When making the barrage game, Playable's customized TimeLine is used.
Bear's last full understanding note: https://blog.csdn.net/qq_34013247/article/details/120472131
This tutorial is a supplement to the previous one (thank you for your private letter, let's become better together 💪).
Get PlayableDirector component:
We talked about the following code in the notes of the previous article:
using UnityEngine;
using UnityEngine.Playables;
using UnityEngine.Timeline;
public class LightControlBehaviour : PlayableBehaviour {
//Public light = null; it is no longer needed
public Color color = Color.white;
public float intensity = 1f;
public PlayableDirector playableDirector;
public TimelineClip clip;
double startTime = 0f;
double totalTime = 0f;
public override void ProcessFrame(Playable playable, FrameData info, object playerData) {
Light light = playerData as Light; // This place has changed
if (light != null) {
light.color = color;
light.intensity = intensity;
}
//Use the following judgment to stop TimeLine before pauses built into pasue
if (playable.GetDuration() - playable.GetTime() < 0.083333f) {
//playableDirector.time -= 0.08f;
playableDirector.time = startTime;
#if InDebugMode
Debug.Log("Manual pause");
#endif
}
}
public override void OnBehaviourPlay(Playable playable, FrameData info) {
base.OnBehaviourPlay(playable, info);
startTime = playableDirector.time;
Debug.Log("start");
}
}
How do we get the playable director in line 8?
In fact, we get it when we create it in the corresponding Asset file.
The second parameter of the CreatePlayable function is owner, and then we use owner. Getcomponent < playerdirector > () 👈 The code is typed by yourself, and the spelling is not guaranteed. The fried chicken in bear English is invincible.
Inconvenient, the code progress bar of the dialog box needs to be very short
The solution is very simple, that is, when you have pressed the last button, you can directly jump the player director's Time to the last!
A new idea is to turn the Asset on TimeLine into text on the screen.
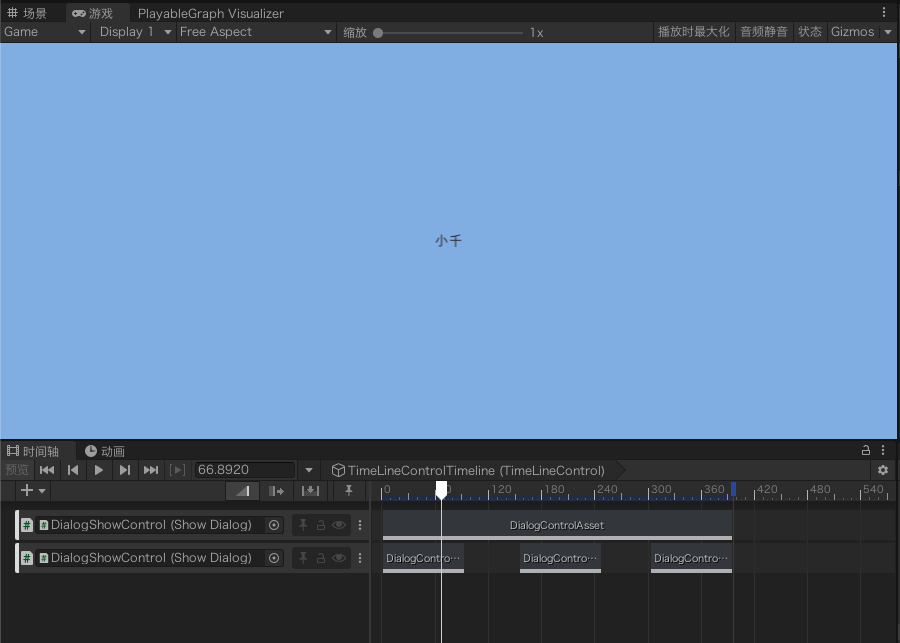
(1) When the time is 66:
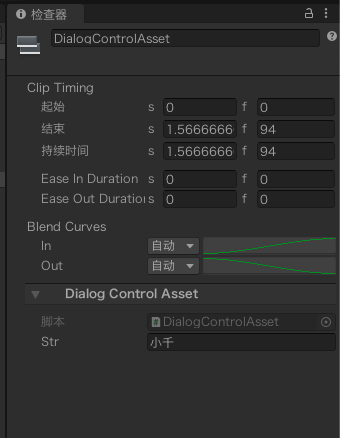
TimeLine plays to the small box on the second line. The information of the small box is as follows:
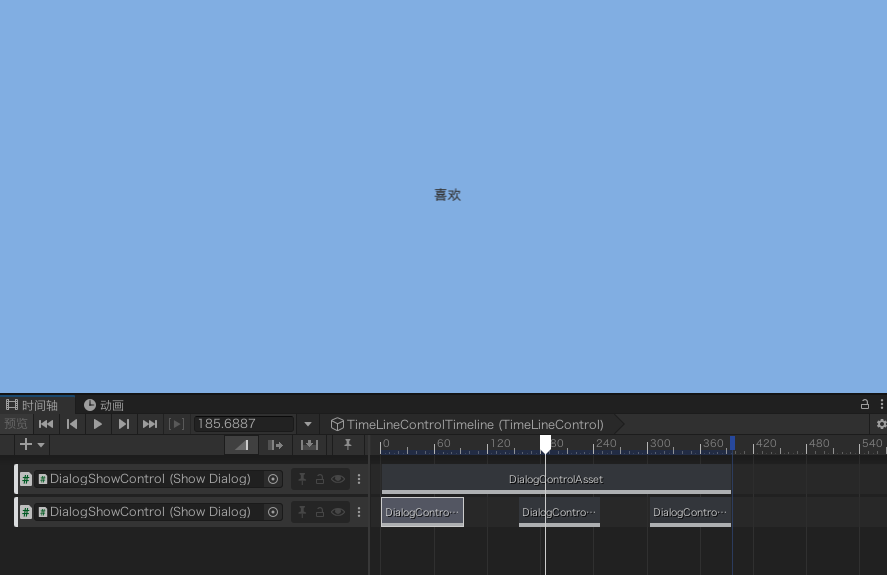
(2) When TimeLine plays to 186:

Information of the second Asset in the second line:
(3) When playing to 309:

Ibid., the information of the third Asset in the second line
(4) When in gap:

You can see that there is no text on the screen
This is because the value of the initialization track at the top of TimeLine (the only long block in the first line) is null
We know that the priority of the following track is higher than that of the above track in the Timeline, so when we put Asset in the second line, null will be automatically overwritten, so there will be text!
Reference code:
This little function is too simple.
After all, it is used to take notes, so more advanced ideas are left to the reader.
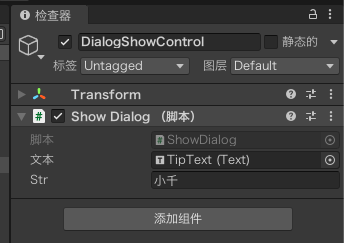
First, I put a UI in the scene, and then put a Text. Under the UI, I use a GameObject (DialogShowControl) and a monobehavior (ShowDialog) to refresh the Text of the UI in real time.
Track:
DialogControlTrack.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Timeline;
[TrackClipType(typeof(DialogControlAsset))]
[TrackBindingType(typeof(ShowDialog))]
public class DialogControlTrack : TrackAsset {
}
As we said in detail in the last tutorial, this file does not need to be hung on the object of the scene. In this way, you can save the code.
Asset:
DialogControlAsset.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Playables;
[System.Serializable]
public class DialogControlAsset : PlayableAsset {
public string str;
// Factory method that generates a playable based on this asset
public override Playable CreatePlayable(PlayableGraph graph, GameObject go) {
var scriptPlayable = ScriptPlayable<DialogControlBehaviour>.Create(graph);
var scriptBehaviour = scriptPlayable.GetBehaviour();
scriptBehaviour.str = str;
return scriptPlayable;
}
}
Behavior:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Playables;
// A behaviour that is attached to a playable
public class DialogControlBehaviour : PlayableBehaviour {
public string str;
public override void ProcessFrame(Playable playable, FrameData info, object playerData) {
ShowDialog showDialog = playerData as ShowDialog;
if (showDialog != null) {
showDialog.str = str;
}
}
}
In fact, it's no different from the last one hhhhh
ShowDialog.cs:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ShowDialog : MonoBehaviour {
public Text text;
public string str;
void Update() {
text.text = str;
}
}
There are many fried chicken in school recently
It's written rudely
Excuse me