For more information, please visit my Personal blog.
preface
On the last day of 2021, the epidemic was not completely over, and the Wuhan municipal government also cancelled the cross year activities. Tonight, even the subway is closed at 9 o'clock in advance. Everyone is at home for the new year. No, I'm also at home for the new year. However, instead of watching the party, I sorted out a front-end tip, which can be regarded as a small summary for myself in 2021.
text
There are many ways to hide elements with CSS. Here are three common methods.
opacity: 0
It is characterized by [invisible, occupying space and touching]
- Element hiding
- Do not change layout
- If an event is bound, click this area to trigger the event
visibility: hidden
It is characterized by [invisible, occupying space, unable to touch]
- Element hiding
- Do not change layout
- If an event is bound, click this area and the event cannot be triggered
display: none
It is characterized by [no visible, no space, no touch]
- Element hiding
- Change layout
- If an event is bound, click this area and the event cannot be triggered
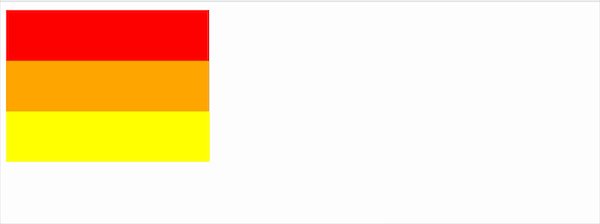
Next, let's write code to verify it. First write three squares and add a click event to the orange square in the middle. The code and page effect are as follows:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.box {width: 200px;height: 50px;}
.red {background-color: red;}
.orange {background-color: orange;}
.yellow {background-color: yellow;}
</style>
</head>
<body>
<div>
<div class='box red'></div>
<div class='box orange' id="btn"></div>
<div class='box yellow'></div>
</div>
<script type="text/javascript">
document.getElementById("btn").onclick = function() {
alert('Trigger click action 0.0');
}
</script>
</body>
</html>


opacity: 0
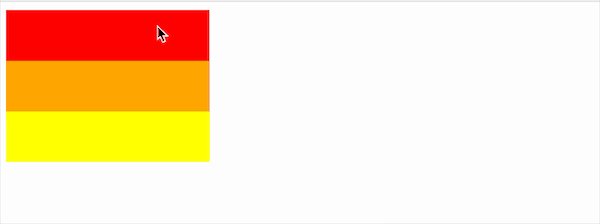
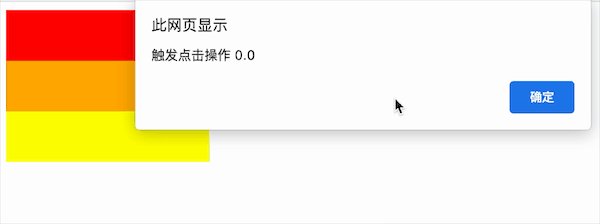
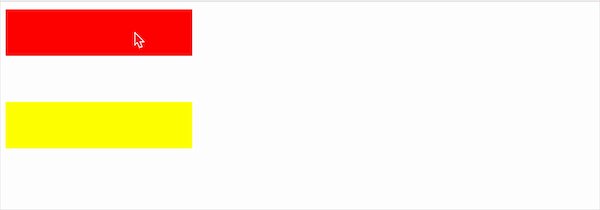
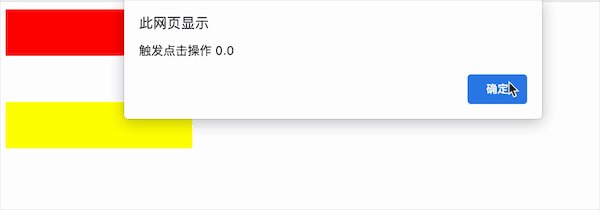
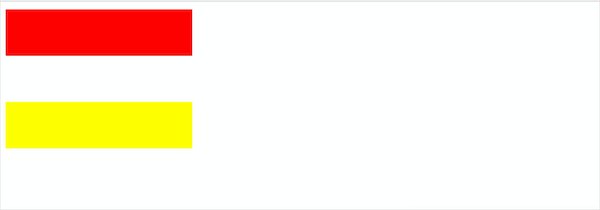
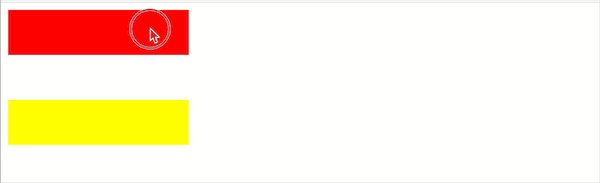
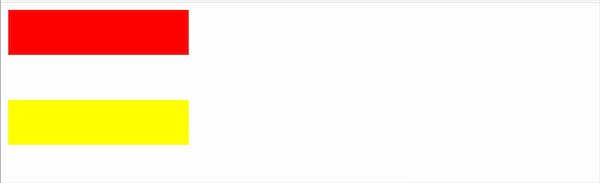
Add the opacity: 0 style to the orange square in the middle. The code and effect are as follows:
- Element hiding
- Do not change layout
- If an event is bound, click this area to trigger the event
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.box {width: 200px;height: 50px;}
.red {background-color: red;}
.orange {background-color: orange;}
.yellow {background-color: yellow;}
.opacity {opacity: 0}
</style>
</head>
<body>
<div>
<div class='box red'></div>
<div class='box orange opacity' id="btn"></div>
<div class='box yellow'></div>
</div>
<script type="text/javascript">
document.getElementById("btn").onclick = function() {
alert('Trigger click action 0.0');
}
</script>
</body>
</html>


visibility: hidden
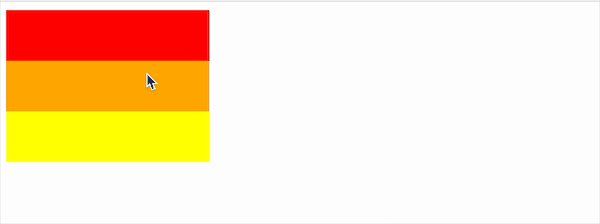
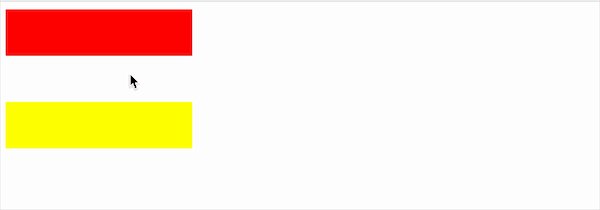
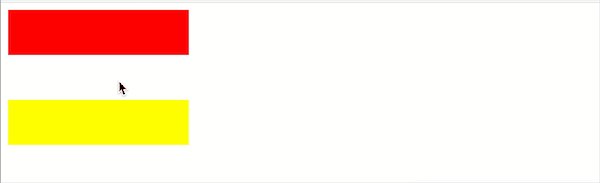
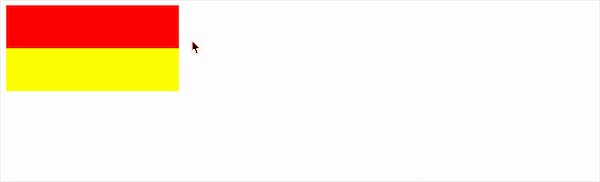
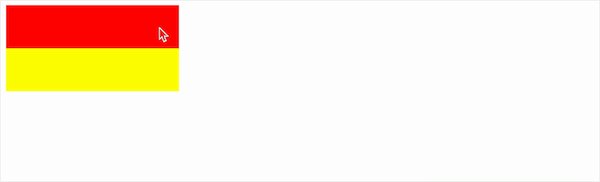
Add visibility: hidden style to the orange square in the middle. The code and effect are as follows:
- Element hiding
- Do not change layout
- If an event is bound, click this area and the event cannot be triggered
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.box {width: 200px;height: 50px;}
.red {background-color: red;}
.orange {background-color: orange;}
.yellow {background-color: yellow;}
.visibility {visibility: hidden}
</style>
</head>
<body>
<div>
<div class='box red'></div>
<div class='box orange visibility' id="btn"></div>
<div class='box yellow'></div>
</div>
<script type="text/javascript">
document.getElementById("btn").onclick = function() {
alert('Trigger click action 0.0');
}
</script>
</body>
</html>


display: none
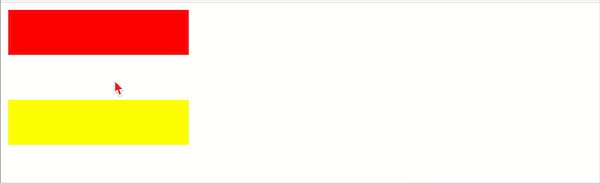
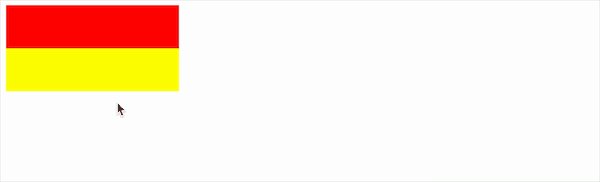
Add the display: none style to the orange square in the middle. The code and effect are as follows:
- Element hiding
- Change layout
- If an event is bound, click this area and the event cannot be triggered
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.box {width: 200px;height: 50px;}
.red {background-color: red;}
.orange {background-color: orange;}
.yellow {background-color: yellow;}
.display {display: none}
</style>
</head>
<body>
<div>
<div class='box red'></div>
<div class='box orange display' id="btn"></div>
<div class='box yellow'></div>
</div>
<script type="text/javascript">
document.getElementById("btn").onclick = function() {
alert('Trigger click action 0.0');
}
</script>
</body>
</html>


ending
Summary of my achievements in 2021:
- Academically, with personal efforts, he has produced many true and detailed reports in the field of nucleic acid detection.
- In terms of health, ensure the intake of dietary fiber. The specific performance is to insist on eating melons, good melons and big melons every day.
- In terms of business, we cooperated with major platforms and fully participated in 100 billion level major projects such as 618, double 11 and double 12.
- In terms of environmental protection, stock funds are green, and green water and green mountains are Jinshan and Yinshan. In the field of waste utilization, it has made remarkable achievements: as waste, it is often used by others.
- In terms of sports, he focuses on water sports and has outstanding performance in small events such as fishing and rowing.
Finally, I wish you all a happy New Year's Day ~

More programming teaching, please pay attention to the official account: PG is learning programming with you.
