1: CSS
1. What is CSS?
CSS(Cascading Style Sheet,Cascading style sheets)Define how to display HTML Element. When the browser reads a style sheet, it will format (render) the document according to the style sheet. CSS3 namely css Language, the number 3 is the version number of the language css Language development documents are based on.css Is a suffix through html Import the file css File to control html Style of code( css Language codes can also be written directly in the html (in file) The language used is cascading style sheets( Cascading Style Sheet),It also belongs to markup language.
Cascading style sheet > > >: is to modify the style of HTML tags

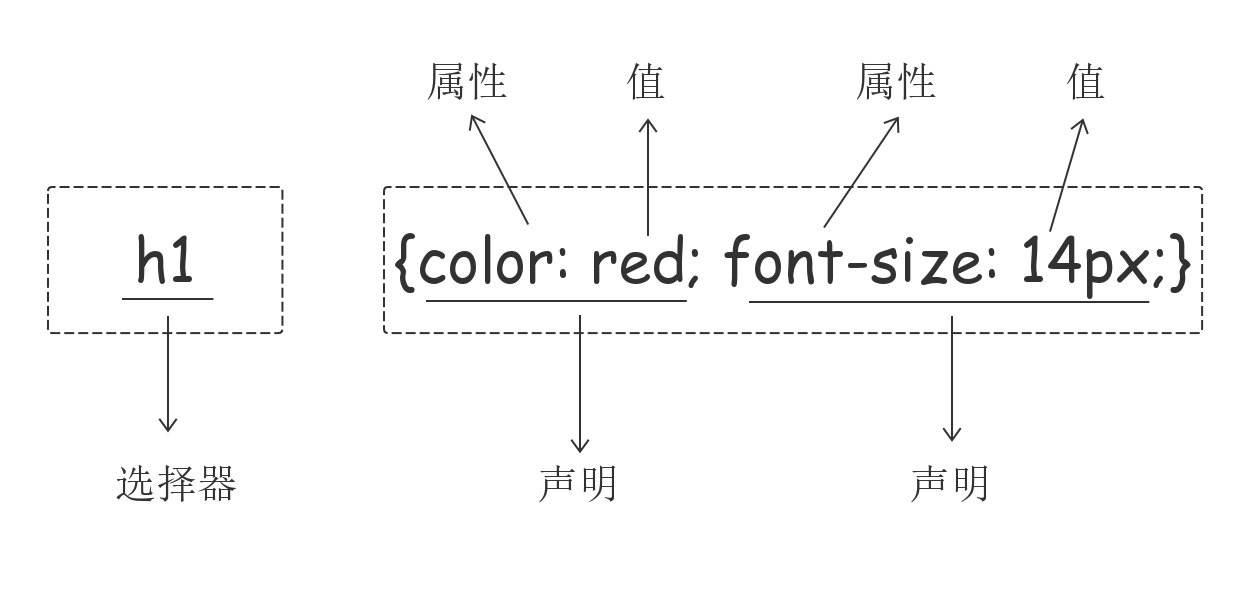
2.3 syntax
each CSS A style consists of two parts: a selector and a declaration. Declarations include attributes and attribute values. End each statement with a semicolon.

3. Grammatical structure
selector {
Property name 1:Attribute value 1;
Attribute name 2:Attribute value 2
}
4. Annotation syntax
/*Note Content */
5.css code writing position (introduction method)
css Is to control the style of page labels, but it can be written in different positions according to the actual situation. There are different professional names in different positions, which can be divided into inline, internal and external.
- 1. Directly write css code in style
It is recommended to use when studying and practicing at ordinary times - 2.link tag import external css file
Recommended for formal work and actual production environment - 3. Directly write in the label
Generally, it is not recommended to use, which is easy to cause honor
2: Writing position of scc code (introduction mode and actual combat)
1. Directly write css code in style
Embedded will CSS The style set is written in the middle of the web page<head></head>Label pair<style></style>Label alignment. The format is as follows:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
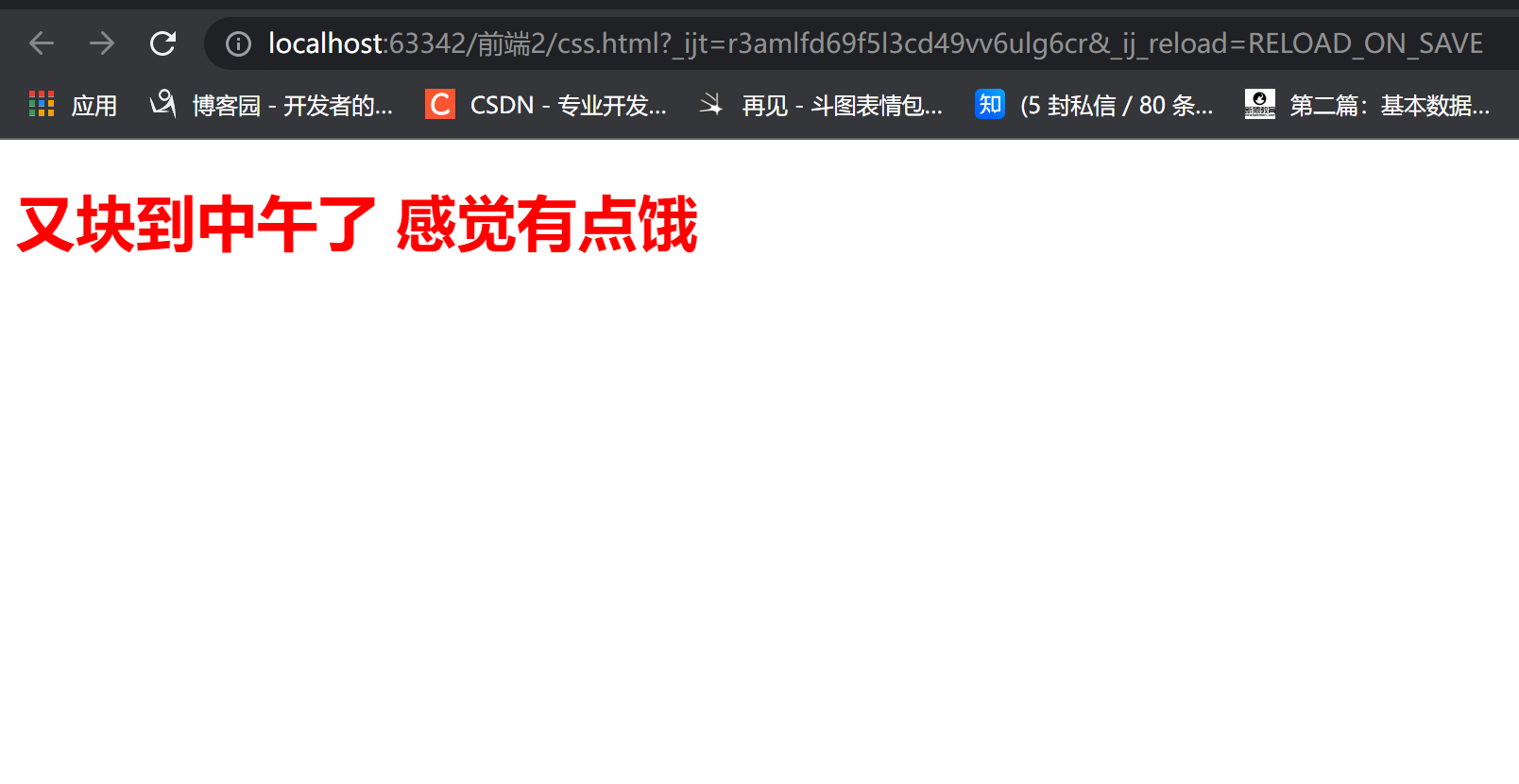
h1 {
color: red;
}
</style>
</head>
- title
<body>
<h1>It's noon again. I feel a little hungry</h1>
</body>

2.link tag import external css file
The external style is to css Write it in a separate file and then import it on the page. This method is recommended.
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css real.css">
</head>
- title
<body>
<h1>It's noon again. I feel a little hungry</h1>
</body>

3. Directly write in the label
<body>
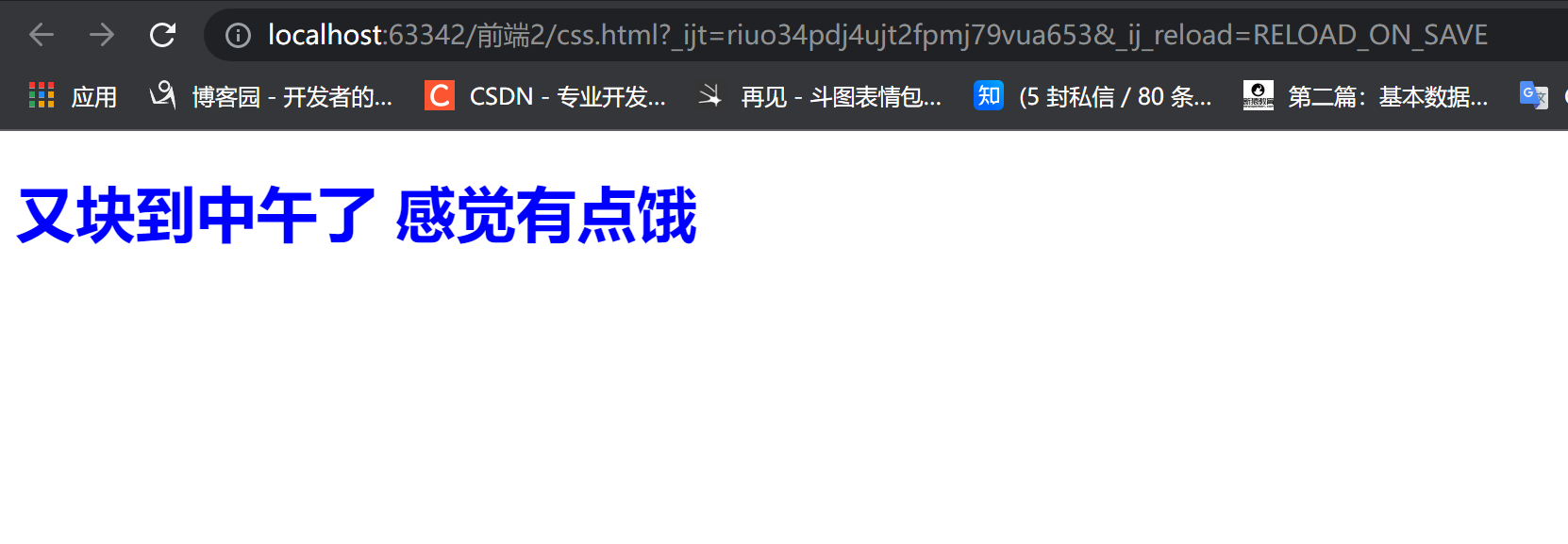
<h1 style="color: blue">It's noon again. I feel a little hungry</h1>
</body>

3: css annotation management
- There are many codes in css files set up separately, which can be managed with the help of comments (convenient for later search)
- List
/*Navigation bar style*/ /*Sidebar style*/ /*Core style*/ /*Right style*/
4: Basic selector (important)
1.css is used to adjust the label style. Why do you need to learn selectors?
Because there are many similar tags on the same page and these tags have different styles in different positions, we must first learn how to find the specified tags in order to distinguish them
2. Tag selector > > >: find directly by tag name
/*Find all div Tags*/
div {
color: red;
}
3. Class selector (key symbol is period character.) > >: Find labels by class value
/*Find all labels that contain c1 style classes*/
.c1 {
color: red;
}
4.id selector (the key symbol is the alarm #) > > >: find the label through the id value
/*Find tag with id d1*/
#d1 {
color: orange;
}
5. Universal selector (understand)
/*body All labels in*/
* {
color: darkgray;
}
5: Combination selector (key)
- In order to distinguish the relationship between nested tags, we invented a name
<div> <p> <span></span> </p> </div> span yes p My son is div My grandson can also be said to be div Offspring of p yes div So is my son div Offspring are span My father div yes p My father is span My grandfather is also their ancestor
1. Descendant selector (characterized by space) space means descendant
/*Find all descendants within div span*/
<style>
div span {
color: red;
}
</style>
2. Son selector (feature >)
/*Find all sons in div*/
<style>
div > span {
color: greenyellow;
}
</style>
3. Adjacent selector (characterized by +)
/*Find the first span immediately below the same level (no other label interval)*/
<style>
div + span {
color: pink;
}
</style>
4. Brother selector (characterized by ~)
/*Find all the spans below the same level (don't need to be next to)*/
<style>
div ~ span {
color: deeppink;
}
</style>
6: Attribute selector
- Tags can have default attributes or custom attributes
<p id="d1" class="c1" name="jason" pwd="123">123</p>
1. Find the tag containing the name attribute name
[name] { /*Find the label containing the name attribute name*/
color: red;
}
2. Find the with the name attribute and the value jason
[name='jason'] { /*Looks for a with the name attribute and the value jason*/
color: red;
}
3. Find p with name attribute name and jason value
p[name='jason'] { /*Find the p with the name attribute and the value jason*/
color: red;
}
7: Grouping and nesting
1. Multiple identical selectors are used in parallel
<style>
div,span,p { /*Find div or span or p*/
color: red;
}
</style>
2. Multiple different selectors are used in parallel
<style>
div,#d1,.c1 {/ * label lookup div id lookup D1 class lookup c1*/
color: red;
}
</style>
3. Combined selector can also be used without juxtaposition
<style>
.c1 p { /*Find the descendant p tag with class c1*/
color: red;
}
</style>
4. Direct screening
<style>
div#d1 {/ * find div tag with id d1*/
color: red;
}
</style>
5. Find the div tag with class c1
<style>
div.c1 { /*Find div tag with class c1*/
color: red;
}
</style>
6. Summary (nested group selector)
- The completion of the title proves that the essence of the selector has been mastered.
d1>div>.c1>span.c2
- (try to do it yourself)
<style>
#d1>div>.c1>span.c2 {
color: red;
}
</style>
</head>
<body>
<div id="d1">1
<div>2
<p class="c1">3
<span class="c1">4</span>
<span class="c2">5</span>
</p>
<p class="c2">
<sapn class="c1"66></sapn>
<span class="c2">77</span>
</p>
</div>
</div>
</body>
7. Analyze the topic
lookup id by d1 The label inside the son div
And in my son div Internal search class by c1 Son label
And look inside the son class by c2 My son span
8: Pseudo class selector
1. Hover the mouse over it
a:hover {
color: orange;
}
"""a The default color of the label will change. The first time is red, followed by purple"""

2. Focus
<style>
#d1:focus {
background-color: red;
}
</style>
<body>
<input type="text" id="d1">
</body>
- "" "we regard the process that the input box is clicked by the user to enter data as the focus state" ""

3. Links not visited
a:link {
color: #FF0000
}
4. Selected links
a:active {
color: #0000FF
}
5. Visited links
a:visited {
color: #00FF00
}