Introduction to HTML
Hyper Text Markup Language, Hypertext Markup Language, is not a programming language, but a markup language
Idea: There is a lot of data in the web page, different data may need different display effects. A label is equivalent to a container. To modify the style of the data in a container, you only need to change the property value of the container to change the style of the data in the container.
1. Introduction to Language Structure
<!-- Declare what the document page uses html Version, currently html5 -->
<!DOCTYPE html>
<!-- html The root element label of the document, representing html Start and end of document -->
<html>
<!-- html Header label of document -->
<head>
<!-- Define document title -->
<title>html Study</title>
<!--
Be used for html Meta Information for Pages
http-equiv: Specify the name of the meta information. The name specified by this property has special meaning. It can return some useful information to the browser to help the browser correctly process the content of the page.
name: Specify the meta-information name, which can be arbitrarily specified
content: Specify the value of meta information
lang = "en":Tell the browser that it is displayed in English
-->
<!-- Specify the character encoding of the document -->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<!-- 3s Automatically jumps to baidu homepage -->
<meta http-equiv="refresh" content="3;url=http://www.baidu.com"/>
<!-- Designated Author -->
<meta name="author" content="author_name"/>
<!-- Specify keywords separated by commas (easy for search engines) -->
<meta name="keywords" content="Keyword 1, Keyword 2, Keyword 3"/>
<!-- Describe keywords -->
<meta name="description" content="Description of keywords...">
<!-- Link Outside js resource file -->
<script src="theme.js"></script>
<!-- Contain js Script -->
<script type="text/javascript">
// js code
</script>
<!-- Link Outside css resource file -->
<link rel="stypesheet" type="text/css" href="theme.css"/>
<!-- Define Internal css style -->
<style type="text/css">
/* css Code */
</style>
</head>
<!-- html Document Body Label -->
<body>
</body>
</html>
1. Document type < ! D O C T Y P E > <!DOCTYPE > <!DOCTYPE>
Used to tell the browser what version of XHTML or HTML you are using to parse pages according to the HTML5 standard
2. Page language lang
lang specifies the language used for the html tag content, and sets the css style or font for different languages according to the lang property; Search engines do accurate identification; Let the grammar checker do the language recognition; Help translation tools identify
<html lang="en"> en Define language as English zh-CN Define language as Chinese
3. Introduction to meta
<meta name="viewport" content="width=device-width, initial-scale=1.0">
meta has two attributes, name and http-equiv
- Value of name attribute
Keywords tells search engines that the keyword description on this page is used to tell search engines the main content of your site.
Viewport (Mobile Window) robots (Defines how search engine crawlers index) robots are used to tell crawlers which pages need to be indexed and which do not need to be indexed
Author
Generator (web production software)
Copyright
- http-equiv has the following parameters
http-equiv is equivalent to http's header, which returns useful information to the browser to help properly and accurately display the content of a web page
content-Type sets the page character set (Html4 usage, not recommended)
Expires, which can be used to set the expiration time of a web page. Once the page expires, it must be retransmitted to the server.
Pragma(cache mode) is a setting that prevents browsers from browsing page content from the local machine's Cache and cannot be pulled out of the Cache once the page has left
Refresh, automatically refreshes and points to a new page.
cache-control (the cache mechanism that requests and responses follow)
2. Semantics of Labels
The focus of learning labels is to remember the semantics of each label, that is, what the label means and what it is used for
-
General Element (Double Label) < Label Name > Content </Label Name >
such as < b o d y > <body> <body>I am a word < / b o d y > </body> </body>
-
Empty element (single label) <label name/>
such as < b r / > <br /> <br/>or < b r > <br> <br>
(1) Block-level labels < p > , < h 1 > < h 6 > , < d i v > , < u l > <p>, <h1>~<h6>, <div>, <ul> <p>,<h1> <h6>,<div>,<ul>
Show as a "block" and the browser will show a line break around it. Common block-level elements include:
< p > , < h 1 > < h 6 > , < d i v > , < u l > <p>, <h1>~<h6>, <div>, <ul> <p>,<h1> <h6>,<div>,<ul>
among < d i v > <div> The <div>tag is the most typical block element.
Features of block-level elements
- Exclusive Line
- Height, width, outer margin and inner margin can be controlled.
- Width defaults to 100% of container (parent width)
- Is a container and a box that can be placed inside or block level elements
- Note: Only text can make up a paragraph, so you can't put block-level elements inside the p tag, especially p can't put div s. Similarly, there are also h1~h6, dt, which are block-level labels of text classes, in which no other block-level elements can be placed.
1. Title labels, text decreases from h1 to h6
<!-- Title label, from h1 reach h6 Text decreases in turn --> <h1>Title Level 1</h1> <h2>Secondary Title</h2> <h3>Title Level 3</h3> <h4>Title Level 4</h4> <h5>Title Level 5</h5> <h6>Title Level 6</h6>
The display effect is as follows:

2. Paragraph labels, < p > < / p > <p></p> <p></p>
The abbreviation for the word paragraph, which automatically changes with the size of the browser<p>Together for the future</p> <p>Nothing is impossible.</p>
The display effect is as follows:
Together for the future
Nothing is impossible.
3. Partition Label < d i v > < / d i v > <div></div> <div></div>
The most common purpose is to lay out a web page as a whole in blocks, that is, when a container is used
<!-- div Tags are typically used as structured block elements, and the most common use is for a holistic blocking layout of a Web page, that is, when a container is used -->
<div id="fruit">
<p>Apple</p>
<p>Banana</p>
<p>A mandarin orange</p>
</div>
<div id="country">
<p>China</p>
<p>Japan</p>
<p>Korea</p>
</div>
The display effect is as follows:
Apple
Banana
A mandarin orange
China
Japan
Korea
4. Horizontal line labels < h r / > <hr/> <hr/>
<!-- <hr/> size From 1-7,Getting thicker and thicker --> <hr/>
Display effect:
5. Line break labels < b r / > <br/> <br/>
Abbreviation for break, meaning interruption, line break
Single label, forced line break
<p>Together for the future</p> <p>Dream<br/>Or should it be, in case it is achieved?</p>
Display effect:
Together for the future
Dream
Or should it be, in case it is achieved?
6. List labels < u l > < / u l > < o l > < / o l > <ul></ul><ol></ol> <ul></ul><ol></ol>
<!-- ol: Ordered List type Set Sort Mode 1 default, and a,i.. -->
<ol type="a">
<li>China</li>
<li>Japan</li>
<li>The Republic of Korea</li>
</ol>
<!-- ul: Unordered List type: circle(Hollow Circle),disc(Solid circle),square(Solid Square), Default desc -->
<ul type="circle">
<li>Apple</li>
<li>Banana</li>
<li>A mandarin orange</li>
</ul>
<!-- dl: definition list,Define lists, most commonly used -->
<!-- dl, dt, dd, You can or and ul Place in dd inside -->
<dl>
<dt>Asia</dt>
<dd>China</dd>
<dd>Japan</dd>
<dd>Korea</dd>
<dt>Europe</dt>
<dd>Britain</dd>
<dd>France</dd>
<dd>Germany</dd>
</dl>
(2) In-line labels < a > , < s p a n > , < s t r o n g > , < b > , < e m > , < b > , < i > , < i n s > , < u > , < s u b > , < s u p > <a>,<span>,<strong>,<b>,<em>,<b>,<i>, <ins>,<u>,<sub>, <sup> <a>,<span>,<strong>,<b>,<em>,<b>,<i>,<ins>,<u>,<sub>,<sup>
Line-by-line display without automatic line wrapping. Common line-level labels include: < b > , < i > , < s u b > , < s u p > <b>, <i>, <sub>, <sup> <b>, <i>, <sub>, <sup> etc.
among < s p a n > <span> The most typical inline element of a <span>tag.
Characteristics of inline elements
- Adjacent elements in a row can display more than one row.
- Setting height and width directly is invalid.
- The default height is the width of its own content.
- Inline elements can only hold text or other inline elements.
Be careful:
- No more links can be placed inside links
- Special case a can contain block-level elements, but it is safest to convert a block-level mode.
<!-- Define bold text -->
<b>Defines bold text</b>
<!-- Define skewed text -->
<i>Tilt Text</i>
<!-- Effect and b Similar, stronger tone -->
<strong>Defines bold text</strong>
<!-- Effect and i Similar, stronger tone -->
<em>Tilt Text</em>
<!-- Defines small text -->
<small>Small text</small>
<!-- Define Subscript Text -->
H<sub>2</sub>o
<!-- Define superscript text -->
10<sup>2</sup>
<!-- Defines the direction of the text display, with dir Attribute, value only ltr From left to right or rtl From right to left -->
<bdo dir="rtl">Text Content</bdo>
<!-- Line break label -->
<br/>
<!-- Commonly used special symbols -->
<!-- Spaces -->
> <!-- Greater than sign(>) -->
< <!-- Less than sign(<) -->
" <!-- Quotes(") -->
© <!-- Copyright Symbols(©) -->
1. Set bold, underline and italic effects for text

I am<strong>Strengthen</strong> I am<em>tilt</em> I am<del>delete</del> I am<ins>Underline</ins>
The display effect is as follows:
I am strengthening
I am tilting
I am deleting
I am an underline
3. Comments and special characters
<!-- Comment statement --> Shortcut keys are: ctrl + / perhaps ctrl +shift + /
Team convention: one space character before and after the comment content, with the comment on top of the code to be commented, on a separate line

(3) Summary of block-level labels and row-level labels
1. < d i v > < s p a n > <div><span> <div><span>label
among
<
d
i
v
>
<div>
The <div>tag is the most typical block element.
among
<
s
p
a
n
>
<span>
The most typical inline element of a <span>tag.
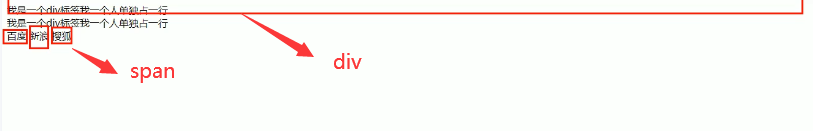
<body>
<div>I am a div Label I own one line</div>
<div>I am a div Label I own one line</div>
<!-- span Label: Place text or line-level labels inside -->
<span>Baidu</span>
<span>Sina</span>
<span>Sohu</span>
</body>
The display effect is as follows:

2. Schema tables
| Element pattern | Element Arrangement | Set Style | Default width | Contain |
|---|---|---|---|---|
| Block Level Elements | Only one block-level element per line | Width and height can be set | 100% of containers | Container level can contain any label |
| Inline elements | Multiple in-line elements can be placed on a single line | Width and height cannot be set directly | The width of its own content | To hold text or other inline elements |
| Inline block element | Place multiple in-line block elements on one line | Width and height can be set | The width of its own content |
(4) Image labels and paths
1. Image labels < i m g / > <img/> <img/>
Abbreviation of the word image; Required attribute src="" for image path
<body> <h4> Use of image labels:</h4> <img src="img.jpg"/> <h4> alt Replace text images when they are not visible:</h4> <img src="img1.jpg" alt="What am I"/> <h4> title Prompt text mouse over image,Prompt text:</h4> <img src="img.jpg" title="What am I" alt="What am I"/> <h4> width Set the width of the image:</h4> <img src="img.jpg" alt="What am I" title="What am I" width="500"/> <h4> height Set the height of the image:</h4> <img src="img.jpg" alt="What am I" title="What am I" height="100"/> <h4> border Set borders for images:</h4> <img src="img.jpg" alt="What am I" title="What am I" width="500" border="15"/> </body>
Attributes of image labels
Change width width width and height height to one, and the other will adjust automatically

Considerations for image properties
- Tags can have multiple attributes and must be written in the start tag after the tag name.
- Label names are separated from attributes, attributes from attributes are separated by spaces.
- Take the format key="value" of key-value pairs
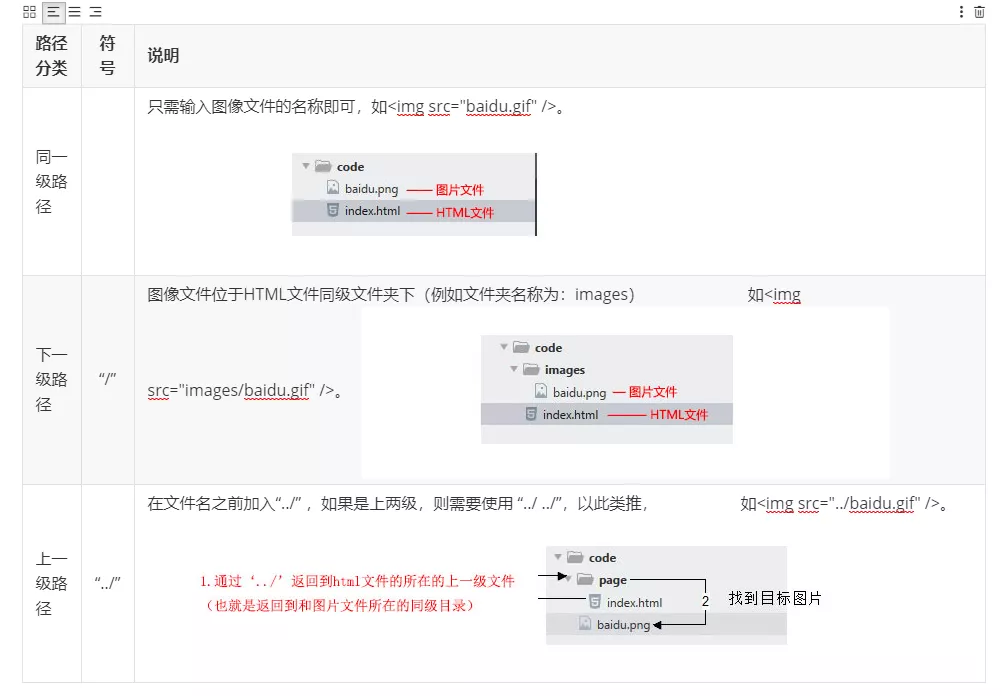
2. Path
Absolute path: refers to the absolute location under the directory, directly to the destination location, usually the path from the drive letter;
eg:
c:/website/img/photo.jpg
Relative path: A directory path that is established by referencing the location of the referenced file. Simply put, here's where the picture is relative to the HTML page
eg:
<img src="images/img2.jpg" />

- If it is a superior directory.../.../image name
3. Hyperlinks < a > < / a > <a></a> <a></a>
Abbreviation for the word anchor, meaning anchor
<!--Hyperlink Label
href: Specify another resource associated with the hyperlink
target: Specifies which frame in the frameset loads another resource. The value of this property is_self, _blank, _top, _parent Four values representing the use of itself, a new window, a top-level frame, and a parent frame to load new resources
-->
<a href="Hyperlink Address" target="Target Window">click</a>
| attribute | Effect |
|---|---|
| href | The url address used to specify the link target, (required attribute) When the href attribute is applied to the tag, it has the ability to hyperlink |
| target | Used to specify how a linked page should be opened, with a value of _ self and _ blank, where _ self is the default, _ blank is how to open in a new window. |
<body>
<h4>1.External Links</h4>
<a href="http://Www.qq. COM "target="_ Blank ">Tencent</a>
target The default value for how to open a window is _self Current window opens page _blank New window opens page
<a href="http://Www.itcast. Cn "target="_ Blank ">Smart Podcast</a>
<h4>2.internal link: Interlinks between pages within a site</h4>
<a href="gongsijianjie.html" target="_blank">Company Profile</a>
<h4>3.Empty Link:#</h4>
<a href="#">Company Address</a>
<h4>4.Download Link: The address is linked to a file .exe Or zip Equal Compression Packet Form</h4>
<a href="img.zip">Download Files</a>
<h4>5.Links to page elements</h4>
<a href="http://www.baidu.com"><img src="img.jpg"/></a>
</body>
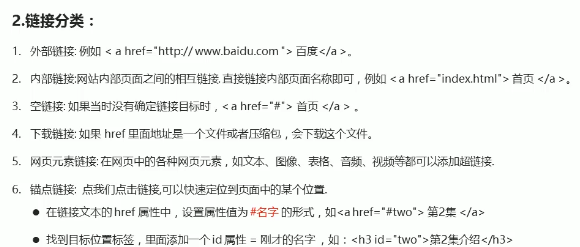
Link Classification

Anchor Point Location: By creating anchor point links, users can quickly locate the target content. (equivalent to a small directory in word)
1. Use the appropriate id Name labels the position of the jump target. (Find a target) <h3 id="two">Episode 2</h3> 2. Use<a href="#id name "> link text </a> create link text (clicked) <a href="#two">
As shown below, click on Personal Life to quickly locate the content


Reference Blog: