Original blog address, this blog was first published in csdn, original
Some time ago, I met the need of website skin changing. I thought it would be very simple. Just use Sass or Less to set variables. The result is the style set in js
It has to be set up separately. It's troublesome.
This article code gitHub address https://github.com/l-x-f/variables-css-less-sass-js
At this time, if we can share variables between style files and js files, this problem will be solved. After checking a lot of data, the final solution is as follows:
1. Principle introduction: through webpack and css module, we can use the variables defined in sass, less and CSS files in js.
2. Environment: node: v8.10.0 Vue cli: 3.5.3
3.package.json (scss, less and their loader are installed first, and webpack is configured under Vue cli: 3.5.3)
{ "name": "Javascript How Sass,Less,Css Shared variables between", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint" }, "dependencies": { "core-js": "^2.6.5", "vue": "^2.6.6", "vue-router": "^3.0.1", "vuex": "^3.0.1" }, "devDependencies": { "@vue/cli-plugin-babel": "^3.5.0", "@vue/cli-plugin-eslint": "^3.5.0", "@vue/cli-service": "^3.5.0", "babel-eslint": "^10.0.1", "eslint": "^5.8.0", "eslint-plugin-vue": "^5.0.0", "less": "^3.9.0", "less-loader": "^4.1.0", "node-sass": "^4.9.0", "sass-loader": "^7.1.0", "vue-template-compiler": "^2.5.21" } }
4. File directory
5. Code under variables folder (core code)
css.css file
/* @value Define variables, and then use. @value bgcColor: red; Variables after @ will be exported, In: export {}, you can get the variable or export it They are functionally equivalent to the keyword export of ES6, which exports a js object.*/ @value bgcColor: red; @value fontSize: 10px; /* It can be used directly here .demo { background-color: bgcColor; font-size: fontSize; } */ /* CSS Module export :export { cssExportBgcColor: bgcColor; } */
less.less file
@mainColor: #398bd0; @fontSize: 100px; // CSS Module has one: export keyword, which is functionally equivalent to ES6 keyword export, that is, export a js object. :export { name: "less"; mainColor: @mainColor; fontSize: @fontSize; }
scss.scss file
$primaryColor: #f4d020; $fontSize: 11px; // CSS Module has one: export keyword, which is functionally equivalent to ES6 keyword export, that is, export a js object. :export { name: "scss"; primaryColor: $primaryColor; fontSize: $fontSize; }
index.js file
import variablesScss from "./scss.scss"; import variablesLess from "./less.less"; import variablesCss from "./css.css"; // Derived variables export default { variablesScss, variablesLess, variablesCss };
6. Code under styles folder (variables used in style file)
css-use.css file
@value variables: "../variables/css.css"; /* Import variables*/ @value bgcColor, fontSize from variables;/* Extract variables*/ .box { name: "css"; /* This property is wrong. It is only used for differentiation and can be ignored*/ background-color: bgcColor; font-size: fontSize; }
less-use.less file
@import "../variables/less.less"; .box { name: "less";/* This property is wrong. It is only used for differentiation and can be ignored*/ background-color: @mainColor; font-size: @fontSize; }
scss-use.scss file
@import "../variables/scss.scss"; .box { name: "scss"; /* This property is wrong. It is only used for differentiation and can be ignored*/ background-color: $primaryColor; font-size: $fontSize; }
7.main.js code
import Vue from "vue"; import App from "./App.vue"; Vue.config.productionTip = false; import variables from "./variables"; console.log(variables, "main-variables"); new Vue({ render: h => h(App) }).$mount("#app");
8.App.vue file code
<template> <div id="app" class="box"></div> </template> <script> // variables in js import variables from "./variables"; export default { name: "home", components: {}, data() { return { variables: { ...variables } }; }, created() { console.log(this.variables, "App-this.variables"); } }; </script> <!--css --> <style lang="css"> #app { height: 500px; } @import "./styles/css-use.css"; </style> <!--scss --> <style lang="scss"> @import "./styles/scss-use.scss"; </style> <!-- less--> <style lang="less"> @import "./styles/less-use.less"; </style>
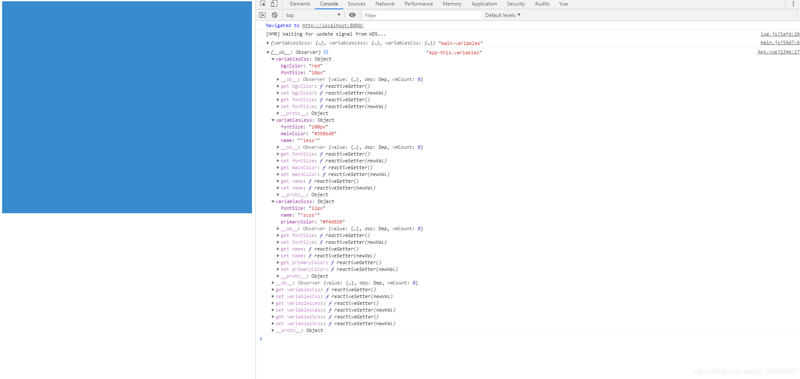
9. Final effect


As shown in the figure, we take the style variable in the js file (or vue file), and finally quote a sentence in the third material to end this article
Sharing variables among environments is the Holy Grail of programming
Reference material
http://www.ruanyifeng.com/blo...
https://github.com/css-module...
https://www.bluematador.com/b...
https://github.com/css-module...
https://github.com/css-module...