Getting to know webpack for the first time and getting started with Xiaobai
preface:
webpack is a node based build tool, and one of its features is packaging
Because the front-end has been developed in engineering, the code written can no longer run directly on the browser
At this time, webpack will help you compile the code and package it into a js file recognized by the browser
All you need to do is configure the packaging parameters, and then import the packaged js file to run (of course, this step is also done by webpack)
Start creating demo
Tips: next, we will create several js files, package them with webpack and use the generated js files to make html display normally in the browser
mkdir webpack-demo // Create a webpack demo file cd webpack-demo // Enter the webpack demo file npm init -y // Generate package JSON file
Execute webpack -v to check whether it has been installed. If not, execute the following command:
npm install webpack webpack-cli --save-dev // Install webpack
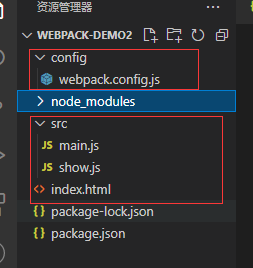
Now create the following directory structure, files, and contents:

src/show.js code:
//A function is declared and finally exported as a module
const show = content => {
const box = document.getElementById('box')
box.innerHTML = `Hello ${content}`
}
export {show} //Syntax of ES6 export module
src/main.js code:
import { show } from './show' //Syntax of ES6 import module, '. /' Is main js root directory src. If the module imported in ES6 is js, there is no need to add a suffix
show('123123')
index.html code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>start</title>
</head>
<body>
<div id="box"></div>
<!-- bundle.js It is a file generated after packaging -->
<script src="dist/bundle.js"></script>
</body>
</html>
config/webpack.config.js code:
const path = require("path")
module.exports = {
entry: { // Entry entry
index:'./src/main.js',
}, // Entry file type: string, object, array
output: { // output outlet
path:path.resolve(__dirname,'../dist'), // path.resolve is the fixed syntax of nodejs, which is used to find the absolute path of the current file
filename: "bundle.js" // Output file name
},
mode: "development", // Define packaged environment
}
Execute commands at the terminal:
webpack --config config/webpack.config.js
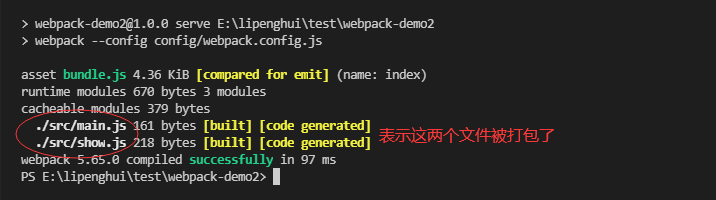
Not surprisingly, a display like this will appear:

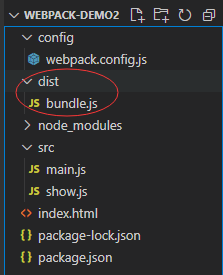
At this time, the directory structure is added with a dist file and a bundle JS file

At this time, the index Open HTML in the browser and you can run through it
At this point, we have packed the two files under src and can run on the browser normally
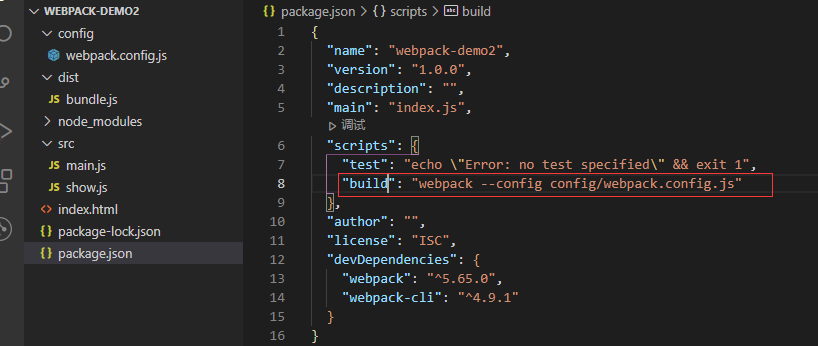
Tips: every time you execute webpack -- config / webpack config. JS is too troublesome, so it's in package Command execution can be configured in JSON. Next, just execute: npm run build

Here, a webpack packaged demo ends
Profile:
- Entry: entry file (if you want to package, tell me what to package)
- output: export file (I've packed it. Where can I put it for you)
- Module: module (put the explorer and compile things that the browser doesn't know)
- plugins: plug-in (assist development and improve development efficiency)
- devServer: server (local server provided by webpack)
- Mode: mode, which is divided into development mode and production mode. This is 4 New in X
Syntax explanation:
- Entry entry file
- Package only one file (single entry) and write a string
- Pack multiple files into one file and write an array
- Package multiple files into multiple files and write them as objects
- webpack calls the packaged file Chunck
- output export file
- filename the name of the output file
- Output a file and write a string
- Output multiple files with an identifier (id/name/hash) in front of the file name
- Path path to the output file
- The path must be absolute
- __ dirname is a module in nodejs, which represents the absolute path of the current file
- Path is the system module of nodejs, which is directly introduced and then called path.. Resolve (_dirname, 'path of output file');
- filename the name of the output file
This article is easy to understand and write after learning from this article: https://blog.csdn.net/ikaivon/article/details/81477296?utm_medium=distribute.pc_relevant.none-task-blog-2defaultbaidujs_baidulandingword~default-0.essearch_pc_relevant&spm=1001.2101.3001.4242.1