The front and back ends are separated, and then deployed to a server. When vue is packaged, the benchmark path is packaged as the address of the back-end service without adding the end slogan. Then, the main operations of the back-end and server are as follows:
You can use goland to connect to the server, which is more convenient
The server is Tencent cloud server centos7 6,
1. Server preparation
Server installation mysql
https://blog.csdn.net/EB_NUM/article/details/105425622
Error in password modification
https://blog.csdn.net/calistom/article/details/87939956
The cloud service opens port 3306 on the console, not on the server
Install redis and use redis directly
yum install redis
Start redis service (you may need to restart redis after shutdown and restart)
service redis start
Boot redis
sudo systemctl enable redis
Install nginx using yum or up2date
The installation package of Nginx is available in the EPEL warehouse. If you have not already installed EPEL, you can complete the installation by running the following command:
sudo yum install epel-release
Installing nginx
sudo yum install nginx
After installation, execute the following command to set Nginx startup:
sudo systemctl enable nginx
Start Nginx
sudo systemctl start nginx
To view the running status of Nginx:
sudo systemctl status nginx
2. File compilation, upload and operation
1. If CGO is used in cross platform compilation, there may be problems, but we can disable it and specify the corresponding target platform
I use Golan, which can be modified in turn directly on the Golan terminal
SET CGO_ENABLED=0 // Disable CGO SET GOOS=linux // Target platform liunx SET GOARCH=amd64 // The target processor architecture is amd64
2. Then use the go build command to compile the executable file of Linux platform
go build -o ./msems (Decide for yourself)
Then bring the generated executable program (without exe) with the configuration file and static file if any,
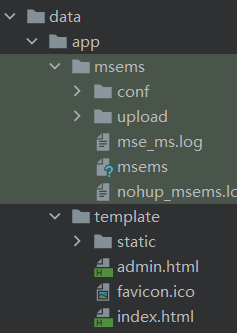
Put it on the server, my directory structure

Start service nudo
First move to the file startup directory before execution
sudo nohup ./msems conf/config.yaml > nohup_msems.log 2>&1 & (Modify according to your own situation)
Then put the front-end file where you want to put it. Note that it should be the same as the path configured in nginx
The following are possible statements
View port occupancy
lsof -i tcp:8080
//Kill process by name
pkill -2 msems
//View process
ps -ef | grep msems
3.nginx configuration
Modify the configuration file, etc / nginx / nginx sever section in conf
Nginx common commands
nginx -s stop # Stop Nginx service nginx -s reload # Reload profile nginx -s quit # Smooth stop of Nginx service nginx -t # Test whether the configuration file is correct
server {
listen 80;
server_name localhost;
charset utf-8;
access_log /var/log/bluebell-access.log; #Log output path
error_log /var/log/bluebell-error.log;
#In case of css,js|fonts|png|svg|html|txt resource file nginx is directly processed, and it is not submitted to the background for go processing.
# nginx will find these resource files in the directory corresponding to root
# location ~ \.(css|js|fonts|png|svg|html|txt)$ {
# access_log on;
# expires 1d;
#
#
# root /data/app/template/;
# }
location / {
root /data/app/template/; #3. Location of dist file (I changed my name)
index index.html;
}
location /dyadmin {
root /data/app/template/; #3. Location of dist file (this is the background service)
try_files $uri $uri/ /admin.html; #4. Redirection, internal file pointing
}
location ~/api {
#How to write this? According to the back-end address, mine is the local 127.0.0.1:8080/api/v1
proxy_pass http://127.0.0.1:8080; # Forward the with api field in the request route to the address where the back-end runs
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
Modified
nginx -t # Test whether the configuration file is correct
No problem
nginx -s reload # Reload profile
Then we can see if we can visit successfully
Note that you should open the corresponding port. For example, if my proxy port is port 80, you have to open port 80,
The above is the complete configuration process, mainly the back-end and server. If you have any questions, please leave a message in the comment area