/different list styles/
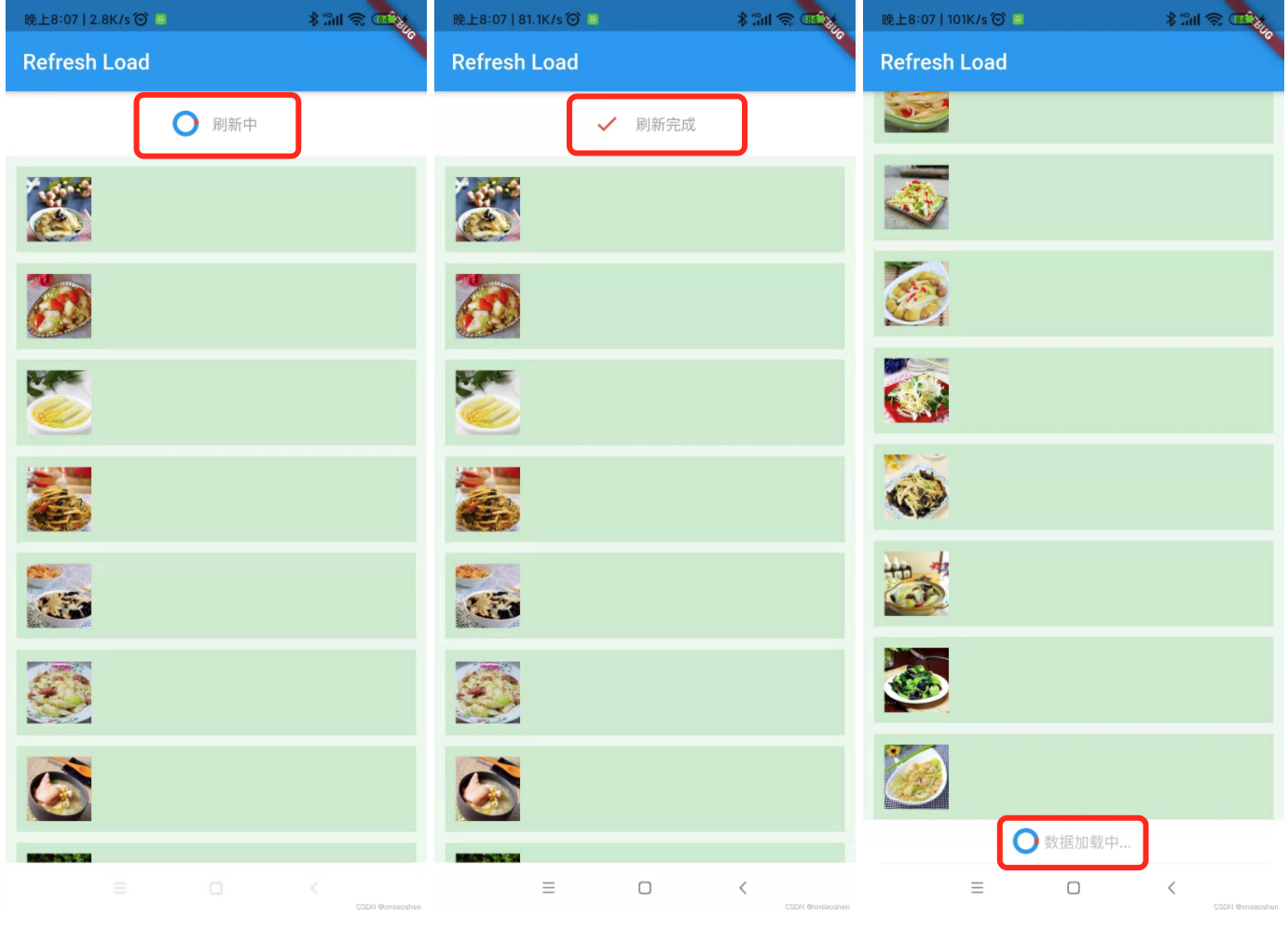
 Common List Drop-down Refresh and Drop-up Load
Common List Drop-down Refresh and Drop-up Load
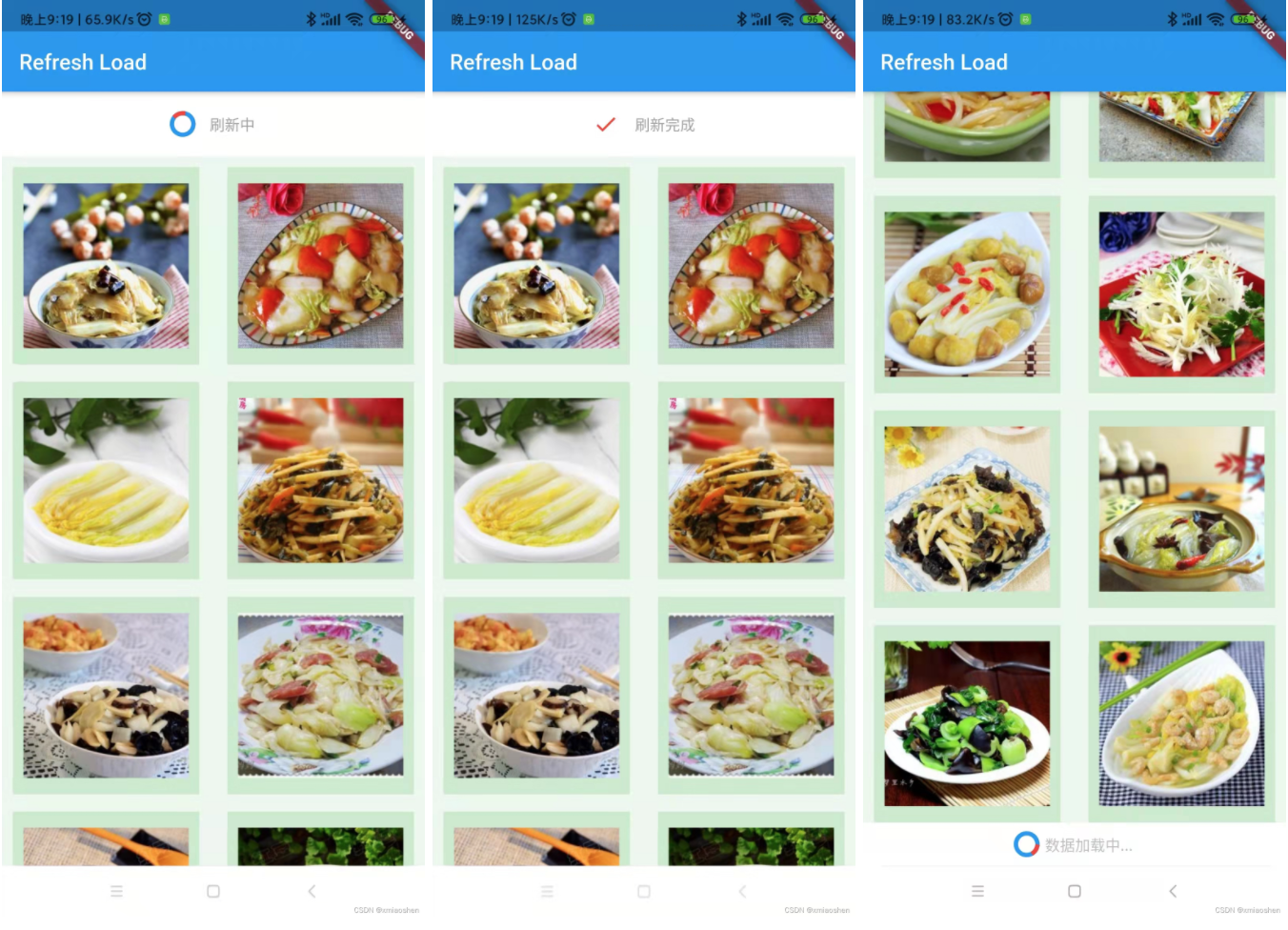
 GridView List Drop-down Refresh and Drop-down Load
GridView List Drop-down Refresh and Drop-down Load
* Custom drop-down refresh, pull-up load style/
As a Flutter developer, there are a few things to note when choosing dependent libraries:
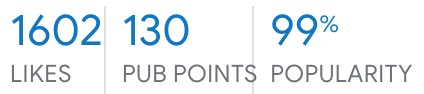
Rating of Dependent Libraries pull_to_refresh

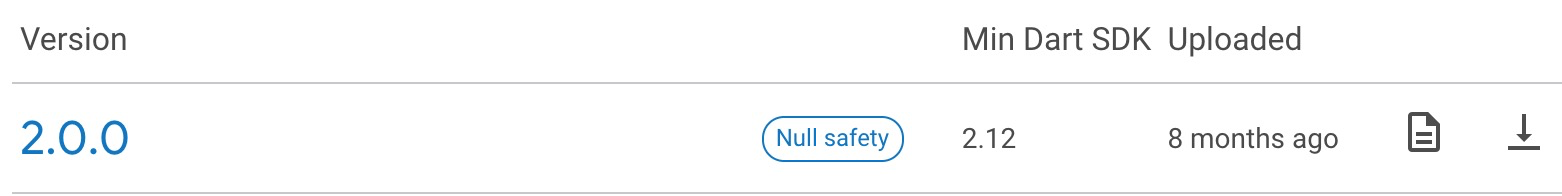
Depends on when the library was last updated

. Feedback on Dependent Library Issues

. Dependent Library Source

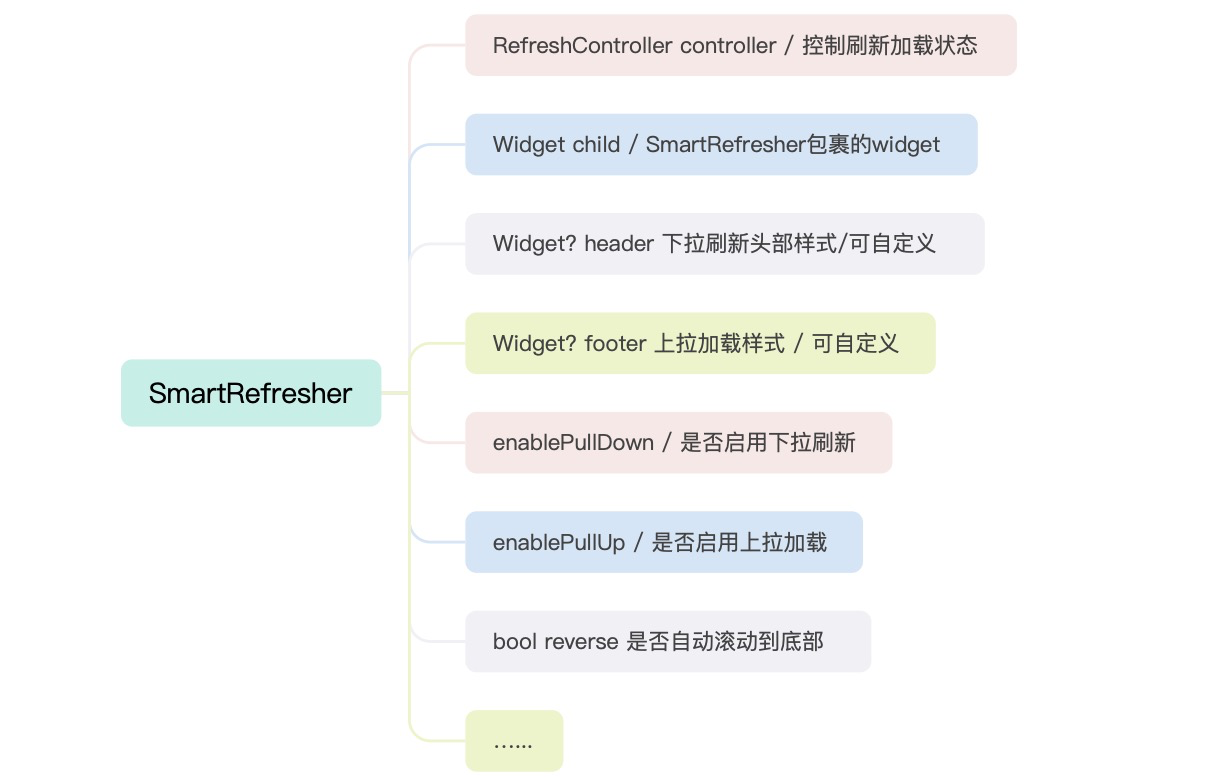
Custom Dropdown Refresh Header Style
ClassicHeader classicHeader() {
return ClassicHeader(
releaseText: 'Release Hand Refresh',
refreshingText: 'Refreshing',
completeText: 'Refresh complete',
failedText: 'refresh failed',
idleText: 'Dropdown Refresh',
completeIcon: const Icon(Icons.done, color: Colors.red),
idleIcon: const Icon(Icons.arrow_downward, color: Colors.red),
releaseIcon: const Icon(Icons.refresh, color: Colors.red),
failedIcon: const Icon(Icons.error, color: Colors.red),
refreshingIcon: cirProInt(),
);
}Rotate Animation
Container cirProInt() {
return Container(
child: CircularProgressIndicator(
valueColor: AlwaysStoppedAnimation(Colors.red),
strokeWidth: 4.0,
backgroundColor: Colors.blue,
),
width: 20.0,
height: 20.0,
);
}Custom Drop-up Load More Bottom Styles
. Simple definition
ClassicFooter classicFooter() {
return ClassicFooter(
height: 100.0,
loadingText: 'Loading...',
noDataText: 'No data at this time',
failedText: 'Loading failed',
idleText: 'Drop Load',
);
}
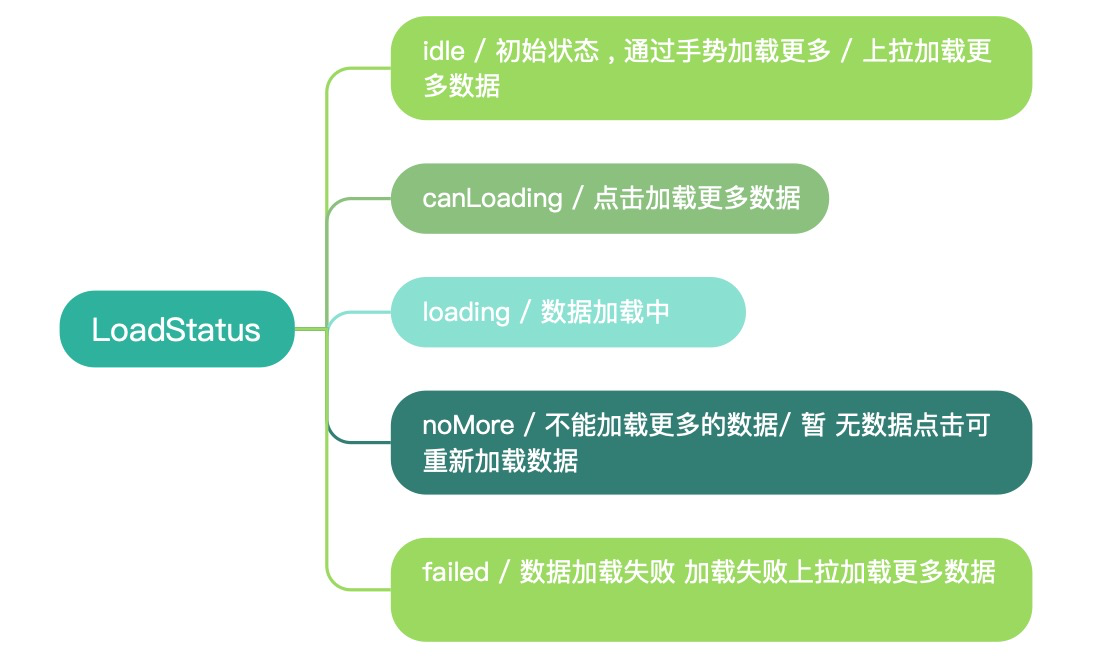
Custom pull-up loading
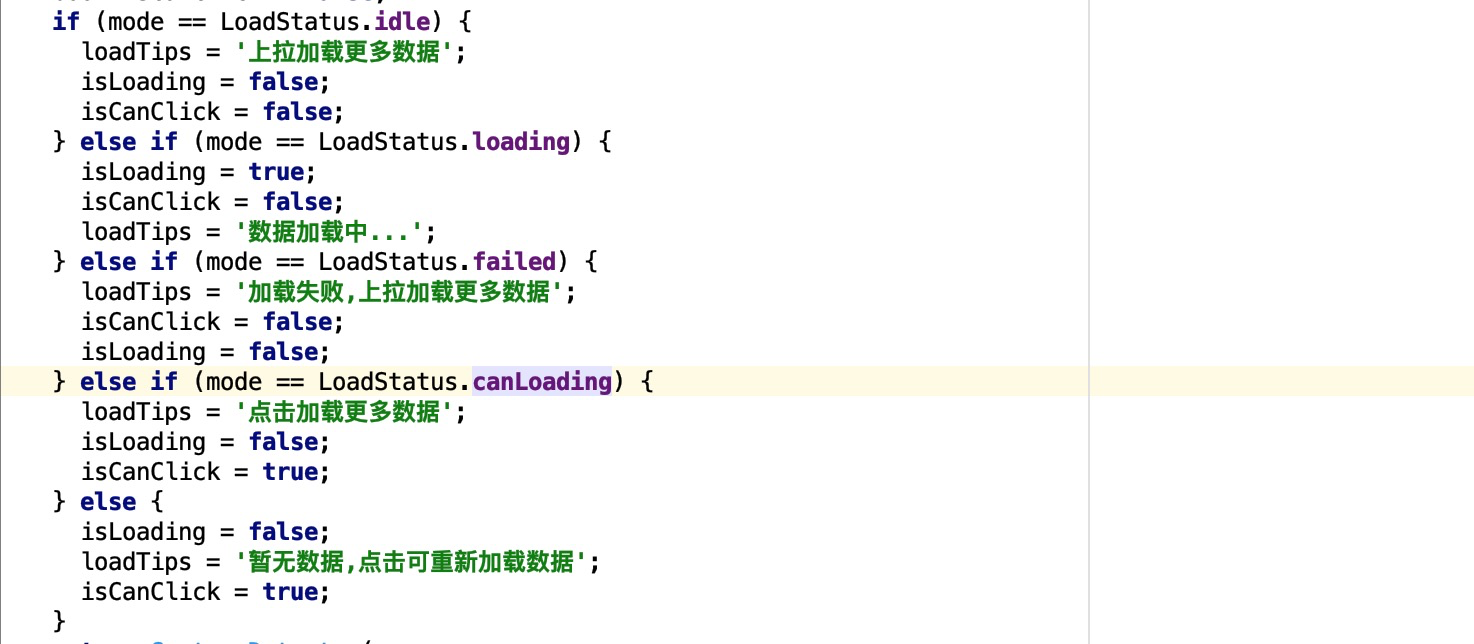
Display different prompts depending on the loading state; Set the bottom custom view to click to load more data.


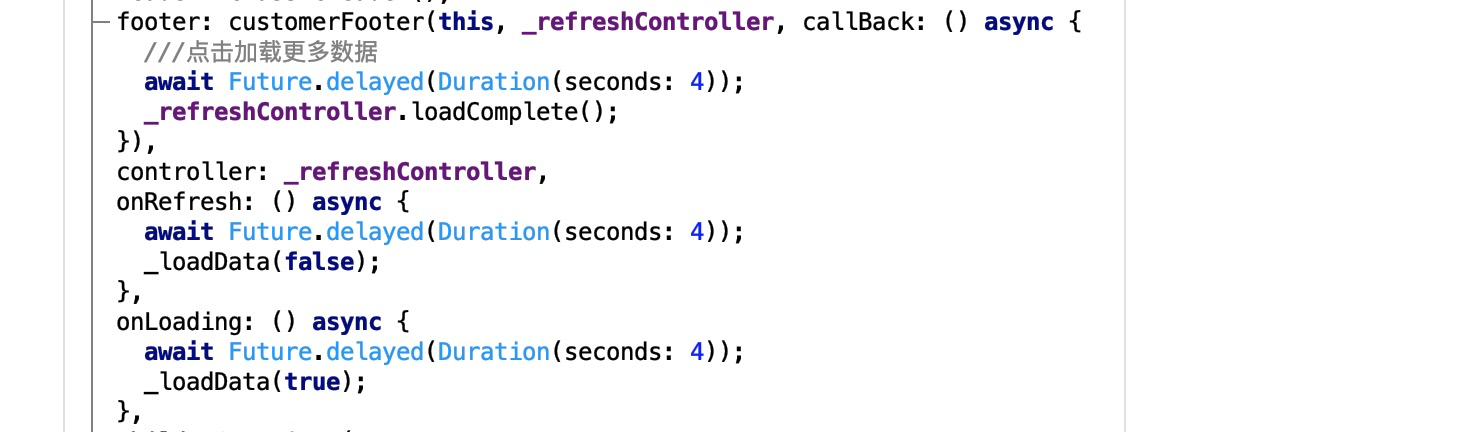
CustomFooter? customerFooter(State state, RefreshController controller,
{ILoadDataCallBack? callBack}) {
return CustomFooter(
height: 40.0,
builder: (BuildContext context, LoadStatus? mode) {
///Pull-up loading prompt
String loadTips = '';
///Is Loading
bool isLoading = false;
///Can I Click to load more
bool isCanClick = false;
if (mode == LoadStatus.idle) {
loadTips = 'Load more data up';
isLoading = false;
isCanClick = false;
} else if (mode == LoadStatus.loading) {
isLoading = true;
isCanClick = false;
loadTips = 'Data loading...';
} else if (mode == LoadStatus.failed) {
loadTips = 'Loading failed,Load more data up';
isCanClick = false;
isLoading = false;
} else if (mode == LoadStatus.canLoading) {
loadTips = 'Click to load more data';
isLoading = false;
isCanClick = true;
} else {
isLoading = false;
loadTips = 'No data at this time,Click to reload data';
isCanClick = true;
}
return GestureDetector(
onTap: () {
if (isCanClick) {
controller.footerMode!.value = LoadStatus.canLoading;
isLoading = true;
print('Pull-Up Load More $isCanClick');
}
},
child: Container(
height: 40.0,
color: Colors.transparent,
child: Center(
child: isLoading
? Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
cirProInt(),
Text(
'\t\t$loadTips',
style: TextStyle(
color: Color(0xFFBDBDBD), fontSize: 14.0),
),
],
)
: Text(
'$loadTips',
style:
TextStyle(color: Color(0xFFBDBDBD), fontSize: 14.0),
),
),
));
},
loadStyle: LoadStyle.ShowAlways,
);
}
///Load more data
typedef void ILoadDataCallBack();. Load more customerFooter s using customization


/Is list scrolling optimized/
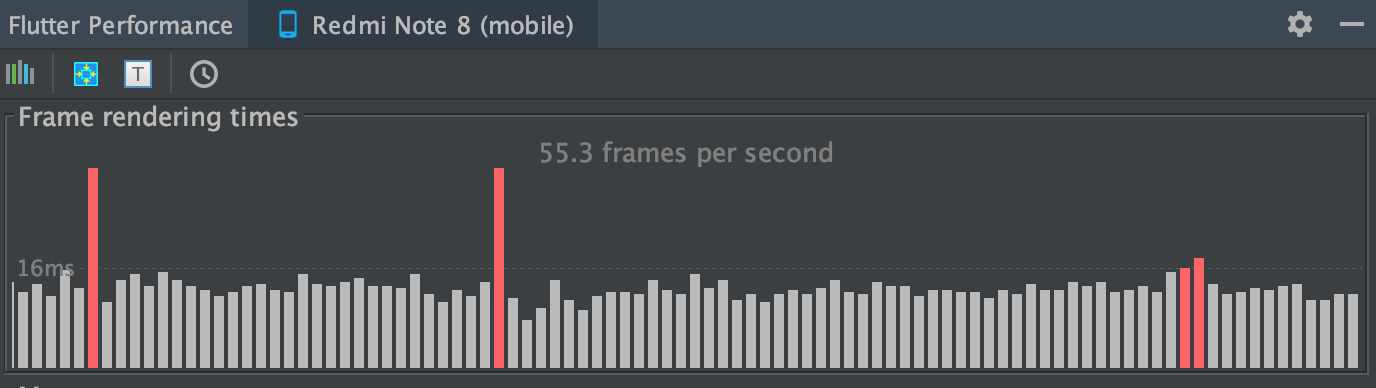
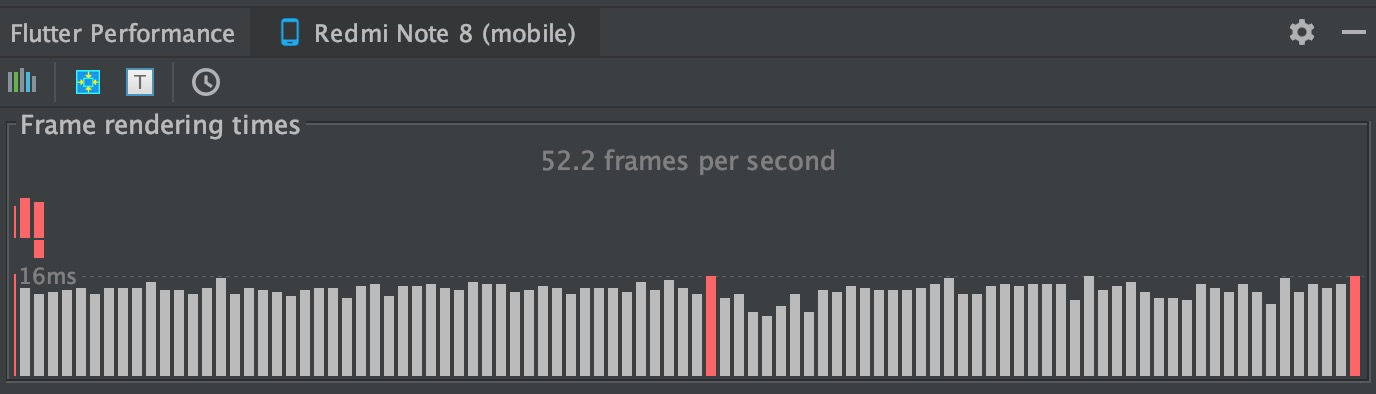
View Frame rendering times with the developer tool AS (roughly how many frames the view renders per second)
Ideally, the number of frames rendered per second is close to 60 frames per second, and the following state is much lower than 60 frames per second. Each view of the list that needs to be rendered during scrolling contains a picture. You can try not loading pictures and see how many frames are drawn per second.
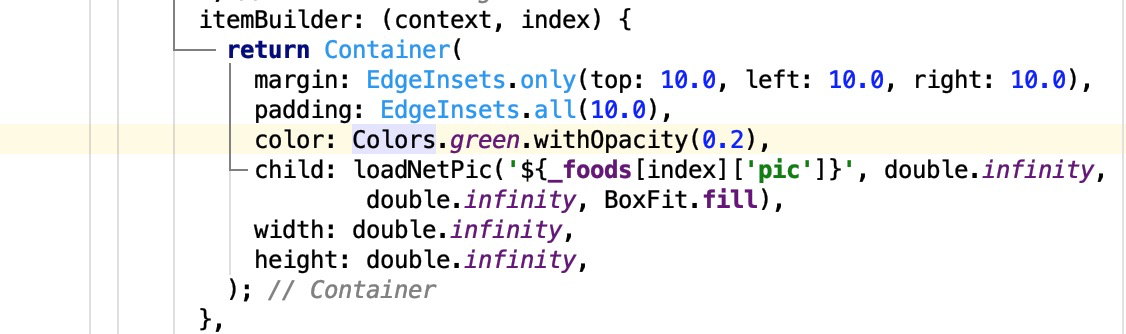
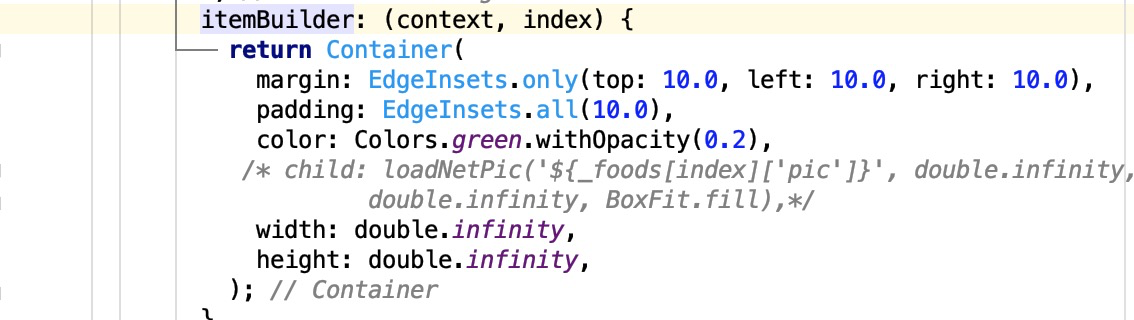
 Each item in the list
Each item in the list

Cancel the picture loading and observe the number of frames rendered per second as the list scrolls with a clear upward trend. So for further optimization, we need to stop scrolling to load the view when the list is scrolling.
 Each item in the list
Each item in the list

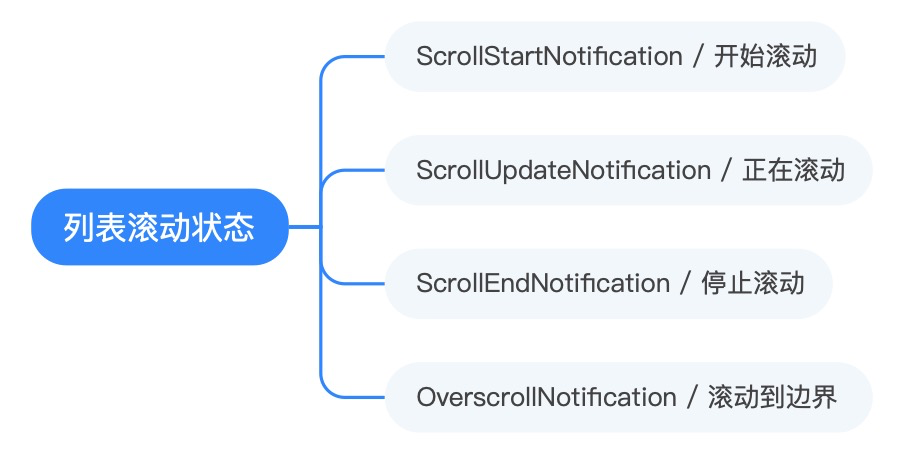
.NotificationListener
 List Scroll Status
List Scroll Status
bool notificationFunction(Notification notification) {
///Notification Type
switch (notification.runtimeType) {
case ScrollStartNotification:
print("Start scrolling");
///Refresh page does not load pictures
isLoadingPic = false;
break;
case ScrollUpdateNotification:
print("Scrolling");
break;
case ScrollEndNotification:
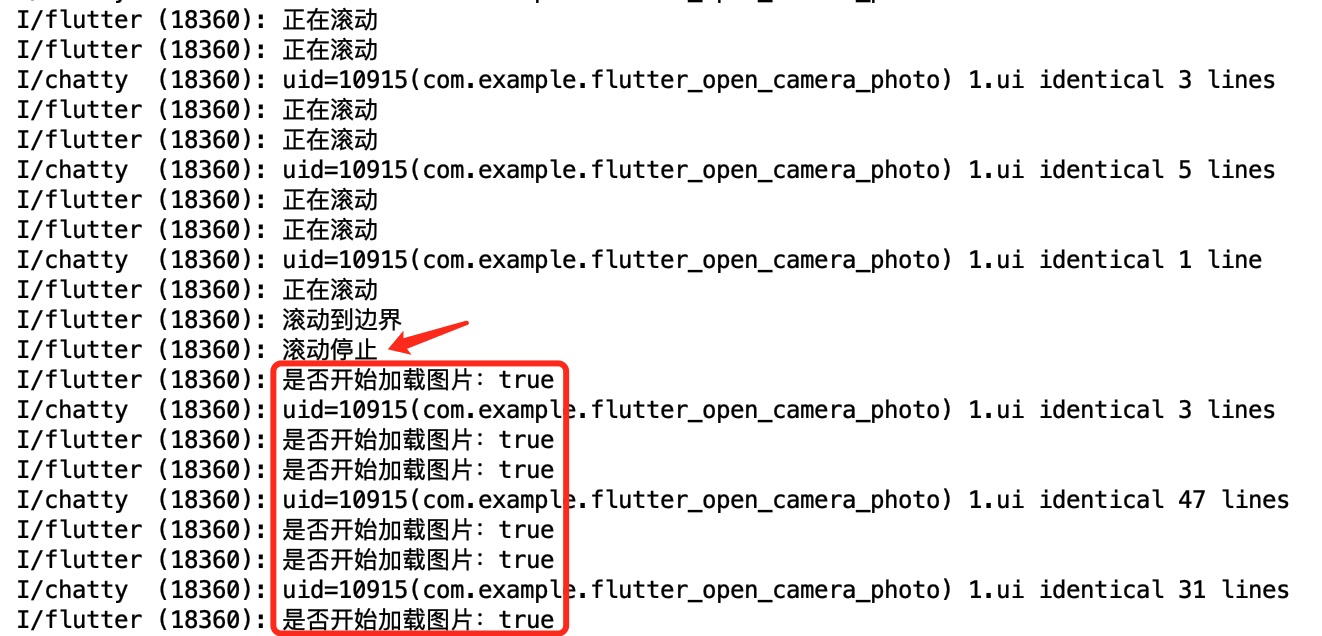
print("Scroll Stop");
///Refresh Page Load Picture
setState(() {
isLoadingPic = true;
});
break;
case OverscrollNotification:
print("Scroll to Boundary");
break;
}
return true;
}
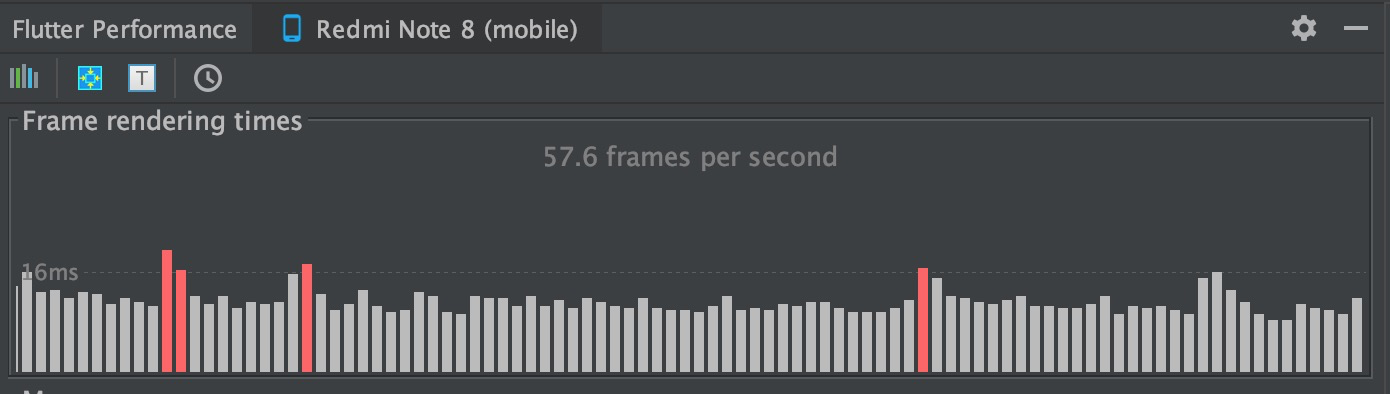
Do not render pictures to the list during list scrolling, scroll through the rendering and see how many frames are drawn per second.
 Controlling the loading of pictures by scrolling
Controlling the loading of pictures by scrolling