As mentioned in the previous article The Problem of Vertical Direction Misalignment between Pictures and Texts In one of the small examples, I used a small icon, which I used a background image to show:
.del .icon{ display: inline-block; width: 20px; height: 25px; margin-right: 5px; vertical-align: middle; background: url("imgs/delete.png") no-repeat center; background-size: 100%;}
The actual size of delete.png icon is 20px, and the display on the pc side is basically normal:

But as soon as you put it on your mobile phone, wow! How did the icon get blurred?

ok, since the picture is not clear enough, use a bigger icon, double the size directly, use 40px up!
What? Or is it a little vague?
That's bigger... Exhausted or not? Is there no better solution? The answer, of course, is yes!
Put it on the vector map, that is, SVG is coming out!
Of course, the specific grammar of SVG is not described in detail in this article. Here, we will briefly talk about how to directly replace PNG bitmap with SVG vector map.
1. Click Enter IcoMoon Search for keyword delete

2. Select Delete Icon

3. Click the bottom left button to switch to the new page

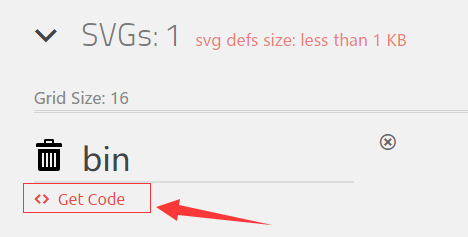
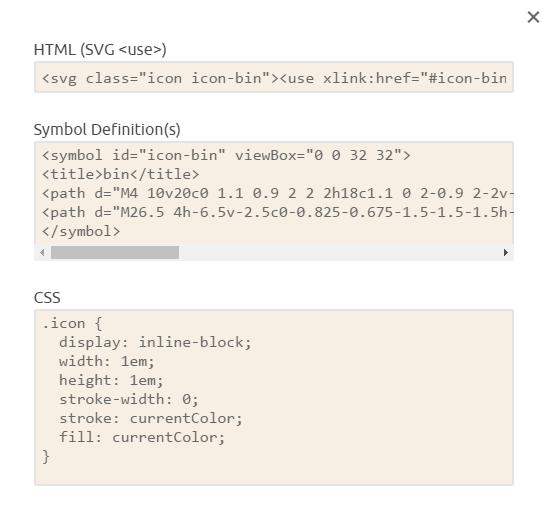
4. At this time, you can click the text "Get Code" under the icon to pop up the dialog box.


5. First take out the code of Symbol Definition(s) and put it in the div at the front of the body. The div is hidden. Then take out the HTML part (SVG) instead of the original PNG icon. Finally, take out the CSS part (slightly modified according to the needs, such as size) and put it into the stylesheet.
<!--HTML Part--> <body> <div style="display: none;"> <!--As an on-demand access SVG library--> <svg> <symbol id="icon-bin" viewBox="0 0 32 32"> <title>bin</title> <path d="M4 10v20c0 1.1 0.9 2 2 2h18c1.1 0 2-0.9 2-2v-20h-22zM10 28h-2v-14h2v14zM14 28h-2v-14h2v14zM18 28h-2v-14h2v14zM22 28h-2v-14h2v14z"></path> <path d="M26.5 4h-6.5v-2.5c0-0.825-0.675-1.5-1.5-1.5h-7c-0.825 0-1.5 0.675-1.5 1.5v2.5h-6.5c-0.825 0-1.5 0.675-1.5 1.5v2.5h26v-2.5c0-0.825-0.675-1.5-1.5-1.5zM18 4h-6v-1.975h6v1.975z"></path> </symbol> </svg> </div> <div class="del"><svg class="icon icon-bin"><use xlink:href="#Icon-bin "> </use> </svg> <! -- Called here on demand according to icon id - > <span> Delete </span> </div>. </body>
/*CSS Part*/ .del{ font-size: 20px;} .del .icon{ display: inline-block; width: 20px; height: 25px; margin-right: 5px; vertical-align: middle; fill: currentColor;} .del span{ vertical-align: middle;}
The above CSS part is not explained, but here is the HTML part.
The hidden part of SVG above can be seen as a SVG library. You can put all the SVG icons you need on the page. Each symbol s represents an SVG icon. Then you can use xlink:href to call the SVG Sprites according to id where you need to use the icon. The technical term is SVG Sprites. It's much more convenient than CSS Sprites, and the most important thing is vector graphics. It's not distorted how to zoom in and out.
Give me a chestnut.~~
What if I need to change the above icon to a *, and want to keep the previous icon as a backup?
Simply add the SVG code of'*'directly to the SVG library, just like Maotai purple:
<div style="display: none;"> <!--As an on-demand access SVG library--> <svg> <symbol id="icon-bin" viewBox="0 0 32 32"> <title>bin</title> <path d="M4 10v20c0 1.1 0.9 2 2 2h18c1.1 0 2-0.9 2-2v-20h-22zM10 28h-2v-14h2v14zM14 28h-2v-14h2v14zM18 28h-2v-14h2v14zM22 28h-2v-14h2v14z"></path> <path d="M26.5 4h-6.5v-2.5c0-0.825-0.675-1.5-1.5-1.5h-7c-0.825 0-1.5 0.675-1.5 1.5v2.5h-6.5c-0.825 0-1.5 0.675-1.5 1.5v2.5h26v-2.5c0-0.825-0.675-1.5-1.5-1.5zM18 4h-6v-1.975h6v1.975z"></path> </symbol> <!--New Icon--> <symbol id="icon-cross" viewBox="0 0 32 32"> <title>cross</title> <path d="M31.708 25.708c-0-0-0-0-0-0l-9.708-9.708 9.708-9.708c0-0 0-0 0-0 0.105-0.105 0.18-0.227 0.229-0.357 0.133-0.356 0.057-0.771-0.229-1.057l-4.586-4.586c-0.286-0.286-0.702-0.361-1.057-0.229-0.13 0.048-0.252 0.124-0.357 0.228 0 0-0 0-0 0l-9.708 9.708-9.708-9.708c-0-0-0-0-0-0-0.105-0.104-0.227-0.18-0.357-0.228-0.356-0.133-0.771-0.057-1.057 0.229l-4.586 4.586c-0.286 0.286-0.361 0.702-0.229 1.057 0.049 0.13 0.124 0.252 0.229 0.357 0 0 0 0 0 0l9.708 9.708-9.708 9.708c-0 0-0 0-0 0-0.104 0.105-0.18 0.227-0.229 0.357-0.133 0.355-0.057 0.771 0.229 1.057l4.586 4.586c0.286 0.286 0.702 0.361 1.057 0.229 0.13-0.049 0.252-0.124 0.357-0.229 0-0 0-0 0-0l9.708-9.708 9.708 9.708c0 0 0 0 0 0 0.105 0.105 0.227 0.18 0.357 0.229 0.356 0.133 0.771 0.057 1.057-0.229l4.586-4.586c0.286-0.286 0.362-0.702 0.229-1.057-0.049-0.13-0.124-0.252-0.229-0.357z"></path> </symbol> </svg> </div> <div class="del"><svg class="icon icon-bin"><use xlink:href="#Icon-cross "> <! -- Note that the id name has been changed here - > </use > </svg > < span > Delete </span > </div>.
Then it becomes the following, and the replacement succeeds!

This is an original article, reprinted please indicate the source, thank you!