preface
This article describes how to modify the site load animation.
Before, I always used the Butterfly theme. The default Rubik's cube box (let's call it that) is used to load animation, but I really don't like it. I happened to see a blog using the effect of rotating gear. I like it very much, so I have this article.
(Note: some source files will be changed in this magic reform tutorial. It is recommended that unsure little pot friends make a backup first to avoid irreversible errors)
Tutorial link: https://www.paddylin.top/post/4f69.html
operation
In the themes\butterfly\layout\includes\loading directory, create a file named loaded EJS and write the following contents to the file:
<% if (theme.preloader.enable) { %>
<div id='loader'>
<% if(theme.preloader.layout == 'gear' ) {%>
<div class="outer_box">
<div class='loader_overlay'></div>
<div class='loader_cogs'>
<div class='loader_cogs__top'>
<div class='top_part'></div>
<div class='top_part'></div>
<div class='top_part'></div>
<div class='top_hole'></div>
</div>
<div class='loader_cogs__left'>
<div class='left_part'></div>
<div class='left_part'></div>
<div class='left_part'></div>
<div class='left_hole'></div>
</div>
<div class='loader_cogs__bottom'>
<div class='bottom_part'></div>
<div class='bottom_part'></div>
<div class='bottom_part'></div>
<div class='bottom_hole'></div>
</div>
<p style="text-align:center"> loading...</p>
</div>
</div>
<% } else if(theme.preloader.layout == 'spinner-box') { %>
<div class="loading-left-bg"></div>
<div class="loading-right-bg"></div>
<div class="spinner-box">
<div class="configure-border-1">
<div class="configure-core"></div>
</div>
<div class="configure-border-2">
<div class="configure-core"></div>
</div>
<div class="loading-word">Loading...</div>
</div>
<% } %>
</div>
<script>
var endLoading = function () {
document.body.style.overflow = 'auto';
document.getElementById('loader').classList.add("loading");
}
window.addEventListener('load',endLoading);
</script>
<% } %>Theme profile found_ config.butterfly.yml, introduce the following two css files at the head of the inject:
inject:
head:
- <link rel="stylesheet" href="https://cdn. jsdelivr. net/gh/zyoushuo/ Blog@latest /hexo/css/loading_ style_ 1. CSS "> # spinner box style file
- <link rel="stylesheet" href="https://cdn. jsdelivr. net/gh/zyoushuo/ Blog@latest /hexo/css/loading_ style_ 2. CSS "> # gear style fileIn the \ themes\butterfly\layout\includes directory, find layout Pug file. (for version 3.6.0 +, please check the precautions)
Code (or release):
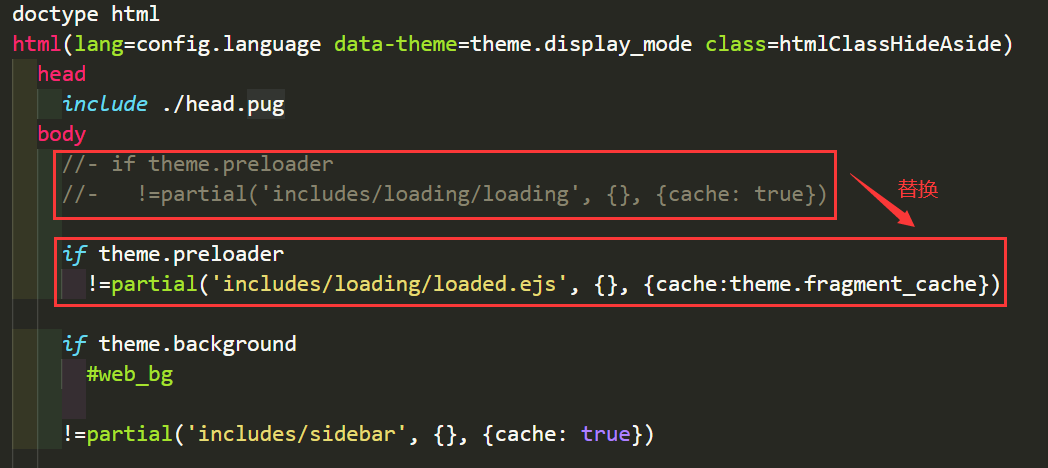
if theme.preloader
!=partial('includes/loading/loading', {}, {cache: true})Amend to read:
if theme.preloader
!=partial('includes/loading/loaded.ejs', {}, {cache:theme.fragment_cache})
Theme profile found_ config.butterfly.yml.
Transfer code:
preloader: true
Amend to read:
preloader: enable: true layout: gear # Gear and spinner box are available
Save, redeploy and start, and you can see the effect.
matters needing attention
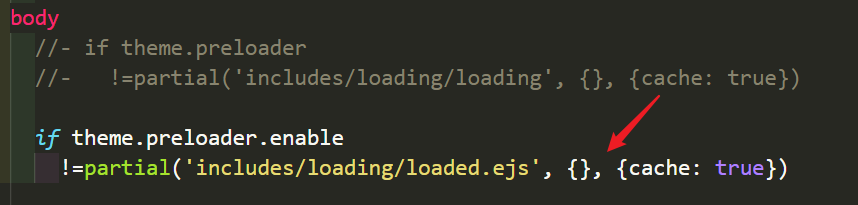
stay Akilar Under the guidance of the blogger, for the modification of the third step, because Butterfly_ v3. Version 6.0 + removes fragments_ Cache configuration item, so add cache: theme fragment_ There are hidden dangers in the practice of cache. The original cache: true should be maintained.

Thank you for your guidance.
ending
When slowly changing the source code, we are also constantly exploring and learning the content. I've seen an article mentioned before that I have nothing to check the source code. I haven't learned the syntax of some files at all. I can guess the function of each code block through some common tags, and then gradually master the rules. It's really a good way to explore yourself.