Getting started with HTML Basics
1.1 overview of basic grammar
- HTML tags are keywords surrounded by angle brackets, such as < HTML >.
- HTML tags usually appear in pairs, such as < HTML > and < / HTML >, which are called Double tags. The first tag in the double tags is the start tag and the second tag is the end tag.
- Some special labels must be single labels (in rare cases), such as < / BR >, which we call single labels.
1.2 label relationship
Double label relationships can be divided into two types: inclusion relationships and parallel relationships. In the following code block, tags < HTML > < / HTML > and < head > < / head > are inclusion relationships, while tags < head > < / head > and < body > < doby > are parallel relationships.
<html>
<head></head>
<body></body>
</html>
1.3 HTML basic structure Tags
Each web page will have a basic structure tag (also known as skeleton tag), and the page content is written on these basic tags.
| Tag name | definition | explain |
|---|---|---|
| HTML tags | The largest tag in the page is called the root tag | |
| HTML header | The header of HTML. In the < head > < / head > tag, the tag we must set is < title > < / Title > | |
| HTML title | HTML own page title | |
| Body of HTML | The contents of HTML pages are basically placed in < body > < / body > |
1.4 common HTML tags
1.4. 1 title label
In order to make web pages more semantic, we often use title tags in web pages. HTML provides six levels
Page title, i.e. < H1 > < / H1 > - < H6 > < / H6 >.
The abbreviation of the word head, meaning head and title
Tag semantics: used as a title and diminishing in importance
characteristic:
1. The text with a title will become bold, and the pride will become larger in turn
2. One title occupies one line
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1.4.1-Title label</title>
</head>
<body>
<h1>I'm a first-class title</h1>
<h2>I'm a secondary title</h2>
<h3>I'm a three-level title</h3>
<h4>I'm a level 4 title</h4>
<h5>I'm a level five title</h5>
<h6>I'm a level six title</h6>
</body>
</html>

1.4. 2 paragraph label
In the web page, to display the text in an orderly way, you need to display these words in sections. In HTML tags,
Labels are used to define Paragraph, which can divide the whole web page into several paragraphs.An abbreviation for the word paragraph, meaning paragraph.
Tag semantics: HTML documents can be divided into several paragraphs.
characteristic:
1. The text will wrap automatically according to the size of the browser window in a paragraph.
2. Keep gaps between paragraphs.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1.4.2-Paragraph label</title>
</head>
<p>The bright moon in front of the bed is suspected to be frost on the ground.</p>
<p>Raising my head, I see the moon so bright; withdrawing my eyes, my nostalgia comes around.</p>
<body>
</body>
</html>

1.4. 3 line feed label
In HTML, the text in a paragraph is arranged from left to right until the right end of the browser window, and then wrap automatically. If you need to force a paragraph of text to wrap, you need to use the wrap label < br >.
The abbreviation of the word break, which means to break and wrap.
Label semantics: forced line feed.
characteristic:
1. < br > is a single label
2. < br > labels simply start a line. Unlike paragraphs, some vertical spacing will be inserted between paragraphs.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1.4.3-Wrap label</title>
</head>
<body>
The bright moon in front of the window is suspected to be frost on the ground.<br>Raising my head, I see the moon so bright; withdrawing my eyes, my nostalgia comes around.
</body>
</html>

1.4. 4 text formatting label
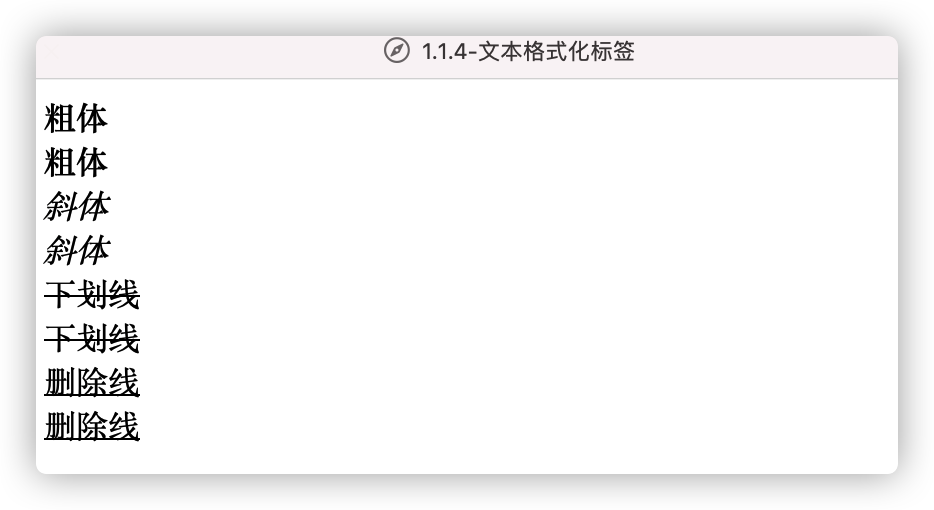
In web pages, you sometimes need to set bold, italic, underline, strikethrough and other effects for text. This requires the text formatting label in HTML to display the text in a special form.
| semantics | label | explain |
|---|---|---|
| Bold | < strong > < / strong > or < b ></b> | It is recommended to use < strong > < / strong > with stronger semantics |
| tilt | <em>< / EM > or < I > < / I > | It is recommended to use < EM > < / EM > with stronger semantics |
| delete | < del > < / del > or < s > < / s > | It is recommended to use < del > < / del > with stronger semantics |
| Underline | < ins > < / INS > or < U > < / u > | It is recommended to use < ins > < / INS > with stronger semantics |
Tag semantics: highlight the importance, which is more important than ordinary words
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1.1.4-Text formatting label</title>
</head>
<body>
<strong>bold</strong><br>
<b>bold</b><br>
<em>Italics</em><br>
<i>Italics</i><br>
<del>Underline</del><br>
<s>Underline</s><br>
<ins>Delete line</ins><br>
<u>Delete line</u><br>
</body>
</html>

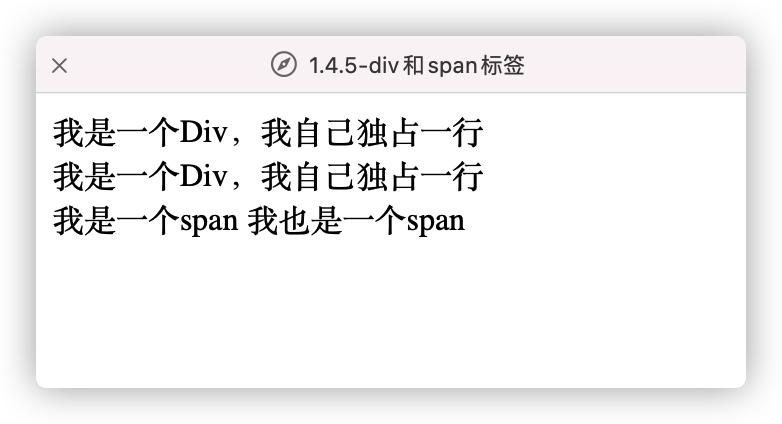
1.4. 5 < div > and < span > labels
< div > < / div > and < span > < / span > have no semantics. They are just a box for content.
div is the abbreviation of fivision, which means division and partition.
Span means span, span.
characteristic:
1. < div > tags are used for layout, but now only one < div > can be placed in a row, which is a large box.
2. < span > labels are used for layout, and there can be multiple < span > labels on a line. It's a small box.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1.4.5-div and span label</title>
</head>
<body>
<div>I am a Div,I own my own business</div>
<div>I am a Div,I own my own business</div>
<span>I am a span</span>
<span>I'm one, too span</span>
</body>
</html>

1.4. 6 image label
In HTML, < img > tags are used to define images in HTML pages
img is the abbreviation of the word image, which means image.
The src attribute is a required attribute of the < img > tag, which is used to specify the path and file name of the image file.
The alt attribute can display the corresponding text when the picture is loaded.
The title attribute can display the corresponding question when the mouse is over the picture.
The width property sets the width of the image.
The height property sets the height of the image.
The border property sets the border thickness of the image.
characteristic:
1. An image tag can have multiple attributes and must be written after the tag name.
2. The order of parts between attributes. The tag name and attribute, attribute and attribute are separated by spaces.
3. The attribute adopts the correct format, that is, the format of key="value", and the attribute = "attribute value"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1.4.6-Image label</title>
</head>
<body>
<img src="https://www.runoob. com/wp-content/uploads/2015/06/go128. Png "title =" HelloWorld "width =" 100px "height =" 150px "ALT =" image loading failed ">
<img src="https://"Title =" HelloWorld "width =" 100px "height =" 150px "ALT =" image loading failed ">
</body>
</html>