This paper mainly introduces the tool CssSprite sprite diagram of the front end. When the number of pictures is large and the collocation is reasonable, it can effectively improve the speed of web pages; in addition, with the help of the characteristics of CSS sprite, pictures can be loaded in advance.
Advantages of CssSprite Sprite
- Reduce requests
- Total picture size reduced
- Load pictures in advance
Disadvantages of CssSprite Sprite
- It is not recommended to merge large pictures. It is recommended to merge similar pictures
How to use CssSprite sprite chart
1. Download the sprite production tool CssSprite
Download address: http://download.csdn.net/download/qq_38209578/10158005
(if the above address cannot be accessed, please contact duniang.) 
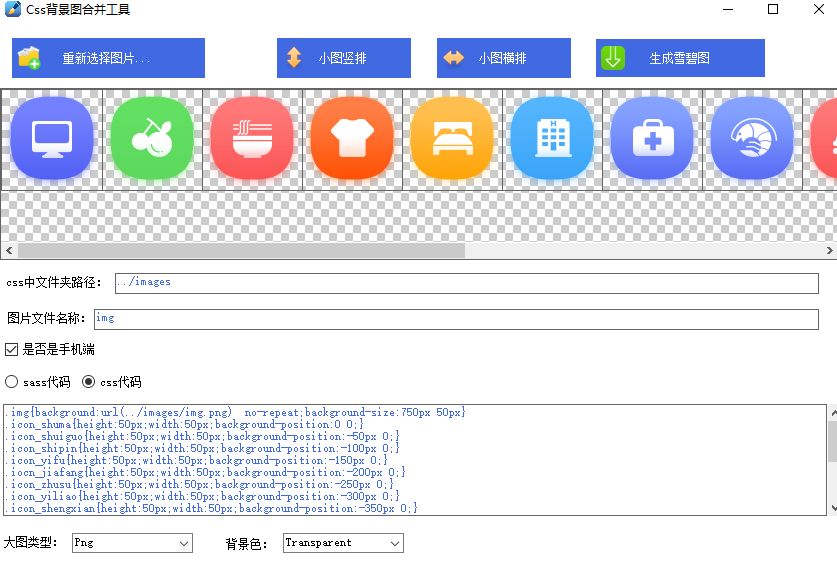
2. Select multiple pictures as shown in the figure above
Tips: Please note whether the folder in your css is correct and modifiable. The name of the picture file is the public class name of the sprite diagram. img can be modified
3. After confirming that the attribute is correct, click the top right corner to generate sprite map, and you will get a img.png
4. Call of Sprite chart
The renderings are as follows: 
. css style (copy the css code generated at the bottom to an external. css style file)
.img{background:url(images/img.png) no-repeat;background-size:750px 50px;display:inline-block;}
.icon_shuma{height:50px;width:50px;background-position:0 0;}
.icon_shuiguo{height:50px;width:50px;background-position:-50px 0;}
.icon_shipin{height:50px;width:50px;background-position:-100px 0;}
.icon_yifu{height:50px;width:50px;background-position:-150px 0;}
.iocn_jiafang{height:50px;width:50px;background-position:-200px 0;}
.icon_zhusu{height:50px;width:50px;background-position:-250px 0;}
.icon_yiliao{height:50px;width:50px;background-position:-300px 0;}
.icon_shengxian{height:50px;width:50px;background-position:-350px 0;}
.icon_meishi{height:50px;width:50px;background-position:-400px 0;}
.icon_meirong{height:50px;width:50px;background-position:-450px 0;}
.icon_bangong{height:50px;width:50px;background-position:-500px 0;}
.icon_meizhuang{height:50px;width:50px;background-position:-550px 0;}
.icon_qita{height:50px;width:50px;background-position:-600px 0;}
.icon_pingtuan{height:50px;width:50px;background-position:-650px 0;}
.icon_muying{height:50px;width:50px;background-position:-700px 0;}. html front end code calls css
<div class="img icon_shuma">
</div>
<div class="img icon_shuiguo">
</div>