Project basic configuration reference article Getting started with SpringBoot 1. Create a new SpringBoot project with myEclipse , use myEclipse to create a new SpringBoot project. Now let's add a log4j2 support to the project. The way of adding is very simple. It only needs two steps. The specific content is as follows:
1. Add thmeleaf support to pom.xml
<!-- 3.open thymeleaf Template engine support -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>2. Add thymeleaf configuration information to the springboot configuration file (the view parser of spring.mvc.view is not needed)
#Open cache or not spring.thymeleaf.cache=false #Not strict html setting spring.thymeleaf.mode=LEGACYHTML5 #Encoding format spring.thymeleaf.encoding=utf-8 #Prefix, that is, the path where the template is stored spring.thymeleaf.prefix=/view/ #Suffix spring.thymeleaf.suffix=.html
3. Create a controller
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import com.qfx.common.controller.BaseController;
import com.qfx.demo.bean.User;
@Controller
@RequestMapping("thyemleaf")
public class ThymeleafController extends BaseController {
@RequestMapping("view/first")
public String firstView(){
User user = new User();
user.setUserId("001");
user.setUserName("Zhang San");
user.setUserAge(18);
user.setUserSex(true);
User user2 = new User();
user2.setUserId("002");
user2.setUserName("Li Si");
user2.setUserAge(20);
user2.setUserSex(true);
User user3 = new User();
user3.setUserId("003");
user3.setUserName("Liulin");
user3.setUserAge(16);
user3.setUserSex(false);
List<User> userList = new ArrayList<User>();
userList.add(user);
userList.add(user2);
userList.add(user3);
List<String> list = new ArrayList<String>();
list.add("123");
list.add("abc");
list.add("Ha ha ha");
list.add("((&($*");
request.setAttribute("msg", "Welcome to thyemleaf The world!");
request.setAttribute("userList", userList);
request.setAttribute("list", list);
return "firstPage";
}
}4. Create the firstPage.html page
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>firstPage.html</title>
<meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<br/>
<table align="center" width="50%" border="1" cellpadding="5" cellspacing="0" bordercolor="lime">
<caption>
<span style="color: red" th:text="${msg}"></span>
<select style="width: 100px;">
<option th:each="user:${userList}" th:value="${user.userId}" th:text="${user.userId}+'_'+${user.userName}"></option>
</select>
</caption>
</table>
<br/>
<table align="center" width="50%" border="1" cellpadding="5" cellspacing="0" bordercolor="lime">
<caption>Test table elements </caption>
<tr>
<th>subscript</th>
<th>Current iterated algebra/Total</th>
<th>Is it odd?</th>
<th>Even number</th>
<th>First current iteration or not</th>
<th>Last current iteration or not</th>
<th>value</th>
</tr>
<tr th:each="value,state:${list}">
<td th:text="${state.index}"></td>
<td th:text="${state.count +'/'+ state.size}"></td>
<td th:text="${state.odd}"></td>
<td th:text="${state.even}"></td>
<td th:text="${state.first}"></td>
<td th:text="${state.last}"></td>
<td th:text="${value}"></td>
</tr>
</table>
<br/>
<table align="center" width="50%" border="1" cellpadding="5" cellspacing="0" bordercolor="lime">
<caption>User information</caption>
<tr>
<th>Current number/Total</th>
<th>ID</th>
<th>Full name</th>
<th>Age</th>
<th>Gender</th>
</tr>
<tr th:each="user,state:${userList}">
<td th:text="${state.count +'/'+ state.size}"></td>
<td th:text="${user.userId}"></td>
<td th:text="${user.userName}"></td>
<td th:text="${user.userAge}"></td>
<td th:text="${user.userSex ? 'male':'female'}"></td>
</tr>
</table>
</body>
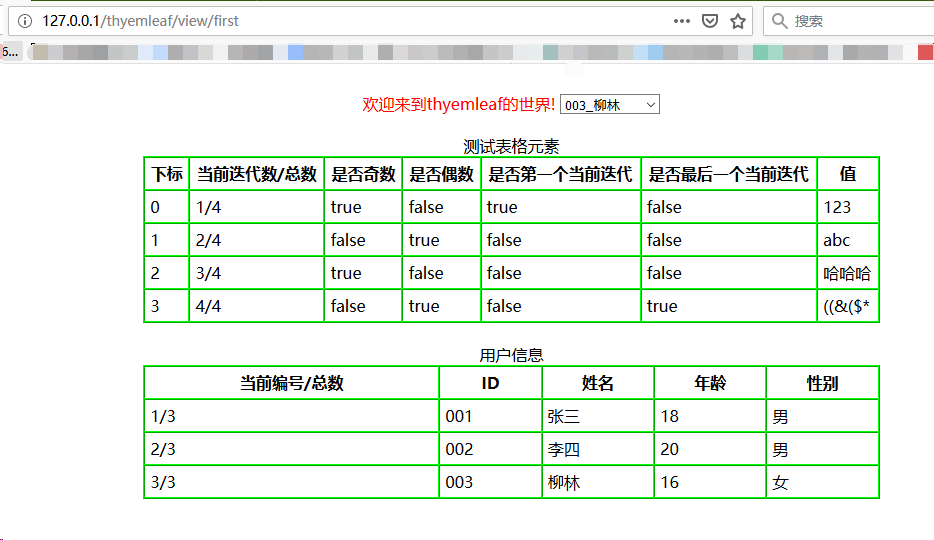
</html>5. The display effect of the page is as follows