preface
author:get lostのsheep Share your experience of learning here,I hope I can help my friends at the front end of beginner's school Become a better front-end developer If there is a mistake in reading the front-end vegetable chicken in the University, thank you for your correction
DAY1 step into HTML
What is HTML?
HTML Is a markup language that tells browsers how to organize pages. He doesn't C,C++,java,js And other languages. HTML Complete the general structure of a page in the simplest and most understandable way.
HTML tag format (Syntax): < tag name > content < / tag name > or < tag name / > (special single closed tag)
As shown in the following code:
<p>I am a HTML Label for</p>
If only a web page is composed of pure HTML tags, it is not beautiful and the user experience is very poor. Therefore, we will add CSS and JavaScript to HTML to improve the function of the page and make the page more beautiful. We will explain CSS and JavaScript in detail in subsequent articles. Here we mainly explain HTML.
We can add some styles to HTML to make our HTML more beautiful and achieve the desired effect
Center a paragraph of text:
<p align='center' >Wow, I'm centered!</p> <!--Here align='center'Is a centered style-->
Note: this writing method is not recommended now and may be disabled in future versions! A more appropriate way to write is to add CSS styles.
HTML common tags
- h1 - h6 label
<!--This is how we use it--> <h1>I'm a first-class title</h1> <h2>I'm a secondary title</h2> <h3>I'm a three-level title</h3> <h4>I'm a level 4 title</h4> <h5>I'm a level five title</h5> <h6>I'm a level six title</h6>
The renderings are as follows:
 The font sizes of h1 to h6 labels are bold from large to small, and one element occupies one line.
The font sizes of h1 to h6 labels are bold from large to small, and one element occupies one line.
-
p tag
The p tag is a paragraph tag, which is the same as the h1 tag. Each element has an exclusive line, but it is not bold.

-
ul / ol label
ul and ol are list tags, ul stands for unordered list tags, and ol stands for ordered list tags. List tags are very important HTML elements. We often use them as navigation bars after modifying CSS styles.
<!--Unordered list-->
<ul type="">
<li>Apple</li>
<li>Banana</li>
<li>Grape</li>
</ul>
<!--Ordered list-->
<ol type="">
<li>Apple</li>
<li>Banana</li>
<li>Grape</li>
</ol>
The type attribute can be assigned within the ul / ol tag
| ul type value | type value interpretation |
|---|---|
| disc | Origin (default) |
| square | block |
| circle | Hollow circle |
| ol type value | type value interpretation |
|---|---|
| 1 | Number (default) |
| a | Lowercase (a... z) |
| A | Capital letter arrangement (A... Z) |
| i | Lowercase Roman numeral i |
| I | Lowercase Roman numeral i |


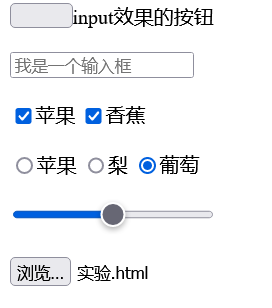
- input form label
The input tag can do many things. It is also an HTML tag we often use. For example:
(br the label is a newline character)
<input type="button" style="height: 20px; width: 50px;"/>input Effect button
<br/><br/>
<input type="text" placeholder="I am an input box"/>
<br/><br/>
<input type="checkbox" name="cb"/>Apple
<input type="checkbox" name="cb"/>Banana
<br/><br/>
<input type="radio" name="ra"/>Apple
<input type="radio" name="ra"/>Pear
<input type="radio" name="ra"/>Grape
<br/><br/>
<input type="range"/>
<br/><br/>
<input type="file"/>
| type attribute value | type value interpretation |
|---|---|
| text | Input box (default) |
| password | Password (input information is not visible) |
| radio | Radio box (set the same name attribute for the same group) |
| checkbox | Check box (set the same name attribute for the same group) |
| range | Slidable drag bar |
| button | Button (rarely used in general) |
| submit | Submit button (used to submit data to the server) |
| reset | Reset button (used to clear the user's input in the form) |
| file | File upload |

- img picture label
Picture tag, hence the name meaning, can introduce the pictures you need in HTML and put them in the correct position
<img src="./1.jpg" style="height: 200px; width: 200px;" title="picture" alt="I am a picture">
img tags have some important properties:
| attribute | explain |
|---|---|
| src | Resource location (as:. / picture. jpg) |
| alt | When the picture cannot be displayed due to network problems, resource location errors and other problems, the corresponding content in alt will be displayed |
| title | When the mouse moves over the picture, the picture introduction will appear |
The picture displays normally and shows title:

Display the corresponding content in alt when the picture cannot be displayed:

Content of next issue
- a hyperlink label
- em and strong accent labels
- Label focus label
- Pre pre format label
- HTML semantics
- HTML block level elements and inline elements
- How do browsers render HTML
**Chapter end language** The front-end is easy to get started, but it needs continuous learning to update its knowledge A thousand mile trip begins with one step. If you like the article, you can use your little hand to praise and pay attention~~ Long term renewal......