CSS selector
CSS selectors are usually used to control the overall style of elements in web pages (< body >), written under the < style > < / style > tag in the < head > < / head > tag
Common CSS selectors can be arranged as follows according to priority:
! Important > inline style > ID selector > class selector > label selector > * selector
When there are multiple selectors of the same type, the weight is calculated for the accumulation method. For example, when two label selectors are nested, the weight priority is greater than that of a single label selector
Tag selector: select according to the html tag name. For example, if you want to change the color of elements in < div > Hello < / div > to red and the font size to 50px, you can:
div{
color: red;
font-size: 50px;
}Class selector: as long as the class name is the same, it is under unified control, including the same name, that is, multiple tags can take the same class name
You can write multiple class names, such as class="div1 div2 div3"; If div1 is used as the class name, the style used in the label is:
<div class="div1">world</div>
Use (.) Character plus class name for selection:
.div1{
color: seagreen;
}id selector: generally, the id value cannot be repeated and is a unique value, so the id selector is used to select a unique element; Select with (#) character plus id Name:
#box{
color: skyblue;
font-size: 40px;
}*Selector: it is a general selector used to select all html tags with the lowest weight priority:
*{
color: blue;
}Descendant selector: when labels of two different class names are nested, use descendant selector to control, such as the following nesting:
<div class="parents">
<div class="div1">html</div>
</div>You can use the descendant selector to control:
.parents .div1{
color:coral;
}Inline style: if you do not want to use CSS for style control, you can directly use inline style on the label for control, such as:
<div style="color: tan;">Demo</div>
CSS common methods
Now, to create a rectangle with character content in the page, it is required to have outer margin, border and inner margin. It is described with CSS:
Example 1:
.box{
width: 100px;/*Internal element frame width*/
height: 100px;/*Internal element box Height*/
background-color: red;/*Background color*/
margin: 200px;/*Margin */
border: 5px solid blue;/*Border (width, style and color respectively)*/
padding: 10px;/*padding */
/*At this time, the outer margin and border do not affect the size of the inner element*/
}The box model of this element is:

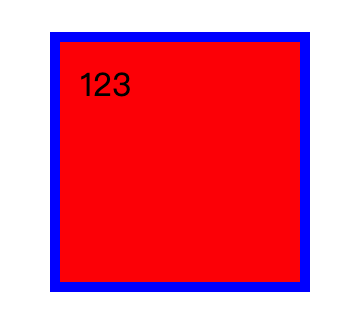
The display effect in the browser is:

It can be seen that we have created a rectangle with an outer margin of 200px, a border width of 5, an inner margin of 10, an inner element box size of 100 * 100 and an overall size of 130 * 130 (inner element box 100 + inner margin 10 + 10 + border width 5 + 5).
In CSS, we can also adjust the inner and outer margins, border width and abbreviations on a single side separately:
margin-top: 50px;/*Upper outer margin*/
margin-right: 90px;/*Right outer margin*/
margin-left: 80px;/*Left outer margin*/
margin-bottom: 70px;/*Bottom outer margin*/
margin: 100px 90px 80px 70px;/*Abbreviation, four values, top right, bottom left*/
margin: 80px,0;/*When there are only two values: the first value represents up and down, and the second value represents left and right
margin: 100px 50px 10px/*When there are three values: the first value represents up, the second value represents left and right, and the third value represents down*/
border-width: 5px;/*Adjust the border width, style and color separately*/
border-style: solid;
border-color: black;CSS box model
In example 1 just now, we set a rectangle with an internal element box size of 100 * 100, but to determine the overall size of the rectangle, we can only set the border and inner margin separately. Is there a way to determine the overall size of the rectangle first, and then adjust the interior separately?
You can change it by adjusting the box sizing property. Box sizing has two properties:
Box sizing: content box and box sizing: border box
Without separate description, the element defaults to content box, which means that the width and height are set to the width and height of the internal element box;
If the box sizing: border box description is performed, the width and height are set to the overall rectangle size;
For example, add box sizing: border box in example 1:
.box{
width: 100px;/*wide*/
height: 100px;
background-color: red;/*Background color*/
margin: 200px;/*Margin */
border: 5px solid blue;/*Border (width, style, color)*/
padding: 10px;/*padding */
/*At this time, the outer margin and border will affect the size of the inner element box*/
box-sizing: border-box;
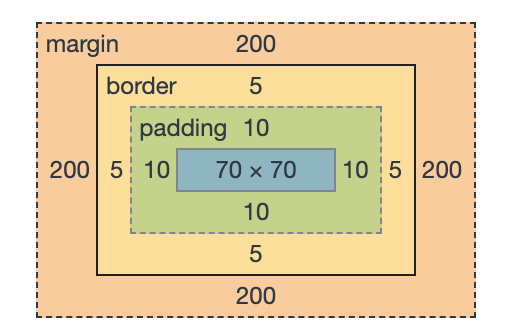
}After adding the border box description, the box model of the element will change to:

It can be seen that the overall rectangle changes from 130 * 130 to 100 * 100 (inner element frame 70 + inner margin 10 + 10 + frame width 5 + 5), so the size of the inner element frame is affected, from 100 * 100 to 70 * 70