🌹 CSS text
🌸 text color
The color property can be used to set the color of the text. The color is specified by the following values
- Color name - e.g. "red"
- Hexadecimal value - e.g. "#ff0000"
- RGB value - for example, "rgb(255,0,0)"
example:
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: blue;
}
h1 {
color: green;
}
</style>
</head>
<body>
<h1>This is the green title</h1>
<p>This is a paragraph with blue text. The default text color for the page is body Defined in the selector.</p>
<p>This is another text.</p>
</body>
</html>

🍊 Text color and background color
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: lightgrey;
color: blue;
}
h1 {
background-color: red;
color: white;
}
</style>
</head>
<body>
<h1>White text on black background</h1>
<p>Gray background and blue text.</p>
</body>
</html>

🍡 align text
The text align property can be used to set the alignment of text. Text can be left or right aligned or centered.
example:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-align: center;
}
h2 {
text-align: left;
}
h3 {
text-align: right;
}
</style>
</head>
<body>
<h1>Center alignment</h1>
<h2>Align left</h2>
<h3>Right align</h3>
</body>
</html>

When the text align attribute is set to "justify", each row will be stretched so that each row has the same width and the left and right margins are straight.
example:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
padding: 10px;
width: 200px;
height: 245px;
text-align: justify;
}
</style>
</head>
<body>
<div>
In my younger and more vulnerable years my father gave me some advice that I've been turning over in my mind ever since. 'Whenever you feel like criticizing anyone,' he told me, 'just remember that all the people in this world haven't had the advantages that you've had.'
</div>
</body>
</html>

🍓 Text direction
The direction and Unicode bidi attributes can be used to change the text direction of an element
example:
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
direction: rtl;
unicode-bidi: bidi-override;
}
</style>
</head>
<body>
<p>Right on display</p>
<p class="ex1">Reverse display</p>
</body>
</html>

🌼 Vertical alignment
The vertical align attribute sets the vertical alignment of the element.
example:
<!DOCTYPE html>
<html>
<head>
<style>
img.top {
vertical-align: top;
}
img.middle {
vertical-align: middle;
}
img.bottom {
vertical-align: bottom;
}
</style>
</head>
<body>
<p>One <img src="JG.png" alt="JG" width="100" height="100"> Image with default alignment.</p><br>
<p>One <img class="top" src="JG.png" alt="JG" width="100" height="100"> The image aligned on the.</p><br>
<p>One <img class="middle" src="JG.png" alt="JG" width="100" height="100"> Center aligned image.</p><br>
<p>One <img class="bottom" src="JG.png" alt="JG" width="100" height="100"> Bottom aligned image.</p>
</body>
</html>

🍎 Character decoration
The text decoration property is used to set or delete text decoration. text-decoration: none; Commonly used to remove underscores from links:
example:
<!DOCTYPE html>
<html>
<head>
<style>
a {
text-decoration: none;
}
</style>
</head>
<body>
<p>Links without underline:<a href="https://www.baidu. Com "> Baidu</a></p>
</body>
</html>

other text decoration values can be used to decorate text
example:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-decoration: overline;
}
h2 {
text-decoration: line-through;
}
h3 {
text-decoration: underline;
}
</style>
</head>
<body>
<h1>First title</h1>
<h2>Second title</h2>
<h3>Third title</h3>
</body>
</html>

🍇 Text conversion
The text transform attribute is used to specify uppercase and lowercase letters in text.
example:
<!DOCTYPE html>
<html>
<head>
<style>
p.uppercase {
text-transform: uppercase;
}
p.lowercase {
text-transform: lowercase;
}
p.capitalize {
text-transform: capitalize;
}
</style>
</head>
<body>
<p class="uppercase">jg All caps</p>
<p class="lowercase">JG All lowercase</p>
<p class="capitalize">jg title case</p>
</body>
</html>

🥝 Text indent
The text indent property is used to specify the indent of the first line of text
example:
<!DOCTYPE html>
<html>
<head>
<style>
p {
text-indent: 50px;
}
</style>
</head>
<body>
<p>I will read each scroll for thirty days in this prescribed manner, before I proceed to the next scroll.</p>
</body>
</html>

🍍 Letter spacing
The letter spacing property is used to specify the spacing between characters in text.
example:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
letter-spacing: 3px;
}
h2 {
letter-spacing: -4px;
}
</style>
</head>
<body>
<h1>abcdefg</h1>
<h2>abcdefg</h2>
</body>
</html>

🥑 Row height
The line height property is used to specify the spacing between rows.
example:
<!DOCTYPE html>
<html>
<head>
<style>
p.small {
line-height: 0.7;
}
p.big {
line-height: 1.8;
}
</style>
</head>
<body>
<p>The standard default row height is about 110% To 120%. </p>
<p class="small">
This is a paragraph with a very small line height.<br>
This is a paragraph with a very small line height.<br>
</p>
<p class="big">
This is a very high paragraph.<br>
This is a very high paragraph.<br>
</p>
</body>
</html>

🪁 Word spacing
The word spacing property is used to specify the spacing between words in the text.
example:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
word-spacing: 10px;
}
h2 {
word-spacing: -6px;
}
</style>
</head>
<body>
<h1>Today I begin a new life.</h1>
<h2>Today I begin a new life.</h2>
</body>
</html>

🌵 blank
the white space attribute can specify the treatment of white space inside an element.
<!DOCTYPE html>
<html>
<head>
<style>
p {
white-space: nowrap;
}
</style>
</head>
<body>
<p>
Today I begin a new life.Today I begin a new life.
Today I begin a new life.Today I begin a new life.
Today I begin a new life.Today I begin a new life.
Today I begin a new life.Today I begin a new life.
</p>
</body>
</html>

🍈 Text shadow
the text shadow property can add shadows to the text.
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-shadow: 2.5px 2.5px 5px red;
}
</style>
</head>
<body>
<h1>Text shadow effect!</h1>
</body>
</html>

🧉 CSS fonts
Tip: it is very important to choose the correct font for the website!
In CSS, there are five general font families
- Serif - there is a small stroke on the edge of each letter. They create a sense of form and elegance.
- Sans serif - fonts have simple lines (no small strokes). They create a modern and simple appearance.
- Monospace - all letters here have the same fixed width. They create a mechanical appearance.
- Cursive - imitates human handwriting.
- Fantasy - a decorative / playful font.
Tip: sans serif fonts are considered easier to read than serif fonts on computer screens.
example:
<!DOCTYPE html>
<html>
<head>
<style>
.p1 {
font-family: "Times New Roman", Times, serif;
}
.p2 {
font-family: Arial, STXingkai, sans-serif;
}
.p3 {
font-family: "Lucida Console", "Courier New", monospace;
}
</style>
</head>
<body>
<p>This is a paragraph to Times New Roman Font display:</p>
<p class="p1">Today I begin a new life.</p>
<p>This is a paragraph in Chinese block letters:</p>
<p class="p2">May you go out of thousands of miles and return as teenagers.</p>
<p>This is a paragraph to Lucida Console Font display:</p>
<p class="p3">Today I begin a new life.</p>
</body>
</html>

🧃 Font style
The font style property is mainly used to specify italic text. It has three values.
- normal - text is displayed normally
- italic - text is displayed in italics
- oblique - text is "Italic" (Italic is very similar to italic, but less supported)
example:
<!DOCTYPE html>
<html>
<head>
<style>
p.normal {
font-style: normal;
}
p.italic {
font-style: italic;
}
p.oblique {
font-style: oblique;
}
</style>
</head>
<body>
<p class="normal">Today I begin a new life.</p>
<p class="italic">Today I begin a new life.</p>
<p class="oblique">Today I begin a new life.</p>
</body>
</html>

🍷 Font weight
The font weight property is used to specify the font weight.
example:
<!DOCTYPE html>
<html>
<head>
<style>
p.normal {
font-weight: normal;
}
p.light {
font-weight: lighter;
}
p.thick {
font-weight: bold;
}
p.thicker {
font-weight: 900;
}
</style>
</head>
<body>
<p class="normal">May you go out of thousands of miles and return as teenagers.</p>
<p class="light">May you go out of thousands of miles and return as teenagers.</p>
<p class="thick">May you go out of thousands of miles and return as teenagers.</p>
<p class="thicker">May you go out of thousands of miles and return as teenagers.</p>
</body>
</html>

🍦 Font variant
The font variant property specifies whether text is displayed in a small caps font (small uppercase letters).
example:
<!DOCTYPE html>
<html>
<head>
<style>
p.normal {
font-variant: normal;
}
p.small {
font-variant: small-caps;
}
</style>
</head>
<body>
<p class="normal">My name is Jg</p>
<p class="small">My name is Jg</p>
</body>
</html>

🍉 font size
Font size property can set the size of text.
Note: if you do not specify a font size, the default size for plain text (such as paragraphs) is 16px (16px = 1em).
The unit of size can make em, percentage, px and vw equal.
example:
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-size: 100%;
}
h1 {
font-size: 2.5em;
}
h2 {
font-size: 1.875vw;
}
p {
font-size: 16px;
}
</style>
</head>
<body>
<h1>This is the title</h1>
<h2>This is the title</h2>
<p>with % and em Setting the font size in will allow all browsers to adjust the text size!</p>
</body>
</html>

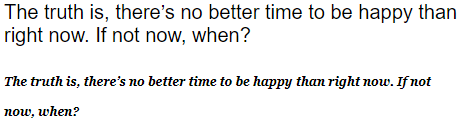
🥤 Font properties
font attribute is the abbreviation of the following attributes:
- font-style
- font-variant
- font-weight
- font-size/line-height
- font-family
example:
<!DOCTYPE html>
<html>
<head>
<style>
p.a {
font: 20px Arial, sans-serif;
}
p.b {
font: italic bold 12px/30px Georgia, serif;
}
</style>
</head>
<body>
<p class="a">The truth is, there's no better time to be happy than right now. If not now, when?</p>
<p class="b">The truth is, there's no better time to be happy than right now. If not now, when?</p>
</body>
</html>

Note: the values of font size and font family are required. If one of the other values is missing, its default value is used.
🍭 CSS Icon
Tip: no need to download or install!
example:
<!DOCTYPE html>
<html>
<head>
<script src="https://use.fontawesome.com/34d6ed2650.js"></script>
</head>
<body>
<p>some Font Awesome Icon:</p>
<i class="fa fa-ravelry"></i>
<i class="fa fa-snowflake-o"></i>
<i class="fa fa-ravelry"></i>
<i class="fa fa-superpowers"></i>
<i class="fa fa-car"></i>
<p>Stylized Font Awesome Icon (size and color):</p>
<i class="fa fa-ravelry" style="font-size:24px;"></i>
<i class="fa fa-ravelry" style="font-size:36px;"></i>
<i class="fa fa-ravelry" style="font-size:48px;color:red;"></i>
<i class="fa fa-ravelry" style="font-size:60px;color:lightblue;"></i>
</body>
</html>

🍿 CSS links
through CSS, you can set the style of links in different ways. Links can be styled using any CSS property, such as color, font family, background, and so on.
example:
<!DOCTYPE html>
<html>
<head>
<style>
a {
color: hotpink;
}
</style>
</head>
<body>
<p><b><a href="https://www.baidu. com/" target="_ Blank "> this is a link</a></b></p>
</body>
</html>

In addition, you can set different styles of links according to their state.
- a:link - normal, unreached link
- a:visited - links visited by users
- a:hover - when the user hovers over the link
- a:active - when the link is clicked
If you style multiple link states, follow the following sequence rules.
- a:hover must be after a:link and a:visited
- a:active must be after a:hover
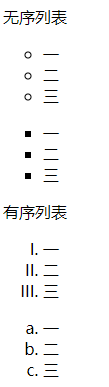
🍬 CSS list
Lists are divided into sequential lists and unordered lists.
example:
<!DOCTYPE html>
<html>
<head>
<style>
ul.a {
list-style-type: circle;
}
ul.b {
list-style-type: square;
}
ol.c {
list-style-type: upper-roman;
}
ol.d {
list-style-type: lower-alpha;
}
</style>
</head>
<body>
<p>Unordered list</p>
<ul class="a">
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
<ul class="b">
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
<p>Ordered list</p>
<ol class="c">
<li>one</li>
<li>two</li>
<li>three</li>
</ol>
<ol class="d">
<li>one</li>
<li>two</li>
<li>three</li>
</ol>
</body>
</html>

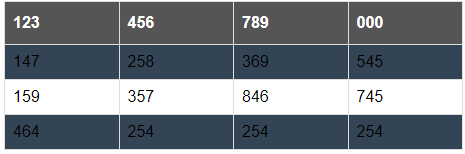
🍫 CSS table
using CSS can greatly improve the appearance of HTML tables.
To set the table border in CSS, use the border property.
example:
<!DOCTYPE html>
<html>
<head>
<style>
#customers {
font-family: Arial, Helvetica, sans-serif;
border-collapse: collapse;
width: 100%;
}
#customers td, #customers th {
border: 1px solid #ddd;
padding: 8px;
}
#customers tr:nth-child(even){background-color: #345;}
#customers tr:hover {background-color: #ddd;}
#customers th {
padding-top: 12px;
padding-bottom: 12px;
text-align: left;
background-color: #555;
color: white;
}
</style>
</head>
<body>
<table id="customers">
<tr>
<th>123</th>
<th>456</th>
<th>789</th>
<th>000</th>
</tr>
<tr>
<td>147</td>
<td>258</td>
<td>369</td>
<td>545</td>
</tr>
<tr>
<td>159</td>
<td>357</td>
<td>846</td>
<td>745</td>
</tr>
<tr>
<td>464</td>
<td>254</td>
<td>254</td>
<td>254</td>
</tr>
</table>
</body>
</html>

The following are all the attributes of the table
- Border abbreviation attribute. Set all border properties in a declaration.
- Border collapse specifies whether table borders should be collapsed.
- Border spacing specifies the border distance between adjacent cells.
- Caption side specifies the location of the table title.
- Empty cells specifies whether to display borders and backgrounds on blank cells in the table.
- Table layout sets the layout algorithm for tables.
🍨 That's the end of the third quarter
We are still young. We can stand a little storm in our long life