Front end foundation js
2.1 let const var correlation
Reference answer:
var -- ES5 variable declaration method
- When the variable is not assigned, the variable is undefined (also undefined when the declared variable is used)
- Scope - the scope of var is method scope; As long as it is defined in the method, the code after defining variables in the whole method can be used
let -- ES6 variable declaration method
- An error will be reported if the variable is used directly before it is declared
- Scope -- let is a block scope -- usually let is smaller than var scope
- let prohibits repeated declaration of variables, otherwise an error will be reported; var can be declared repeatedly
const -- ES6 variable declaration method
-
const is a constant declaration method; When declaring a variable, it must be initialized. The value of the constant can no longer be modified in the following code
-
const actually guarantees not that the value of the variable cannot be changed, but that the memory address pointed to by the variable cannot be changed
2.2 js data types, differences
Reference answer:
Basic data type:
Number, String, Boolean, null, undefined, symbol, bigint (the last two are new to ES6)
Reference data type:
object,function(proto Function.prototype)
Object: ordinary object, array object, regular object, Date object, Math function object.
Two data storage methods:
The basic data type is a simple data segment directly stored in the stack. It occupies a small space and has a fixed size. It is frequently used data. The stack is the space for storing basic type values and executing code.
Reference data types are stored in heap memory, occupying large space and variable size. The reference data type stores a pointer in the stack, which points to the starting address of the entity in the heap. When the interpreter looks for the reference value, it will retrieve its address in the stack and obtain the entity from the heap after obtaining the address.
Differences between the two data types:
- Heap has more space than stack, and stack runs faster than heap.
- Heap memory is unordered storage and can be obtained directly by reference.
- The basic data type is relatively stable and occupies relatively small memory.
- The reference data type size is dynamic and infinite.
2.3 Object. Understanding of assign
Reference answer:
Function: object Assign can merge objects.
Syntax: object assign(target, ...sources)
Resolution:
- Object.assign will copy the enumerable attributes in the source to the target. If they have the same name as the existing attributes of the target, they will be overwritten.
- Subsequent sources will overwrite the same name attribute of the previous source.
- Object.assign copies the attribute value. If the attribute value is a reference type, it actually copies the reference address, which will lead to the problem of reference sharing.
2.4 understanding of constructor
Reference answer:
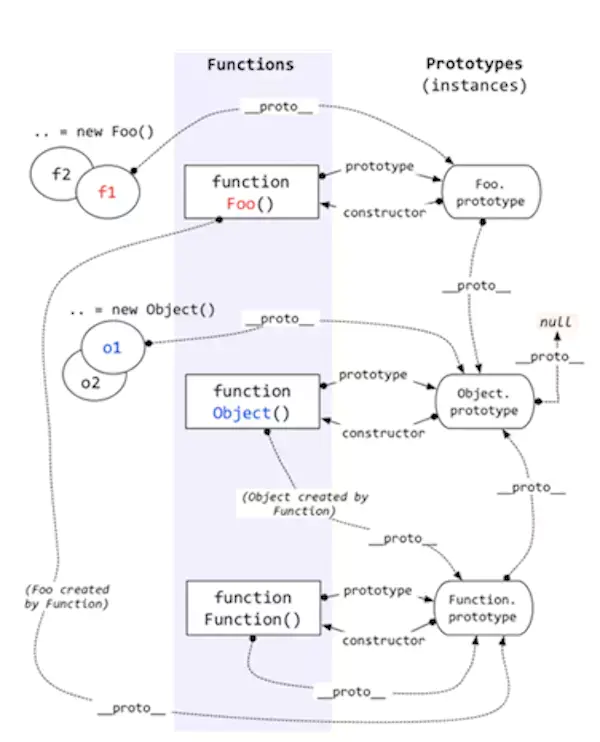
Each function created has a prototype object. This property is a pointer to an object. By default, all prototype objects will automatically get a constructor (constructor) property, which is a pointer to the function where the prototype property is located. When the constructor is called to create a new instance, the interior of the instance will contain a pointer (inherited from the prototype of the constructor), pointing to the prototype object of the constructor. Note that when the prototype of the constructor is set equal to a new object created as an object literal, the constructor property no longer points to the constructor.
2.5 difference between map and forEach
Reference answer:
Similarities:
- Loop through each item in the array
- Each time the anonymous function is executed, three parameters are supported: item (each current item), index (index value), and arr (original array)
- this in the anonymous function points to window
- Only arrays can be traversed
difference:
- map() allocates memory space to store the new array and returns it. forEach() does not return data.
- forEach() allows callback to change the elements of the original array. map() returns a new array.
2.6 which objects can be traversed by for of
Reference answer:
For... of...: it is a new traversal method in es6, but it is only limited to iterators, so ordinary objects are traversed with for... of
It will report an error.
Iteratable objects: including Array, Map, Set, String, TypedArray, arguments objects, etc
2.7 js static type check
Reference answer:
js is a dynamically typed language
Statically typed language & dynamically typed language
Statically typed languages: type checking occurs at compile time, so compilation will fail unless errors are fixed
Dynamically typed language: errors can only be found when the program runs once, that is, at run time. Therefore, even if the code contains error types that will prevent the script from running normally at run time, this code can also be compiled
js static type checking method
Flow is an open source static type checking library developed and released by Facebook, which allows you to gradually add types to JavaScript code.
TypeScript is a superset that will be compiled into JavaScript (although it looks almost like a new statically typed language)
Advantages of using static types
- You can find bug s and errors as soon as possible
- Reduces complex error handling
- Separating data from behavior
- Reduce the number of unit tests
- domain modeling tools are provided
- Helped us eliminate a whole class of bug s
- More confidence in refactoring
Disadvantages of using static types
- Lengthy code
- It takes time to master the type
2.8 indexof
Reference answer:
Syntax: str.indexOf(searchValue [, fromIndex])
Parameter: searchValue: the string value to be searched.
If the exact string is not provided, [searchValue will be forced to be set to "undefined"] and then find the value in the current string.
For example: 'undefined' Indexof() will return 0 because undefined was found at position 0, but 'undefine' Indexof() will return - 1 because the string 'undefined' was not found
fromIndex: optional
The number indicates where to start looking. It can be any integer, and the default value is 0.
If the value of fromIndex is less than 0 or greater than str.length, the search starts at 0 and str.length, respectively. (Note: if the value of fromIndex is less than 0, it is equivalent to null; if the value of fromIndex is greater than or equal to str.length, the result will directly return - 1.)
For example, 'hello world' Indexof ('O ', - 5) returns 4 because it starts at position 0, and then o is found at position 4. On the other hand, 'hello world' Indexof ('O ', 11) (or fill in any value greater than 11 from index) will return - 1, because the starting position 11 is already the end of the string.
Return value:
The index of the first occurrence of the searched string searchValue. If it is not found, it returns - 1.
If the searched string searchValue is an empty string, return fromIndex. If the fromIndex value is empty or the fromIndex value is less than the length of the searched string, the return value is the same as the following fromIndex value.
If the fromIndex value is greater than or equal to the length of the string, the length of the string (str.length) will be returned directly
characteristic:
-
Strictly case sensitive
-
When using indexOf to retrieve an array, use '= = =' to match, which means that the data type will be checked
2.9 what are the advantages and disadvantages of iframe
Reference answer:
advantage:
- iframe can display the embedded web pages intact.
- If multiple web pages refer to iframe, you only need to modify the content of iframe to change the content of each page called, which is convenient and fast.
- If the header and version of a web page are the same in order to unify the style, it can be written as a page and nested with iframe, which can increase the reusability of the code.
- If you encounter slow loading third-party content, such as icons and advertisements, these problems can be solved by iframe.
Disadvantages:
- iframe blocks the onload event of the main page;
- iframe shares the connection pool with the main page, while the browser has restrictions on the connection of the same domain, which will affect the parallel loading of the page. Will produce a lot of pages, not easy to manage.
- iframe frame structure sometimes makes people feel confused. If there are many frames, there may be up and down, left and right scroll bars, which will distract visitors' attention and poor user experience.
- The code is complex and can't be indexed by some search engines, which is very important. The current search engine crawlers can't handle the content in iframe well, so using iframe will be bad for search engine optimization (SEO).
- Many mobile devices cannot fully display the framework, and the device compatibility is poor.
- iframe framework page will increase the http request of the server, which is not desirable for large websites.
2.10 webComponents
Reference answer:
Generally speaking, Web Components provide a complete set of encapsulation mechanism to standardize the Web component. The components implemented by each framework carry out input and output in a unified and standard way, which can better promote the reuse of components
It consists of four parts
-
Custom Elements
-
HTML Imports
-
HTML Templates
-
Shadow DOM
Custom Elements
Provides a way for developers to customize HTML elements, including specific composition, style and behavior. Browsers that support the Web Components standard will provide a series of API s for developers to create custom elements or extend existing elements.
HTML Imports
A way to reference and reuse other HTML documents in HTMLs. This Import is very beautiful. It can be simply understood as the role of include in our common templates
HTML Templates
Template
Shadow DOM
Provide a better way to organize page elements to provide strong support for increasingly complex page applications and avoid the interaction between codes
2.12 variable lift
Reference answer:
JavaScript is a single threaded language, so execution must be sequential. However, it is not line by line analysis and execution, but analysis and execution section by section. The compilation phase will be carried out first, and then the execution phase. In the compilation phase, a few milliseconds before the code is actually executed, all variable and function declarations will be detected, and all these function and variable declarations will be added to the memory in the JavaScript data structure named Lexical Environment. So these variables and functions can be used before they are actually declared.
2.13 scope
Reference answer:
**Concept: * * scope is an independent domain, so that variables will not be leaked and exposed. In other words, the greatest use of scopes is to isolate variables. Variables with the same name under different scopes will not conflict.
Before ES6, JavaScript had no block level scope, only global scope and function scope. The arrival of ES6 provides us with a 'block level scope', which can be reflected by adding the commands let and const.
Extension:
var -- ES5 variable declaration method
- When the variable is not assigned, the variable is undefined (also undefined when the declared variable is used)
- Scope - the scope of var is method scope; As long as it is defined in the method, the code after defining variables in the whole method can be used
let -- ES6 variable declaration method
- An error will be reported if the variable is used directly before it is declared
- Scope -- let is a block scope -- usually let is smaller than var scope
- let prohibits repeated declaration of variables, otherwise an error will be reported; var can be declared repeatedly
const -- ES6 variable declaration method
const is a constant declaration method; When declaring a variable, it must be initialized. The value of the constant can no longer be modified in the following code
const actually guarantees not that the value of the variable cannot be changed, but that the memory address pointed to by the variable cannot be changed
2.14 what is the difference between HashMap and Array?
Reference answer:
- Search efficiency
Because HashMap directly calculates the index according to the value of hashcode, its search efficiency increases with the increase of array length.
ArrayMap uses bisection search, so when the array length is doubled, it needs to make one more judgment, which reduces the efficiency - Expansion quantity
The initial value of HashMap is 16 lengths. Each time the capacity is expanded, double the array space is directly applied.
During each capacity expansion of ArrayMap, if the size length is greater than 8, apply for size*1.5 lengths, greater than 4, less than 8, and less than 4. In this way, ArrayMap actually requires less memory space, but the expansion frequency will be higher. Therefore, if the amount of data is large, it is more appropriate to use HashMap, because its capacity expansion times are much less than ArrayMap. - Capacity expansion efficiency
Each time HashMap is expanded, the position of each array member is recalculated and then placed in a new position.
ArrayMap directly uses system Arraycopy, so in terms of efficiency, ArrayMap must be more dominant. - Memory consumption
ArrayMap adopts a unique way to reuse the array space left over by data expansion to facilitate the use of the next ArrayMap. HashMap does not have this design. Because the cache length of ArrayMap is 4 and 8, if the Map is used frequently and the amount of data is relatively small, ArrayMap is undoubtedly quite memory saving.
summary
To sum up, when the amount of data is relatively small and it is necessary to use Map frequently to store data, it is recommended to use ArrayMap. When the amount of data is large, HashMap is recommended.
2.15 HashMap and Object
Reference answer:
Objects and Maps are similar in that they allow you to press the key to access a value, delete a key, and detect whether a key is bound to a value. Therefore (and there is no other built-in alternative) in the past, we have always used objects as Maps. However, there are some important differences between Maps and objects. Using Map will be a better choice in the following cases:
| Map | Object | |
|---|---|---|
| Unexpected key | Map does not contain any keys by default. Contains only explicitly inserted keys. | An Object has a prototype. The key name on the prototype chain may conflict with the key name you set on the Object. Note: Although ES5 can start with Object Create (null) to create an Object without a prototype, but this usage is less common. |
| Type of key | The key of a Map can be any value, including function, object or any basic type. | The key of an Object must be a String or Symbol. |
| Order of keys | The keys in the Map are ordered. Therefore, when iterating, a Map object returns key values in the order of insertion. | The keys of an Object are unordered. Note: since ECMAScript 2015 specification, the Object does retain the creation order of string and Symbol keys; Therefore, iterating over an Object with only string keys will produce keys in the order of insertion. |
| Size | The number of key value pairs of Map can be easily passed size Property acquisition | The number of key value pairs of Object can only be calculated manually |
| iteration | Map is iterable So it can be iterated directly. | Iterating over an Object requires obtaining its keys in some way before iterating. |
| performance | It performs better in the scenario of frequent addition and deletion of key value pairs. | In the scenario of frequent addition and deletion of key value pairs, it is not optimized. |
2.16 issues related to arguments in JavaScript
Reference answer:
arguments
In js, when we call a function with parameters, when we pass parameters to the called function with parameters, js will save all the passed parameters into an object called arguments. It is a class array data
origin
Each function in JavaScript will have an arguments object instance arguments, which references the function's arguments. It is parasitic in js functions and cannot be created explicitly. The arguments object is available only at the beginning of the function
effect
With the arguments object, we can dynamically add parameters to the function through arguments without setting formal parameters to the function in advance
2.17 instanceOf principle: manually implement function isInstanceOf (child, Parent)
Reference answer:
instanceof is mainly used to judge whether an instance belongs to a certain type
let person = ``function``(){` `}``let no = ``new` `person()``no ``instanceof` `person``//true
instanceOf principle
function` `new_instance_of(leftVaule, rightVaule) {`` ``let rightProto = rightVaule.prototype; ``// Take the prototype value of the right expression ` ` ` ` leftvaule = leftvaule__ proto__; ``// Take the left expression__ proto__ Value ` ` ` ` ` while ` (` ` true `) {` ` ` ` ` if ` (leftvaule = = ` ` null `) {` ` ` ` return ` ` false `; ` ` ` ` ` ` ` `} ` ` ` ` ` if ` (leftvaule = = = rightproto) {` ` ` ` ` ` return ` ` true `; ` ` ` ` ` `} ` ` leftvaule = leftvaule__ proto__`` ``}``}
In fact, the main implementation principle of instanceof is that as long as the prototype of the variable on the right is on the prototype chain of the variable on the left. Therefore, instanceof will traverse the prototype chain of the left variable during the search until the prototype of the right variable is found. If the search fails, false will be returned to tell us that the left variable is not an instance of the right variable.
At the same time, we should also understand the prototype inheritance principle of js

We know that each JavaScript object has an implicit proto prototype attribute, while the explicit prototype attribute is prototype, only object prototype. The proto property is null without modification
Manual implementation
function` `instance_of(L, R) {``//L represents left expression, R represents right expression ` ` ` ` var ` ` O = r.prototype; ``` L = L.__ proto__;`` `` It's the same as the back of the back from the back from the back from the back from the back from the back from the back from the back from the back from the back from the back from the back from the back from the back from the back from the back from the back from the back from the back from the back from the back from the back from the back from the back from the back from the back from the back from the back from the back from the back from the back to the back from the back from the back from the back from the back to the back from the back from the back from the back from the back from the back from the back from the back from the back from the back to the back from the back from the back from the back from the back from the back from the back from the back from the back from the back from the back to the back from the back from the back from the back from the back to the back from the back from the back from the back from the back from the back to the back from the back from the back from the back from the back from the back from the back from the back from the back from the() {} ``child. prototype = ``new` `father()``var` `d = ``new` `child()` `console. log(instance_of(a, Array)) ``// true``console. log(instance_of(b, Object)) ``// true``console. log(instance_of(b, Array)) ``// false``console. log(instance_of(a, Object)) ``// true``console. log(instance_of(c, Foo)) ``// true``console. log(instance_of(d, child)) ``// true``console. log(instance_of(d, father)) ``// true
2.18 array de duplication
Reference answer:
1. Use ES6 Set to remove weight (the most commonly used in ES6)
function` `unique (arr) {`` ``return` `Array.from(``new` `Set(arr))``}``var` `arr = [1,1,``'true'``,``'true'``,``true``,``true``,15,15,``false``,``false``, undefined,undefined, ``null``,``null``, NaN, NaN,``'NaN'``, 0, 0, ``'a'``, ``'a'``,{},{}];``console.log(unique(arr))`` ``//[1, "true", true, 15, false, undefined, null, NaN, "NaN", 0, "a", {}, {}]
Regardless of compatibility, this de duplication method has the least code. This method cannot remove the empty object "{}". The following high-order party * * * adds a method to remove the duplicate "{}".
2. Use for to nest for, and then split to remove duplication (most commonly used in ES5)
function` `unique(arr){ `` ``for``(``var` `i=0; i<arr.length; i++){`` ``for``(``var` `j=i+1; j<arr.length; j++){`` ``if``(arr[i]==arr[j]){ ``//The first is equal to the second. The splice method deletes the second ` ` ` ` arr.splice (J, 1); ` ``` j--;`` ``}`` ``}`` ``}`` return` `arr;``}`` var` `arr = [1,1,``'true'``,``'true'``,``true``,``true``,15,15,``false``,``false``, undefined,undefined, ``null``,``null``, NaN, NaN,``'NaN'``, 0, 0, ``'a'``, ``'a'``,{},{}];`` `` console. Log (unique (ARR)) ` ` ` ` / / [1, "true", 15, false, undefined, Nan, Nan, "Nan", "a", {...}, {...}] / / Nan and {} are not de duplicated, and the two nulls disappear directly
Double layer loop, outer loop element, inner loop value comparison. If the values are the same, delete the value.
3. Use indexOf to remove weight
function` `unique(arr) {`` ``if` `(!Array.isArray(arr)) {`` ``console.log(``'type error!'``)`` ``return`` ``}`` ``var` `array = [];`` ``for` `(``var` `i = 0; i < arr.length; i++) {`` ``if` `(array .indexOf(arr[i]) === -1) {`` ``array .push(arr[i])`` ``}`` ``}`` ``return` `array;``}``var` `arr = [1,1,``'true'``,``'true'``,``true``,``true``,15,15,``false``,``false``, undefined,undefined, ``null``,``null``, NaN, NaN,``'NaN'``, 0, 0, ``'a'``, ``'a'``,{},{}];``console.log(unique(arr))`` ``// [1, "true", true, 15, false, undefined, null, NaN, NaN, "NaN", 0, "a", {...}, {...}] / / NaN, {} no de duplication
Create a new empty result array, and the for loop the original array to judge whether the current element exists in the result array. If it has the same value, skip it, and push it into the array if it is different.
4. Use sort()
function` `unique(arr) {`` ``if` `(!Array.isArray(arr)) {`` ``console.log(``'type error!'``)`` ``return``;`` ``}`` ``arr = arr.sort()`` ``var` `arrry= [arr[0]];`` ``for` `(``var` `i = 1; i < arr.length; i++) {`` ``if` `(arr[i] !== arr[i-1]) {`` ``arrry.push(arr[i]);`` ``}`` ``}`` ``return` `arrry;``}`` ``var` `arr = [1,1,``'true'``,``'true'``,``true``,``true``,15,15,``false``,``false``, undefined,undefined, ``null``,``null``, NaN, NaN,``'NaN'``, 0, 0, ``'a'``, ``'a'``,{},{}];`` ``console.log(unique(arr))``// [0, 1, 15, "NaN", NaN, NaN, {...}, {...}, "a", false, null, true, "true", undefined] / / Nan, {} no de duplication
sort() sorting method is used, and then traversal and adjacent element comparison are carried out according to the sorted results.
5. Use the characteristics that the attributes of the object cannot be the same for de duplication (there is a problem with this array de duplication method, which is not recommended and needs to be improved)
function` `unique(arr) {`` ``if` `(!Array.isArray(arr)) {`` ``console.log(``'type error!'``)`` ``return`` ``}`` ``var` `arrry= [];`` ``var` `obj = {};`` ``for` `(``var` `i = 0; i < arr.length; i++) {`` ``if` `(!obj[arr[i]]) {`` ``arrry.push(arr[i])`` ``obj[arr[i]] = 1`` ``} ``else` `{`` ``obj[arr[i]]++`` ``}`` ``}`` ``return` `arrry;``}`` ``var` `arr = [1,1,``'true'``,``'true'``,``true``,``true``,15,15,``false``,``false``, undefined,undefined, ``null``,``null``, NaN, NaN,``'NaN'``, 0, 0, ``'a'``, ``'a'``,{},{}];`` ``console.log(unique(arr))``//[1, "true", 15, false, undefined, null, NaN, 0, "a", {...}] / / the two truths are directly removed, and NaN and {} are de duplicated
6. Use includes
function` `unique(arr) {`` ``if` `(!Array.isArray(arr)) {`` ``console.log(``'type error!'``)`` ``return`` ``}`` ``var` `array =[];`` ``for``(``var` `i = 0; i < arr.length; i++) {`` ``if``( !array.includes( arr[i]) ) {``//includes detects whether the array has a value ` ` array push(arr[i]);`` ``}`` ``}`` `` return` `array``}``var` `arr = [1,1,``'true'``,``'true'``,``true``,``true``,15,15,``false``,``false``, undefined,undefined, ``null``,``null``, NaN, NaN,``'NaN'``, 0, 0, ``'a'``, ``'a'``,{},{}];`` `` console. Log (unique (ARR)) ` ` ` ` / / [1, "true", true, 15, false, undefined, null, Nan, "Nan", 0, "a", {...}, {...}] / / {} no de duplication
7. Use hasOwnProperty
function` `unique(arr) {`` ``var` `obj = {};`` ``return` `arr.filter(``function``(item, index, arr){`` ``return` `obj.hasOwnProperty(``typeof` `item + item) ? ``false` `: (obj[``typeof` `item + item] = ``true``)`` ``})``}`` ``var` `arr = [1,1,``'true'``,``'true'``,``true``,``true``,15,15,``false``,``false``, undefined,undefined, ``null``,``null``, NaN, NaN,``'NaN'``, 0, 0, ``'a'``, ``'a'``,{},{}];`` ``console.log(unique(arr))``//[1, "true", true, 15, false, undefined, null, NaN, "NaN", 0, "a", {...}] / / all are de duplicated
Use hasOwnProperty to judge whether there are object properties
8. Use filter
function` `unique(arr) {`` ``return` `arr.filter(``function``(item, index, arr) {`` ``//For the current element, the first index in the original array = = the current index value, otherwise the current element ` ` ` ` return ` ` arr.indexof (item, 0) = = = index; ` ` ` `}); ` `} ` ``` var` `arr = [1,1,``'true'``,``'true'``,``true``,``true``,15,15,``false``,``false``, undefined,undefined, ``null``,``null``, NaN, NaN,``'NaN'``, 0, 0, ``'a'``, ``'a'``,{},{}];`` `` console. log(unique(arr))``//[1, "true", true, 15, false, undefined, null, "NaN", 0, "a", {…}, {…}]
9. Use recursive de duplication
function` `unique(arr) {`` ``var` `array= arr;`` ``var` `len = array.length;` ` ``array.sort(``function``(a,b){ ``//After sorting, it is more convenient to remove duplicates ` ` ` ` return ` ` a - B; ` ` ` `} ``` function` `loop(index){`` ``if``(index >= 1){`` ``if``(array[index] === array[index-1]){`` ``array.splice(index,1);`` ``}`` ``loop(index - 1); ``// Recursive loop, and then array de duplication ` ` ` ` ` ` `} ` ` ` ` ` ` loop (len-1); ``` return` `array;``}`` `` var` `arr = [1,1,``'true'``,``'true'``,``true``,``true``,15,15,``false``,``false``, undefined,undefined, ``null``,``null``, NaN, NaN,``'NaN'``, 0, 0, ``'a'``, ``'a'``,{},{}];`` console. log(unique(arr))``//[1, "a", "true", true, 15, false, 1, {…}, null, NaN, NaN, "NaN", 0, "a", {…}, undefined]
10. De duplication using Map data structure
function` `arrayNonRepeatfy(arr) {`` ``let map = ``new` `Map();`` ``let array = ``new` `Array(); ``// Array is used to return the result ` ` ` ` for ` (let I = 0; I < arr.length; I + +) {` ` ` ` if ` ` (map. Has (arr [i])) {` / / if the key value ` ` ` ` map. Set (arr [I], ` ` true `); ` ` ` ` ` `} ` ` else ` {` ` ` ` map. Set (arr [i], ` ` false `); ` ` / / if the key value ` ` ` ` ` ` array. Push (arr [i]); ` ` ` `} ` ` ` ` ` ` return ` ` array; `} ` ``` var` `arr = [1,1,``'true'``,``'true'``,``true``,``true``,15,15,``false``,``false``, undefined,undefined, ``null``,``null``, NaN, NaN,``'NaN'``, 0, 0, ``'a'``, ``'a'``,{},{}];`` `` console. log(unique(arr))``//[1, "a", "true", true, 15, false, 1, {…}, null, NaN, NaN, "NaN", 0, "a", {…}, undefined]
Create an empty Map data structure, traverse the array that needs to be de duplicated, and save each element of the array as a key in the Map. Since the same key value will not appear in the Map, the final result is the de duplication result.
11. Use reduce+includes
function` `unique(arr){`` ``return` `arr.reduce((prev,cur) => prev.includes(cur) ? prev : [...prev,cur],[]);``}``var` `arr = [1,1,``'true'``,``'true'``,``true``,``true``,15,15,``false``,``false``, undefined,undefined, ``null``,``null``, NaN, NaN,``'NaN'``, 0, 0, ``'a'``, ``'a'``,{},{}];``console.log(unique(arr));``// [1, "true", true, 15, false, undefined, null, NaN, "NaN", 0, "a", {...}, {...}]
12. [...new Set(arr)]
[...``new` `Set(arr)]``//There is so little code (in fact, strictly speaking, it is not a method, but only simplifies the code compared with the first method)