Fluent regular expression processing
Usage scenario
When using fluent, you need to operate the phone, e-mail and web address in the string. The conventional writing method takes a lot of time and energy. Here, bloggers find a better plug-in to share with you. This is a gif of this plug-in. You can see that it has powerful functions. You can customize the font color and size, including the processing of clicking and connecting, It's quite convenient. The plug-in address is pasted below

pub:https://pub.flutter-io.cn/packages/flutter_parsed_text
Now I'll talk about the simple usage. I've just used it. What's bad can be commented and left a message. Let's discuss it together
First, introduce it into your project yaml file
The URL is still used in the current case_ Launcher plug-in,
#This any is for people who don't know that their own version of flutter is suitable for the corresponding plug-in version. Then any is that flutter will automatically download you the highest version suitable for the current sdk according to your sdk version. Of course, you can also specify your own version. This is more friendly for people who don't know their own version flutter_parsed_text: any url_launcher: any
Then pub get dependency
After the introduction, the following is used
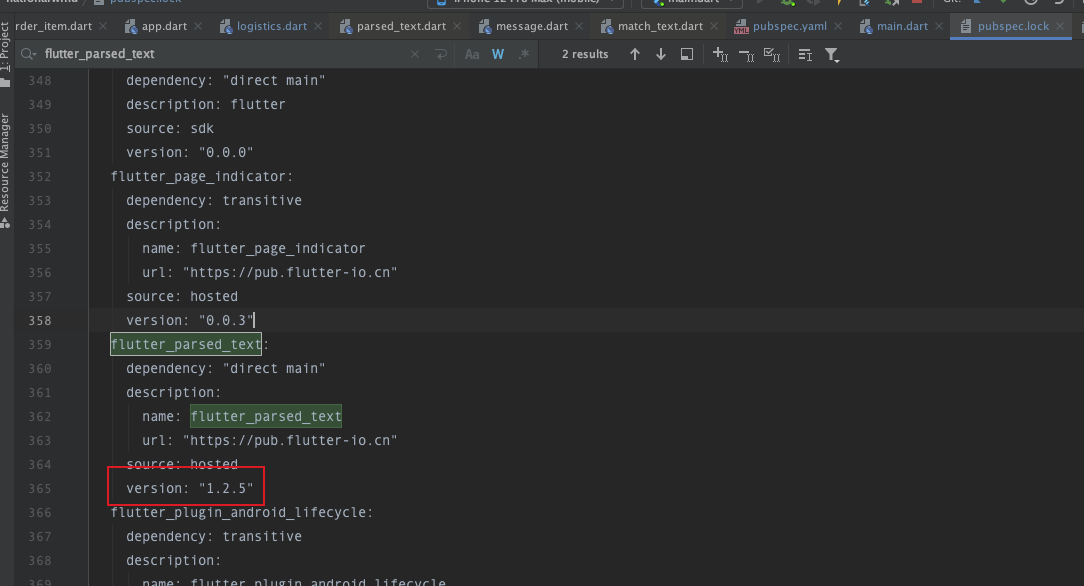
Tips. Friends who use any had better go to the pubspec.lock file after pub get. Copy the plug-in name to find the plug-in version and replace it

This is your version number

Copy this to any and replace it. This version is useful when you read the document
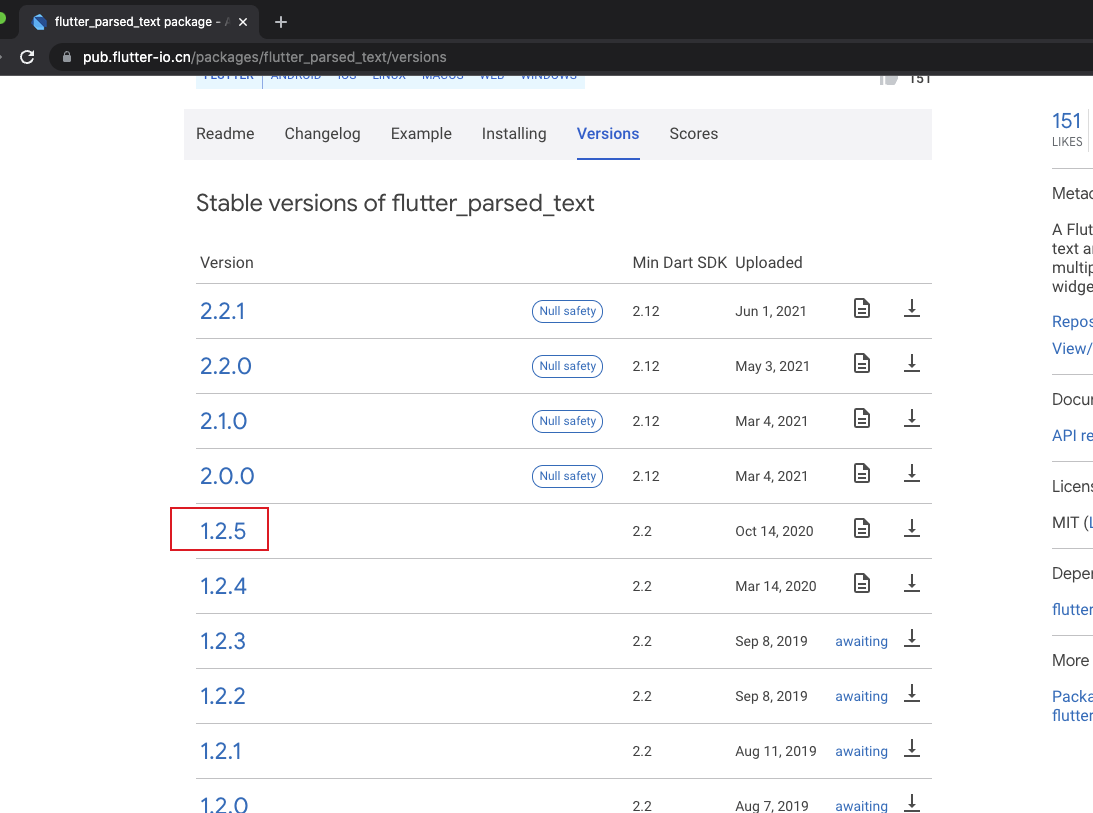
Blogger now 1.2.5, and then open https://pub.flutter-io.cn/packages/flutter_parsed_text/versions Go in and see the introduction of the corresponding version, otherwise you may copy it and report an error,

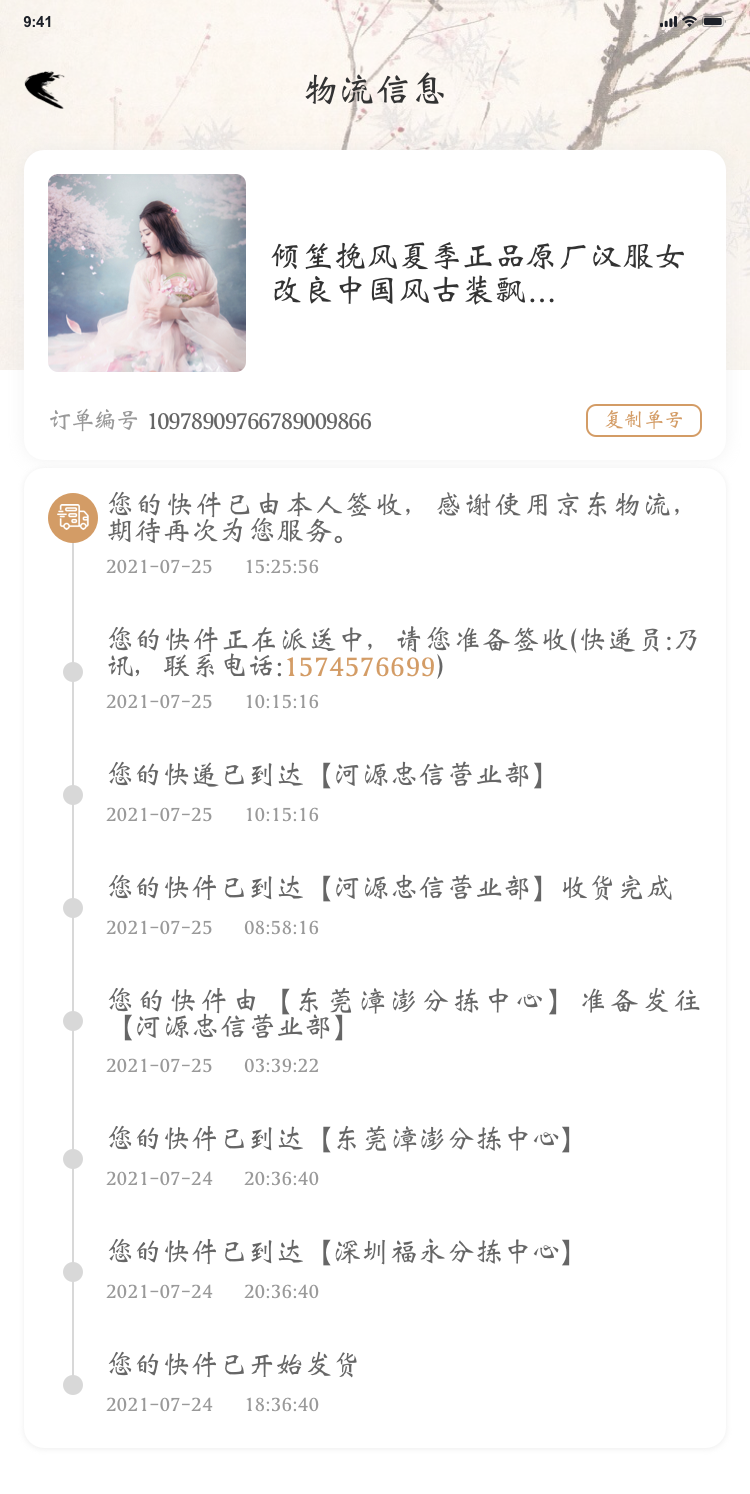
I post a rendering of my current project

It is necessary to extract the mobile phone number from a string, and then click to make a call. This plug-in can just realize this function. Of course, I will talk more about the powerful functions of this plug-in below
ParsedText: This is a component used to display your text! The color of style must be written, otherwise you will think it does not take effect. parse is a collection for storing matching rules, etc
MatchText: your regular expression matching rules, the style to be displayed after matching, and a click event
If more than one regular expression is written, the last one shall prevail
The code is as follows. Copy it in and run it directly, and then run it according to your needs
class MainApp extends StatefulWidget {
@override
_MainAppState createState() => _MainAppState();
}
class _MainAppState extends State<MainApp> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: <Widget>[
SizedBox(
height: 40.0,
),
GestureDetector(
onTap: () {
print("hell owrl");
},
child: Padding(
padding: const EdgeInsets.all(8.0),
child: ParsedText(
alignment: TextAlign.start,
text: "[@michael:51515151] Hello london this is an example of the ParsedText, links like http://www.google.cn or http://www.facebook.com are clickable and phone number 444-555-6666 can call too. But you can also do more with this package, for example Bob will change style and David too.\nAlso a US number example +1-(800)-831-1117. foo@gmail.com And the magic number is 42! #flutter #flutterdev",
parse: <MatchText>[
MatchText(
type: ParsedType.EMAIL,//Matching rules
style: TextStyle(
color: Colors.red,
fontSize: 24,
),
onTap: (url) {
launch("mailto:" + url);
}),
MatchText(
type: ParsedType.URL,//Matching rules
style: TextStyle(
color: Colors.blue,
fontSize: 24,
),
onTap: (url)async{
var a = await canLaunch(url);
if (a) {
launch(url);
}
}
),
MatchText(
type: ParsedType.PHONE,//Matching rules
style: TextStyle(
color: Colors.purple,
fontSize: 24,
),
onTap: (url) {
launch("tel:" + url);
print(url);
}),
MatchText(
pattern: r"\[(@[^:]+):([^\]]+)\]",
style: TextStyle(
color: Colors.black,
fontSize: 24,
),
renderText: ({String str, String pattern}) {
Map<String, String> map = Map<String, String>();
RegExp customRegExp = RegExp(pattern);
Match match = customRegExp.firstMatch(str);
map['display'] = match.group(1);
map['value'] = match.group(2);
return map;
},
onTap: (url) {
showDialog(
context: context,
builder: (BuildContext context) {
// return object of type Dialog
return AlertDialog(
title: new Text("Mentions clicked"),
content: new Text("$url clicked."),
actions: <Widget>[
// usually buttons at the bottom of the dialog
new FlatButton(
child: new Text("Close"),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}),
MatchText(
pattern: r"\B#+([\w]+)\b",
style: TextStyle(
color: Colors.pink,
fontSize: 24,
),
onTap: (url) async {
showDialog(
context: context,
builder: (BuildContext context) {
// return object of type Dialog
return AlertDialog(
title: new Text("Hashtag clicked"),
content: new Text("$url clicked."),
actions: <Widget>[
// usually buttons at the bottom of the dialog
new FlatButton(
child: new Text("Close"),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}),
MatchText(
pattern: r"lon",//regular expression
style: TextStyle(
color: Colors.pink,
fontSize: 24,
),
onTap: (url) async {
print(url);
})
],
style: TextStyle(
fontSize: 24,
color: Colors.green,//If you don't write the color, you will default to one color and can't see ----- five stars of attention
),
),
),
)
],
),
);
}
}
Thank you for watching. If you don't understand anything, you can comment and leave a message. The blogger will try his best to help you 0v0