Last time I talked about the if statement, in fact, in Flask, the usage is basically the same. The only difference is that the syntax format of the for loop in HTML is slightly different. It is only effective to execute the for loop in the following format.
{% for xx in xxx %}
{% endfor %}
Think about when you can use the for loop? It's about traversing list and dict. Let's take a list that includes dict.
The code is as follows:
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def index():
books = [
{
'name': 'Flying fox',
'author': 'Jin Yong',
'price': 56
},
{
'name': 'Snow mountain flying fox',
'author': 'Jin Yong',
'price': 62
},
{
'name': 'Liancheng recipe',
'author': 'Jin Yong',
'price': 69.5
},
{
'name': 'Legend of archery Heroes',
'author': 'Jin Yong',
'price': 72
},
{
'name': 'White horse whistling west wind',
'author': 'Jin Yong',
'price': 76.2
},
{
'name': 'DUKE OF MOUNT DEER',
'author': 'Jin Yong',
'price': 77
},
{
'name': 'Laughing and fighting',
'author': 'Jin Yong',
'price': 89
},
{
'name': 'Book and sword',
'author': 'Jin Yong',
'price': 96
},
{
'name': 'Divine eagle',
'author': 'Jin Yong',
'price': 56
},
{
'name': 'Knight errant',
'author': 'Jin Yong',
'price': 99
},
{
'name': 'The story of killing the dragon in heaven',
'author': 'Jin Yong',
'price': 109
},
{
'name': 'Blood Sword',
'author': 'Jin Yong',
'price': 110
},
{
'name': 'Mandarin duck knife',
'author': 'Jin Yong',
'price': 56.9
},
]
return render_template('index.html', books=books)
if __name__ == '__main__':
app.run(debug=True)First, define a list named books, which contains three attributes and values: book name, author and price. The point is, in HTML, how should we write it? See below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table>
<thead>
<th>Title</th>
<th>author</th>
<th>Price</th>
</thead>
<tbody>
{% for book in books %}
<tr>
<td>{{ book.name }}</td>
<td>{{ book.author }}</td>
<td>{{ book.price }}</td>
</tr>
{% endfor%}
</tbody>
</table>
</body>
</html>- Give a table label, and let the result be presented to the front end as a table.
- Give a thead tag to define the table header information
- Give a th label, define the column name
- Give a tbody label to define the table content
- Give a tr label for line information
- Give a td label to represent cell content information
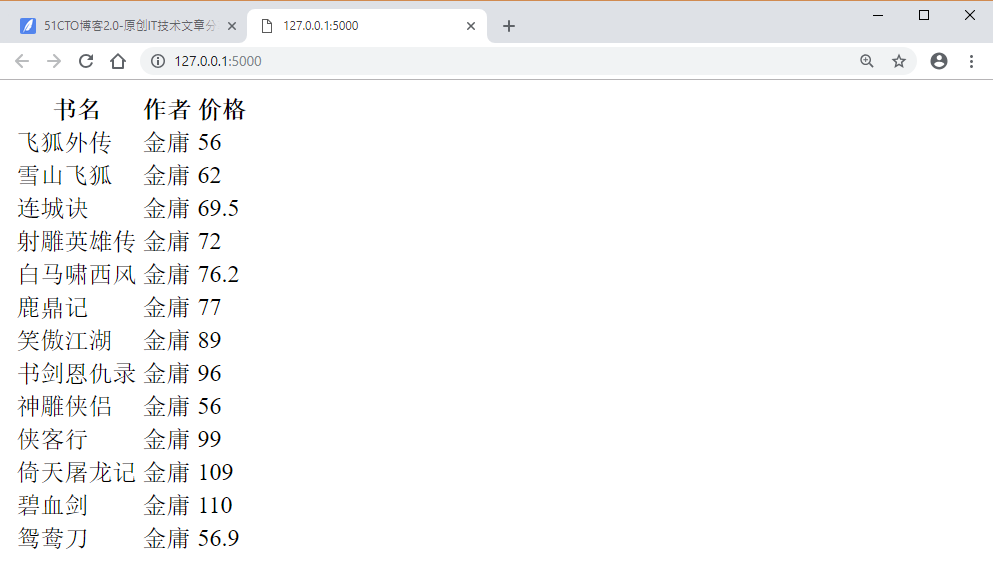
Actual effect:
Conclusion:
-
In Flask, for loop format in HTML:
{% for xx in xx %}{% endfor %}
- In Flask, the attribute format of the access variable element in HTML: {{xx. Attribute}}}