JQuery Concept
jQuery is a fast and concise JavaScript framework (JavaScript code base)
The purpose of jQuery's design is "write Less, Do More", which advocates writing less code and doing more things. It encapsulates the common functional code of JavaScript, provides a simple JavaScript design pattern, optimizes HTML document operation, event handling, animation design and Ajax interaction. The core features of jQuery can be summarized as follows: 1 - It has a unique chain grammar and short, clear multi-functional interface. 2 - Has a highly efficient and flexible CSS selector, and can be extended to CSS selector; 3 - With convenient plug-in extension mechanism and rich plug-ins. 4-jQuery is compatible with various mainstream browsers, such as IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+, etc.
On January 14, 2006, John officially announced the release of his library in the name of jQuery.
JavaScript that jQuery can do can also do it, but using jQuery can greatly improve development efficiency.
JQurey Basic Grammar
File Download
JQuery Version Download (jquery Download all versions (real-time updates))
http://www.jq22.com/jquery-info122
The version of JQuery is similar to the version number of the Inter chip.
The difference between jquery.js (development version) and jquery.min.js (release version) The content is identical, but the difference is the text format. jquery.js has a good format, which is good for programmers to read. It is suitable for testing, learning and development. jquery.min.js omits extra line breaks and spaces to minimize file size File size is small, which is helpful to speed up the transmission of files in the network (suitable for published products and projects)
File introduction
<!-- Introducing External JQuery file --> <script src="js/jquery.js" type="text/javascript"></script>
Page Loading Function
After the page is loaded, the content of the function is executed.
Reasons for using load functions
The script tag does not work until the object tag is retrieved
<script>
var btn = document.getElementById("btn");
btn.onclick = function(){
alert(123);
}
</script>
<button id="btn">test</button>
The script tag only works after the object tag
<button id="btn">test</button>
<script>
var btn = document.getElementById("btn");
btn.onclick = function(){
alert(123);
}
</script>
Reasons for this situation
Procedures are interpreted from top to bottom
The object label has not been loaded yet, that is, to get the object with JS code, failed.
Window.onload JS native page loading function
// Optimize the code with window.onload
<script>
// After the page is loaded, the function is executed
window.onload = function(){
var btn = document.getElementById("btn");
btn.onclick = function(){
alert(123);
}
}
</script>
<button id="btn">test</button>
JQuery's Page Loading Function
JQuery (document). ready (anonymous function);
Document. ready (anonymous function);
$(anonymous function);
<!-- Introducing External JQuery file -->
<script src="js/jquery.js"></script>
<script>
$(function(){
var btn = document.getElementById("btn");
btn.onclick = function(){
alert(123);
}
});
</script>
<button id="btn">test</button>
Page load function comparison
JQuery and window.onload
| Difference | JQuery | window.onload |
|---|---|---|
| Execution order | Execution first | Post-implementation |
| Opportunity for implementation | All DOM document structures in web pages are drawn and executed immediately. The contents (pictures, flash, video, etc.) that may be associated with DOM elements are not loaded. | You have to wait until all the content in the web page is loaded (including pictures, flash, video, etc.) before it can be executed. |
| Number of Writings | Multiple page loading functions can be written and executed sequentially | Only one can be written, if there are more than one, the latter can cover the former. |
grammar
Factory function
$() has many uses
selector
Selector $("CSS selector") Gets the specified DOM element
Support CSS selector $("#id") $(". class") $("label")
Method action()
Core approach Document processing Effectiveness Method
Event method
The difference between grammar and DOM is that there is no on keyword
$("").click(function(){
// Event Binding Content
});
Common methods of operation style
addClass() Add the class name
css() style elements
// Add a set of styles to div
$(".dv").css("height","300px");
// Add multiple groups of styles
$(".dv").css({"height":"300px","width":"300px"});
Add a set of styles
$("").css("a","a1")
Add multiple groups of styles
$("").css({"a":"a1","b":"b1","c":"c1"})
jQuery Code Style
"$" is equivalent to "jQuery"
Chain operation
Multiple operations are performed on an object and the results are returned to the object.
Implicit iteration
After the object is acquired by the selector, if it is an array object, it does not need to traverse manually and iterates by itself.
<ul>
<li>Gong Junteng is calling</li>
<li>Gong Junteng is calling</li>
<li>Gong Junteng is calling</li>
<li>Gong Junteng is calling</li>
<li>Gong Junteng is calling</li>
<li>Gong Junteng is calling</li>
</ul>
</body>
<script>
// Writing Style of Primitive JS
var lis = document.getElementsByTagName("li");
for(let i in lis){
lis[i].style.backgroundColor = "green";
}
// How to use JQ
$("li").css("background-color","red");
</script>
DOM objects and jQuery objects
DOM objects and jQuery objects have a separate set of methods, which can not be mixed up.
When naming, it's best to get into the habit that if an object is acquired using Jquery, it's best to add $before a variable to indicate that it's a JQuery object.
Value of variable name
DOM object var p = document.getElememtById("pid");
JQuery var $p = $("#pid");
$("#title").html( );
//Equivalent to
document.getElementById("title").innerHTML;
Conversion between objects
DOM Conversion to JQ Object
Dom objects become JQuery objects
Converting JQ objects to DOM objects
The $("p")[0] is converted into a DOM object
$("p").get(0);
JQuery selector
CSS Selector
basic
classification
Label
class
id
Overall situation
Union
intersection
<script>
$(function(){
/*$("h1").css("background-color","red");
$(".dv").css("background-color","green");
$("#pid").css("background-color","blue");*/
$(".dv,#pid").css("background-color","green");
$("h1.dv").css("background-color","green");
});
</script>
</head>
<body>
<div class="dv">April Day on Earth</div>
<p id="pid">April Day on Earth</p>
<h1>April Day on Earth</h1>
<h1 class="dv">April Day on Earth</h1>
</body>
Hierarchy
Descendant Selectors
Child selectors
Adjacent element selector
Peer Element Selector
Environmental preparation
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
body>div,p{
width: 100px;
height: 100px;
border: 1px solid red;
float: left;
margin-left: 20px;
}
div>div,p>div{
width: 40px;
height: 40px;
border: 1px solid blue;
float: left;
margin-left: 5px;
}
</style>
</head>
<body>
<br><br>
<button id="btn1">Descendant Selectors</button>
<button id="btn2">Child selectors</button>
<button id="btn3">Adjacent element selector</button>
<button id="btn4">Peer Element Selector</button>
<br><br>
<hr>
<br><br>
<div class="father1">
<div class="son11"></div>
<div class="son12"></div>
</div>
<div class="father2">
<div class="son21"></div>
<div class="son22"></div>
</div>
<div class="father3">
<div class="son31"></div>
<div class="son32"></div>
</div>
<div class="father4">
<div class="son41"></div>
<div class="son42"></div>
</div>
<p class="father5">
</p>
</body>
Case code
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#btn1").click(function(){
$("body div").css("background-color","gold");
});
$("#btn2").click(function(){
$("div>div").css("background-color","gold");
});
$("#btn3").click(function(){
$(".father1+div").css("background-color","gold");
});
$("#btn4").click(function(){
$(".father2~div").css("background-color","gold");
});
});
attribute
Environmental preparation
<br> <button id="btn1">Containing attributes</button> <button id="btn2">What does a property begin with?</button> <button id="btn3">What does the attribute end with?</button> <button id="btn4">What does an attribute contain?</button> <br><br> <hr> user <input type="text" name="username"> <br><br> Password <input type="password" name="userpassword"> <br><br> mailbox <input type="email" name="email"> <br><br> Telephone <input type="text"> <br><br> address <input type="text"> <br><br>
Case code
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#btn1").click(function(){
$("input[name]").css("background-color","red");
});
$("#btn2").click(function(){
$("input[name^='user']").css("background-color","red");
});
$("#btn3").click(function(){
$("input[name$='word']").css("background-color","red");
});
$("#btn4").click(function(){
$("input[name*='a']").css("background-color","red");
});
});
</script>
</head>
<body>
<br>
<button id="btn1">Containing attributes</button>
<button id="btn2">What does a property begin with?</button>
<button id="btn3">What does the attribute end with?</button>
<button id="btn4">What does an attribute contain?</button>
<br><br>
<hr>
user <input type="text" name="username"> <br><br>
Password <input type="password" name="userpassword"> <br><br>
mailbox <input type="email" name="email"> <br><br>
Telephone <input type="text" name="word"> <br><br>
address <input type="text"> <br><br>
</body>
Conditional filter selector
Basic filtration
:first
:last
:even
:odd
:eq(index)
:gt(index)
:lt(index)
:not(selector)
Environmental preparation
<style>
*{
margin: 0;
padding: 0;
}
body>div,p{
width: 100px;
height: 100px;
border: 1px solid red;
float: left;
margin-left: 20px;
}
div>div,p>div{
width: 40px;
height: 40px;
border: 1px solid blue;
float: left;
margin-left: 5px;
background-color: blue;
}
</style>
<body>
<br><br>
<button id="btn1">test first last</button>
<button id="btn2">Designated location </button>
<button id="btn3">Take inverse</button>
<button id="btn4">interval</button>
<br><br>
<hr>
<br><br>
<div class="father1">
<div class="son11"></div>
<div class="son12"></div>
</div>
<div class="father2">
<div class="son21"></div>
<div class="son22"></div>
</div>
<div class="father3">
<div class="son31"></div>
<div class="son32"></div>
</div>
<div class="father4">
<div class="son41"></div>
<div class="son42"></div>
</div>
<p class="father5">
</p>
</body>
Code case
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#btn1").click(function(){
// $("body div:first").css("background-color","gold");
$("body div:last").css("background-color","gold");
});
$("#btn2").click(function(){
// $("div:eq(8)").css("background-color","gold");
// $("div:lt(8)").css("background-color","gold");
$("div:gt(9)").css("background-color","gold");
});
$("#btn3").click(function(){
$("div:not(.father3)").css("background-color","gold");
});
$("#btn4").click(function(){
// $("div:even").css("background-color","gold");
$("div:odd").css("background-color","gold");
});
});
</script>
Visibility filtering
:visible
:hidden
Form Element Selector
:input
:text
:enabled
:disabled
:checked
:selected
Screening methods
Use some alternatives to the use of selectors
Getting descendant elements
Children (selector);
Getting peer elements
Next (selector); Prev (selector); Siblings (selector);
Getting Parent Elements
Parent (selector);
JQuery event
Basic events
Mouse events
click()
mouseover()
mouseout()
mouseenter()
mouseleave()
<script src="js/jquery.js"></script>
<script>
$(function(){
$("ul>li").mouseover(function(){
// Mouse pointing to highlight
// this is a dom object
$(this).css("background-color","skyblue");
});
$("ul>li").mouseout(function(){
// Mouse pointing to highlight
// this is a dom object
$(this).css("background-color","#fff");
});
});
</script>
</head>
<body>
<ul>
<li>Today is the first day of mid-volt</li>
<li>Today is the first day of mid-volt</li>
<li>Today is the first day of mid-volt</li>
<li>Today is the first day of mid-volt</li>
<li>Today is the first day of mid-volt</li>
<li>Today is the first day of mid-volt</li>
<li>Today is the first day of mid-volt</li>
<li>Today is the first day of mid-volt</li>
</ul>
</body>
Comparing two methods
case
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.father{
width: 300px;
height: 300px;
background-color: skyblue;
}
.son{
width: 100px;
height: 100px;
background-color: green;
}
</style>
<script src="js/jquery.js"></script>
<script>
$(function(){
$(".father").mouseover(function(){
alert("Move in father");
});
});
</script>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
Difference
Moseover: Switching between parent and child containers can also be triggered
mouseenter: Switching between parent and child containers does not trigger
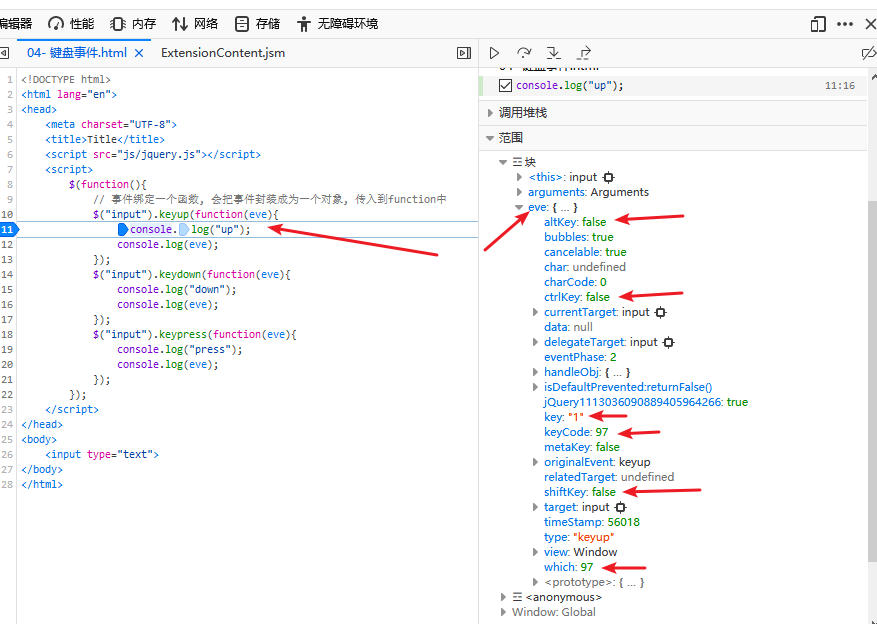
Keyboard events
Use the debugging function of the browser to view the following pictures
window event
Triggered when resize() resizes the page
Scroll triggers when the scroll axis rolls
Form Events
blur
focus
change
Compound events
Mouse cursor hover
hover is equivalent to mouse-in and mouse-out events
Syntax: $() hover() function() {mouse-in operation},
function() {Mouse Removal Operation};
If the two methods are identical, one of them can be omitted.
$("ul>li").hover(function(){
// Mouse pointing to highlight
$(this).css("background-color","skyblue");
},function(){
// Mouse removal restores to the original color
$(this).css("background-color","#fff");
});
Continuous click of mouse
Toggle () expires after version 1.9
Event Bubbling
case
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.father{
width: 300px;
height: 300px;
background-color: skyblue;
}
.son{
width: 100px;
height: 100px;
background-color: green;
}
</style>
<script src="js/jquery.js"></script>
<script>
$(function(){
$(".father").mouseover(function(){
alert("Move in father");
});
$(".son").mouseover(function(){
alert("Move in son");
});
});
</script>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
The child container has events, and the parent container has events. First, the child container's events are executed, and then the parent container's time is executed.
Prevent event bubbling event.stopPropagation()
$("p").click(function(event){ // Pass event functions as parameters to functions
event.stopPropagation(); // do something
});
Binding events
bind
Bind (event type, [optional data], handler)
Binding a single event
$(" btn").bind("click",function(){alert("click window")});
Binding multiple events
// $(" btn").bind({Event 1, Event 2});
$("#btn").bind({
click:function(){
alert("Click on the bullet window");
},
mouseover:function(){
alert("Move into the bullet window");
}});
unbind
In browsers, double-clicking the tab is to close the tab.
Unset double-click has no effect, it's equivalent to unbound event
<script>
$(function() {
$("#bindTest").click(function(){
$("#btn").bind("click",f1);
});
$("#unbindTest").click(function(){
$("#btn").unbind("click",f1);
});
});
function f1(){
alert("Popup");
}
</script>
</head>
<body>
<button id="bindTest">bindTest</button> <button id="unbindTest">unbindTest</button>
<hr>
<button id="btn">Test button</button>
</body>
Event Delegation dalegate
Event Trigger > When some tag elements do not appear at the time of event definition, event binding cannot succeed
Syntax $("parent selector"). delegate("child selector", "event", function);
1 - You can add events to tags that have not yet appeared on the page
2 - Binding events to parent containers makes it efficient to add events to child tags in batches
<script>
function f1(){
alert("Popup");
}
$(function(){
// $(".btn").bind("click",f1);
// 1-Selector, which child elements in the parent element
// 2-Events
// 3-Execution Function
$("body").delegate(".btn","click",f1);
$("#add").click(function(){
// 1 - Create a button object
// 2 - Add the object to the body
var $btn = $("<button class=\"btn\">Test button</button>");
$("body").append($btn);
});
});
</script>
</head>
<body>
<button id="add">add</button>
<hr>
<button class="btn">Test button</button>
</body>
on's most fundamental binding event
Look at the source code, all of the above methods are based on on
// $(".btn").bind("click",f1);
// $(".btn").on("click",f1);
// $("body").delegate(".btn","click",f1);
// The order of on and delegate parameters is different
// 1-Event 2-Subselector 3-Execution Function
$("body").on("click",".btn",f1);
The order of on and delegate parameters is different
Effect
Display Hiding
show
show([speed],[callback]) speed, callback function
speed: A string ("slow", "normal", "fast") or a millisecond value representing the length of an animation (e.g. 1000)
fn: A function that is executed at the completion of the animation, with each element executed once.
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#btn").bind("click",function(){
$("div").show(5000,function(){
// Display what is executed after completion
// alert("I showed it all");
$(this).hide(4000);
});
});
/* $("#btn1").bind("click",function(){
$("div").hide(5000);
});*/
});
</script>
</head>
<body>
<button id="btn">display picture</button><button id="btn1">Hide pictures</button>
<hr>
<div style="width: 500px;height: 400px;display: none;">
<img src="img/1.jpg" alt="" style="height: 100%;width: 100%;">
</div>
</body>
Use toggle to optimize code
Show when you hide, hide when you show.
fadeIn / out / to
Fade in and fade out
slideDown / up
Slide
animate custom animation
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#btn").bind("click",function(){
$("div>img").animate({right:"0"},5000,function(){
$(this).animate({bottom:"0"},5000,function(){
$(this).animate({left:"0"},5000,function(){
$(this).animate({top:"0"},5000,function(){});
});
});
});
});
/* $("#btn1").bind("click",function(){
$("div").hide(5000);
});*/
});
</script>
</head>
<body>
<button id="btn">display picture</button><button id="btn1">Hide pictures</button>
<hr>
<div style="width: 500px;height: 400px;position: relative;border: 1px solid red;">
<img src="img/1.jpg" alt="" style="height: 10%;width: 10%;position:absolute">
</div>
</body>
Navigation bar sliding case
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul{
margin: 0;
padding: 0;
list-style-type: none;
}
.main{
width: 500px;
margin-top: 50px;
margin-left: auto;
margin-right: auto;
font-size: 20px;
}
.main ul{
background-color: pink;
display: none;
}
.main>li{
float: left;
margin-left: 5px;
background-color: skyblue;
}
</style>
<script src="js/jquery.js"></script>
<script>
$(function(){
// 1 - Adding Mouse Move-in and Remove Events to. main > Li
$(".main>li").mouseover(function(){
$(this).children("ul").slideDown(1000);
});
$(".main>li").mouseout(function(){
$(this).children("ul").slideUp(1000);
});
// 2 - The ul in the current li is displayed
});
</script>
</head>
<body>
<ul class="main">
<li>Li Bai's Poems
<ul>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
</ul>
</li>
<li>Li Bai's Poems
<ul>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
</ul>
</li>
<li>Li Bai's Poems
<ul>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
</ul>
</li>
<li>Li Bai's Poems
<ul>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
</ul>
</li>
<li>Li Bai's Poems
<ul>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
<li>In the Quiet Night</li>
</ul>
</li>
</ul>
</body>
</html>
Animation queuing mechanism
stop()
Stop all animations that are running on the specified element.
If there are animations waiting to be executed in the queue (and clearQueue is not set to true), they will be executed immediately.
$(function(){
// 1 - Adding Mouse Move-in and Remove Events to. main > Li
$(".main>li").mouseover(function(){
$(this).children("ul").stop().slideDown(1000);
});
$(".main>li").mouseout(function(){
$(this).children("ul").stop().slideUp(1000);
});
});
Code optimization
First optimization
$(".main>li").hover(function(){
$(this).children("ul").stop().slideDown(500);
},function(){
$(this).children("ul").stop().slideUp(500);
});
Second optimization
$(".main>li").hover(function() {
$(this).children("ul").stop().slideToggle(500);
});
DOM Manipulation
Style operation
css() style elements
Add a set of styles
$("").css("a","a1")
Add multiple groups of styles
$("").css({"a":"a1","b":"b1","c":"c1"})
// Add a set of styles to div
$(".dv").css("height","300px");
// Add multiple groups of styles
$(".dv").css({"height":"300px","width":"300px"});
The operation of style class
addClass() Add class name removeClass() Remove the class name hasClass( ) toggleClass() Automatic switching
#Group Purchase Module Case
/* $(".box").mouseover(function(){
$(this).addClass("hoverstyle");
});
$(".box").mouseout(function(){
$(this).removeClass("hoverstyle");
});*/
//Simplify
$(".box").hover(function(){
$(this).toggleClass("hoverstyle");
});
Content and value operation
HTML Content Operation
html() can operate on HTML code, similar to innerHTML in JS html() Gets all the code text in the selector tag, including the tag, if there are no parameters What you get is the content of the first matching element HTML (string parameter) If there are parameters, set all the code in the selector to the value of the parameter
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery.js"></script>
<script>
$(function(){
// View label content
// var s = $("ul").html();
// Setting label content
var s = $("ul").html("<li>hello</li>");
console.log(s);
});
</script>
</head>
<body>
<ul>
<li>Today 0802</li>
<li>Today 0802</li>
<li>Today 0802</li>
<li>Today 0802</li>
<li>Today 0802</li>
<li>Today 0802</li>
</ul>
</body>
</html>
text()
text() If there are no parameters, get all the code text in the selector tag, excluding the tag What you get is the content of all matching elements Text (string parameter) If there are parameters, set all the code in the selector to the value of the parameter.
val()
val() can get or set the value attribute value of an element Settings with parameters No parameter to get the value
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery.js"></script>
<script>
$(function(){
// When the mouse removes a line of text, get the content in the input box
$("input").blur(function(){
// Get the value attribute value of input object
// $(this).val()
// If the user enters more than 6 characters, it should not exceed 6 characters in the text box.
var value = $(this).val();
if(value.length <= 6){
alert(value);
}else{
$(this).val("No more than 6 digits");
}
});
});
</script>
</head>
<body>
//User name: <input type="text">
</body>
</html>
Node operation
lookup
Get the specified object according to the CSS selector
Establish
Three functions of the factory function $():
Get the specified object $(css selector)
$(DOM object) Converts DOM object to JQery object
Create the tag object $(Html tag text)
$("<button class='add'>New Button</button>");
insert
Internal insertion of child nodes
$("A").append($("B") adds the B label to the end of the A label.
AppndTO ($("B") adds label A to the end of label B
The $("A").prepend($("B") adds the B label to the head of the A label.
The $("A").prependTO($("B") adds the A tag to the head of the B tag.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#btn").click(function(){
// $(".sup").append($(".sub"));
// $(".sup").prepend($(".sub"));
// $(".sub").appendTo($(".sup"));
$(".sub").prependTo($(".sup"));
});
});
</script>
</head>
<body>
<button id="btn">add button</button>
<hr>
<div class="sup" style="height: 200px;width: 200px;background-color: skyblue; ">
<p style="height: 30px;width: 100%;background-color: pink; ">I'm here to make up the numbers.</p>
</div>
<div class="sub" style="height: 100px;width: 100px;background-color: gold; "></div>
</body>
</html>
| Element External Insertion Node | |
|---|---|
| $(A).after (B) | After adding B to A |
| $(A).before(B) | Before adding B to A |
| $(A).insertAfter (B) | After adding A to B |
| $(A).insertBefore (B) | Before adding A to B |
$(function(){
$("#btn").click(function(){
// 1 - Create a new div object
var $dv = $("<div></div>");
$dv.css({"height": "100px","width": "100px","background-color": "blue"});
// After adding the new div block to the sub
// $(".sup").after($dv);
// The master-slave swap method is switched from after to insertAfter
// $dv.insertAfter($(".sup"));
// Add a new div block before sup
// $(".sup").before($dv);
});
});
delete
| Method name | |
|---|---|
| empty() empty | Delete all child nodes in the set of matching elements. |
| remove() | Delete all matching elements from the DOM. |
| detach() | Delete all matching elements from the DOM. |
detach() is different from remove().
remove(), but other than the element itself, such as bound events, additional data, etc. will be removed. detach() All bound events, additional data, etc. will be preserved.
Demo detach() preserves event functions
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery.js"></script>
<script>
var $sup;
$(function(){
$(".sup").bind("click",function(){
alert("This is sup Click events");
});
$("#btn1").click(function(){
$(".sup").empty();
});
$("#btn2").click(function(){
// The bound event is removed, even if the object is restored, the event cannot be restored.
$sup = $(".sup").remove();
});
$("#btn3").click(function(){
// Binding events are not removed, objects are restored, and events are restored together.
$sup = $(".sup").detach();
});
$("#btn4").click(function(){
$("body").append($sup);
});
});
</script>
</head>
<body>
<button id="btn1">Delete button</button>
<button id="btn2">remove Button</button>
<button id="btn3">detach Button</button>
<button id="btn4">Recovery button</button>
<hr>
<div class="sup" style="height: 100px;width: 100px;background-color: skyblue; ">
</div>
</body>
</html>
replace
| Method name | |
|---|---|
| A.replaceWith(B) | Replace A with B |
| A.replaceAll(B) | Replace B with A |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#btn").click(function(){
var $li = $("<li>Hello, Bigillen.</li>");
// $("ul li:eq(3)").replaceWith($li);
$li.replaceAll($("ul li:lt(3)"));
});
});
</script>
</head>
<body>
<button id="btn">Replacement button</button>
<hr>
<ul>
<li>Hello China</li>
<li>Hello China</li>
<li>Hello China</li>
<li>Hello China</li>
<li>Hello China</li>
</ul>
</body>
</html>
copy
clone() duplicates the label itself without parameter and parameter false
The clone() parameter is true. In addition to copying the label itself, it also copies the event of the label.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$(".clone").click(function(){
alert(123);
});
$("#btn").click(function(){
$(".clone:first").clone(true).appendTo($("body"));
});
});
</script>
</head>
<body>
<button id="btn">Copy button</button>
<hr>
<button class="clone">Button test</button>
</body>
</html>
Node property operation
| Method name | |
|---|---|
| attr() | With only one parameter, get the value of the specified attribute There are two parameters that set the value of the specified property |
| prop() | With only one parameter, get the value of the specified attribute There are two parameters that set the value of the specified property New design after version 1.8.3 |
| removeAttr() | Remove specified properties |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#btn").click(function(){
// A parameter for view
// var s = $("img").attr("src");
// alert(s);
// l Two parameters are modified
// $("img").attr("src","img/2.jpg");
$("img").prop("src","img/2.jpg");
});
});
</script>
</head>
<body>
<button id="btn">Modify Property Button</button>
<hr>
<img src="img/1.jpg" alt="" style="height: 200px;">
</body>
</html>
Node traversal
each()
each(): A function specified to run for each matching element
Execute a function in the context of each matching element.
This means that each time a passed function is executed, the this keyword in the function points to a different DOM element (each time a different matching element). Moreover, each time a function is executed, a numerical value representing the position of elements in the matched set of elements as execution environments is passed to the function as a parameter (an integer starting from zero). Returning `false'will stop the loop (just like using `break' in a normal loop). Return `true'and jump to the next loop (just like using `continue' in a normal loop).
Function (a parameter) {} i means the following
Function (two parameters) {} i means that the subscript e is each traversed object (this)
// Two-line color change case
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul{
width: 200px;
}
</style>
<script src="js/jquery.js"></script>
<script>
$(function(){
// Ways to use native JS
/*var lis = document.getElementsByTagName("li");
for(let i = 0 ; i < lis.length ; i++){
if(i % 3 == 0){
lis[i].style.backgroundColor = "blue";
}
}*/
// Using JQ
$("ul>li").each(function(i){
// i is the subscript this refers to the current object
if(i % 3 == 0){
$(this).css("background-color","skyblue");
}
});
});
</script>
</head>
<body>
<ul>
<li>Another typhoon is about to cross the border.</li>
<li>Another typhoon is about to cross the border.</li>
<li>Another typhoon is about to cross the border.</li>
<li>Another typhoon is about to cross the border.</li>
<li>Another typhoon is about to cross the border.</li>
<li>Another typhoon is about to cross the border.</li>
<li>Another typhoon is about to cross the border.</li>
<li>Another typhoon is about to cross the border.</li>
<li>Another typhoon is about to cross the border.</li>
<li>Another typhoon is about to cross the border.</li>
<li>Another typhoon is about to cross the border.</li>
<li>Another typhoon is about to cross the border.</li>
<li>Another typhoon is about to cross the border.</li>
<li>Another typhoon is about to cross the border.</li>
<li>Another typhoon is about to cross the border.</li>
</ul>
</body>
</html>
Return false
// Using JQ
$("ul>li").each(function(i){
// i is the subscript this refers to the current object
if(i % 3 == 0){
$(this).css("background-color","skyblue");
}
if( i == 9){
// When i = 9, the loop stops running
return false;
}
});
index
Subelement arrays. Subordinates of index subelements in arrays
get
Get the element with the specified subscript, and note that the JQuery object is converted to a DOM object
end()
End the latest filtering operation in the current chain and restore the set of matching elements to the previous state
JQuery supports chain programming
Case: Change the first li and the last li in the ul list to XXX
What I want to say is The color of my computer and the color of my keyboard The color of my computer keyboard
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul{
width: 200px;
}
</style>
<script src="js/jquery.js"></script>
<script>
$(function(){
// Use two statements
// $("ul li").first().css("background-color","skyblue");
// $("ul li").last().css("background-color","gold");
// $("ul li").first().css("background-color","skyblue").last().css("background-color","gold");
// end lets the subject return to its original state, terminates the most recent filtering operation in the current chain, and restores the set of matching elements to its previous state.
$("ul li").first().css("background-color","skyblue").end().last().css("background-color","gold");
});
</script>
</head>
<body>
<ul>
<li>Another typhoon is about to cross the border.</li>
<li>Another typhoon is about to cross the border.</li>
<li>Another typhoon is about to cross the border.</li>
<li>Another typhoon is about to cross the border.</li>
</ul>
</body>
</html>
Css-Dom operation
| grammar | |
|---|---|
| css() | Setting or returning style attributes for matching elements |
| height() | Sets or returns the height of the matching element |
| width() | Sets or returns the width of the matching element |
| offset() | Returns top and left coordinates in pixels. Only valid for visible elements (returning an object) Set the coordinate object. offset({left:20,right:30}) |
| offsetParent() | Returns the nearest localized ancestor element. Location elements refer to elements whose CSS position values are set to relative, absolute, or fixed. |
| position() | Returns the position of the first matching element relative to the parent element |
| scrollLeft() | The parameters are optional. Sets or returns the offset of the matching element relative to the left side of the scrollbar |
| scrollTop() | The parameters are optional. Set or return the relative scrollbar top ect of the matching element |
case
Mouse Move-in Highlight Display Function
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul{
width: 200px;
}
.gold{
background-color:gold;
}
</style>
<script src="js/jquery.js"></script>
</head>
<body>
<ul>
<li>Computer Mouse Keyboard Audio</li>
<li>Computer Mouse Keyboard Audio</li>
<li>Computer Mouse Keyboard Audio</li>
<li>Computer Mouse Keyboard Audio</li>
<li>Computer Mouse Keyboard Audio</li>
<li>Computer Mouse Keyboard Audio</li>
<li>Computer Mouse Keyboard Audio</li>
<li>Computer Mouse Keyboard Audio</li>
<li>Computer Mouse Keyboard Audio</li>
<li>Computer Mouse Keyboard Audio</li>
</ul>
</body>
</html>
Five Ways to Complete Case Function
<script>
$(function(){
// The first way
/* $("ul>li").mouseover(function(){
$(this).css("background-color","gold");
});
$("ul>li").mouseout(function(){
$(this).css("background-color","#fff");
});*/
// The second way
/* $("ul>li").mouseover(function(){
$(this).css("background-color","gold").siblings().css("background-color","#fff");
});*/
// The third way
/*$("ul>li").mouseover(function(){
$(this).addClass("gold");
});
$("ul>li").mouseout(function(){
$(this).removeClass("gold");
});*/
// The fourth way
/*$("ul>li").mouseover(function(){
$(this).toggleClass("gold");
});
$("ul>li").mouseout(function(){
$(this).toggleClass("gold");
});*/
// The fifth way
$("ul>li").hover(function(){
$(this).toggleClass("gold");
});
});
</script>
Picture Rotary
Rotary seeder with small dot switching function
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.main{
width: 600px;
height: 400px;
margin: 30px auto ;
position: relative;
}
.main img{
width: 100%;
height: 100%;
}
.main ul{
width: 100px;
height: 20px;
position: absolute;
left: 250px;
bottom: 50px;
background-color: skyblue;
list-style: none;
}
.main ul>li{
width: 12px;
height: 12px;
float: left;
margin: 4px 4px;
background-color: #ccc;
border-radius: 10px;
text-align: center;
}
</style>
<script src="js/jquery.js"></script>
<script>
$(function(){
// The first picture shows other hides
$(".main img").first().siblings("img").hide();
//Add mouse-in events to all li in ul
$(".main ul>li").mouseover(function(){
// Get the subscript of the mouse-in dot
var index1 = $(".main ul>li").index(this);
// The img display specifying the subscript location and other hiding
// alert(index1);
$(".main img").eq(index1).show().siblings("img").hide();
// Current Small Dot Style Change
$(this).css("background-color","orange").siblings().css("background-color","#ccc");
});
});
</script>
</head>
<body>
<div class="main">
<img src="img/1.jpg" alt="">
<img src="img/2.jpg" alt="">
<img src="img/3.jpg" alt="">
<img src="img/4.jpg" alt="">
<img src="img/5.jpg" alt="">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
Secondary action
Basic data pro_city.js file
// Create provincial arrays
var province = ["Please choose", "Beijing", "Shanghai", "Tianjin", "Chongqing", "Shandong", "Henan", "Hubei", "Hunan", "Guangdong", "Hebei", "Shanxi", "Liaoning", "Jilin", "Inner Mongolia", "Heilongjiang", "Jiangsu", "Zhejiang", "anhui", "Fujian", "Jiangxi", "Sichuan", "Guizhou", "Yunnan", "Shaanxi", "Gansu", "Qinghai", "Guangxi", "Tibet", "Ningxia", "Xinjiang", "Hainan", "Hong Kong", "Macao", "Taiwan"];
var city = [[],
["", "Dongcheng", "Westlife", "Haidian", "Chaoyang", "Fengtai", "Shijingshan", "Tongzhou", "Shunyi", "Fangshan", "Daxing", "Changping", "Huairou", "Pinggu", "Mentougou sulcus", "Miyun", "Yanqing"],
["", "Huangpu", "Pudong", "Xuhui", "Changning", "Jingan", "Putuo", "a section of Shanghai", "Hongkou", "Yangpu", "Minhang", "Baoshan", "Jiading", "Jinshan", "Songjiang", "Qingpu", "Fengxian", "Chongming"],
["", "peace", "Hexi", "Nankai", "Hedong", "Hebei", "Hongqiao", "toray", "Jinnan", "Xiqing", "Beichen", "binhai new area"],
["", "Wanzhou", "Qianjiang", "Fuling", "Yuzhong", "Dadukou", "Jiangbei", "Shapingba", "Kowloon Pei", "The South Coast", "Beibei", "Yubei", "Banan", "Long area", "Jiangjin", "Hechuan", "Yongchuan", "Nanchuan", "Qijiang", "Dazu", "Tongliang"],
["", "Ji'nan", "Qingdao", "Zibo", "Zaozhuang", "doy", "Yantai", "Weifang", "Jining", "Tai'an", "Weihai", "sunshine", "Binzhou", "Texas", "Liaocheng", "Linyi", "Heze", "Laiwu prefecture level city in Shandong"],
["", "Zhengzhou", "Kaifeng", "Luoyang", "Pingdingshan", "Anyang", "Hebi", "Xinxiang", "Jiaozuo", "Puyang", "Xuchang", "Luohe", "Sanmenxia", "Shangqiu", "Zhoukou", "Zhumadian", "Nanyang", "Xinyang", "Jiyuan"],
["", "Wuhan", "Huangshi", "Shiyan", "Jingzhou", "Yichang", "Xiangyang", "Ezhou", "Jingmen", "Huanggang", "Xiaogan", "Xianning", "peach of immortality", "Qianjiang", "Enshi", "Shennongjia", "Tianmen", "Suizhou"],
["", "Changsha", "Zhuzhou", "Xiangtan", "city in Hunan", "Shaoyang", "Yueyang", "Changde", "Zhangjiajie", "Yiyang", "Loudi", "Chenzhou", "Yongzhou", "Huaihua", "Xiangxi"],
["", "Guangzhou", "Shenzhen", "Zhuhai", "Shantou", "Foshan", "Dongguan", "Zhongshan", "Chaozhou", "Huizhou", "Zhanjiang", "Zhaoqing", "Jiangmen", "Maoming", "Shaoguan", "Jieyang", "Yunfu", "Meizhou", "Shanwei", "Heyuan", "Yangjiang", "Qingyuan"],
["", "Shijiazhuang", "Baoding", "Cangzhou", "Hengshui", "Xingtai", "Handan", "Zhangjiakou", "Langfang", "Tangshan", "Qinghuangdao", "Chengde"],
["", "Taiyuan", "Da Tong", "Yangquan", "CiH", "Jincheng", "Shuozhou", "Jinzhong", "Yuncheng", "Xinzhou", "Linfen", "Lvliang"],
["", "Shenyang", "Dalian", "Anshan", "Fushun", "Benxi", "Dandong", "Jinzhou", "Yingkou", "Fuxin", "Liaoyang", "Panjin", "Tieling", "Chaoyang", "Huludao"],
["", "Changchun", "Jilin", "Siping", "Liaoyuan", "make well-connected", "Mount Bai", "Baicheng", "Songyuan", "Yanbian", "Changbai Mountain", "Meihe Estuary", "Princess Hill"],
["", "Hohhot", "Baotou", "Wuhai", "Chifeng", "Tongliao", "Erdos", "Hulun Buir", "Bayannaoer", "Ulanchab", "hinggan league", "Xilin Gol", "Alashan"],
["", "Harbin", "Qiqihar", "Jixi", "Hegang", "Shuangyashan", "Daqing", "Yichun", "Jiamusi", "Qitai River", "Mudanjiang River", "Heihe", "Suihua", "Greater Khingan Range"],
["", "Nanjing", "Wuxi", "Xuzhou", "Changzhou", "Suzhou", "Nantong", "Lianyungang", "Huaian", "ynz", "Yangzhou", "Zhenjiang", "Qinzhou", "Suzhou"],
["", "Hangzhou", "Ningbo", "Wenzhou", "Shaoxing", "Huzhou", "Jiaxing", "Jinhua", "Quzhou", "Zhoushan", "Taizhou", "Lishui"],
["", "Hefei", "Wuhu", "Bengbu", "Ma'anshan", "Suzhou", "Anqing", "Huainan", "Tongling", "Mount Huangshan", "Xuancheng", "Chizhou", "Chuzhou", "Huaibei", "Fuyang", "Lu'an", "Bo Zhou"],
["", "Fuzhou", "Xiamen", "Zhangzhou", "Quanzhou", "Sanming", "Putian", "Nanping", "Longyan", "Ningde", "Pingtan"],
["", "Nanchang", "Jiujiang", "Shangrao", "Fuzhou", "Yichun", "Ji'an", "Ganzhou", "Jingdezhen", "Pingxiang", "Xinyu", "Yingtan"],
["", "Chengdu", "Mianyang", "Zigong", "Panzhihua", "Luzhou", "Deyang", "Guangyuan", "Suining", "Neijiang", "Leshan", "Ziyang", "Yibin", "Nao", "Dazhou", "Ya'an", "ABA", "Ganzi", "Liangshan", "Guang'an", "Bazhong", "Meishan"],
["", "Guiyang", "Liupanshui", "Zunyi", "Tongren", "Qianxi", "Bijie", "Anshun", "Eastern Guizhou", "Qiannan"],
["", "Kunming", "Qujing", "Yuxi", "Baoshan", "Zhaotong", "Lijiang", "Pu'er Tea", "Lincang", "Dehong", "Nu River", "Diqing", "Dali", "Chuxiong", "Red River", "Wenshan", "Xishuangbanna"],
["", "Xi'an", "Baoji", "Xianyang", "Weinan", "Tongchuan", "Cure", "Ankang", "Shangluo", "Yulin", "Yan'an", "Hanzhoung", "Yang Ling"],
["", "Lanzhou", "Jiayuguan", "Jinchang", "silver", "Tianshui", "Jiuquan", "Zhangye", "Wuwei", "Dingxi", "Longnan", "Pingliang", "Qingyang", "Linxia", "Gannan"],
["", "Xining", "Haidong", "Haibei", "Huangnan", "Hainan", "Guo Luo", "Yushu", "Haixi"],
["", "Nanning", "city in Guangxi", "Guilin", "Wuzhou", "The North Sea", "Port of Fangcheng", "Qinzhou", "Guigang", "Yulin", "Baise", "Hezhou", "Hechi", "Guest", "Chongzuo"],
["", "Lhasa", "Changdu", "Shigaze", "Shannan", "Naqu", "Ali", "Linzhi"], ["", "Yinchuan", "Shizuishan", "Wuzhong city", "Guyuan City", "Central defender"],
["", "Urumqi", "Karamay", "Turpan", "Hami", "Changji", "Borta", "bayingolin", "Aksu", "Kizil Sukirk", "Kashgar", "Hotan", "Ili", "Tuscaloosa", "Altai", "Shihezi", "Alar", "Tumshuk", "Wujiaqu", "North Village", "Iron Gate Gate", "Shuanghe City"],
["", "Haikou", "Sanya", "Three sand"],
["", "Central and Western Regions", "wan chai", "East Area", "South Area", "Yau Tsim Mong", "Sham Shui Po", "kowloon city", "Huang Daxian", "Kwun Tong", "Kwai Tsing", "Tsuen Wan", "Tuen Mun", "Yuen Long", "North Area", "Tai Po", "Sha Tin", "Xigong", "Islands"],
["", "Huadi Matang", "St. Andoni Church", "Lobby", "Wangde Hall", "Fengshun Hall", "Jiamoutang", "St. Francis Churches"], ["", "Taipei", "New Taipei", "peach orchard", "Taichung", "Tainan", "Kaohsiung", "Keelung", "Hsinchu", "Chiayi"]
];
html page data
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/pro_city.js"></script>
</head>
<body>
Province: <select id="province"></select>
City : <select id="city"></select>
</body>
</html>
Add JQuery support
<script src="js/pro_city.js"></script>
<script src="js/jquery.js"></script>
<script>
$(function(){
// 1 - Get each data in an array
for(let i in province){
// Create data objects
// 2 - Add all data objects using pro objects
$("<option value='"+i+"'>"+province[i]+"</option>").appendTo($("#province"));
}
// Handover events
$("#province").change(function(){
// Empty all contents in the label
$("#city").empty();
var index1 = $(this).val();
for(let i in city[index1]){
$("<option value='"+i+"'>"+city[index1][i]+"</option>").appendTo($("#city"));
}
});
});
</script>
Case Study of Advertising Following Rolling Shaft
Case preparation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
img{
width: 200px;
height: 600px;
position: absolute;
}
#leftImg{
top: 60px;
left: 0;
}
#rightImg{
top: 60px;
right: 0;
}
body{
text-align: center;
font-size: 20px;
line-height: 30px;
}
</style>
</head>
<body>
<img src="img/vertical map.png" id="leftImg">
<img src="img/vertical map.png" id="rightImg">
<br> Who dares to sword at once, only General Peng
<br> Who dares to sword at once, only General Peng
<br> Who dares to sword at once, only General Peng
<br> Who dares to sword at once, only General Peng
<br> Who dares to sword at once, only General Peng
<br> Who dares to sword at once, only General Peng Da < br > who dares to sword at once?
Only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, and only General Peng Da < br > who dares to sword at once,
Only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, and only General Peng Da < br > who dares to sword at once,
Only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, and only General Peng Da < br > who dares to sword at once,
Only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, and only General Peng Da < br > who dares to sword at once,
Only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, and only General Peng Da < br > who dares to sword at once,
Only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, and only General Peng Da < br > who dares to sword at once,
Only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, and only General Peng Da < br > who dares to sword at once,
Only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, and only General Peng Da < br > who dares to sword at once,
Only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, and only General Peng Da < br > who dares to sword at once,
Only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, and only General Peng Da < br > who dares to sword at once,
Only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, and only General Peng Da < br > who dares to sword at once,
Only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, and only General Peng Da < br > who dares to sword at once,
Only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, only General Peng Da < br > who dares to sword at once, and only General Peng Da < br > who dares to sword at once,
Only General Peng < br > who dares to sword immediately, only General Peng < br > who dares to sword immediately, only General Peng < br > who dares to sword immediately, only General Peng
</body>
</html>
JQuery Code Implementation
<script>
$(function(){
// Events of Rolling Axis
$(window).scroll(function(){
// Get the distance of the rolling axis from the top
var top1 = $(this).scrollTop();
// Pictures scroll down using animation effects
$("img").stop().animate({"top":(top1+60)+"px"},1000);
});
});
</script>
optimization
var offset = $("#rightImg").offset();
// Events of Rolling Axis
$(window).scroll(function(){
// Get the distance of the rolling axis from the top
var top1 = $(this).scrollTop();
// Pictures scroll down using animation effects
$("img").stop().animate({"top":(top1+offset.top)+"px"},1000);
});
Picture Following Mouse Case
When the mouse moves, an image needs to follow the mouse.
Case preparation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
img{
width: 40px;
height: 40px;
position: absolute;
}
</style>
</head>
<body>
<img src="img/Smiling face.jpg" alt="">
</body>
</html>
Event object
event.pageX
event.pageY
JQuery Code Implementation
<script src="js/jquery.js"></script>
<script>
$(function(){
// Mouse moving pictures also move, mouse moving triggers events
// Binding an event automatically generates the event object, which can be passed into the method as a parameter of the method.
$(document).mousemove(function(eve){
// Get the current position of the mouse
var x = eve.pageX;
var y = eve.pageY;
// Set the image position according to the mouse position
$("img").offset({left:x-20,top:y-20});
});
});
</script>
Case study of news rolling upward
Environmental preparation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.news{
width: 650px;
margin: 100px auto;
}
.news .title{
background-color: skyblue;
height: 40px;
line-height: 40px;
text-align: center;
}
.news .content{
font-size: 22px;
line-height: 30px;
}
.news .content ul{
list-style-position: inside;
}
</style>
</head>
<body>
<div class="news">
<div class="title">
<h3>hot news</h3>
</div>
<div class="content">
<ul>
<li>Hunan Branch of Hepatobiliary Expert Committee of National Teleconsultation and Internet Center was established..</li>
<li>Alipay: 5 provinces and cities nationwide on-line electronic marriage certificate</li>
<li>Wang Qingxiang, Co-founder of Renren Vehicle, resigned as Legal Representative and Executive Director</li>
<li>Knowledgeable Science and Technology Completed Nearly 100 Million Yuan A Round financing for integration of deposit and calculation AI Chip Quantity..</li>
<li>Danone's first cross-border e-commerce warehouse opened in Nansha</li>
<li>Alipay Koi letter Xiao Yi brush credit card, a year ago koi is really so beautiful...</li>
<li>Forty-eight villages in Binzhou were selected as Taobao Village and nine townships as Taobao Town.</li>
<li>Ctrip Life and Death Character</li>
<li>The news said that Tencent's fast-track investment will be between $1.0 billion and $1.5 billion.</li>
<li>Contemporary Internet Car Making: Power Generation with Love?</li>
</ul>
</div>
</div>
</body>
</html>
JQuery Code Implementation
$(function(){
/*
1- The first li animation effect slowly hides upwards
2- When completely hidden, return the first li style to its original state
3- Add the completely invisible li to the end of ul
4- Let the process cycle through
*/
// Get the current height of li
window.setInterval("myScroll()",50);
});
// The margin-top value of the first line li
var marginTop1 = 0;
function myScroll(){
$(".content ul li").first().animate({"margin-top":marginTop1--},0,function(){
var $first=$(this);
if ((-marginTop1) >= $first.height()) {
// Code to execute when the animation is complete
$(this).css("margin-top", 0).appendTo($(this).parent());
marginTop1 = 0;
}
});
}
Add Mouse Move-in Removal Effect
$(function(){
// Get the current height of li
window.setInterval("myScroll()",50);
// Adding events to large main div s
$(".news").mouseover(function(){
stop1 = true;
}).mouseout(function(){
stop1 = false;
});
});
// The margin-top value of the first line li
var marginTop1 = 0;
var stop1 = false;
function myScroll(){
if(stop1) return;
$(".content ul li").first().animate({"margin-top":marginTop1--},0,function(){
var $first=$(this);
if ((-marginTop1) >= $first.height()) {
// Code to execute when the animation is complete
$(this).css("margin-top", 0).appendTo($(this).parent());
marginTop1 = 0;
}
});
}