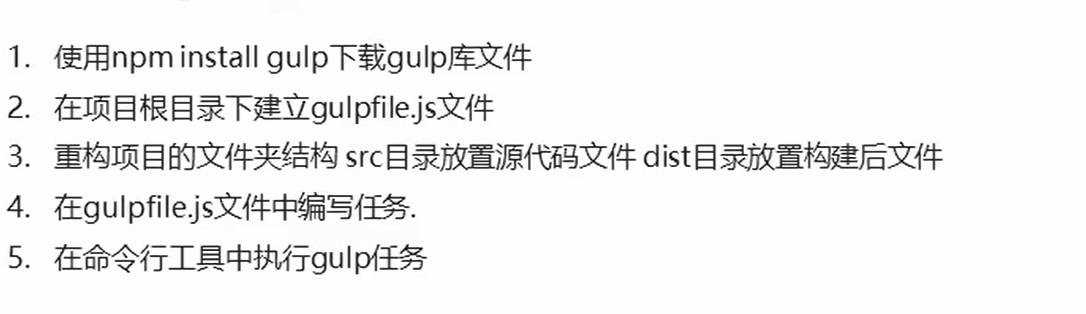
Third party module Gulp
Front end construction tool based on node platform
Machine replaces manual work to improve development efficiency
Syntax conversion can be carried out. When the project goes online, the files are compressed and merged, the public files are separated, and the file browser will refresh automatically after modification
- gulp.src(): get the file to be processed by the task
- gulp.dest(): output file
- gulp.task(): create gulp task
The first parameter is the name of the task, and the second parameter is the callback function of the task - gulp.watch(): monitor file changes
const gulp = require('gulp');
gulp.task('first', () => {
console.log('first gulp task');
gulp.src('./src/css/index1.css')
.pipe(gulp.dest('dist/css'));
})//Achieved copy effect

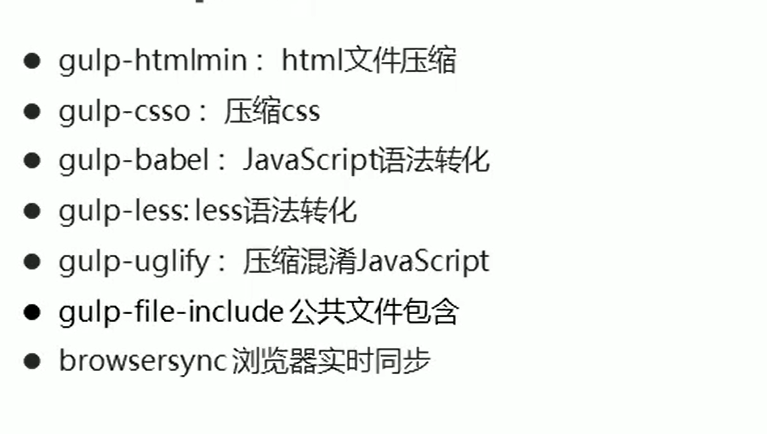
Other functions are implemented through plug-ins. The method of use is to download reference calls

How to insert the public code of the extracted html file into the original file? Just write @ @ include('File path ') in the body
package.json
Entering npm init -y on the command line will automatically generate this file
node_ The contents of nodules folder are too fragmented, so it is not recommended to transfer them all during transmission, because they are in package There will be a record of loading plug-ins in JSON, so you can load the required plug-ins after receiving the file
Project dependency: in the development stage and online operation stage of the project, it is necessary to rely on the third-party package
Development dependency: dependency is required in the project development phase, and no third-party package is required in the online operation phase
The development dependency – save dev command will add the package to the package In devDependencies of JSON file
– the production command causes the command line to cache only project dependencies
package-lock. The JSON file is used to lock the package version and speed up the download
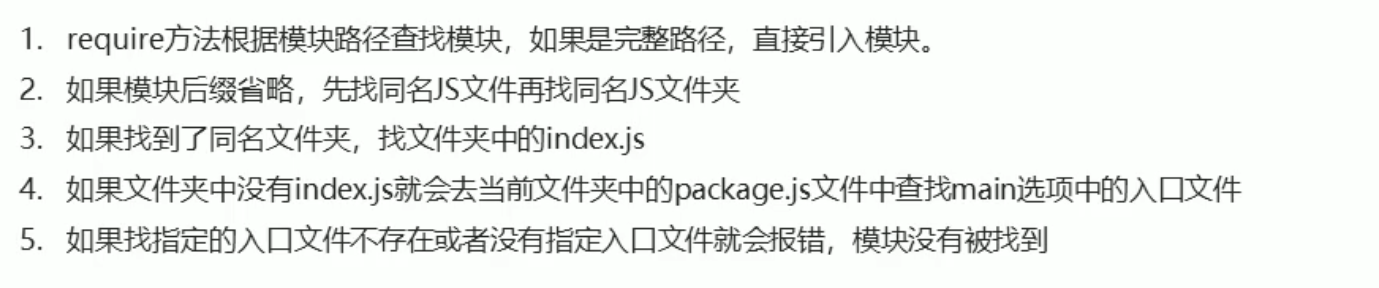
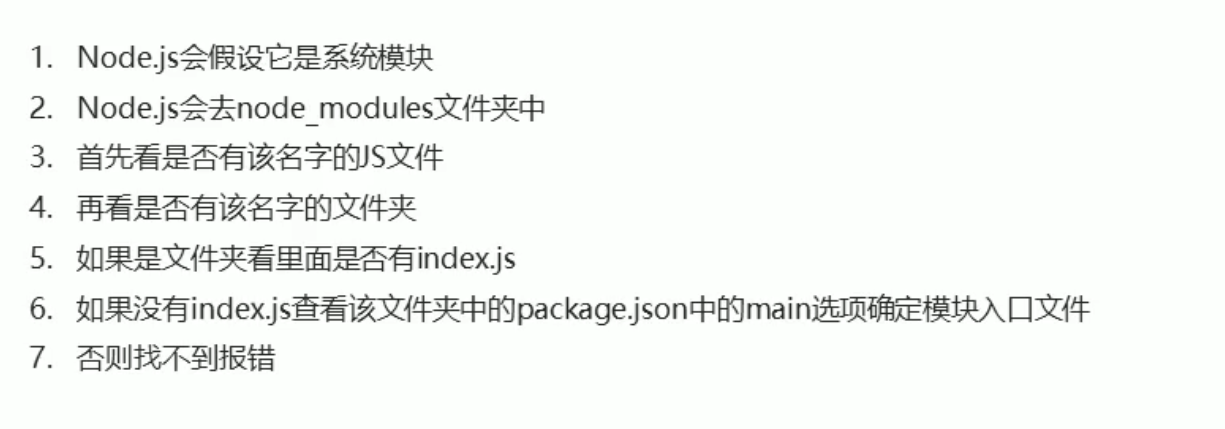
Node. Module loading mechanism in JS
Only path, no suffix

No path, no suffix

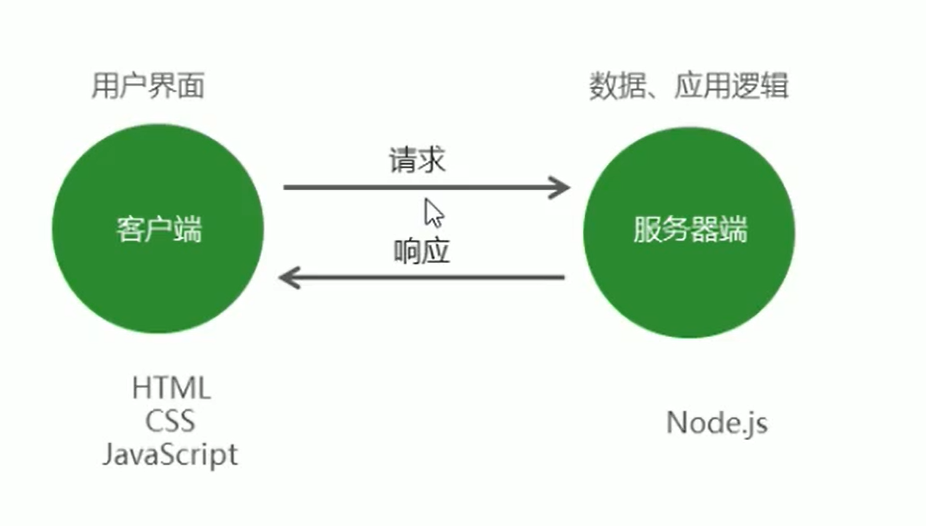
Node.js
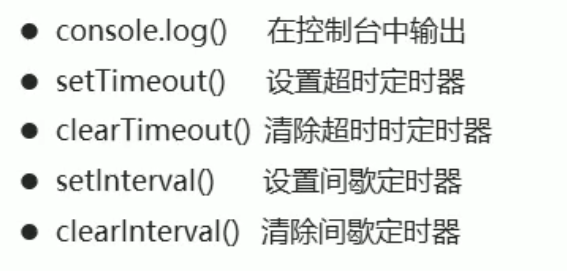
Node.js global object Global
window in browser and global in Node
These methods are available in Node

The server

Domain name: the web address used on the Internet
Many requests can be sent through the computer. How to judge which request is sent, so the port is introduced
Port is the outlet of communication between the computer and the outside world, which is used to distinguish the different services provided by the server computer
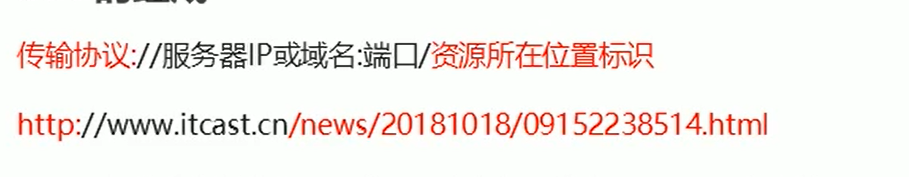
url
Uniform resource locator is an addressing method specially designed to identify the location of resources on the Internet

http: Hypertext Transfer Protocol, which provides a method to publish and receive HTML pages
Local domain name: localhost
Local IP: 127.0.0.1
Create web server
const http = require('http');
// createServer is used to create a web server
const app = http.createServer();
app.on('request', (req, res) => {
// req represents the request object, saves the information related to the request, and res is the response
res.end('<h2>hello user</h2>')
})
// Monitor 3000 port number
app.listen(3000);
console.log('Web server started successfully');
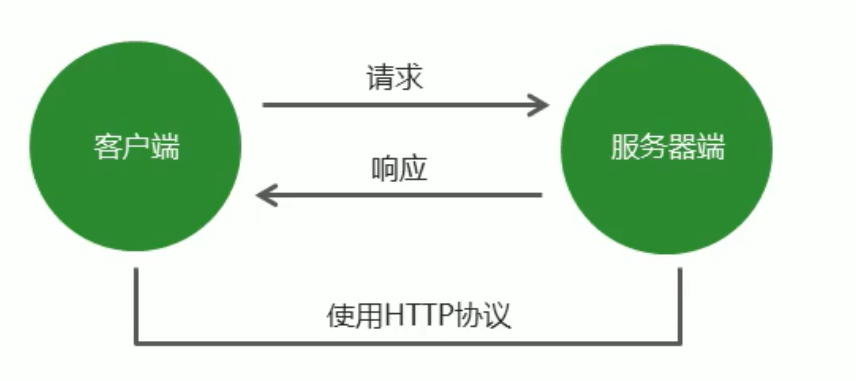
HTTP protocol
Common specification of client and server

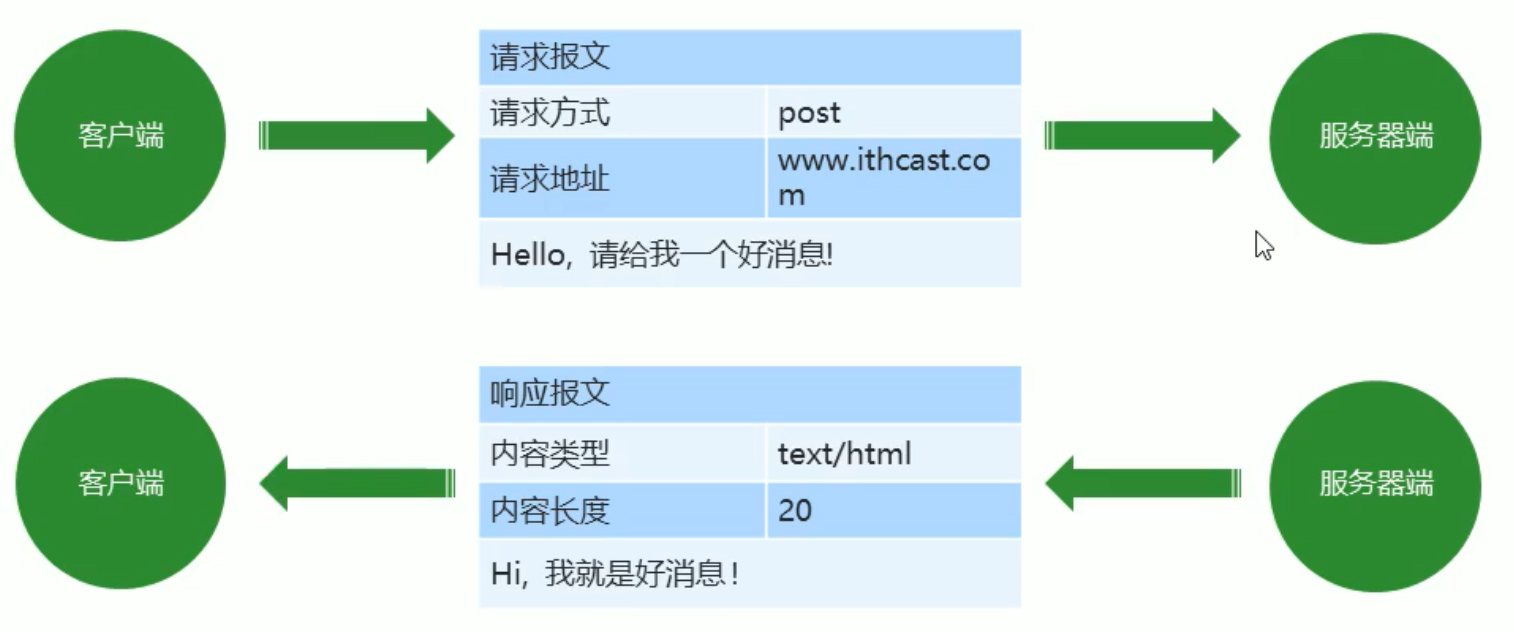
Message is the data block transmitted in the process of http request and response, including the data to be transmitted and some additional information. It shall comply with the specified format. There are request message and response message, which are key value pairs

Request message
GET: request
POST: send
The form element has two attributes, method and action. Method specifies the submission method of the current form, and action specifies the submission address of the current form
- req.headers get request message
If you want to obtain more detailed content, such as the content in accept in the request message, you only need to write the desired key in the quotation marks in brackets
console.log(req.headers['accept']);
- req.url to get the request address. You can respond to different contents according to different requests of the client
If you don't enter anything in the web page, it will return/ - req.method get request method
response message
Determine the status of the request through the http status code
200: request succeeded
404: the requested resource was not found
500: server side error
500: syntax error in client request
Type of response content
// The first parameter is the status code, which is 200 by default; The second parameter is the object, and the content filled in is the content in the response header
res.writeHead(200, {
'content-type' : 'test/html;charset = utf8'
// 'content type':'test / plain '/ / indicates TXT plain text
})
- GET request parameters are passed by url
- POST request parameters are accepted through events
Data issue the data event when the request parameters are passed
End when the parameter transfer is completed, an end event is issued
const http = require('http');
const app = http.createServer();
const querystring = require('querystring');
//The parse method of querystring module can be used to change the content passed by POST to object format
app.on('request', (req, res) => {
let postParams = '';
req.on('data', params => {
postParams += params;
})
req.on('end', () => {
console.log(querystring.parse(postParams));
})
res.end('ok');
})
// Monitor 3000 port number
app.listen(3000);