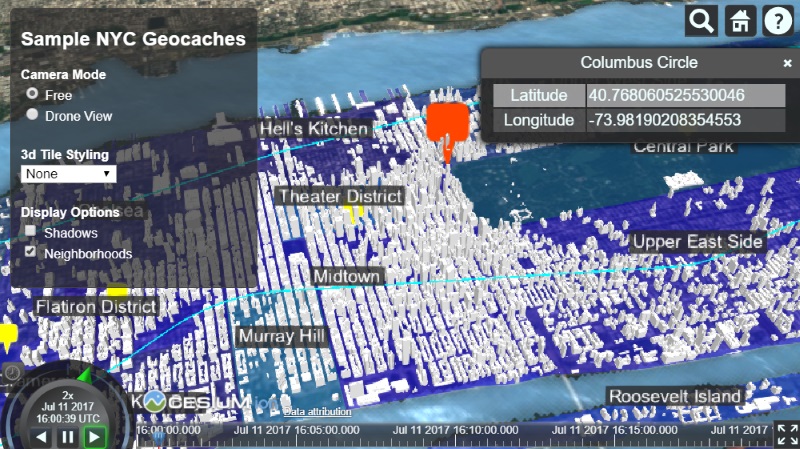
Finally, let's add some mouse interactions. To improve the visibility of our geocache tags, when users hover over tags, we can change their styles to highlight them.
To achieve this, we will use pick, a feature of Cesium, to return data from the 3D scene and give the pixel position on the viewer's canvas.
There are several different picking methods:
- Scene.pick : Returns an object containing primitives for a given window position.
- Scene.drillPick : Returns a list of objects containing all primitives for a given window position.
- Globe.pick : Returns the intersection of a given ray with the terrain.
Here are some examples of picking operations:
Because we want to trigger our highlight effect in hover, first we need to create a mouse action processor. To do this, we will use the ScreenSpaceEventHandler to trigger a set of handlers for the specified function in a user input operation. ScreenSpaceEventHandler.setInputAction() listens to the user behavior type ScreenSpaceEventType and runs a specific function to pass the user action as a parameter. Here, we will pass a function with movement as input:
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function(movement) {}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
Next, let's write our highlight function. The handler will be passed in the mouse movement, from which we can extract a window position for use with pick(). If the pickup returns the billboard object, we know we're hovering on a tag. Then, using the Entity style we know, we can apply the highlight style.
// If the mouse is over a point of interest, change the entity billboard scale and color
handler.setInputAction(function(movement) {
var pickedPrimitive = viewer.scene.pick(movement.endPosition);
var pickedEntity = (Cesium.defined(pickedPrimitive)) ? pickedPrimitive.id : undefined;
// Highlight the currently picked entity
if (Cesium.defined(pickedEntity) && Cesium.defined(pickedEntity.billboard)) {
pickedEntity.billboard.scale = 2.0;
pickedEntity.billboard.color = Cesium.Color.ORANGERED;
}
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
This successfully triggers a highlight style change for the tag. However, you will notice that the marker remains highlighted as we move the cursor. We can fix it by tracking the last tag and restore the original style.
Here is the complete function, marking highlight and unhighlight work:
// If the mouse is over a point of interest, change the entity billboard scale and color
var previousPickedEntity = undefined;
handler.setInputAction(function(movement) {
var pickedPrimitive = viewer.scene.pick(movement.endPosition);
var pickedEntity = (Cesium.defined(pickedPrimitive)) ? pickedPrimitive.id : undefined;
// Unhighlight the previously picked entity
if (Cesium.defined(previousPickedEntity)) {
previousPickedEntity.billboard.scale = 1.0;
previousPickedEntity.billboard.color = Cesium.Color.WHITE;
}
// Highlight the currently picked entity
if (Cesium.defined(pickedEntity) && Cesium.defined(pickedEntity.billboard)) {
pickedEntity.billboard.scale = 2.0;
pickedEntity.billboard.color = Cesium.Color.ORANGERED;
previousPickedEntity = pickedEntity;
}
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
this is it! Now we have successfully added the mouse movement handler and the hover behavior of the marked entity.

Cesium Chinese network QQ group: 838036184