css: how to understand BFC?
During page layout, the following situations may occur:
- Why is the height of this element gone?
- Why can't the layout of these two columns be adaptive
- Why is the spacing between these two elements a little strange?
In the final analysis, all this is the problem of BFC
BFC: block level formatting context. It is a rendering area in the page and has its own set of rendering rules:
- The inner boxes are placed vertically one by one
- For the same BFC, the margin of two adjacent boxes will overlap, independent of the direction
- The left outer margin of each element contacts the left boundary of the containing block, even for floating elements
- The BFC region does not overlap the element region of the float
- When calculating the height of BFC, floating sub elements also participate in the calculation
- BFC is an isolated independent container on the page. The child elements in the container will not affect the external elements, and vice versa
The purpose of BFC is to form a completely independent space relative to the outside, so that the internal sub elements will not affect the external elements
Trigger condition
- Root element, HTML element
- Floating element: the float value is left, right
- The overflow value is not visible, but auto, scroll, hidden
- display values are inline block, inTable cell, table caption, table, inline table, flex, inline flex, grid, inline grid
- The position value is absolute or fixed
Application scenario
- Prevent margin overlap
The distance between two P elements is 100px, and margin overlap (collapse) occurs, whichever is the largest. If the margin of the first p is 80, the distance between two p is still 100, whichever is the largest.
As mentioned earlier, the margin s of two adjacent boxes of the same BFC will overlap
You can wrap a layer of container outside P and trigger this container to generate a BFC. Then two p do not belong to the same BFC, and there will be no margin overlap
<style>
p {
color: #f55;
background: #fcc;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
</style>
<body>
<p>Haha</p>
<p>Hehe</p>
</body>
<style>
.wrap {
overflow: hidden;// New BFC
}
p {
color: #f55;
background: #fcc;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
</style>
<body>
<p>Haha</p>
<div class="wrap">
<p>Hehe</p>
</div>
</body>
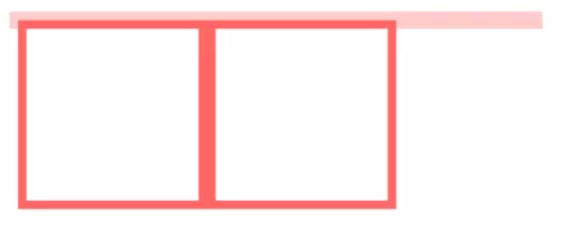
- Clear internal float
<style>
.par {
border: 5px solid #fcc;
width: 300px;
}
.child {
border: 5px solid #f66;
width:100px;
height: 100px;
float: left;
}
</style>
<body>
<div class="par">
<div class="child"></div>
<div class="child"></div>
</div>
</body>

.par {
overflow: hidden;
}

When BFC calculates the height, floating elements will also participate, so we trigger the BFC of. par element!
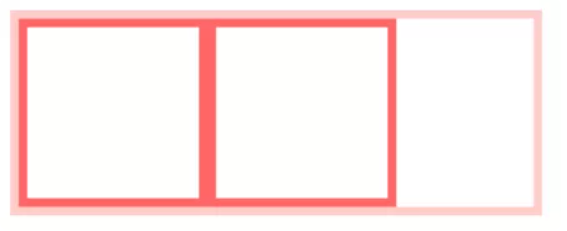
- Adaptive multi column layout
<style>
body {
width: 300px;
position: relative;
}
.aside {
width: 100px;
height: 150px;
float: left;
background: #f66;
}
.main {
height: 200px;
background: #fcc;
}
</style>
<body>
<div class="aside"></div>
<div class="main"></div>
</body>
The left outer margin of each element contacts the left boundary of the containing block. Therefore, although. aslide is a floating element, the left side of main will still contact the left side of the containing block

The BFC area will not overlap with the floating box
So we turn main into BFC to adapt to the two column layout at one time
.main {
overflow: hidden;
}

js: JavaScript prototype, what is the prototype chain?
prototype
JavaScript is often described as a prototype based language - each object has a prototype object
When trying to access the properties of an object, it searches not only on the object, but also the prototype of the object and the prototype of the prototype of the object. It searches up layer by layer until it finds an attribute with matching name or reaches the end of the prototype chain
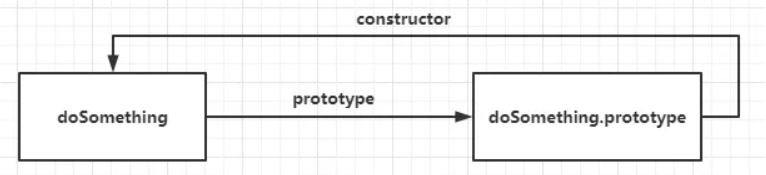
Functions can have properties. Each function has a special attribute called prototype
The prototype object has its own property constructor, which points to the function

Prototype chain
Prototype objects may also own prototypes and inherit methods and properties from them, layer by layer, and so on. This relationship is often called prototype chain, which explains why an object has properties and methods defined in other objects
Establish a link between the object instance and its constructor (it is a _proto _attributederived from the prototype attribute of the constructor), and then find these attributes and methods in the constructor through the upstream prototype chain
vue: how to solve the slow loading speed of the first screen of SPA (single page application)?
- What is first screen loading?
The first screen event refers to the event from the browser's response to the user's input of the website address to the completion of the first screen content rendering. At this time, the whole web page does not have to be rendered completely, but the content required by the current window needs to be displayed
First screen loading can be said to be the most important link in the user experience
Reasons for slow loading
- Network delay problem
- Is the resource file too large
- Does the resource repeatedly send requests to load
- When loading the script, the rendering content is blocked
Solution
- Reduce entry file size
The common method is lazy loading of routes. The components corresponding to different routes are divided into different code blocks. When the route is requested, the route will be packaged separately, so that the entry file becomes smaller and the loading speed is greatly increased
When Vue router configures routes, it adopts the form of dynamically loading routes
routes:[
path: 'Blogs',
name: 'ShowBlogs',
component: () => import('./components/ShowBlogs.vue')
]
- Static resource local cache
- Adopt HTTP cache, and set cache control, last modified, Etag and other response headers
- Service Worker offline cache
- Leverage localStorage
- UI framework loads on demand
In daily use of UI frameworks, such as element UI or antd, we often directly drink the whole UI library
import ElementUI from 'element-ui' Vue.use(ElementUI)
We can load on demand
import { Button, Input, Pagination, Table, TableColumn, MessageBox } from 'element-ui';
Vue.use(Button)
Vue.use(Input)
Vue.use(Pagination)
- Compression of picture resources
For icons used on the page, online font icons or sprite charts can be used to combine many small icons into the same chart to reduce the pressure of http requests.
- Duplicate packaging of components
Suppose the A.js file is a common library, and now multiple routes use the A.js file, resulting in repeated downloads
Solution: in the config file of webpack, modify the configuration of Commons chunkplugin
minChunks: 3
minChunks is 3, which means that packages used three times or more will be extracted and put into public dependency files to avoid repeated loading of components
- Turn on GZip compression
After unpacking, we use gzip to compress and install the compression webpack plugin
Introduce and modify the webpack configuration in vue.congig.js
cnmp i compression-webpack-plugin -D
const CompressionPlugin = require('compression-webpack-plugin')
configureWebpack: (config) => {
if (process.env.NODE_ENV === 'production') {
// Modify configuration for production environment
config.mode = 'production'
return {
plugins: [new CompressionPlugin({
test: /\.js$|\.html$|\.css/, //Match file name
threshold: 10240, //Compress data over 10k
deleteOriginalAssets: false //Delete original file
})]
}
}
We also need to make corresponding configuration on the server. If the browser sending the request supports gzip, we will send it gzip format files. My server is built with the express framework, and you can use it as long as you install compression
const compression = require('compression')
app.use(compression()) // Invoke before other middleware is used
- Use SSR
SSR (Server side), that is, server-side rendering. Components or pages generate html strings through the server and then send them to the browser
It is very complicated to build a server-side rendering from scratch. vue applications recommend using Next.js to implement server-side rendering