VUE instruction
review
HTML:
html+html5 semantic tags (header,footer)
css+css3
Animation: transition, animation, flex layout, less
Java Script:
data type
variable
operation
Mathematical operation
Comparison operation
Logical operation
Process control
if
switch
for
while
do while
function
DOM (document object model)
BOM (browser object model)
nodejs
node Foundation
fs module
path processing module
http module
express framework
ejs template engine
mysql database
Frame:
VUE(3)
-
Vue Router: routing module
-
Element UI: a PC side component library based on vue framework
-
iview: a PC side component library based on vue framework
-
vant: a mobile component library based on vue framework
-
axios: an http class library based on promise encapsulation in ES6
-
vuex: a state management tool based on vue
-
Mobile terminal of Xiaoyou mall
-
Back end management system of Xiaoyou Mall (PC side)
React(2)
-
React router DOM: routing module
-
Ant Design: PC side component library based on react framework
-
Redux: state management tool for react
-
Community group purchase project
Introduction to Vue framework
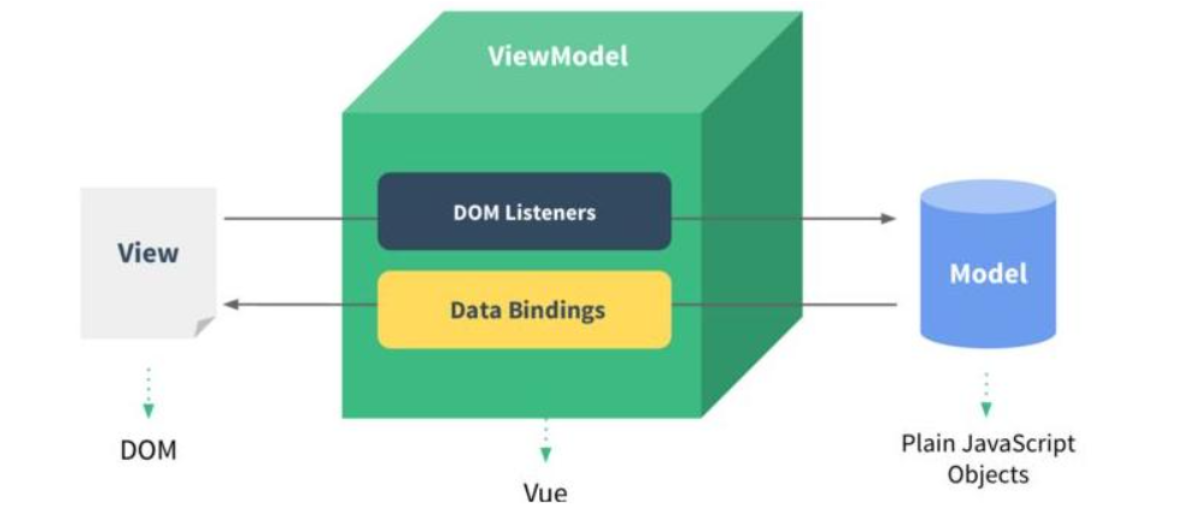
Vue (pronunciation / vju) ː/, Similar to view) is a progressive framework for building user interfaces. Unlike other large frameworks, Vue is designed to be applied layer by layer from bottom to top. Vue's core library only focuses on view layers, which is not only easy to start, but also easy to integrate with third-party libraries or existing projects. On the other hand, when with Modern tool chain And various Support class library When used in combination, Vue can also provide drivers for complex single page applications.
Progressive, bottom-up, layer by layer,
View layer (m (model) V (view) C (controller))
MVVM (view model)
M
V
The VM view model layer is an intermediate link connecting the data layer and the view. It can synchronize the updates of the view layer to the data layer or the data layer to the view layer
Bidirectional binding, data hijacking

Single page
Single page application
var string = "<a =href='+"baidu.com"+'>"
Disadvantages of vue
1. First screen loading is too slow
-
Because the rendering of vue page is completed on the client browser
2. vue is not compatible with browsers lower than IE8
-
The underlying layer of vue uses an API, but browsers below IE8 do not support it
3. Not conducive to SEO (search engine optimization), search engines will hardly grab vue's web pages
-
The project developed by vue is a single page application (SPA). The web page captured by the index search engine for the first time is a web page without substantive content, so the search engine will give up capturing
Start VUE
Official website Introduction - Vue.js https://cn.vuejs.org/v2/guide/index.html#%E8%B5%B7%E6%AD%A5
https://cn.vuejs.org/v2/guide/index.html#%E8%B5%B7%E6%AD%A5
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue.js"></script>
</head>
<body>
<!-- vue The basic structure of requires an external container that can be identified. Only within the scope of this container, vue Data can be rendered -->
<div id="app">
{{ messages }}<br /> <!-- Double braces are used here to call data,The called data comes from vue Object data attribute -->
{{ hhh }}
</div>
<script>
var vue = new Vue({
el: "#app ", / / declare the scope in which vue works
data: {
messages: "hello world",
hhh: "Hey, hey, hey"
} //Variables that can be used
})
</script>
</body>
</html>vue basic syntax
Interpolation expression
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ messages }}</p>
<p>{{ project }}</p>
<p>{{ person }}</p>
<p>{{ messages.toUpperCase() }}</p> <!-- In the interpolation expression, you can call the method of the object -->
<p>{{ messages[1] }}</p>
<p>{{ project[1] }}</p> <!-- In the interpolation expression, you can call the index -->
<p>{{ person.name }}</p> <!-- In the interpolation expression, you can use the key of the object to call the value of the object -->
<p>{{ person.age > 18?"adult":"under age" }}</p> <!-- Among the interpolation expressions, you can use the binocular expression -->
<p>{{ person.age > 18 }}</p>
</div>
<script>
var vue = new Vue({
el: "#app",
data: {
messages: "hello world",
project: ["HTML","Java","PHP"],
person: {
name: "Zhang San",
age: 19
}
}
})
</script>
</body>
</html>VUE instruction
Interpolation expressions can perfectly render the data in js to the content part of the tag, but there is no way to the attributes of the tag. In practice, there are many needs for us to modify the attributes of html tags, so Vue puts forward the concept of instructions. Instructions are prefixed with v - to indicate that they are special attributes provided by Vue. You may have guessed that they will be rendered Apply special responsive behavior on the DOM of.
The use of instructions is common
Use directly inside the label
<body>
<div id="app">
<p v-text="attr.toUpperCase()"></p>
</div>
<script>
var vue = new Vue({
el: "#app",
data: {
attr: "sty"
}
})
</script>
</body>v-text
Binding text content to the content part of HTML is similar to interpolation expression, but it is different from v-html. The content is escaped here. It has certain anti front-end injection ability. It is similar to js innerText
<body>
<div id="app">
<p v-text="attr"></p>
</div>
<script>
var vue = new Vue({
el: "#app",
data: {
attr: "<h1>hello world</h1>"
}
})
</script>
</body>v-html
Binding text content to the content part of HTML is similar to interpolation expression, but it is different from v-html. The content is escaped here. It is similar to js innerHTML
<body>
<div id="app">
<p v-html="attr"></p>
</div>
<script>
var vue = new Vue({
el: "#app",
data: {
attr: "<h1>hello world</h1>"
}
})
</script>
</body>v-model
Two way binding, usually used for form data binding.
<body>
<div id="app">
<input v-model="message"> <!-- Modification occurs VM -->
<p>{{ message }}</p><!-- M -> V -->
</div>
<script>
var vue = new Vue({
el: "#app",
data: {
message: "hello world 1"
}
})
</script>
</body>v-once
After the data is bound, it is rendered only once, and then only the page is refreshed and rendered again.
<body>
<div id="app">
<div v-once>{{ message }}</div>
<input v-model="message">
</div>
<script>
var vue = new Vue({
el: "#app",
data: {
message: "<h1>hello world 1</h1>"
}
})
</script>
</body>v-bind
Dynamic binding properties
<div id="app">
<!-- <h1 v-bind:class="attr" v-bind:id="attr">hello world</h1> Multiple attribute bindings -->
<!-- <h1 :class="attr" :id="attr">hello world</h1> Abbreviation for binding -->
<!-- <h1 :class="age>18?'pink':'red'">hello world</h1>
You can use ternary expressions and strings, but strings need to be quoted. Pay attention to the nesting of quotation marks -->
</div>
<script>
var vue = new Vue({
el: "#app",
data: {
age: 19,
r: "red",
p: "pink"
}
})
</script>v-on
<body>
<div id="app">
{{ message }}
<span v-on:click='say_hello'>Press me~~~</span>
<span @click='say_hello'>Press me~~~</span>
</div>
<script>
var vue = new Vue({
el: "#app",
data: {
message: "hello world",
},
methods: {
// say_hello: function(){
// alert("hello world")
// }
say_hello(){
alert("hello world")
}
}
})
</script>
</body>(1) The methods to be bound in vue must be written to the methods method of vue
(2) vue uses v-on for event binding, and the format is
v-on:Event conditions='Event function name'
(3)v-on can be abbreviated and formatted
@Event conditions='Event function name'
v-if
Determine whether to create a dom object through conditional judgment. Note: creating and destroying dom objects consume a lot of resources.
<body>
<div id="app">
<h1 v-if="isShow">Can't you see me</h1>
<h1 v-if="age >= 18">Yo, grown up</h1>
</div>
<script>
var vue = new Vue({
el: "#app",
data: {
age: 18,
isShow: 0,
}
})
</script>
</body>v-else-if
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue.js"></script>
<style>
.red{
color: red;
}
.border{
border: 1px black solid;
}
.pink{
color: pink;
}
</style>
</head>
<body>
<div id="app">
<!-- <h1 v-if="isShow">Can't you see me</h1> -->
<!-- <h1 v-if="age >= 34">Yo, you can make money</h1> -->
<h1 v-else-if="age >= 22">Yo, you can get married</h1>
<h1 v-else-if="age >= 18">Yo, grown up</h1>
<h1 v-else>juvenile</h1>
<h1 v-if="age >= 22">Yo, you can get married</h1>
</div>
<script>
var vue = new Vue({
el: "#app",
data: {
age: 17,
isShow: 0,
}
})
</script>
</body>
</html>v-else
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue.js"></script>
<style>
.red{
color: red;
}
.border{
border: 1px black solid;
}
.pink{
color: pink;
}
</style>
</head>
<body>
<div id="app">
<!-- <h1 v-if="isShow">Can't you see me</h1> -->
<!-- <h1 v-if="age >= 34">Yo, you can make money</h1> -->
<h1 v-else-if="age >= 22">Yo, you can get married</h1>
<h1 v-else-if="age >= 18">Yo, grown up</h1>
<h1 v-else>juvenile</h1>
<h1 v-if="age >= 22">Yo, you can get married</h1>
</div>
<script>
var vue = new Vue({
el: "#app",
data: {
age: 17,
isShow: 0,
}
})
</script>
</body>
</html>(1) v-if can be followed by Boolean value and a judgment expression
(2) v-else-if and v-else must cooperate with v-if and appear after v-if
(3) When writing judgment, write a wide range later
(4) Please carefully distinguish between one judgment, multiple branches and multiple judgments
v-show
Like v-if, you can control whether elements are displayed or not, but instead of deleting dom elements, you use display to hide them, so the efficiency is higher than that of v-if
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue.js"></script>
<style>
.red{
color: red;
}
.border{
border: 1px black solid;
}
.pink{
color: pink;
}
</style>
</head>
<body>
<div id="app">
<h1 v-if="isShow">Can't you see me--if edition</h1>
<h1 v-show="isShow">Can't you see me--show edition</h1>
</div>
<script>
var vue = new Vue({
el: "#app",
data: {
isShow: 0,
}
})
</script>
</body>
</html>v-for
<body>
<div id="app">
<ul>
<li v-for="item in foods">
{{ item }}
</li>
</ul>
</div>
<script>
var vue = new Vue({
el: "#app",
data: {
foods: [
"Braised Pork with Vermicelli",
"Pickles",
"Braised Pork with Preserved Vegetable in Soya Sauce",
"Australian Lobster",
"Steamed Abalone with Shark's Fin and Fish Maw in Broth",
"Small head simply noodles",
"Yangcheng Lake hairy crab",
"Fried mud with stone"
]
}
})
</script>
</body>v-for case
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in foods">
<img :src="item.picture"/>
<p>
{{ item.name?item.name:"The shop was lost" }}
<img v-for="i in item.level" src="./level.png">
</p>
</li>
</ul>
</div>
<script>
var vue = new Vue({
el: "#app",
data: {
foods: [
{
picture: "http://p0.meituan.net/biztone/1647448_1629513656647.jpeg%40340w_255h_1e_1c_1l%7Cwatermark%3D0",
name: "Rare seafood congee hot pot(Sports shop)",
level: 5,
},
{
picture: "http://p1.meituan.net/biztone/179215392_1623048677800.jpeg%40340w_255h_1e_1c_1l%7Cwatermark%3D0",
name: "Happy hot pot(Wudaokou Café )",
level: 3,
},
{
picture: "https://img.meituan.net/msmerchant/054b5de0ba0b50c18a620cc37482129a45739.jpg%40340w_255h_1e_1c_1l%7Cwatermark%3D0",
name: "Haidilao hot pot(Fosun International Center store)",
level: 4,
},
{
picture: "http://p0.meituan.net/biztone/625982373_1633682848208.jpeg%40340w_255h_1e_1c_1l%7Cwatermark%3D0",
name: "Mi Chongshan old hot pot(Wudaokou Café )",
level: 3,
},
{
picture: "https://img.meituan.net/msmerchant/6810ddb6e1fbe7a7debef04affdc7b38188705.jpg%40340w_255h_1e_1c_1l%7Cwatermark%3D0",
name: "Banu Maodu hot pot(Lize Longhu store)",
level: 6,
}
]
}
})
</script>
</body>
</html>