Original address: Hexo blog uses Tencent cloud CDN to accelerate and optimize
Use the public CDN to load some resources
Modify the theme (my theme is NexT) configuration file and use the public CDN to load some CSS and JS files. I choose jsDelivr This public CDN platform;
CDN for other platforms:
Edit_ config.yml:
# Script Vendors. # Set a CDN address for the vendor you want to customize. # For example # jquery: https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js # Be aware that you should use the same version as internal ones to avoid potential problems. # Please use the https protocol of CDN files when you enable https on your site. vendors: # Internal path prefix. Please do not edit it. _internal: lib # Internal version: 2.1.3 jquery: //cdn.jsdelivr.net/jquery/2.1.3/jquery.min.js # Internal version: 2.1.5 # See: http://fancyapps.com/fancybox/ fancybox: //cdn.jsdelivr.net/fancybox/2.1.5/jquery.fancybox.pack.js fancybox_css: //cdn.jsdelivr.net/fancybox/2.1.5/jquery.fancybox.min.css # Internal version: 1.0.6 # See: https://github.com/ftlabs/fastclick fastclick: //cdn.jsdelivr.net/fastclick/1.0.6/fastclick.min.js # Internal version: 1.9.7 # See: https://github.com/tuupola/jquery_lazyload lazyload: //cdn.jsdelivr.net/jquery.lazyload/1.9.3/jquery.lazyload.min.js # Internal version: 1.2.1 # See: http://VelocityJS.org velocity: //cdn.jsdelivr.net/velocity/1.2.3/velocity.min.js # Internal version: 1.2.1 # See: http://VelocityJS.org velocity_ui: //cdn.jsdelivr.net/velocity/1.2.3/velocity.ui.min.js # Internal version: 0.7.9 # See: https://faisalman.github.io/ua-parser-js/ ua_parser: //cdn.jsdelivr.net/ua-parser.js/0.7.10/ua-parser.min.js # Internal version: 4.6.2 # See: http://fontawesome.io/ fontawesome: //maxcdn.bootstrapcdn.com/font-awesome/4.6.2/css/font-awesome.min.css # Internal version: 1 # https://www.algolia.com algolia_instant_js: algolia_instant_css: # Internal version: 1.0.2 # See: https://github.com/HubSpot/pace # Or use direct links below: # pace: //cdn.bootcss.com/pace/1.0.2/pace.min.js # pace_css: //cdn.bootcss.com/pace/1.0.2/themes/blue/pace-theme-flash.min.css pace: //cdn.bootcss.com/pace/1.0.2/pace.min.js pace_css: //cdn.bootcss.com/pace/1.0.2/themes/blue/pace-theme-flash.min.css
Internal version describes the version used internally by NexT. For the tested version, we can find the corresponding version on the public CDN platform and configure it. NexT officials also gave instructions: Set "JavaScript third party library"
Using gulp to compress resources
Execute the installation command in the Hexo Directory:
npm install gulp npm install gulp-htmlclean gulp-htmlmin gulp-minify-css gulp-uglify gulp-imagemin --save
Create a gulpfile in the root directory of the Hexo blog JS file, as follows:
var gulp = require('gulp');
var minifycss = require('gulp-minify-css');
var uglify = require('gulp-uglify');
var htmlmin = require('gulp-htmlmin');
var htmlclean = require('gulp-htmlclean');
var imagemin = require('gulp-imagemin');
// Compress css
gulp.task('minify-css', function() {
return gulp.src('./public/**/*.css')
.pipe(minifycss({
compatibility: 'ie8'
}))
.pipe(gulp.dest('./public'));
});
// Compress js
gulp.task('minify-js', function() {
return gulp.src('./public/js/**/*.js')
.pipe(uglify())
.pipe(gulp.dest('./public'));
});
// Compress public directory html files
gulp.task('minify-html', function() {
return gulp.src('./public/**/*.html')
.pipe(htmlclean())
.pipe(htmlmin({
removeComments: true,
minifyJS: true,
minifyCSS: true,
minifyURLs: true,
}))
.pipe(gulp.dest('./public'))
});
// Compressed picture
gulp.task('minify-images', function() {
return gulp.src('./public/images/**/*.*')
.pipe(imagemin(
[imagemin.gifsicle({'optimizationLevel': 3}),
imagemin.jpegtran({'progressive': true}),
imagemin.optipng({'optimizationLevel': 7}),
imagemin.svgo()],
{'verbose': true}))
.pipe(gulp.dest('./public/images'));
// Default task
gulp.task('default', gulp.parallel(
'minify-css','minify-js','minify-html','minify-images'
));
Rebuild and compress:
hexo clean hexo g # When compression is performed, the two commands can be combined: hexo G & & gulp gulp
Configure Tencent cloud CDN
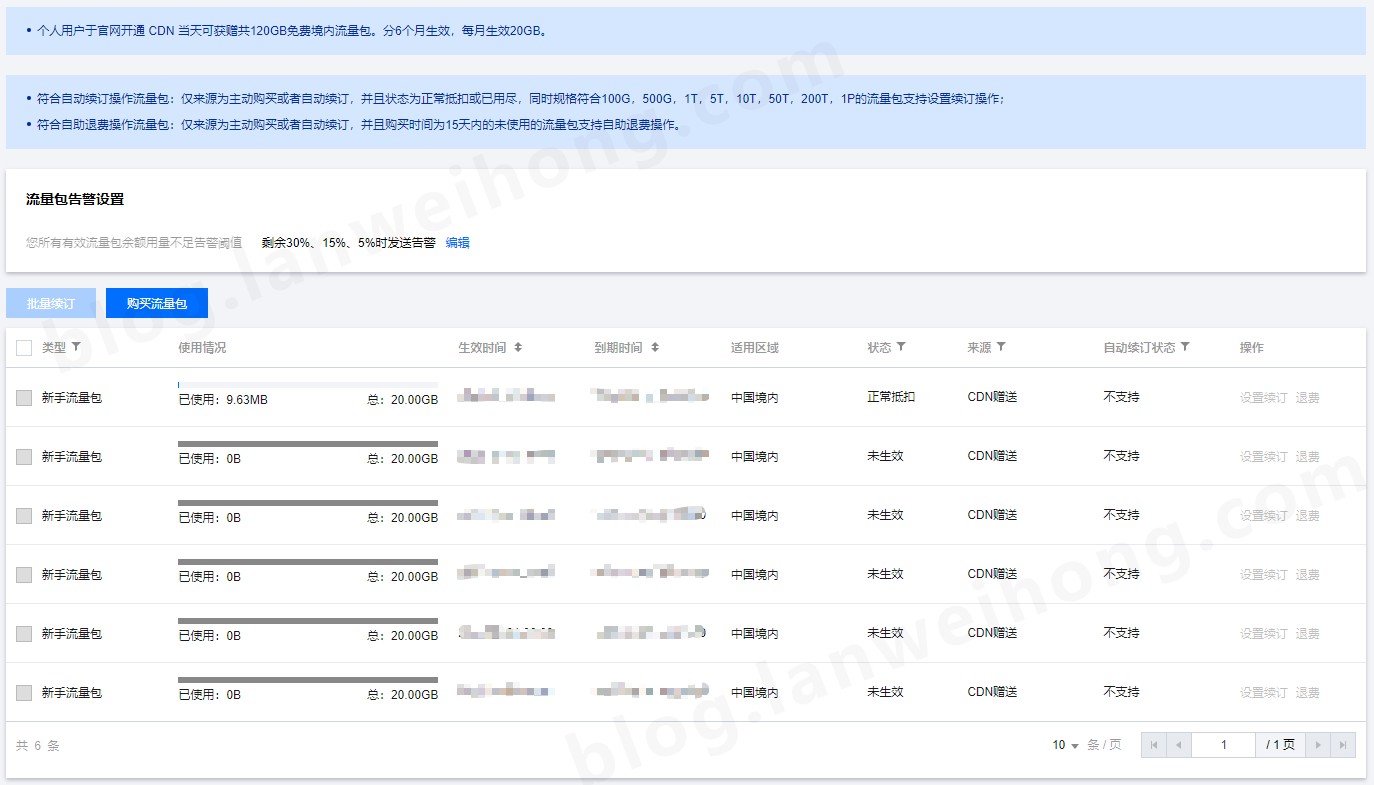
There are many CDN platforms, including Alibaba cloud, qiniu cloud and paiyun. Why do I choose Tencent cloud? The reason is very simple. Tencent cloud gives 120GB free domestic traffic package for half a year to individual users who have newly opened CDN, with a monthly limit of 20GB, which is enough for individual sites.
Tencent cloud: https://cloud.tencent.com/
Operation steps:
-
Log in to Tencent cloud and enter the console;
-
Select cloud products in the upper left corner of the console, find CDN and acceleration, and click content distribution network; If it is not opened, you can open it according to the prompt. After the opening, you can automatically obtain the traffic package presented by Tencent cloud;

-
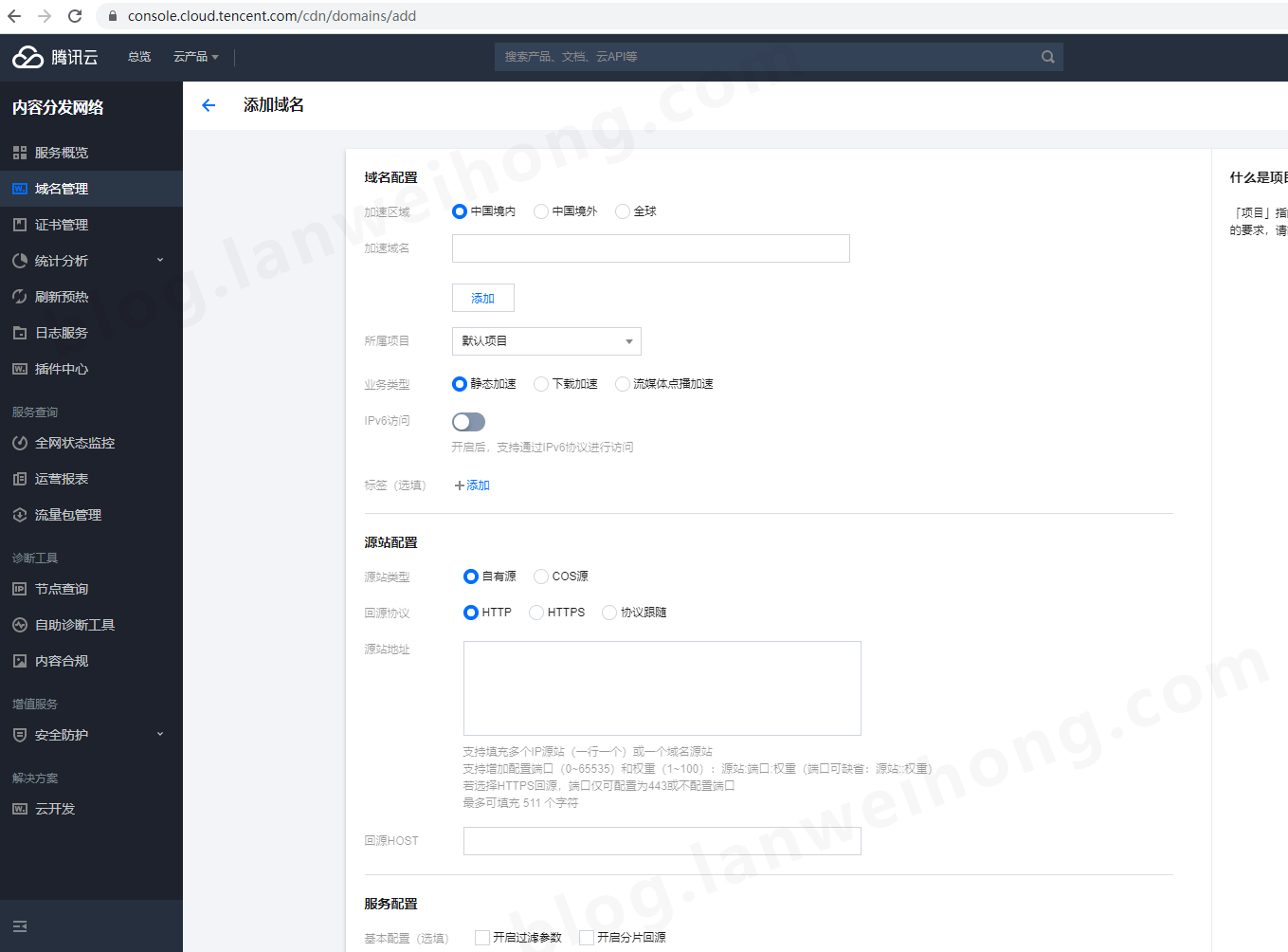
Select domain name management from the menu on the left of the content distribution network page, click Add domain name, enter the relevant configuration, and click confirm submission;

Filling instructions:
| attribute | explain |
|---|---|
| Accelerated domain name | Fill in the domain name you want to speed up, which can be the domain name of your blog site |
| Business type | Default |
| Origin type | Select "own source" if the site has been built, select "COS source" if it is built using Tencent cloud object storage, and generally select "own source" |
| Back to source protocol | HTTPS is enabled, but the HTTPS certificate should be configured. Otherwise, access after deployment will prompt the certificate error |
| Origin address | Fill in the server IP and support multiple |
- After submission, you can see the domain name record on the domain name management page, including CNAME. We need to configure the domain name CNAME. Alibaba cloud configuration methods are provided below for reference;
Alibaba cloud configuring CNAME
a. Log in to the alicloud console to resolve DNS.
b. Click the domain name to be resolved to enter the resolution record page.
c. After entering the analysis record page, click Add record to start setting the analysis record.
d. To set CNAME resolution records, select the record type as CNAME. The host record is the domain name prefix, which can be filled in arbitrarily (e.g. www). The record value is filled in as another domain name pointed to by the current domain name. Analyze the circuit, and TTL can be used by default. If you are prompted that the "CNAME" record conflicts with the "A" record, delete the "A" record and reconfigure it.
e. Verify whether CNAME is effective
You can query whether the CNAME is effective through nslookup. If the CNAME record answered is the CNAME configured by us, the configuration is successful. At this time, you have successfully started the acceleration service.
nslookup -qt=cname <Accelerated domain name>
Visit the accelerated site
use http://ping.chinaz.com/ The test shows that it is much faster than before, and the speed has been significantly improved.
