preface
The information on the server can be accessed through the browser, including text data and multimedia data such as pictures, sounds and videos. The emergence of HTML can effectively help the information transmitted by the browser to be presented to users in a good form.
1, HTML overview
1. What is HTML?
- HTML (Hyper Text Markup Language) is a hypertext markup language. It is the main language for writing web pages on the Internet.
- As its name implies, it is not a programming language, but a descriptive markup language used to describe the display of page content.
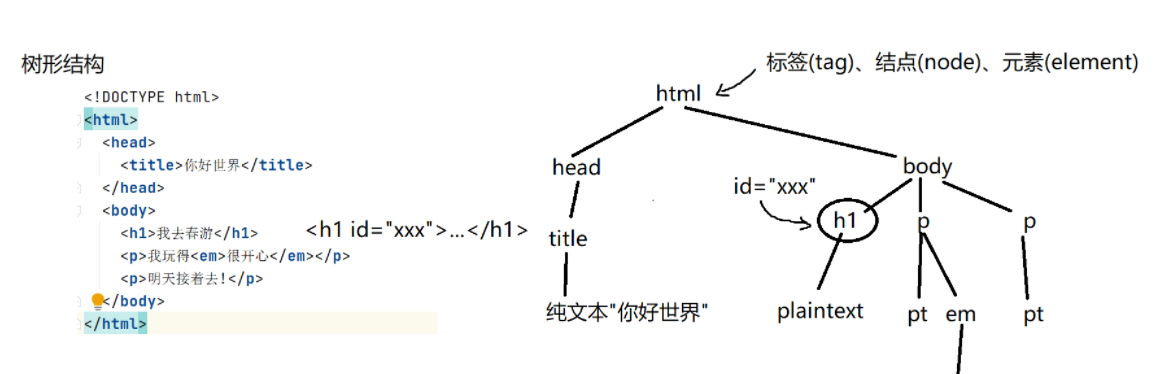
- The basic unit of HTML is element, and the structure of HTML document is composed of HTML, head and body.

2, HEAD element
- The < head > element in HTML contains many tags, such as title, meta, base, link, script, style, etc. its main function is to provide the browser with the basic information of the whole page.
1. title element
- Inside the tag is the title of the page, which can also contain any character or entity.
- The title can be used as the default shortcut or favorite name in most browsers, and as the page title in search engine results.
- Therefore, we should add the corresponding title to each web page, which is as simple and easy to understand as possible.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Title of the page</title>
</head>
<body>
</body>
</html>

2. meta element
- It is used to transfer information to the user's browser without displaying the content. And there can be multiple meta tags in a head tag.
- It can be divided into two categories: one is to set the page, and the other is to set the search engine;

3, Text element
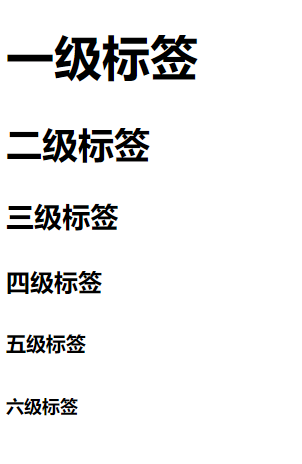
1. Title label
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>About title labels</title>
</head>
<body>
<h1>Primary label</h1>
<h2>Secondary label</h2>
<h3>Tertiary label</h3>
<h4>The four level label is basically the same as the default text size</h4>
<h5>Five level label</h5>
<h6>Six level label</h6>
</body>
</html>

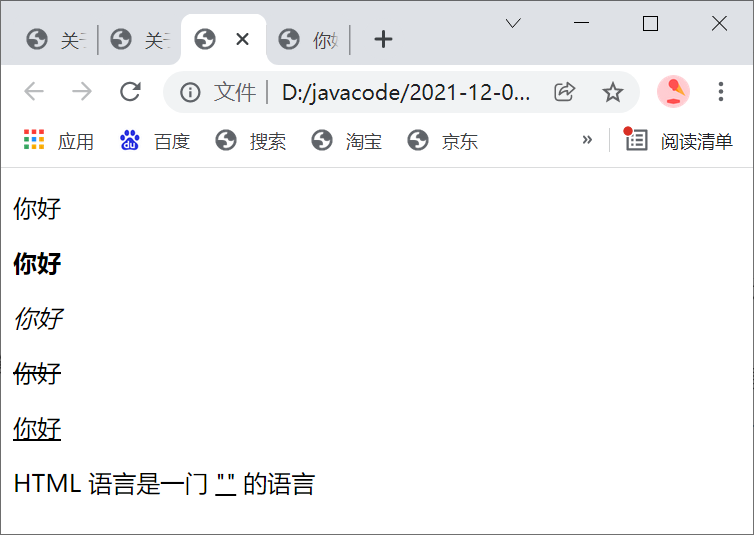
2. Text modifier label

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>About semantic tags</title>
</head>
<body>
<p>Hello</p>
<p><strong>Hello</strong></p>
<p><em>Hello</em></p>
<p><del>Hello</del></p>
<p><ins>Hello</ins></p>
<p>HTML Language is a language <ins>""</ins> Language of</p>
</body>
</html>

3. Escape character
- Why do I need escape characters? Characters such as < or > already work in HTML, so if you want to display such characters, you need to be professional
- The basic format is &; For ex amp le, the space is & nbsp
- You can use the following links: Common escape characters query
4, Document structure element
1. Paragraph labels < p >
- < p > label, keep a certain spacing between paragraphs
- Note: in HTML pages, one or more consecutive spaces between characters can only be displayed as one space.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>About paragraph</title>
</head>
<body>
<!-- All spaces include \t also \n;Finally, it is regarded as a blank in the browsing display -->
<p>Click
Duplicate
The
Duplicate
button
on
the
toolbar.
A
new template item is added to the same group as the original, and selected.</p>
<p>Click Duplicate The Duplicate button on the toolbar. A new template item is added to the same group as the original, and selected.</p>
</body>
</html>

2. Newline label < br / >
- < br / > is an empty label, and there is a space between BR and /
- In terms of effect, the br tag is only a line feed function, while the p tag will form a certain distance between paragraphs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>About paragraph</title>
</head>
<body>
<!-- All spaces include \t also \n;Finally, it is regarded as a blank in the browsing display -->
<p>Click
Duplicate
The
Duplicate<br>
button<br>
on
the
toolbar.
A
new template item is added to the same group as the original, and selected.</p>
<p>Click Duplicate The Duplicate button on the toolbar. A new template item is added to the same group as the original, and selected.</p>
</body>
</html>

3. Horizontal line label < HR / >
<!-- Used to identify H5 Version HTML Format, it is recommended to bring them all -->
<!DOCTYPE html>
<html>
<head>
<title>Hello world</title>
</head>
<body>
<h1>I'm going for a spring outing</h1>
<p>I had a good time<em>Very happy</em></p>
<p>Go on tomorrow!</p>
<hr>
</body>
</html>

5, List element
1. Ordered list < ol >
- Numbering by numbers or letters
- The type attribute can specify the numbering style, 1 Arabic numerals, A lowercase letters, A uppercase letters, i / I lowercase / uppercase Roman numerals
- The start property specifies the start position of the list sequence number
<h1>Ordered list</h1>
<ol>
<li>cc</li>
<li><a href="https://www.baidu. COM / "> Baidu</a></li>
<li><img src="cc.jpg" height="120"></li>
</ol>

2. Unordered list < UL >
- Graphic symbols, not numbers
- The type attribute can specify graphics, circle, disc point, square, square, none and other types. When type is missing, most browsers default to disc
<h1>Unordered list</h1>
<ul>
<li>cc</li>
<li><a href="https://www.baidu. COM / "> Baidu</a></li>
<li><img src=".jpg" height="120"></li>
</ul>

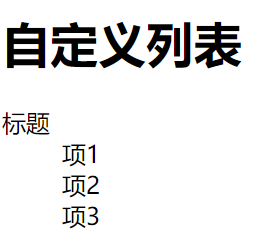
3. Custom list < DL >
- Use the < DL > tag to implement
- Each block is paired with a title dt and a description dd
- Compared with dt tags, the contents of dd tags are usually indented back by a certain space
<h1>Custom list</h1>
<dl>
<dt>title</dt>
<dd>Item 1</dd>
<dd>Item 2</dd>
<dd>Item 3</dd>
</dl>

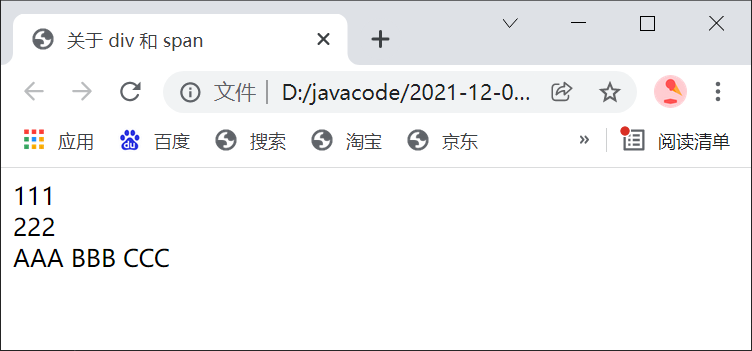
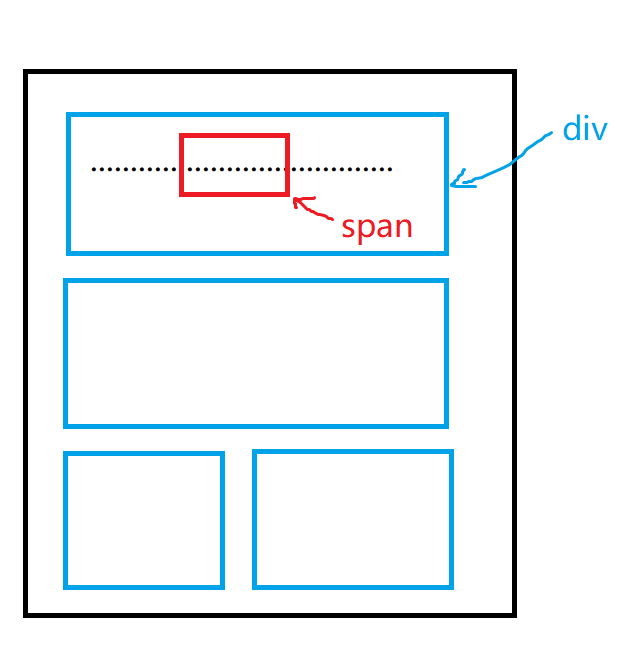
6, div and span Tags
- div tags are block level elements
- span 'tags belong to inline elements. They can be used when a part of a sentence or paragraph needs to be grouped
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>about div and span</title>
</head>
<body>
<!-- each div They are all independent, and they must wrap after the end -->
<div>111</div><div>222</div>
<!-- span nowrap -->
<span>AAA</span>
<span>BBB</span>
<span>CCC</span>
</body>
</html>


7, URL introduction
- URL: unique resource locator of Uniform Resource Locator, commonly known as web address. Each resource has a unique URL
- There are many computers on the network. How to determine the unique host, such as 192.168 1.3/127.0. zero point one
- There are many programs (processes) on the host. How to determine the unique program? Port number: 3306: 80 (http default)
- How to determine which resource is specific, resource path / login
8, Image label
- < img / > has two common attributes src and url
- The src attribute value is the URL address pointing to the picture. It can be an absolute path or a relative path
- The alt attribute is the text description of the image. When the image cannot be displayed, the text content will be displayed
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>About pictures</title>
</head>
<body>
<!-- The resources obtained by the browser are still the original resources, but they are zoomed when they are finally displayed -->
<img src="cc.jpg" height="300" alt="This is a head">
</body>
</html>

9, Hyperlink tags < a >
1. Text link
<a href="target.html">A local resource page</a> <a href="https://www.baidu. COM / "> Open Baidu on the current page</a>
2. Anchor link
- It is equivalent to the directory of this blog. Click the content you want to see to locate it;
- Step 1: when creating an anchor point, the a label must be attached with an id attribute to specify the anchor point name
- Step 2: in the page, the href attribute of a tag consists of # + anchor name. For example, < a href = "#" > empty link < / a > returns to the top of the page
- Because it takes up too much space, interested students can try it on the recommended website at the end of the article;
3. target attribute
- The default link will open in the current window, and the target attribute can change the display window of the target document.
- <a href=" https://www.baidu.com/ " target="_ Blank "> Open Baidu on a new page</a>
summary
For front-end learners, most of them should be proficient in continuous practice; For back-end learners, they can remember some commonly used tags, such as title series, paragraph, line feed and other text tags, as well as some semantic tags and important picture tags, which can be viewed during use W3school Website mdn Document usage.