web side development of vue2 + Gaode map (use and introduction)
- preface
- preparation
- Create vue2 your project
- npm introduces Gaode
- vue use
- Result display
preface
I am not specialized in front-end development. In fact, I am engaged in back-end development, but I happened to pick up a project that requires me to be responsible for the whole stack, so I wrote this series of articles. If the project can be open source in the future, I will release it
This time we want to realize the web page development of vue2 + Gaode map
Basics
This article requires that you have systematically studied vue and have a preliminary understanding of Gaode map, which will be very labor-saving
preparation
Personal developer registration of Gaode map
Gaode api website
1. Click to register

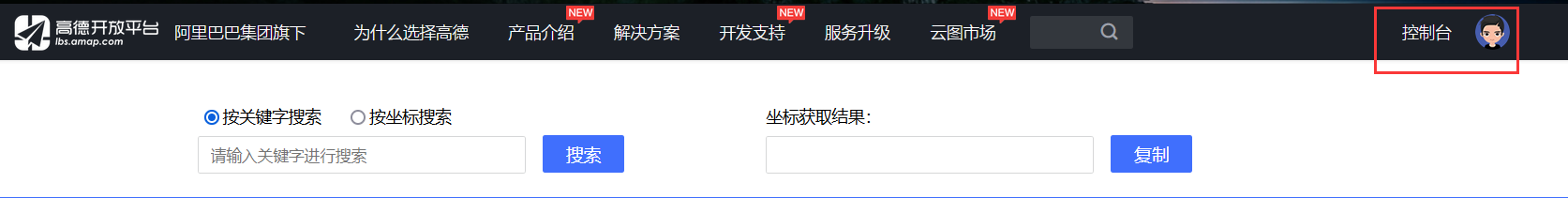
2. Enter the console after registration

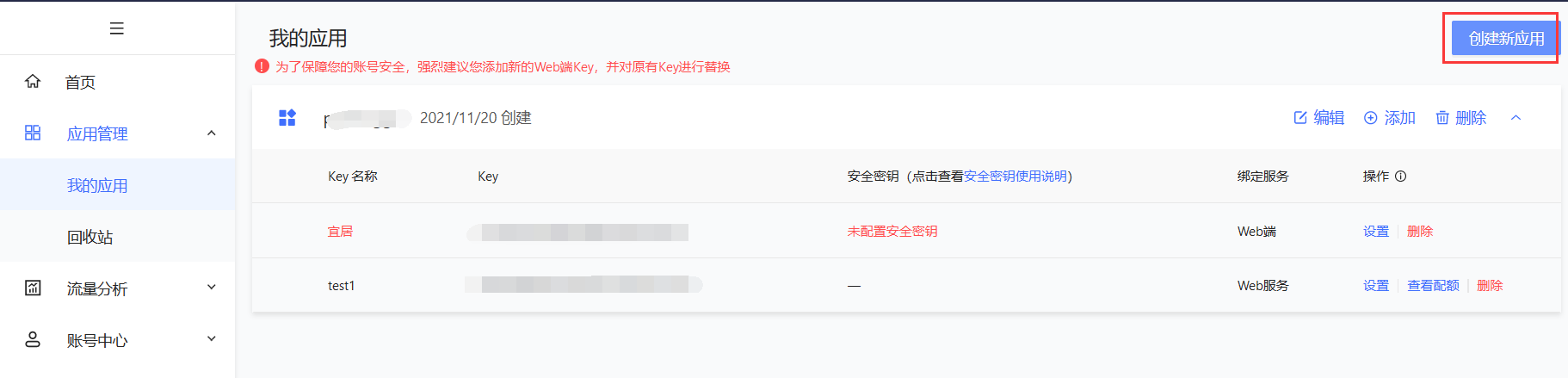
3. Create a new application

4. Add

After all the steps are completed, the registration is completed
Finally, you will get the key you registered, which is the key we will use later
Create vue2 your project
I don't think we need to pay much for the project
- vue create XXXXx
- cd XXXXx
- npm run serve
npm introduces Gaode
Official documents
https://lbs.amap.com/api/jsapi-v2/guide/webcli/map-vue1
1. Installation
Open windows powershell administrator privileges

2. Enter the project
3. Install using Loader in NPM mode
npm i @amap/amap-jsapi-loader --save
4. Create a new mapcontainer in the component directory vue

5. Write basic page structure
The id of div is determined by yourself. It doesn't matter what it's called, but it needs to be used when initializing the map later. You just need to pay attention to it
<template>
<div id="container"></div>
</template>
<script>
export default {
}
</script>
<style lang="less" scoped>
#container {
padding: 0px;
margin: 0px;
width: 100%;
height: 100%;
}
</style>
6. Introduce AMapLoader in < script >
<script>
import AMapLoader from '@amap/amap-jsapi-loader'
export default {
}
</script>
7. Building maps
7.1 data declaration
data(){
return {
map:null
}
}
Method of constructing initialization map in 7.2 methods
methods:{
initMap(){
AMapLoader.load({
key:"", // The applied Web developer Key is required when calling load for the first time
version:"2.0", // Specify the version of the JSAPI to load. The default is 1.4.15
plugins:[''], // List of plug-ins to be used, such as scale bar 'amap Scale 'et al
}).then((AMap)=>{
this.map = new AMap.Map("container",{ //Set map container id
viewMode:"3D", //Is it 3D map mode
zoom:5, //Initialize map level
center:[105.602725,37.076636], //Initialize map center point location
});
}).catch(e=>{
console.log(e);
})
},
},
The rendering method is used to render pages in the 7.3mouted lifecycle.
mounted() {
//After DOM initialization, initialize the map
this.initMap()
}
}
Complete code
<template>
<div id="container"></div>
</template>
<script>
import AMapLoader from '@amap/amap-jsapi-loader'
export default {
data() {
return {
map: null
}
},
methods: {
initMap() {
AMapLoader.load({
key: '', // The applied Web developer Key is required when calling load for the first time
version: '2.0', // Specify the version of the JSAPI to load. The default is 1.4.15
plugins: [''] // List of plug-ins to be used, such as scale bar 'amap Scale 'et al
})
.then(AMap => {
this.map = new AMap.Map('container', {
//Set map container id
viewMode: '3D', //Is it 3D map mode
zoom: 10, //Initialize map level
center: [121.473667, 31.230525] //Initialize map center point location
})
})
.catch(e => {
console.log(e)
})
}
},
mounted() {
//After DOM initialization, initialize the map
this.initMap()
}
}
</script>
<style lang="less">
#container {
padding: 0px;
margin: 0px;
width: 100%;
height: 100%;
}
</style>
vue use
Import and use mapcontainer in the components we need Vue is enough
<template>
<div>
<map-container></map-container>
</div>
</template>
<script>
import MapContainer from "@/components/MapContainer/MapContainer";
export default {
components: {MapContainer}
}
</script>
Result display
