This is my layout code;
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:text="@string/welcome" android:id="@+id/TextView" android:layout_width="fill_parent" android:layout_height="wrap_content"> </TextView> <LinearLayout android:id="@+id/LinearLayout" android:orientation="horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="bottom"> <EditText android:id="@+id/EditText" android:layout_width="fill_parent" android:layout_height="wrap_content"> </EditText> <Button android:text="@string/label_submit_button" android:id="@+id/Button" android:layout_width="wrap_content" android:layout_height="wrap_content"> </Button> </LinearLayout> </LinearLayout>
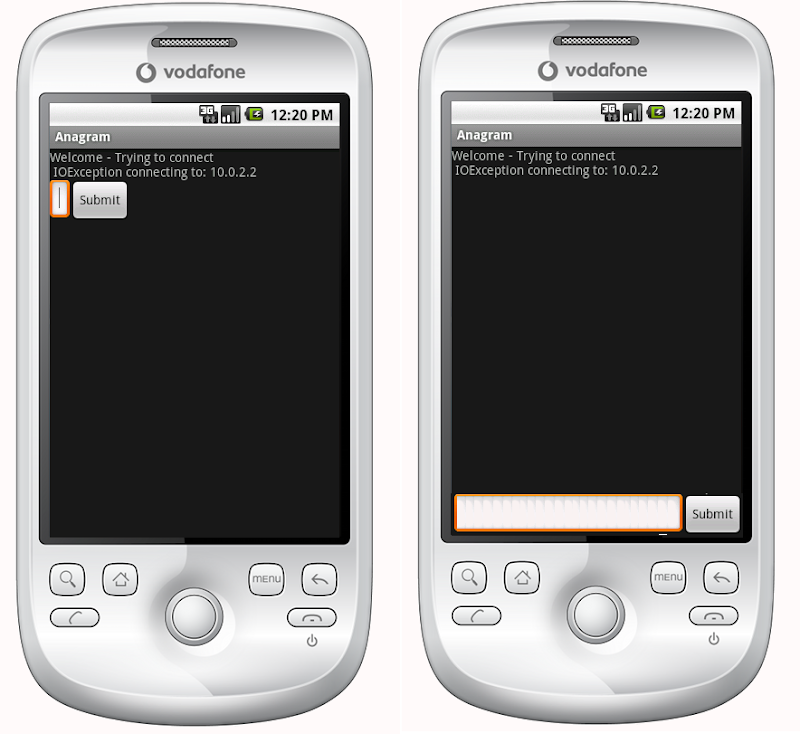
It looks like it's on the left. I hope it looks like it's on the right.

The obvious answer is to set TextView to fill "parent" at height, but this leaves no room for buttons or input fields. In essence, the problem is that I want the submit button and text item to be fixed height at the bottom, and the text view to fill the remaining space, similar to the horizontal linear layout, I want the submit button to wrap its content and the text item to fill the remaining space.
If the first item in a linear layout is told to fill'u parent, which is what it does, and there is no space for other items, how can I get the first item in a linear layout to fill all the items in the spatial layout except the minimum space required by other items?
Editor:
Relative layout is the answer - thank you!
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:text="@string/welcome" android:id="@+id/TextView" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentTop="true"> </TextView> <RelativeLayout android:id="@+id/InnerRelativeLayout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" > <Button android:text="@string/label_submit_button" android:id="@+id/Button" android:layout_alignParentRight="true" android:layout_width="wrap_content" android:layout_height="wrap_content"> </Button> <EditText android:id="@+id/EditText" android:layout_width="fill_parent" android:layout_toLeftOf="@id/Button" android:layout_height="wrap_content"> </EditText> </RelativeLayout> </RelativeLayout>
#1 building
You can also use LinearLayout or ScrollView to do this. Sometimes it's easier to implement RelativeLayout. The only thing you need to do is add the following views before you want to align to the view at the bottom of the screen:
<View android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" />
This creates an empty view, fills in the empty area, and pushes the next view to the bottom of the screen.
#2 building
In < relativelayout > use Android: layout > alignparentbottom = "true".
This will certainly help.
#3 building
This can also be done with a linear layout. Just provide Height = 0dp and weight = 1 in the layout above, and the one you want at the bottom is just write height = line feed content, not weight. Its purpose is to provide wrapping content (including editing text and button content) for the layout, and then weighted content occupies the rest of the layout. I came across this by accident.
#4 building
Use the code alignment button below to run its work
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Button android:id="@+id/btn_back" android:layout_width="100dp" android:layout_height="80dp" android:text="Back" /> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="0.97" android:gravity="center" android:text="Payment Page" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Submit"/> </LinearLayout> </LinearLayout>
#5 building
The modern way is to use ConstraintLayout And use app: layout? Constraintbottom? Tobottomof = "parent" to constrain the bottom of the view to the bottom of the ConstraintLayout app: layout? Constraintbottom? Tobottomof = "parent"
The following example creates a FloatingActionButton that aligns with the end and bottom of the screen.
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_height="match_parent" android:layout_width="match_parent"> <android.support.design.widget.FloatingActionButton android:layout_height="wrap_content" android:layout_width="wrap_content" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" /> </android.support.constraint.ConstraintLayout>
As a reference, I will keep the old answers.
Before introducing ConstraintLayout, the answer was Relative layout .
If you have a relative layout that fills the entire screen, you should be able to use the android:layout_alignParentBottom Move the button to the bottom of the screen.
If the view at the bottom is not displayed in a relative layout, the layout above it may take up all space. In this case, you can place the view at the bottom, first in the layout file, and then use Android: layout? About to place the rest of the layout in the view Android: layout? About. This allows the bottom view to take up the space required, and the rest of the layout to fill the rest of the screen.