The Nature of Floating
1. Floating element delisting
Common labels are standard streams, which distinguish line blocks. If floating attributes are set to elements, elements will be separated from table quasi-streams. Elements can be set height and ranked in one row.
Underbid: Code_
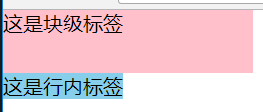
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } div{ width: 200px; height: 50px; background-color: pink; } span{ width: 200px; height: 50px; background-color: skyblue; } </style> </head> <body> <div>This is a block label.</div> <span>This is an in-line label.</span> </body> </html>
Effect drawing_

After adding floats, depart from the standard stream: renderings_

2. Floating elements are edged in turn
Floating direction: left float, right float
Multiple floating elements in a parent box will be edged forward according to the order of writing labels.
Take the left float as an example: inside the left border of the parent box_box 1_box 2_box 3_box 4_box 5_code_
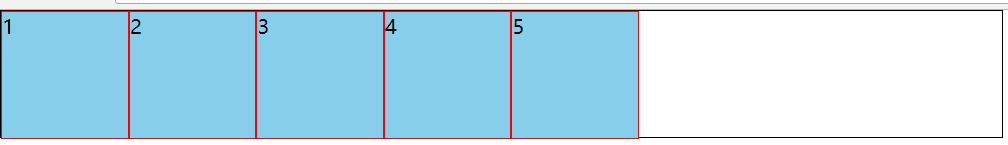
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } .box{ width: 800px; height: 100px; border: 1px solid #000; } .box div{ width: 100px; height: 100px; background-color: skyblue; border: 1px solid red; float: left; } </style> </head> <body> <div class="box"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> </div> </body> </html>
Effect drawing_

If the scope of the parent box is not enough to hold all the boxes, the extra boxes in the back will automatically change lines to attach the edge of an element. If the distance behind the previous box is not enough, look up again. Demonstration code_
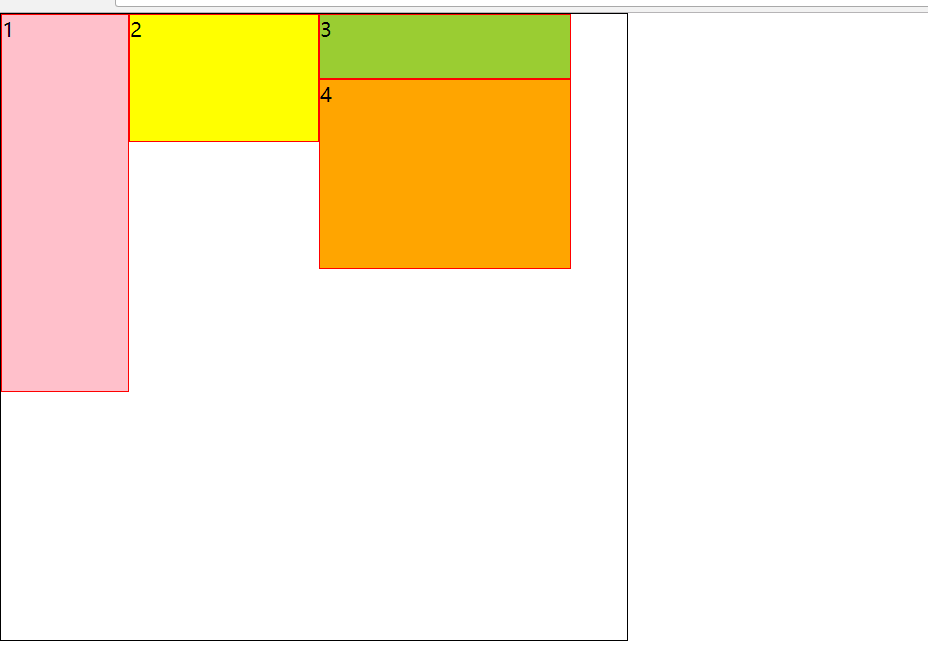
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } .box{ width: 500px; height: 500px; border: 1px solid #000; } .box div{ width: 100px; height: 100px; border: 1px solid red; float: left; } .box .inner1{ height: 300px; background-color: pink; } .box .inner2{ width: 150px; background-color: yellow; } .box .inner3{ width: 200px; height: 50px; background-color: yellowgreen; } .box .inner4{ width: 200px; height: 150px; background-color: orange; } </style> </head> <body> <div class="box"> <div class="inner1">1</div> <div class="inner2">2</div> <div class="inner3">3</div> <div class="inner4">4</div> </div> </body> </html>
Diagram_

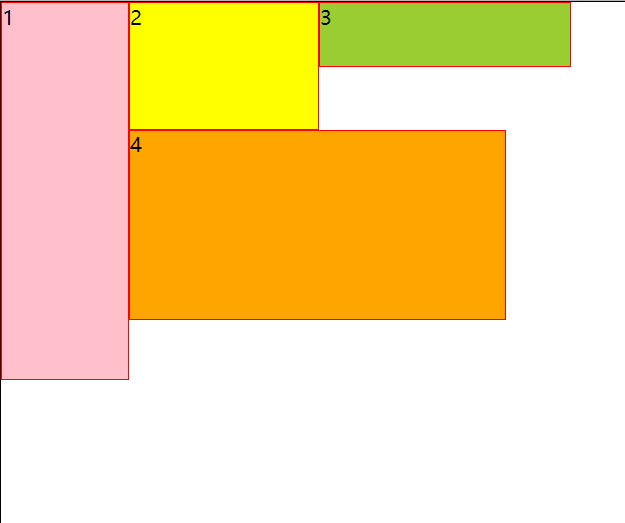
What if 3 is not enough? I changed the width of box 4 to 300 px, effect diagram_
 You can see that the position of 3 is not enough, so 4 looks up another element and pastes it to the position of 2.
You can see that the position of 3 is not enough, so 4 looks up another element and pastes it to the position of 2.
This is what I said before: if the scope of the parent box is not enough to hold all the boxes, the extra boxes in the back will automatically change lines to paste the edges of an element, and if the distance behind the previous box is not enough, look up again.
If the height of the sub-box is different, there is a gap in the middle, and the box behind will not drill through_
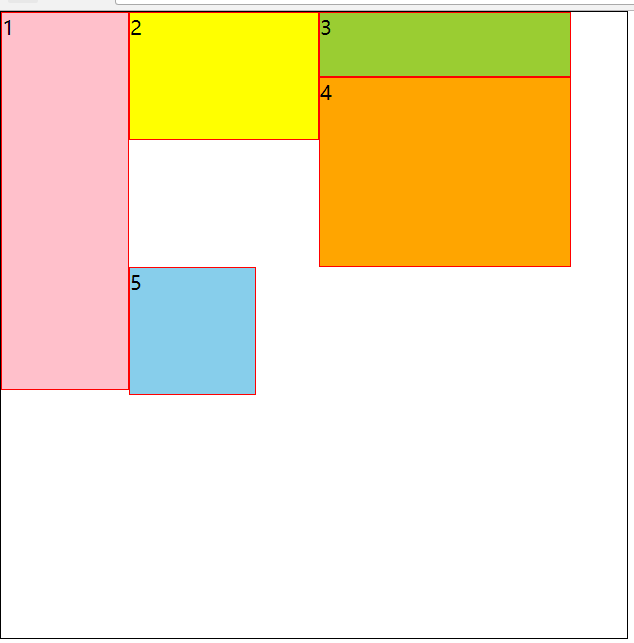
 It can be seen that there is a gap between 1 and 4. What if I add another 5? Code_
It can be seen that there is a gap between 1 and 4. What if I add another 5? Code_
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } .box{ width: 500px; height: 500px; border: 1px solid #000; } .box div{ width: 100px; height: 100px; border: 1px solid red; background-color: skyblue; float: left; } .box .inner1{ height: 300px; background-color: pink; } .box .inner2{ width: 150px; background-color: yellow; } .box .inner3{ width: 200px; height: 50px; background-color: yellowgreen; } .box .inner4{ width: 200px; height: 150px; background-color: orange; } </style> </head> <body> <div class="box"> <div class="inner1">1</div> <div class="inner2">2</div> <div class="inner3">3</div> <div class="inner4">4</div> <div class="inner5">5</div> </div> </body> </html>
Effect drawing_

You can see that there is no place to hold 5 on the right side of 4, so 5 will go to look for 3, 3 and no place, and then look up until the right side of 1 can put 5 down, but 5 will not drill holes close to the bottom of 2. He will base on the bottom position of 4, and then stick to the right side of 1 to the bottom, which is the situation that no holes will be drilled.
The same is true of the right float.