1. New features of HTML5
The new features of HTML5 are mainly aimed at the previous shortcomings, adding some new tags, new forms and new form attributes.
1.1 new semantic tags in HTML5
| < header> | Head label |
|---|---|
| < nav> | Navigation tab |
| < article> | Content label |
| < section> | Define an area of the document |
| < aside> | Sidebar label |
| < footer> | Tail label |
- This semantic standard is mainly for search engines.
- These tabs can be used multiple times in a page.
- In IE9, these tags need to be converted into block level elements for use.
- Mobile terminals prefer to use these tags.
1.2 new multimedia tags in HTML5
HTML5 can also natively support the playback of video format files without using plug-ins.
1. Video < video >
Currently, the < video > element supports three video formats: MP4, WebM and Ogg. However, different browsers support different formats. Try to use mp4 format.
Syntax:
<video src="File address" controls="controls"></video>
| attribute | value | describe |
|---|---|---|
| autoplay | autoplay | Video ready automatic playback (Google browser needs to add muted to solve the problem of automatic playback) |
| controls | controls | Show playback controls to users |
| width | pixels | Set player width |
| height | pixels | Set player height |
| loop | loop | After playing, do you want to continue playing the video and cycle |
| preload | auto (pre loaded video) none (video should not be loaded) | Specifies whether the video is preloaded (this attribute is ignored if autoplay is available) |
| src | url | Video address |
| poster | Imgurl | Loading waiting pictures |
| muted | muted | Mute play |
2. Audio < audio >
Currently, the < audio > element supports three video formats: MP3, mpeg and Ogg. However, different browsers support different formats. Try to use MP3 format.
Syntax:
<audio src="File address" controls="controls"></audio>
| attribute | value | describe |
|---|---|---|
| autoplay | autoplay | If this attribute appears, the audio will play as soon as it is ready. |
| controls | controls | If this property appears, the control is displayed to the user. |
| loop | loop | Loop Playback |
| src | url | Audio file address |
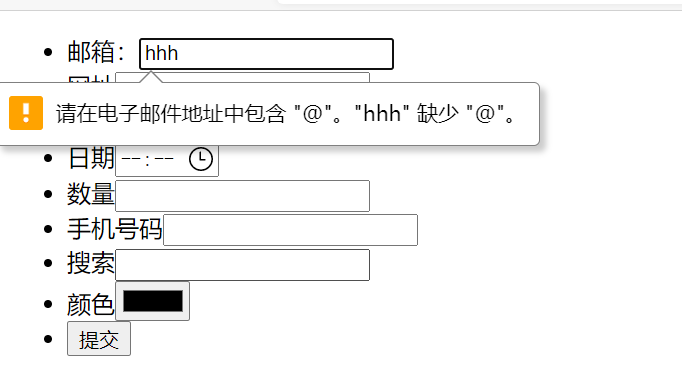
1.3 input type added in HTML5
type="email | url | date | time | month | week | number | tel | search | color"
Key points: number, tel, search.

1.4 form attributes added in HTML5
| attribute | value | explain |
|---|---|---|
| required | required | Content cannot be blank, required |
| placeholder | Prompt text | The prompt information of the form will not be displayed if there is a default value |
| autofocus | autofocus | Auto focus attribute. After the page is loaded, auto focus to the specified form |
| autocomplete | off/on | When the user starts typing in the field, the browser should display the options filled in the field based on the previously typed value, which is equivalent to the historical search record. It is on by default and is generally set to off |
| multiple | multiple | You can submit multiple files |
The font color in the placeholder can be modified through the following setting methods:
input::placeholder {
color:pink;
}
2. New features of CSS3
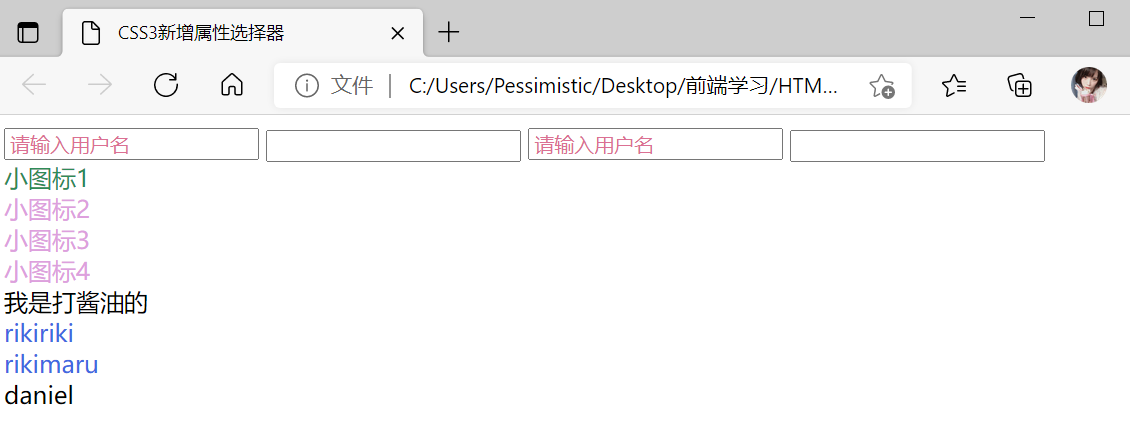
2.1 CSS3 new attribute selector
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* Must be an input form element with value attribute */
input[value] {
color: aqua;
}
/* Select the input form element with the type attribute and the attribute value is text */
input[type=text] {
color: palevioletred;
}
/* The selection starts with div, then has the class attribute, and the attribute value must be the element starting with icon */
div[class^=icon] {
color: plum;
}
/* The first choice is div, and then has a class attribute, and the attribute value must be an element ending in data */
section[class$=data] {
color: royalblue;
}
/* The weight of class selector, attribute selector and pseudo class selector is 0010 */
div.icon1 {
color: seagreen;
}
</style>
</head>
<body>
<!-- 1. Using attribute selectors can eliminate the need for classes or id selector -->
<input type="text" value="enter one user name">
<input type="text">
<!-- 2. The attribute selector can also select attributes=Some elements of value focus-->
<input type="text" value="enter one user name" name="" id="">
<input type="password" name="" id="">
<!-- 3. The attribute selector can select some elements at the beginning of the attribute value -->
<div class="icon1">Small icon 1</div>
<div class="icon2">Small icon 2</div>
<div class="icon3">Small icon 3</div>
<div class="icon4">Small icon 4</div>
<div>none of my business</div>
<!-- 4. The attribute selector can select certain elements at the end of the attribute value -->
<section class="icon1-data">rikiriki</section>
<section class="icon1-data">rikimaru</section>
<section class="icon1-ico">daniel</section>
</body>
</html>

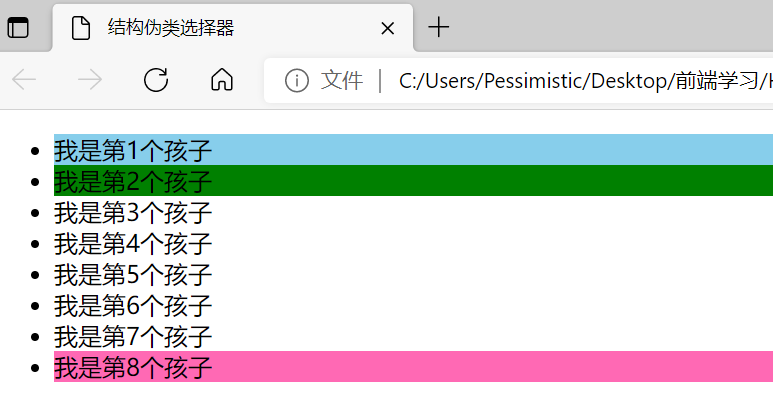
2.2 CSS3 new structure pseudo class selector
| attribute | describe |
|---|---|
| :first-child | Select the first child element of the parent element |
| :last-child | Select the last child element of the parent element |
| :nth-child(n) | Select the nth child element of the parent element |
| :first-of-type | Specifies the first of the type |
| :last-of-type | Specifies the last of the type |
| :nth-of-type(n) | Nth of the specified type |
1. nth-child
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Structure pseudo class selector</title>
<style>
/* Select the first element */
ul li:first-child {
background-color: skyblue;
}
/* Select the last element */
ul li:last-child {
background-color: hotpink;
}
/* Select the nth element */
ul li:nth-child(2) {
background-color: green;
}
</style>
</head>
<body>
<ul>
<li>I am the first child</li>
<li>I'm the second child</li>
<li>I'm the third child</li>
<li>I'm the fourth child</li>
<li>I'm the fifth child</li>
<li>I'm the sixth child</li>
<li>I'm the seventh child</li>
<li>I'm the eighth child</li>
</ul>
</body>
</html>

Nth child (n) selects one or more specific child elements of a parent element
- n can be numbers, keywords and formulas.
- If n is a number, select the nth child element, and the number starts from 1.
- n can be Keywords: even, odd.
<style>
/* 1. Choose an even number of children */
ul li:nth-child(even) {
background-color: #b8b7b7;
}
/* 2. Choose the odd child */
ul li:nth-child(odd) {
background-color: white;
}
/* 3. nth-child(n) Starting from 0, add 1 every time and calculate later. It must be n, not other letters*/
ol li:nth-child(n) {
background-color: hotpink;
}
</style>
Formula:
| 2n | even numbers |
|---|---|
| 2n+1 | Odd number |
| 5n | 5 10 15 |
| n+5 | From the fifth (including the fifth) to the last |
| -n+5 | The first 5 (including the fifth) |
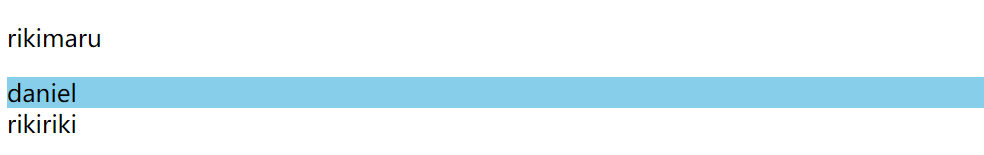
2. The difference between nth of type and Nth child
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* nth-child Will sequence all the boxes */
/* When executing, first look at nth child (1), and then look at the previous div */
section div:nth-child(1) {
background-color: pink;
}
/* nth-child The boxes of the specified elements are numbered */
/* When executing, first look at the element specified by div, and then look at the first few children */
section div:nth-of-type(1) {
background-color: skyblue;
}
</style>
</head>
<body>
<section>
<p>rikimaru</p>
<div>daniel</div>
<div>rikiriki</div>
</section>
</body>
</html>

2.3 CSS3 new pseudo element selector
Pseudo element selectors can help us create new tags without HTML tags, thus simplifying the HTML structure.
| Selector | describe |
|---|---|
| ::before | Insert an element before the inside of the element |
| ::after | Insert an element after the inside of the element |
- before and after create an element, but they are inline elements.
- The newly created element cannot be found in the document tree, so it is called a pseudo element.
- Syntax: element::before {}.
- before and after must have content attribute.
- The pseudo element selector has the same weight of 1 as the label selector.
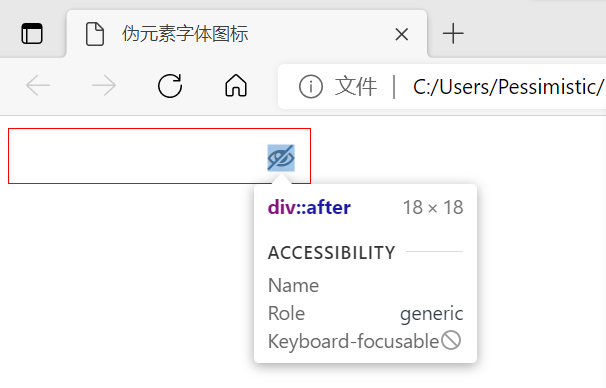
1. Pseudo element Font Icon
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Pseudo element Font Icon</title>
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?e4ufc2');
src: url('fonts/icomoon.eot?e4ufc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?e4ufc2') format('truetype'),
url('fonts/icomoon.woff?e4ufc2') format('woff'),
url('fonts/icomoon.svg?e4ufc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
div {
position: relative;
width: 200px;
height: 35px;
border: 1px solid red;
}
div::after {
font-family: 'icomoon';
position: absolute;
top: 10px;
right: 10px;
content: '';
font-size: 18px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

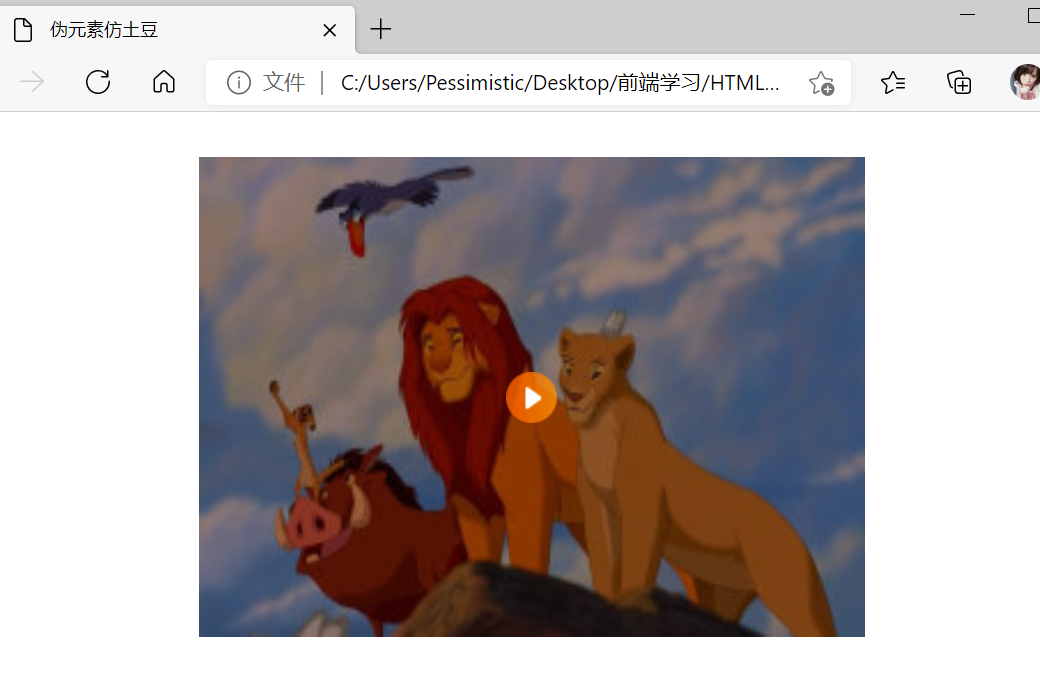
2. Pseudo element imitation potato case
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Pseudo element imitation potato</title>
<style>
.tudou {
position: relative;
width: 444px;
height: 320px;
margin: 30px auto;
}
.tudou img {
width: 100%;
height: 100%;
}
.tudou::before {
content: '';
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .4) url(images/arr.png) no-repeat center;
}
.tudou:hover::before {
display: block;
}
</style>
</head>
<body>
<div class="tudou">
<img src="images/tudou.jpg" alt="">
</div>
</body>
</html>

3. Pseudo element clear floating
1.after pseudo element clear floating
.clearfix::after {
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
2. Double pseudo element clear floating
.clearfix::before,.clearfix::after{
content: '';
display: table;
}
.clearfix::after {
clear: both;
}
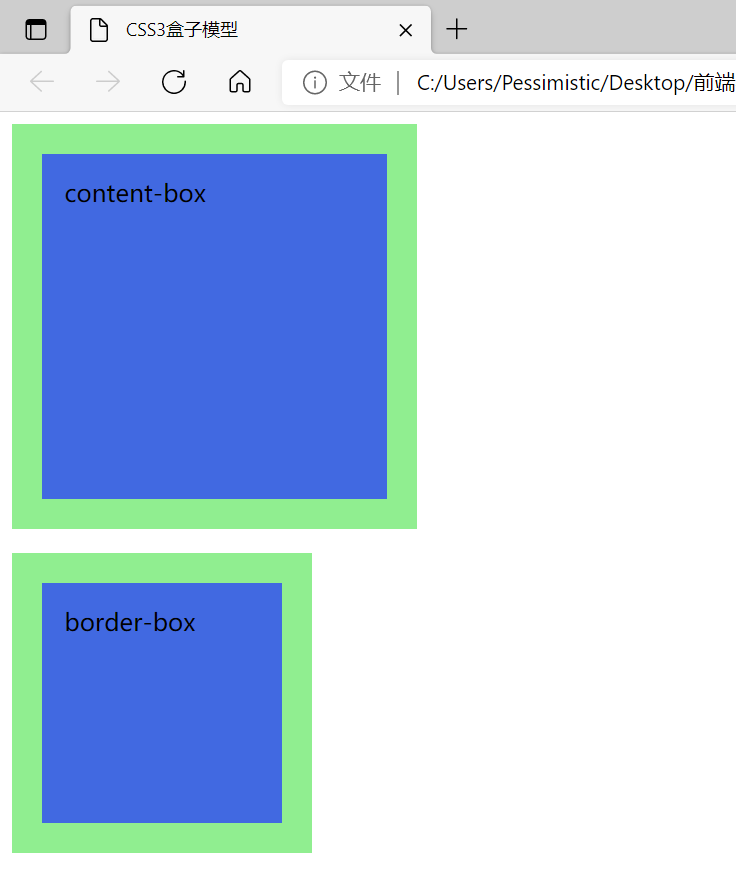
2.4 CSS3 box model
In CSS3, you can specify the box model through box sizing. There are two values:
- Box sizing: content box the box size is width+padding+border
- Box sizing: the size of the border box is width
If we change the box model to box sizing: border box, where to buy padding and border will not support the large box (provided that padding and border will not exceed the width)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3 Box model</title>
<style>
div {
width: 200px;
height: 200px;
background-color: royalblue;
border: 20px solid lightgreen;
padding: 15px;
box-sizing: content-box;
}
p {
width: 200px;
height: 200px;
background-color: royalblue;
border: 20px solid lightgreen;
padding: 15px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div>content-box</div>
<p>border-box</p>
</body>
</html>

2.5 CSS3 other features
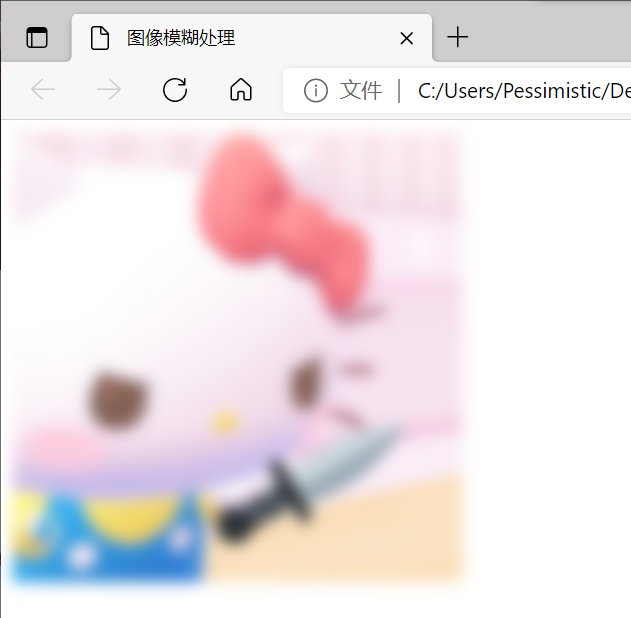
1. CSS3 filter
The filter CSS property applies graphical effects such as blur or color offset to elements.
img {
width: 300px;
height: 300px;
filter: blur(5px);
}

2. CSS3 calc function
The calc() function can perform some calculations when declaring the css attribute value.
.father {
width: 300px;
height: 200px;
background-color: lightgreen;
}
.son {
/* Add a space around the operator */
width: calc(100% - 30px);
height: 80px;
background-color: lightpink;
}

2.6 CSS3 transition (key)
Transition animation is a gradual transition from one state to another, and who adds this attribute to whom.
transition:The attributes to transition take time. When does the motion curve begin
- Attributes: css attributes that you want to change, such as width, height, background color and inner and outer margins. If you want all attributes to change, you can write all for the attribute.
- Time spent: the unit (seconds) must be written.
- Motion curve: the default is ease.
- When to start: the unit (second) must be written. You can set the delay trigger time, which is 0s by default. (can save)
div {
width: 200px;
height: 100px;
background-color: lime;
transition: width .5s ,height .5s;
}
div:hover {
width: 400px;
height:200px;
}
Progress bar case:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>progress bar</title>
<style>
.bar {
width: 150px;
height: 15px;
border: 1px solid red;
border-radius: 7px;
}
.bar_in {
width: 50%;
height: 100%;
background-color: red;
border-radius: 7px;
transition: all .7s;
}
.bar_in:hover {
width: 100%;
}
</style>
</head>
<body>
<div class="bar">
<div class="bar_in"></div>
</div>
</body>
</html>
3. Generalized HTML5
-
In a broad sense, HTML5 refers to HTML5 itself + CSS3+JavaScript.
-
This collection is sometimes called HTML5 and friends, often abbreviated as HTML5.
-
HTML5 MDN introduction:
http://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/HTML
3. Generalized HTML5
-
In a broad sense, HTML5 refers to HTML5 itself + CSS3+JavaScript.
-
This collection is sometimes called HTML5 and friends, often abbreviated as HTML5.
-
HTML5 MDN introduction:
http://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/HTML