It's 2022, and we need to try to build our own tool library 😄
Final example
@Magic Zhu / Helper this is the demo package we released to npm
Then use it in the project
npm install @magic-zhu/helper
const helper = require ('@magic-zhu/helper')
let {typeOf} = helper
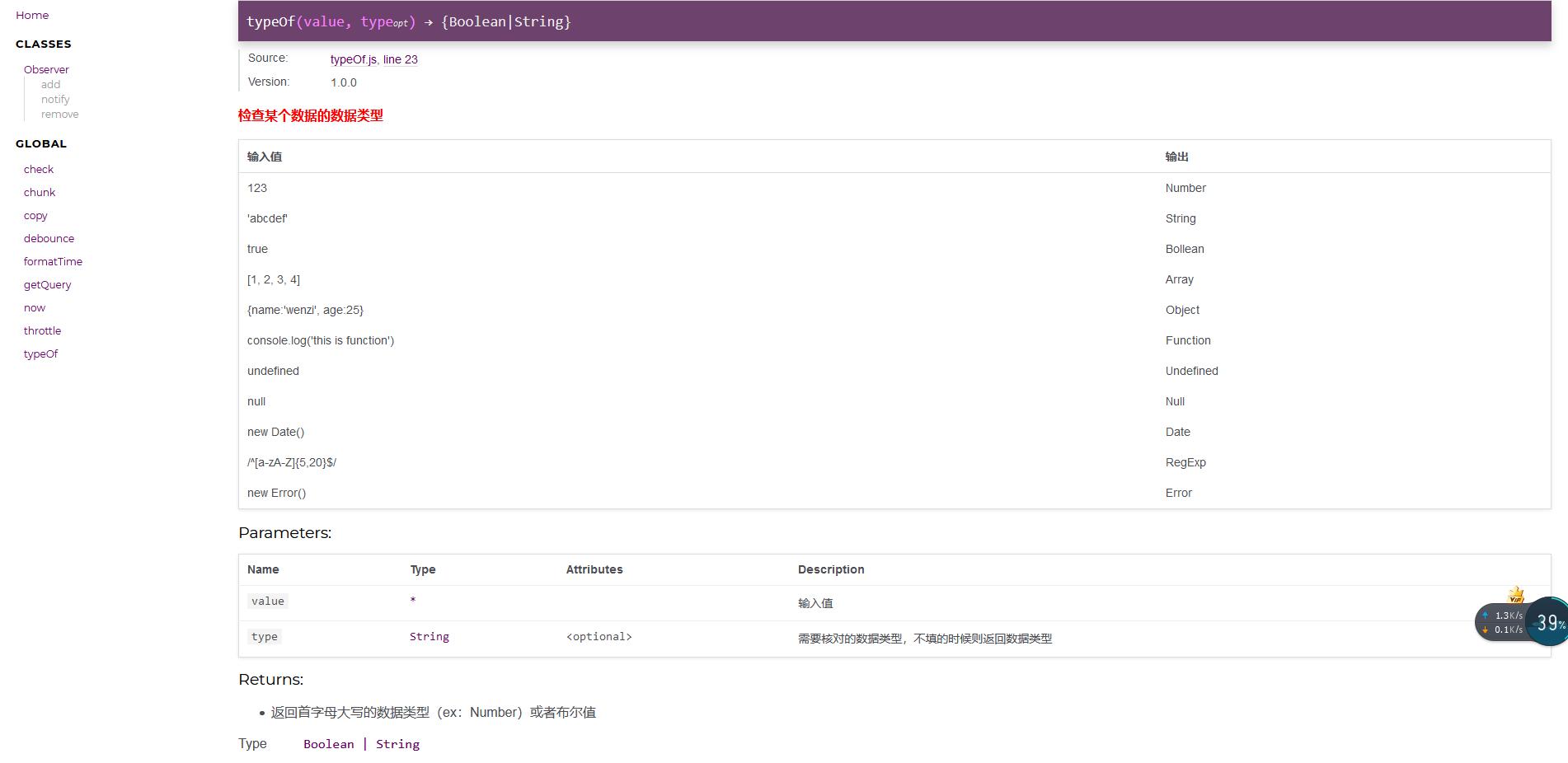
console.log(typeOf('133')) //StringGenerated api manual examples (also available on responsive phones)
raw material
| Package name | purpose | remarks |
|---|---|---|
| rollup | A build tool similar to webpack | Why rollup is chosen because it is suitable for tool libraries |
| @babel/preset-env | babel correlation | Details can be viewed on the official website |
| babel-preset-latest | babel correlation | Details can be viewed on the official website |
| docdash | The theme of a document generated by jsdoc | good-looking 😄 |
| jest | Test tool library produced by large factories | |
| rollup-plugin-babel | rollup plugin | Details can be viewed on the official website |
| rollup-plugin-node-resolve | rollup plugin | Details can be viewed on the official website |
| rollup-plugin-uglify | rollup code compression plug-in | You can go to npm for details |
| @babel/polyfill | babel correlation | |
| jsdoc | A tool for automatically generating documents through specific specification comments | Good thing b ( ̄▽  ̄) d |
rollup is not in the package because it is installed globally
"devDependencies": {
"@babel/preset-env": "^7.8.4",
"babel-preset-latest": "^6.24.1",
"docdash": "^1.2.0",
"jest": "^25.1.0",
"minami": "^1.2.3",
"rollup-plugin-babel": "^4.3.3",
"rollup-plugin-node-resolve": "^5.2.0",
"rollup-plugin-uglify": "^6.0.4"
},
"dependencies": {
"@babel/polyfill": "^7.8.3"
},step
Initialize project
npm init
Fill in the complete contents according to the corresponding prompts to generate a package JSON file
Install the corresponding package
Copy the above raw materials into package Install npm install in the JSON file
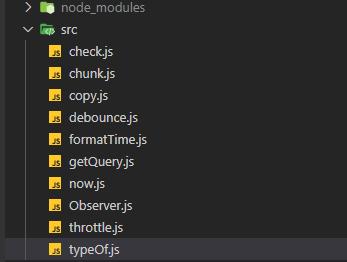
New tool function folder (src) folder
This folder is used to store tool functions or classes to be written, each of which is a js file.
Then write the function you like 😉, Please refer to the official website or this demo for the specific usage of jsdoc.
Example function: typeof js
/**
* @description
* <span style='color:red;font-weight:bold'>Check the data type of a data</span>
* |Input value | output
* |---|---|
* |123|Number
* |'abcdef'|String
* |true|Bollean
* |[1, 2, 3, 4]|Array
* |{name:'wenzi', age:25}|Object
* |console.log('this is function')|Function
* |undefined|Undefined
* |null|Null
* |new Date()|Date
* |/^[a-zA-Z]{5,20}$/|RegExp
* |new Error()|Error
* @param {*} value - Input value
* @param {String} [type] - The data type to be checked. If it is not filled in, the data type will be returned
* @return {Boolean|String} - Returns an uppercase data type (ex: Number) or a Boolean value
* @version 1.0.0
*/
const typeOf = function(value,type){
let r = typeof value
if (r !== 'object') {
if(type){
return r.charAt(0).toUpperCase() + r.slice(1,r.length) == type
}else{
return r.charAt(0).toUpperCase() + r.slice(1,r.length)
}
}else{
if(type){
return Object.prototype.toString.call(value).replace(/^\[object (\S+)\]$/, '$1') == type
}else{
return Object.prototype.toString.call(value).replace(/^\[object (\S+)\]$/, '$1')
}
}
}
export default typeOf
Create a new test file (_) folder
Test cases need to be written for each tool function and library here. This demo uses jest. Please check the official website for specific usage without expanding.
Example
import typeOf from "../src/typeOf"
test('typeOf 123 should be Number', () => {
expect(typeOf(123)).toBe('Number')
})
//.... Omitted hereConfigure the package JSON script command
"scripts": {
"test": "jest ./test",
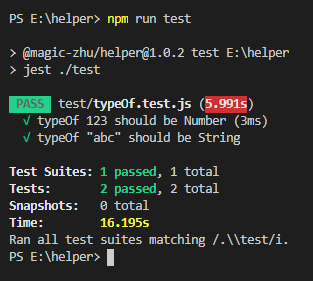
},When we run npm run test, we can see the following test results 🌚, No other configuration is required. jest will run all test files under test. Very convenient, isn't it (●) ˇ ∀ ˇ ●)

Create a new index in the project root directory JS packages the entry file for ROLLUP
The structure inside is also very simple
import typeOf from "./src/typeOf"
//... and so on
const helper = {
typeOf,
}
export default helperCreate a new configuration file JSDoc CONFIG. JSON
Now that the tool library has been written, it is convenient for yourself and others to consult and use it. We need jsdoc to help us generate documents. Configure the theme docdash
The specific use methods can be consulted by the official. You can also copy the of this demo.
{
"source": {
"include": [
"package.json",
"README.md",
"./src"
],
"includePattern": ".js$",
"excludePattern": "(node_modules/|docs)"
},
"plugins":["plugins/markdown"],
"opts": {
"destination": "./docs/",
"encoding": "utf8",
"private": true,
"recurse": true,
"template": "./node_modules/docdash"
}
}Then configure package JSON script command
"test": "jest ./test",
"docs": "jsdoc --configure jsdoc.config.json",Finally, npm run docs will generate documents
Build packaged & compressed code
Create a rollup config. js
import resolve from 'rollup-plugin-node-resolve';
import {uglify} from 'rollup-plugin-uglify';
export default {
input: 'index.js',
output: {
file: 'main.js',
format: 'cjs'
},
plugins: [
uglify(),
]
}Configure package JSON script command
"scripts": {
"test": "jest ./test",
"docs": "jsdoc --configure jsdoc.config.json",
"build": "rollup -c"
},
npm run build can be compressed and packaged, and finally generate a main JS is the final code.
There are many ways to play the specific packaging rules. Please check the rollup official website.
Configure BABEL@_@ If we want to be compatible with some older browsers
Create a new one babelrc
{
"presets": [
"@babel/env"
]
}rollup needs to be configured with plug-ins
import resolve from 'rollup-plugin-node-resolve';
import babel from 'rollup-plugin-babel';
import {uglify} from 'rollup-plugin-uglify';
export default {
input: 'index.js',
output: {
file: 'main.js',
format: 'cjs'
},
plugins: [
resolve(),
babel({
exclude: 'node_modules/**'
}),
uglify(),
]
}Publish to NPM
First, you must have an npm account and enter the account password in the local npm login
- package. The field in JSON has a name that has no duplicate
- package. Set a file field in JSON as an array filled with the packaged main js
- npm publish (similar to the @ magic Zhu private package name of demo, if it is not a paying user, npm publish -- access public is required)
Sprinkle flowers at the end 🌸🌸🌸
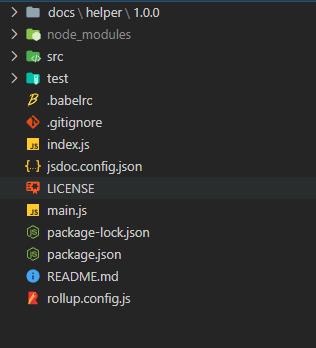
Complete directory structure