This article aims to be concise and help you get started quickly. By default, you have been exposed to routing related development
install
Enter the following command to install:
// npm npm install react-router-dom // yarn yarn add react-router-dom
React router related labels
There are eight common components of react Router:
import {
BrowserRouter,
HashRouter,
Route,
Redirect,
Switch,
Link,
NavLink,
withRouter,
} from 'react-router-dom'
Simple route jump
Implement a simple first level routing jump
import {
BrowserRouter as Router,
Route,
Link
} from 'react-router-dom'
import Home from './home'
import About from './about'
function App() {
return (
<div className="App">
<Router>
<Link to="/home" className="link">Jump Home page</Link>
<Link to="/about" className="link">Jump About page</Link>
<Route path="/home" component={Home}/>
<Route path="/about" component={About}/>
</Router>
</div>
);
}
export default App;
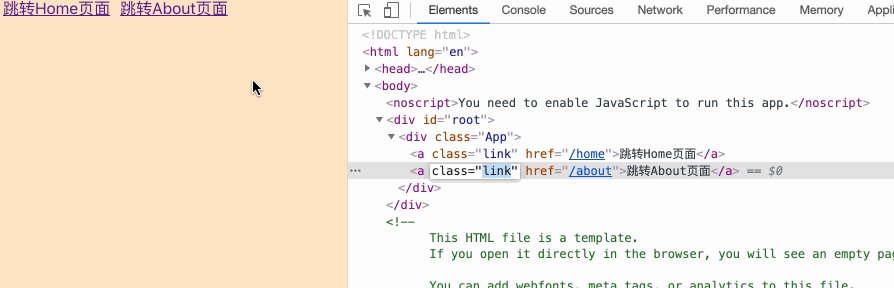
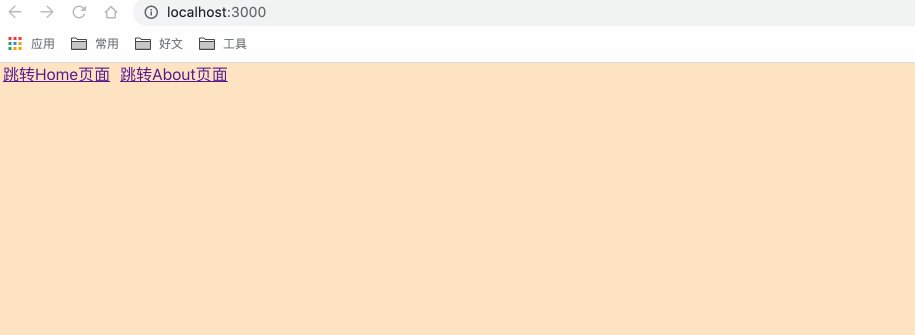
The effect is as follows:

Summary of key points:
- The Route component must be inside the Router component
- The value of the to attribute of the Link component is the path to jump after clicking
- The path attribute of Route is matched with the to attribute of Link tag; The component property indicates the component object rendered after the Route component is successfully matched
Nested route jump
The route matching level of React is sequential
For example, in the App component, the matching paths of two routing components are set, namely / home and / about. The code is as follows:
import {
BrowserRouter as Router,
Route,
Link,
} from 'react-router-dom'
import Home from './home'
import About from './about'
function App() {
return (
<div className="App">
<Router>
<Link to="/home">Jump Home page</Link>
<Link to="/about">Jump About page</Link>
<Route path="/home" component={Home}/>
<Route path="/about" component={About}/>
</Router>
</div>
);
}
export default App;
Then, the home component also wants to set the matching paths of the two routing components, namely / home/one and / home/two. At this time, it can be seen that the / home/one and / home/two are the secondary nested routes of the upper route / home. The code is as follows:
import React from 'react'
import {
Route,
Link,
} from 'react-router-dom'
import One from './one'
import Two from './two'
function Home () {
return (
<>
I am Home page
<Link to="/home/one">Jump to Home/one page</Link>
<Link to="/home/two">Jump to Home/two page</Link>
<Route path="/home/one" component={One}/>
<Route path="/home/two" component={Two}/>
</>
)
}
export default Home
Special note: the secondary routing path matching of the routing component one in the Home component must be written as / home/one instead of / one. Don't think that one component can be abbreviated as / one when it seems to be in the Home component
dynamic link
NavLink can attach an active class name to the link currently in active state, for example:
import {
BrowserRouter as Router,
Route,
NavLink
} from 'react-router-dom'
import Home from './home'
import About from './about'
function App() {
return (
<div className="App">
<Router>
<NavLink to="/home" className="link">Jump Home page</NavLink>
<NavLink to="/about" className="link">Jump About page</NavLink>
<Route path="/home" component={Home}/>
<Route path="/about" component={About}/>
</Router>
</div>
);
}
export default App;
/* Set the style of the active class */
.active {
font-weight: blod;
color: red;
}
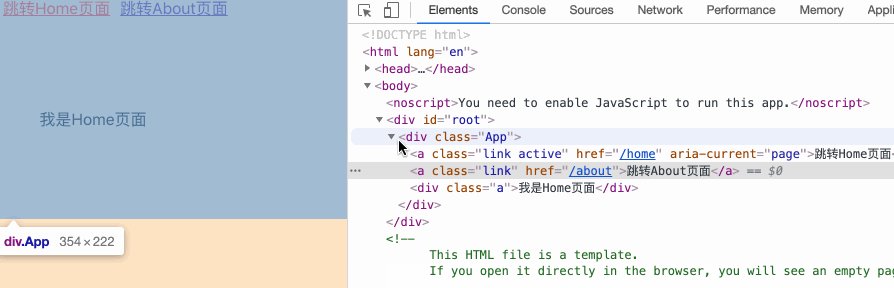
The effect is as follows:

Route matching optimization
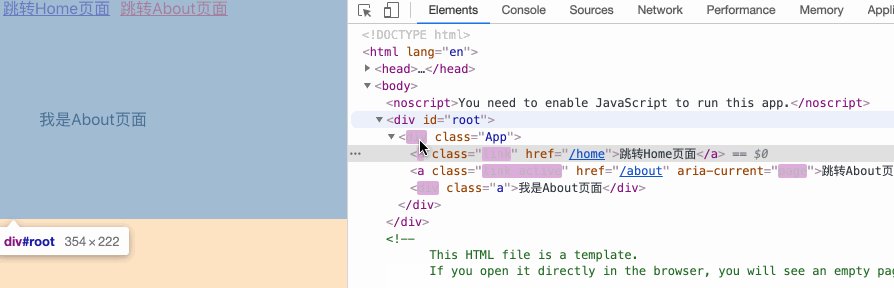
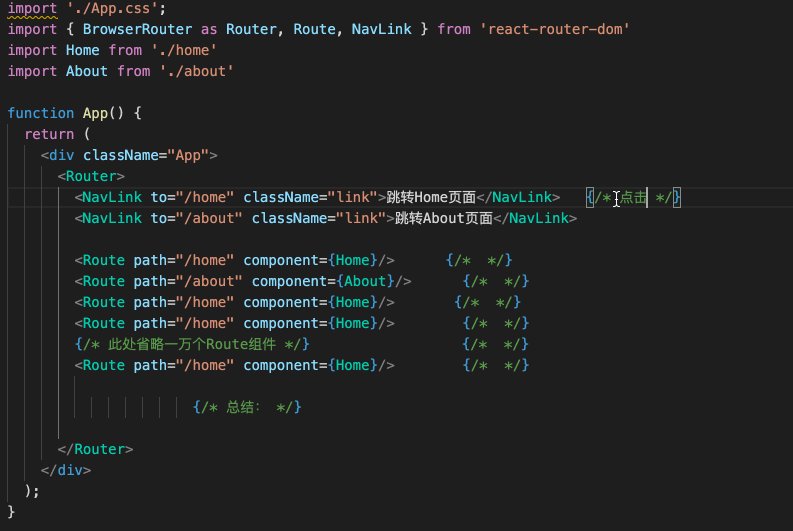
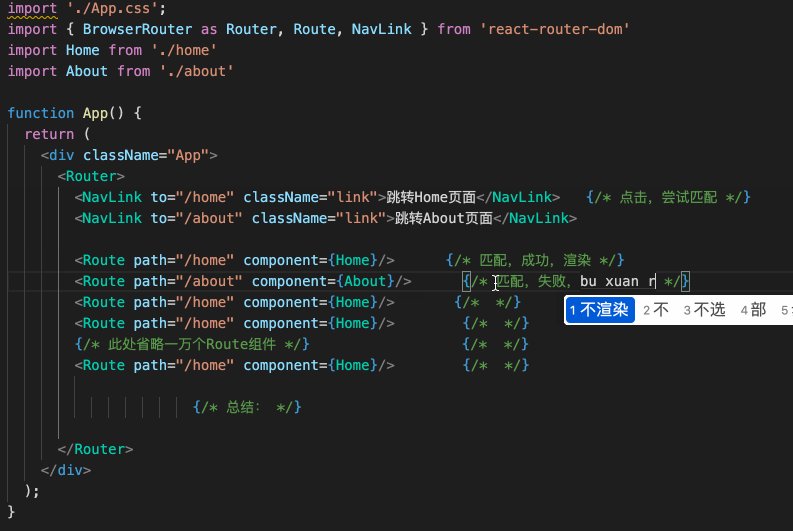
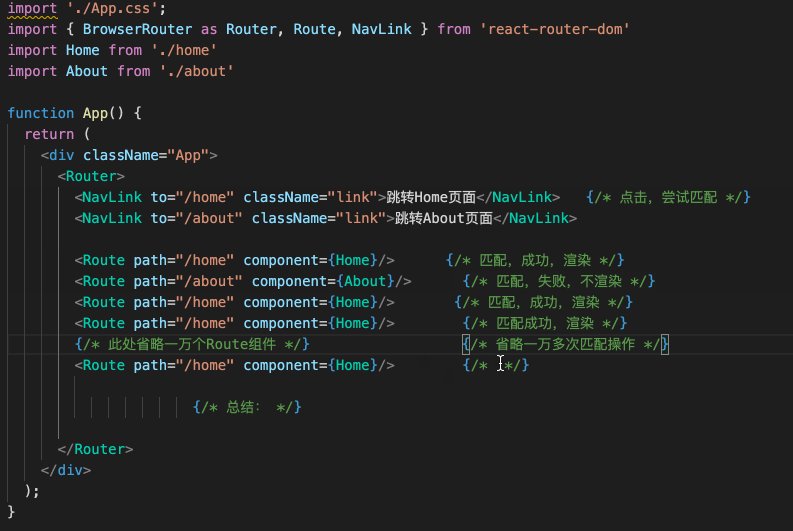
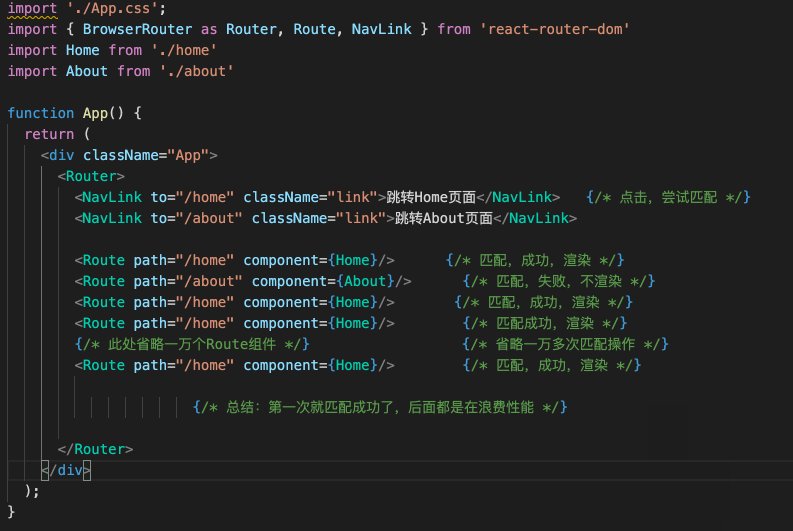
When clicking the jump link, it will automatically try to match the paths corresponding to all routes, as shown in the figure:

Under normal circumstances, you only need to match one rule and render it. That is, after one rule is successfully matched, there is no need to make subsequent matching attempts. At this time, you can use the Switch component, as shown below:
import {
BrowserRouter as Router,
Route,
NavLink,
Switch,
} from 'react-router-dom'
import Home from './home'
import About from './about'
function App() {
return (
<div className="App">
<Router>
<NavLink to="/home" className="link">Jump Home page</NavLink>
<NavLink to="/about" className="link">Jump About page</NavLink>
<Switch>
<Route path="/home" component={Home}/>
<Route path="/about" component={About}/>
<Route path="/home" component={Home}/>
<Route path="/home" component={Home}/>
{/* Ten thousand Route components are omitted here */}
<Route path="/home" component={Home}/>
</Switch>
</Router>
</div>
);
}
export default App;
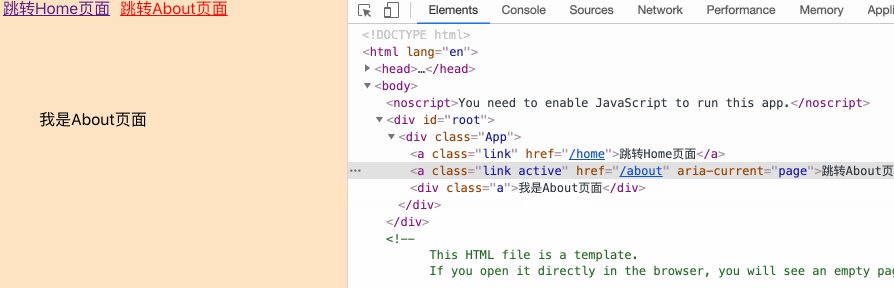
The effect is as follows:

Summary points:
- Placing multiple Route components in one Switch component at the same time can avoid multiple meaningless Route matching, so as to improve performance
redirect
When the page jumps, if the jump link does not match any Route component, the 404 page will be displayed, so we need a redirection component Redirect. The code is as follows:
import {
BrowserRouter as Router,
Route,
NavLink,
Switch,
Redirect,
} from 'react-router-dom'
import Home from './home'
import About from './about'
function App() {
return (
<div className="App">
<Router>
<NavLink to="/home" className="link">Jump Home page</NavLink>
<NavLink to="/about" className="link">Jump About page</NavLink>
<NavLink to="/shop" className="link">Jump Shop page</NavLink> {/* Click to jump to / shop, but the path is not set */}
<Switch>
<Route path="/home" component={Home}/>
<Route path="/about" component={About}/>
<Redirect to="/home" /> {/* When the above Route components fail to match, redirect to / home */}
</Switch>
</Router>
</div>
);
}
export default App;
The effect is as follows:

Routing parameters
All parameters passed by the route will be obtained in the props of the jump route component, and the receiving method of each parameter transmission method is slightly different
There are three ways of routing parameters. Let's take a look in turn
First kind
The first is to carry parameters on the jump path of the Link component and receive parameters through the parameter name on the matching path of the Route component. The code is as follows:
import {
BrowserRouter as Router,
Route,
NavLink,
Switch,
} from 'react-router-dom'
import Home from './home'
import About from './about'
function App() {
return (
<div className="App">
<Router>
{/* Two parameters Zhang San and 18 are carried on the path of / home */}
<NavLink to="/home/Zhang San/18" className="link">Jump Home page</NavLink>
<NavLink to="/about" className="link">Jump About page</NavLink>
<Switch>
{/* name and age parameters are received at the same location on the / home matching path */}
<Route path="/home/:name/:age" component={Home}/>
<Route path="/about" component={About}/>
</Switch>
</Router>
</div>
);
}
export default App;
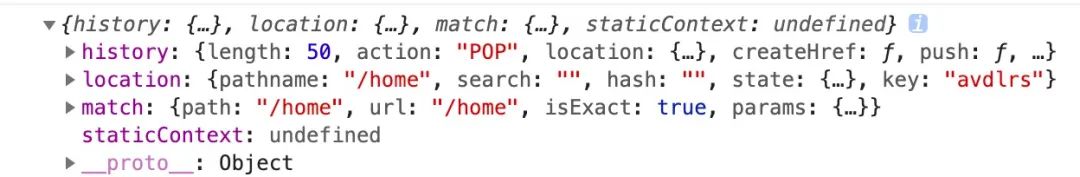
Try to jump and print the props of the routing component

You can see that the parameters of the first method are through props match. Params
Second
The second way is to follow the jump Link of the Link component to? Beginning, similar? Parameters such as a = 1 & B = 3 are passed, and the code is as follows:
import {
BrowserRouter as Router,
Route,
NavLink,
Switch,
} from 'react-router-dom'
import Home from './home'
import About from './about'
function App() {
return (
<div className="App">
<Router>
{/* After the jump path with? Pass two parameters at the beginning: name = Zhang San and age=18 */}
<NavLink to="/home?name=Zhang San&age=18" className="link">Jump Home page</NavLink>
<NavLink to="/about" className="link">Jump About page</NavLink>
<Switch>
{/* There is no need to receive here */}
<Route path="/home" component={Home}/>
<Route path="/about" component={About}/>
</Switch>
</Router>
</div>
);
}
export default App;
Try to jump and print the props of the routing component

You can see that the parameters of the second method are through props location. Search, but the parameters here need to be further transformed by yourself. I won't explain it too much here
Third
The third way is to write the to jump attribute of the Link component in the form of an object and pass parameters through the state attribute. The code is as follows:
import {
BrowserRouter as Router,
Route,
NavLink,
Switch,
} from 'react-router-dom'
import Home from './home'
import About from './about'
function App() {
return (
<div className="App">
<Router>
{/* The to attribute is described in the form of an object. The path attribute is named pathname and the parameter attribute is named state */}
<NavLink to={{pathname: "/home", state: {name: 'Zhang San', age: 18}}} className="link">Jump Home page</NavLink>
<NavLink to="/about" className="link">Jump About page</NavLink>
<Switch>
{/* There is no need to specifically receive properties here */}
<Route path="/home" component={Home}/>
<Route path="/about" component={About}/>
</Switch>
</Router>
</div>
);
}
export default App;
Try to jump and print the props of the routing component

You can see that the parameters of the third method are through props location. State
Functional routing
All of the above mainly jump to and from a routing component through the Link component in the react router dom
But sometimes, we need a more flexible way to jump route. For example, by calling a function, we can jump route anytime and anywhere, which is called functional routing
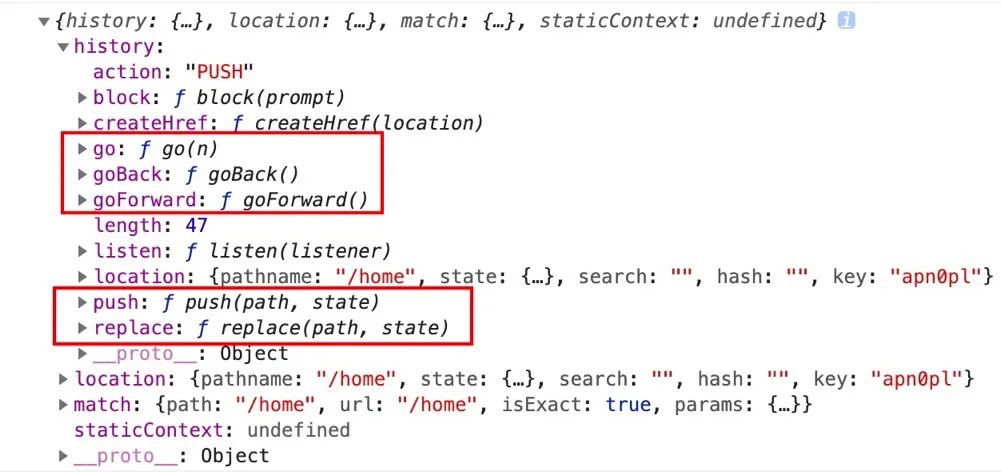
The following five methods are used for functional routing (the screenshot below is from the props of the routing component)

The five methods are push, replace, goForward, goBack and go. Next, we will introduce these methods in order
push
The push method is to make the page Jump to the corresponding path and leave a record in the browser (that is, you can return to the previous page through the back button of the browser)
For example: in the routing component Home, set up a button button, click push, and then jump to /about page.
import React from 'react'
function Home (props) {
let pushLink = () => {
props.history.push('/about')
}
return (
<div className="a">
I am Home page
<button onClick={pushLink}>Jump to about page</button>
</div>
)
}
export default Home
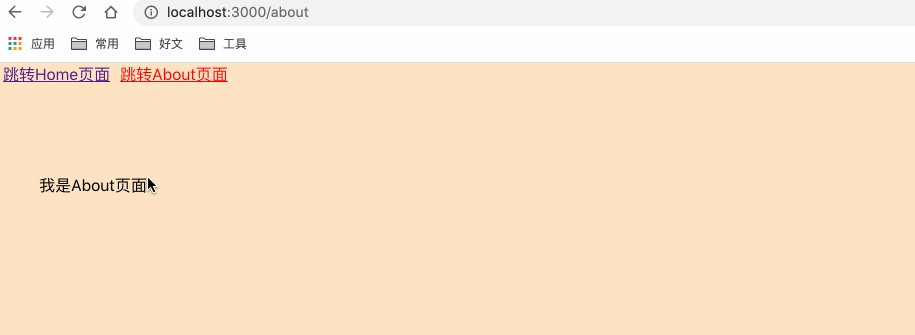
The jump effect is as follows:

You can see that after jumping through the push method, you can return to the previous page through the back button of the browser
replace
The replace method is similar to the push method. The difference is that the record of the previous page will not be saved in the browser after jumping (that is, you cannot return to the previous page through the back button of the browser)
Change the code
import React from 'react'
function Home (props) {
let replaceLink = () => {
props.history.replace('/about')
}
return (
<div className="a">
I am Home page
<button onClick={replaceLink}>Jump to about page</button>
</div>
)
}
export default Home
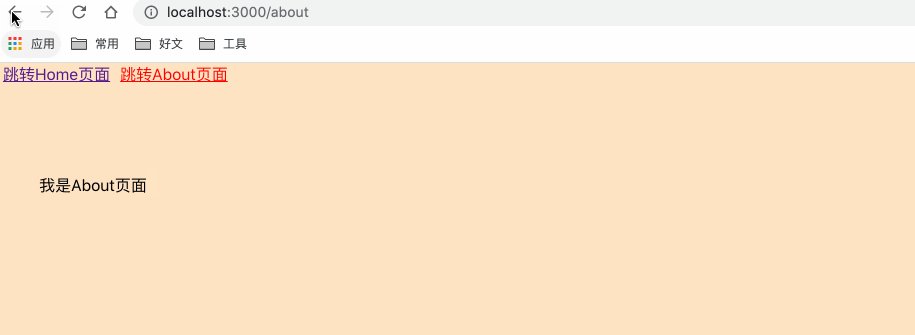
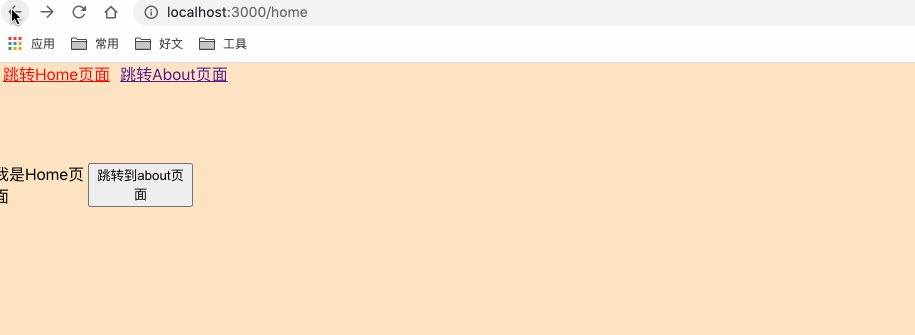
The jump effect is as follows:

You can see that the initial path is' / ', then jump to' / home ', and then click the button to jump to the / about page through the replace method. Finally, you return to the / page through the browser's back button, indicating that the / home in the middle is not stored in the browser's record
goForward
Calling the goForward method is equivalent to clicking the return to next page button of the browser, as shown in the following figure:

There won't be too many demonstrations here
goBack
Calling the goBack method is equivalent to clicking the browser's button to return to the previous page, as shown in the following figure:

go
As the name suggests, the go method is used to jump to the specified path.
This method accepts a parameter (the parameter type is Number), as follows:
- When the parameter is a positive number n, it means to jump to the next N pages. For example, go(1) is equivalent to calling the goForward method once
- When the parameter is a negative number n, it means to jump to the previous N pages. For example, go(-3) is equivalent to calling the goBack method three times
- When the parameter is 0, it means to refresh the current page
Common components use routing
Two concepts are distinguished here: common component and routing component
The components rendered through the Route component are routing components, and the rest are basically ordinary components
For example, in the following code: Home component is a routing component; App components are ordinary components
import {
BrowserRouter as Router,
Route,
NavLink,
Switch,
} from 'react-router-dom'
import Home from './home'
export default function App() {
return (
<div className="App">
<Router>
<NavLink to='/home' className="link">Jump Home page</NavLink>
<Switch>
<Route path="/home" component={Home}/>
</Switch>
</Router>
</div>
);
}
Then, the biggest difference between the routing component and the ordinary component is whether the props attribute of the component has the content shown in the following figure: (the former has, and the latter does not)

At this time, react router DOM provides a withRouter method, which enables ordinary components to use those methods or data like routing components
The usage is as follows:
import {
BrowserRouter as Router,
Route,
NavLink,
Switch,
withRouter, // 1. Introducing witRouter
} from 'react-router-dom'
import About from './about'
function App(props) {
console.log(props); // 3. Try to print the props of the common component App, and find that there is already content in the props, that is, the common component can also have the same function as the routing component
return (
<div className="App">
<Router>
<NavLink to="/about" className="link">Jump About page</NavLink>
<Switch>
<Route path="/about" component={About}/>
</Switch>
</Router>
</div>
);
}
export default withRouter(App); // 2. Make a layer of packaging for ordinary components through withRouter method
supplement
replace
In functional routing, there are mainly two jump types, push and replace. In non functional routing, you can also customize the jump type. The specific implementation code is as follows:
import {
BrowserRouter as Router,
Route,
Link
} from 'react-router-dom'
import Home from './home'
import About from './about'
function App() {
return (
<div className="App">
<Router>
<Link to="/home" className="link">Jump Home page</Link>
<Link to="/about" className="link">Jump About page</Link>
<Route path="/home" component={Home} replace={true}/> {/* replace Is true and the jump type is replace */}
<Route path="/about" component={About} replace={false}/> {/* replace Is false and the jump type is push */}
</Router>
</div>
);
}
export default App;
Route` There are on the component `replace` Property can set the jump type when the value is `true` When, the jump type is `replace` ; by `false` When, the jump type is `push
excat
The matching of routes is fuzzy by default. For example:
import {
BrowserRouter as Router,
Route,
Link,
} from 'react-router-dom'
import Home from './home'
import About from './about'
function App() {
return (
<div className="App">
<Router>
<Link to="/home/abc">Jump Home page</Link> {/* Jump to / home/abc, but there is no abc routing component under the actual home */}
<Link to="/about/abc">Jump About page</Link> {/* Jump to / about/abc, but there is no abc routing component in the actual home */}
<Route path="/home" component={Home} /> {/* The route matching rule is / home, and the exact attribute is not set. Currently, it is fuzzy matching */}
<Route path="/about" component={About} exact/> {/* The route matching rule is / about, and the exact attribute is set. At present, it is accurate matching */}
</Router>
</div>
);
}
export default App;
The effect is as follows:

It can be seen from the figure that when jumping to / home/abc, the first Route component is fuzzy matching, so / Home is matched first, so the Home component is rendered; When jumping to / about/abc, the second Route component is accurately matched, that is, / about/abc is not equal to / About, so the About component is not rendered
Summary:
- If you want exact matching, you only need to set the exact attribute of the Route component to true
- Precise matching should be used with caution because it may affect the use of nested routes
last
Finally, you can also visit My personal blog , I am creating a complete set of treasure books in my personal blog. Welcome to pay attention