1, Self introduction
1.1 name, graduation school (can be said or not), project experience, age and working years
2, vue correlation
2.1 routing mode: the difference between hash mode and history mode
1.The appearance of the path: stay vue There are in the routing configuration of mode The most intuitive difference between options is url in hash Brought an ugly one # and history No#of 2.In essence: hash-----Although it appears in URL But will not be included HTTP In the request, it has no impact on the back end, so it is changed hash The page will not be reloaded. history -----Used HTML5 History Interface New in history.pushState() and replaceState() method. (specific browser support is required) these two methods are applied to the browser's history stack back,forward,go On the basis of, they provide the function of modifying history. Only when they perform modifications, although they change the current URL,However, the browser will not immediately send a request to the back end.
2.2 use of vuex
vuex:It's one with vue Supporting centralized state management tools,Its function is to facilitate vue The global access data in facilitates the communication between components,Use through,vuex.store()Method creation vuex example,There are five properties in the instance,namely: 1.state:Where the state is defined, 2.mutations:Define where to synchronize update status, 3.actions:Where asynchronous operations are defined,Changing the status requires passing in context Attribute commit method,trigger mutations Method in,modify state 4.getters:amount to vue Medium computed,that is vuex Calculation properties in 5.modules:To facilitate modular management,Modules can be defined here,Each module has its own status,You need to add the module name when using
2.3 difference between computed and watch
computed: 1. Cache is supported. Only when the dependent data changes, the calculation will be re performed 2. Asynchronous is not supported when computed It is invalid when there is asynchronous operation inside. You cannot listen for data changes 3.computed The attribute values are cached by default, and the calculated attributes are cached based on their responsive dependencies, that is, based on data Declared in or passed by parent component props The calculated value of the data in 4. If an attribute is calculated from other attributes, the attribute depends on other attributes. It is a many-to-one or one-to-one. It is generally used computed watch: 1. Caching is not supported, and the corresponding operation will be triggered when the data changes directly; 2.watch Support asynchronous; 3.The listening function receives two parameters. The first parameter is the latest value; The second parameter is the value before input; 4. When an attribute changes, you need to perform corresponding operations; One to many; 5. Listening data must be data Declared in or passed from the parent component props When the data changes, other operations will be triggered. The function has two parameters. The first parameter is the latest value; The second parameter is the value before input;
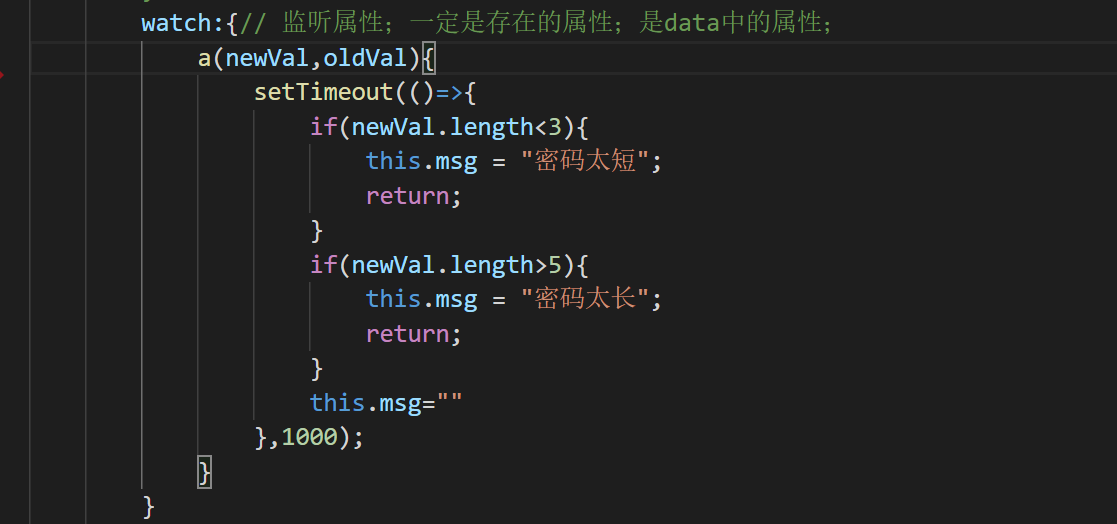
watch Code:

2.4 what is the implementation principle of Vue router? (is it an encapsulation of browser objects)
1.hash ---- utilize URL Medium hash("#"),hash,It will only be replaced url in#The following paths, regardless of the previous ones, cannot change the same url. Therefore, the Hash mode renders different data at the specified DOM location according to different values through the change of anchor value
2.utilize History interface stay HTML5 New method in,history Will change the whole world url Even if it's the same url Or will routing records be generated(history.pushState API)
2.5 implementation principle of V-model
v-model Actually through v-bind binding value Then pass v-on definition input Event to update the bound value,This enables two-way binding,It can be said to be a grammatical sugar
2.6 routing lazy loading
adopt import()Function to implement
const User = () => import('Routing component path');
2.7 life cycle of Vue, hook function
vue The life cycle of a component is the process from creation to destruction,In this process vue The framework has built-in hook functions that will be triggered at a specific time. Hook function: beforeCreate:Data initialization,Complete data hijacking observe,Configure components watcher Observer instance created:Data initialization complete,Access is now available data Data in and methods Methods in beforeMount:Start generating virtual dom,True at this time dom Not yet produced,So it can't be operated yet dom mountd:Mount true dom,dom Rendering complete beforeUpdate:Before update,After the status changes,Old and new virtual dom use diff Algorithm comparison updated:Render the compared results to the page,At the same time, the page update is completed beforeDestrioy:Execute before destruction,You can still operate instances,Timers can be removed,Such operations as freeing memory destroyed:Destruction complete
2.8 communication between Vue components
1.Father to son
Through parent component,On the subassembly label,Bind a property:users="users",Subcomponent pass props receive
2.Son to father
Son to father:
1.Pass through in subcomponents $emit()Method definition event,Parameter 1:'Custom event name',Parameter 2:Parameters to pass to parent component
2.Pass in parent component v-on Command listens for custom events,Then get the data in the monitored callback
Subcomponents:<button v-for="item in categroies" :key="item.id" @click="getData(item)">{{item.name}}</button>
getData(item){
//Son to father: 1 By customizing events
this.$emit('itemclick',item);
}
Parent component:
<cpn @itemclick="getChild"></cpn>
//2. Get data from parent component
getChild(item){
console.log(item);
}
3.Brother by brother(Really??)
vuex
4.Parent access child
//Through $refs: you need to add the ref attribute value to the sub component name (for example: cpn), and then through $refs Set the name to get the corresponding sub component
this.$refs.cpn.showMessage();
5.Child access parent
//Access parent component through $parent
console.log(this.$parent);
6.visit root assembly
//Access the root component: via $root
console.log(this.$root);
2.9 implementation of vuex persistence
To achieve vuex No data loss after refresh,General use localStorage To complete,You can also use vuex-persist Plug in to complete,It doesn't require you to access it manually storage Save status to localStorage in
3, js related
3.1 packaging ideas of Axios
/* 1.Why repackage axios? 1.Improve the maintainability of network request module 2.It is convenient to centrally manage all api requests 3.It is convenient to handle the same request 2.It is convenient for different environments to change different request addresses */
3.2 use of async / await
Defined before asynchronous methods async,Then use awati Wait to return one promise object
3.3 usage scenario of promise (origin, how to use it, and what problems have been solved in the project)
1.Callback hell 2.Code readability How to use it?? 1.all([array]):When all All asynchronous methods in have been executed,Returns a uniform result 2.race([array]):race It means running,Who completes the asynchronous method first,Just first then Callback who,Other asynchronous methods are then executed then Callback
3.4 usage of call(), apply(), bind() in JavaScript
call ,bind , apply The first argument to all three functions is this The second parameter is different from the pointing object of: call The parameters are directly put in, second, third n All parameters are separated by commas and put directly after them obj.myFun.call(db,'Chengdu', ... ,'string' ). apply All parameters of must be passed in an array obj.myFun.apply(db,['Chengdu', ..., 'string' ]). bind Except that the return is a function, its parameters and call Same. Of course, the parameters of the three are not limited to string Types, various types are allowed, including functions object wait!
3.5 new features of ES6
1.Arrow function 2.Destructuring assignment 3.Function parameter defaults 4.Template string 5.Object attribute abbreviation 6.Extension operator 7.let,const
3.6 cross domain issues
Cause of occurrence: Cross domain is due to the browser homology policy,as long as url Request agreement,port,There is one difference among the three domain names, that is, cross domain solve: 1.jsonp:Can only handle get request 2.agent proxy 3.Backend configuration
What are the data types of 3.7 js?
Basic data type:string,number,null,undefind,boolean,symbol Complex data type:object(Array belongs to object)
4, css related
4.1 pure css implementation
//Implementation idea: set the width and height of div to 0 and let its frame support the area of the triangle. Whichever side is the vertex, it will not set which side. Then, it will not set the opposite side to give color, and the other sides will be transparent
.triangle1{
width: 0;
height: 0;
border-left: 100px solid red;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
}
4.2 horizontal and vertical centering
1.flex
display:flex;
justyfi-content:center;
aline-items:center;
2.Father Xiangzi Jue-margin
Set the width, height and relative positioning of the parent box
Set the width, height and absolute positioning of the sub box,top:50%,left:50%,magin:-Half height 0 0 -Half width;
3.Father Xiangzi Jue-transform:translate(-50%,-50%);
Set the width, height and relative positioning of the parent box
Set the width, height and absolute positioning of the sub box,top:50%;left:50%;transform: translate(-50%,-50%);
5, Compatibility issues and project optimization
5.1 project optimization
basic Web Technical optimization: 1.Rational use v-if and v-show 2.computed and watch Distinguish usage scenarios 3.v-for Traversal must be item add to key,And avoid using it at the same time v-if 4.Lazy loading of picture resources 5.Route lazy loading 6.Browser cache 7.CDN Use of 8.Front and rear opening gzip compress,The front and rear ends only need simple configuration webpac Configuration optimization: 1.Webpack Compress pictures 2.reduce ES6 Turn into ES5 Redundant code 3.Extract common code
5.2 seo optimization
title Tags facilitate keyword search h label(h1) Website domain name
5.3 how to solve the keyboard occlusion problem of ios at the mobile terminal
Get device system version,Calculate keyboard occlusion area,offset Move screen
5.4 how to optimize (ADAPT) the bangs (bangs) on the mobile terminal
padding-top: constant(safe-area-inset-top);
padding-top: env(safe-area-inset-top);
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
padding-left: constant(safe-area-inset-left);
padding-left: env(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
padding-right: env(safe-area-inset-right);
env()Follow constant()Need to exist at the same time, and the order cannot be changed.
<div id="app" @touchmove.prevent></div>
6, Performance related
6.1 reflow and redraw
When the request arrives html and css after,html Will be parsed into dom tree,css Will be resolved to a style structure,then dom The tree and style structure are combined into a render tree,The render tree is evaluated dom Geometric information of nodes,The process of this calculation is called reflux,And after the calculation,Redrawing is completed according to the calculation results of the rendering tree,So reflow must be redrawn,Redrawing is not necessarily reflow,The loaded page must reflow once. 1.Adding or deleting nodes will cause backflow 2.Geometric information of elements(Location and size)Changes can reflow 3.dom Changes to the contents of the node will reflow(text) 4.Changes in the browser's window size will reflow
7, Algorithm problem
7.1 given a string, it can judge whether the brackets in the string match
matching:'({[]}[])'
Mismatch:'{(]}'
thinking:Stack structure
8, Browser related
8.3 tcp triple handshake
tcp The handshake is actually the process of establishing a reliable connection between the client and the server,First, the client sends a message to the server tcp message,The server receives and returns a short message to tell the client that the server has received it,Then the client sends another message indicating that the connection has been established,The process of sending messages three times is three handshakes,Four waves are the process of disconnecting,The principle is similar.
8.2 what are the steps from entering the url to accessing the server to the completion of browser rendering
step: 1.Domain name resolution(DNS analysis):Resolve domain name to ip address,Go find the server 2.The client sends a message to the server to establish TCP connect,Need to complete tcp Three handshakes,In fact, it is a process to confirm whether the connection is valid 3.Connection establishment,You can send http Please 4.The server received the request,And return http message 5.Browser receives message,Then according to the data in the message,Analytic generation dom tree css tree,Two tree composite rendering tree(rander tree),rander Tree computing geometry information complete reflow,The redrawing is then completed according to the geometric information,The page is rendered.
9, Difficulties encountered in project development
9.1 mobile terminal commodity details and commodity parameter rendering
The process and principle are similar
### 8.2 what are the steps from entering the url to accessing the server to the completion of browser rendering
Steps:
1. Domain name resolution (DNS resolution): resolve the domain name into an ip address to find the server
2. When the client sends a message to the server, it will establish a TCP connection to the server. It needs to complete the three TCP handshakes. In fact, it is a process of confirming whether the connection is valid
3. After the connection is established, you can send an http request
4. The server receives the request and returns the http message
5. The browser receives the message, then parses and generates the dom tree and css tree according to the data in the message, and the two trees synthesize the rendering tree (rand tree). The RAND tree calculates the geometric information to complete the backflow, and then redraws according to the geometric information, and the page is rendered
## 9, Difficulties encountered in project development 9.1 Mobile end commodity details commodity parameter rendering 9.2 Display the height of the pop-up layer of commodity parameters,Dynamic calculation is required