Github drawing bed
It is estimated that many people are using this, that is, using Github raw as a drawing bed, which is specifically realized by Picgo. Of course, you can also upload it manually.
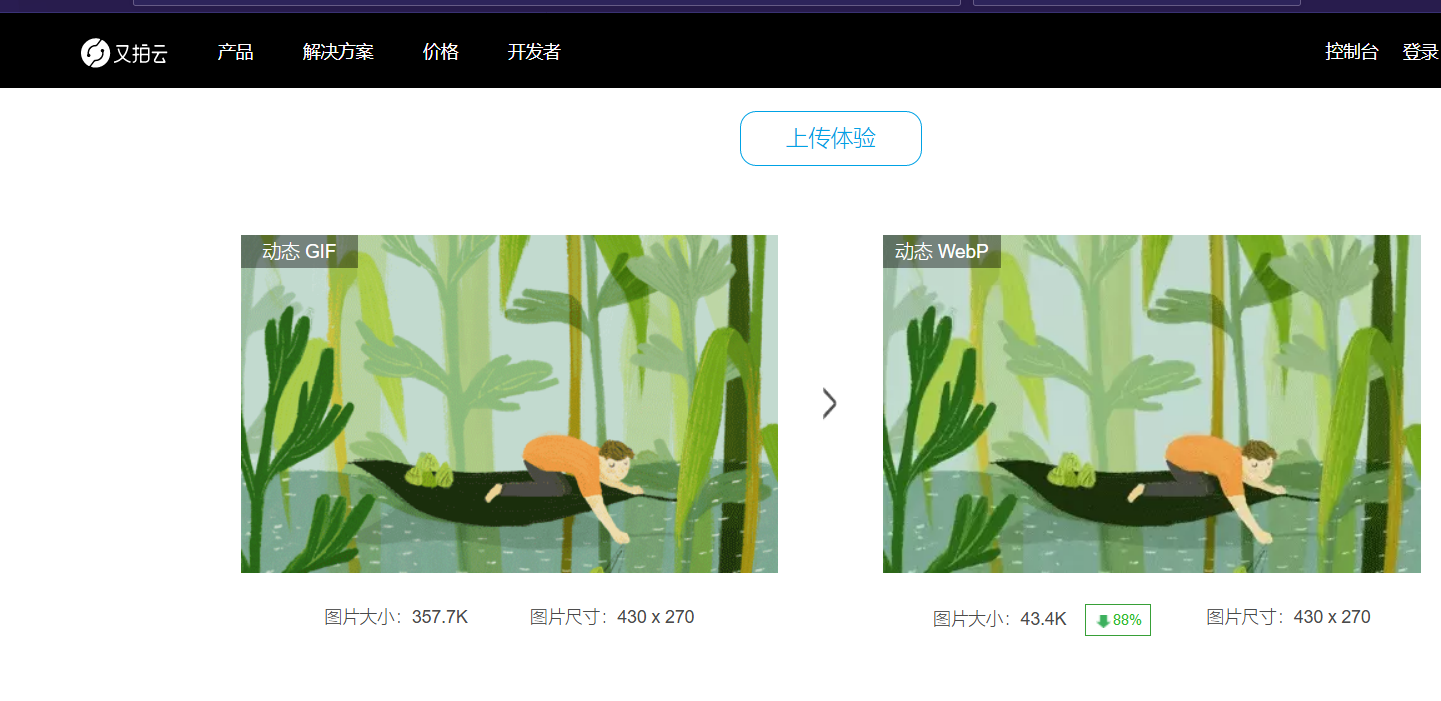
Convert picture format to Webp
WebP was originally released in 2010. Its goal is to reduce the file size, but achieve the same image quality as JPEG format. It is hoped to reduce the sending time of image files on the network. On November 8, 2011, Google began to make WebP support lossless compression and transparent colors (alpha channel), which was officially supported in libwebp 0.2.0 in the reference implementation on August 16, 2012. According to Google's earlier test, the lossless compression of WebP reduces the file size by 45% compared with the PNG files found on the network. Even if these PNG files are processed with pngcrush and PNGOUT, WebP can reduce the file size by 28%.
. webp is a more efficient image format in web page loading. Although its volume becomes smaller in the process of image quality compression, its quality does not change much, so it converts the images on the website into webp is a better choice.

{anote icon=“fa fa-link” href=“ https://www.aconvert.com/cn/image/jpg-to-webp/ ”type = "success" content = "JPG to WEBP" /}
Upload pictures to Github using Picgo
picgo: a tool for quickly uploading pictures and obtaining picture URL links. picgo supports many code hosting websites, blogs, video stations and so on as a picture bed. I recommend Github here. Of course, you have to prepare scientific Internet tools (over the wall) in advance.
{cloud title = "picgo download" type = "GitHub" url=“ https://github.com/Molunerfinn/PicGo/releases ” password=""/}
The whole installation process is in Chinese. After installation, we can start configuration.
{anote icon=“fa fa-link” href=“ https://picgo.github.io/PicGo-Doc/zh/guide/config.html#github%E5%9B%BE%E5%BA%8A ”type = "success" content = "official description" /}
After the configuration is completed, you can upload the just in the "upload area" webp pictures.
Github map bed acceleration scheme
Scheme 1: build your own Github CDN
Here we need to use cloudflare Workers
First of all, if you have opened the scientific Internet software, please turn off the agent. First register a Cloudflare account, enter the control panel, click Workers on the right, and click Create Worker.
In the upper left corner Your username workers. Enter the name you want in the small box on the left of dev.
Delete all the contents in the script bar below and paste the things below me.
// Agent website
const upstream = 'raw.githubusercontent.com'
// The directory of the proxy web site
const upstream_path = '/'
// Mobile user agent website
const upstream_mobile = 'raw.githubusercontent.com'
// Shield countries and regions
const blocked_region = ['KP', 'SY', 'PK', 'CU']
// Mask IP addresses
const blocked_ip_address = ['0.0.0.0', '127.0.0.1']
// Whether HTTPS is enabled in the origin
const https = true
// Text substitution
const replace_dict = {
'$upstream': '$custom_domain',
'//raw.githubusercontent.com': ''
}
addEventListener('fetch', event => {
event.respondWith(fetchAndApply(event.request));
})
async function fetchAndApply(request) {
const region = request.headers.get('cf-ipcountry').toUpperCase();
const ip_address = request.headers.get('cf-connecting-ip');
const user_agent = request.headers.get('user-agent');
let response = null;
let url = new URL(request.url);
let url_hostname = url.hostname;
if (https == true) {
url.protocol = 'https:';
} else {
url.protocol = 'http:';
}
if (await device_status(user_agent)) {
var upstream_domain = upstream;
} else {
var upstream_domain = upstream_mobile;
}
url.host = upstream_domain;
if (url.pathname == '/') {
url.pathname = upstream_path;
} else {
url.pathname = upstream_path + url.pathname;
}
if (blocked_region.includes(region)) {
response = new Response('Access denied: WorkersProxy is not available in your region yet.', {
status: 403
});
} else if (blocked_ip_address.includes(ip_address)) {
response = new Response('Access denied: Your IP address is blocked by WorkersProxy.', {
status: 403
});
} else {
let method = request.method;
let request_headers = request.headers;
let new_request_headers = new Headers(request_headers);
new_request_headers.set('Host', url.hostname);
new_request_headers.set('Referer', url.hostname);
let original_response = await fetch(url.href, {
method: method,
headers: new_request_headers
})
let original_response_clone = original_response.clone();
let original_text = null;
let response_headers = original_response.headers;
let new_response_headers = new Headers(response_headers);
let status = original_response.status;
new_response_headers.set('access-control-allow-origin', '*');
new_response_headers.set('access-control-allow-credentials', true);
new_response_headers.delete('content-security-policy');
new_response_headers.delete('content-security-policy-report-only');
new_response_headers.delete('clear-site-data');
const content_type = new_response_headers.get('content-type');
if (content_type.includes('text/html') && content_type.includes('UTF-8')) {
original_text = await replace_response_text(original_response_clone, upstream_domain, url_hostname);
} else {
original_text = original_response_clone.body
}
response = new Response(original_text, {
status,
headers: new_response_headers
})
}
return response;
}
async function replace_response_text(response, upstream_domain, host_name) {
let text = await response.text()
var i, j;
for (i in replace_dict) {
j = replace_dict[i]
if (i == '$upstream') {
i = upstream_domain
} else if (i == '$custom_domain') {
i = host_name
}
if (j == '$upstream') {
j = upstream_domain
} else if (j == '$custom_domain') {
j = host_name
}
let re = new RegExp(i, 'g')
text = text.replace(re, j);
}
return text;
}
async function device_status(user_agent_info) {
var agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"];
var flag = true;
for (var v = 0; v < agents.length; v++) {
if (user_agent_info.indexOf(agents[v]) > 0) {
flag = false;
break;
}
}
return flag;
}
Click save and deploy below.
Then, you can enter your name Your username workers.dev instead of raw githubusercontent. Com to realize github image acceleration
Scheme 2 uses others' github proxy website
Use raw sevencdn. Com instead of raw githubusercontent. Com to realize github image acceleration
Check the image loading path in your website
You can use Google Pagespeed Test. Of course, this requires scientific Internet access.