Recently, I want to systematically learn the source code of vue3. This article records and shares how to debug the source code of vue3.
1. Download the source code
1.1 github Download
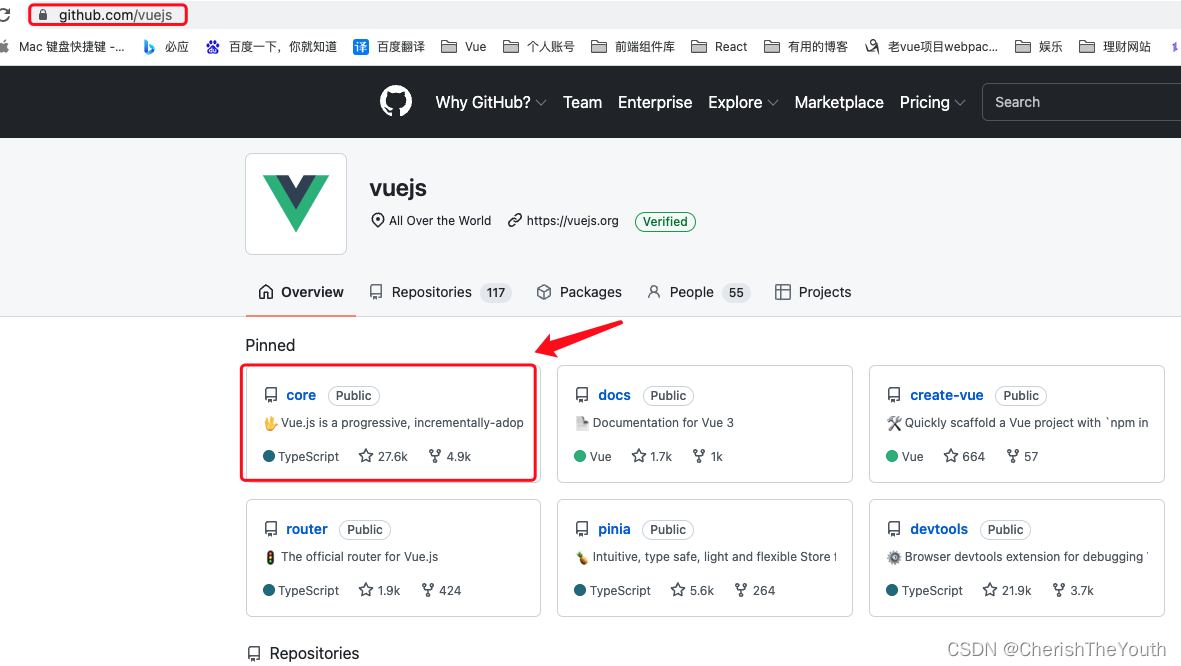
To obtain the source code of vue3, you need to obtain it directly from the warehouse of vue3 on github. The source code address of vue3 github is:
Note that the source code of vue3 is in the core directory. Some students can't find the folder with the directory of vue3 all the time.

1.2 code cloud (gitee download)
Although github is good, it is always a little hostile to domestic users. I often can't get in or very slow when visiting github. I'm fine when I visit github in the company, but I can't get in at home. It's the same when using an agent. Therefore, it's great if vue official warehouse can maintain a warehouse on gitee.
Here, I provide a private uploaded vue3 source code warehouse I found on gitee, hoping to help students who can't get into github or fail to clone on github like me.
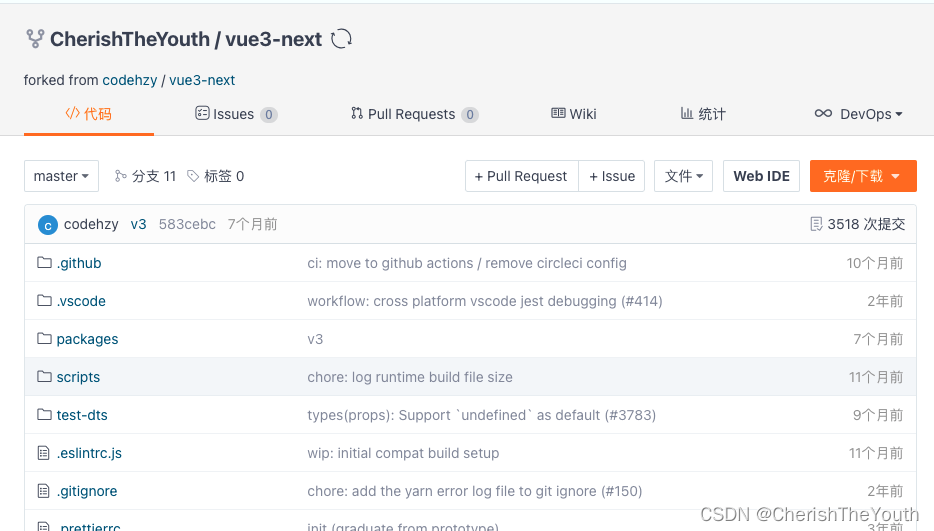
- gitee address: https://gitee.com/JingWa/vue3-next
Now, visit the above address and clone the source code locally

2. Installation dependency
2.1 open the source code with VsCode

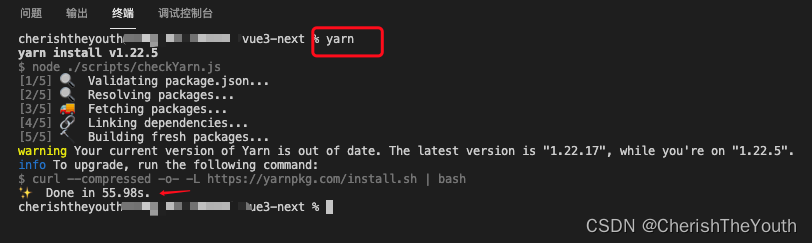
2.2 download dependency
Note: when downloading dependencies, Please use yarn to download. It's not easy to use npm.

3. Debug source code
3.1 enable source map
What is source map? Well, I can't tell Baidu at once, ha ha!
If you want to debug the break point in the source code, you need to meet two conditions:
- Turn on the source map mode;
- Run the source code;
How do I enable source map?
find vue3 Source code package.json Documents;
[Insert picture description here]"scripts": {
"dev": "node scripts/dev.js --sourcemap", // Add -- sourcemap here to enable the sourcemap mode
"build": "node scripts/build.js",
"size": "node scripts/build.js vue runtime-dom size-check -p -f global",
"lint": "eslint --ext .ts packages/*/src/**",
"format": "prettier --write --parser typescript \"packages/**/*.ts?(x)\"",
"test": "node scripts/build.js vue -f global -d && jest --runInBand",
"test-dts": "node scripts/build.js shared reactivity runtime-core runtime-dom -dt -f esm-bundler && yarn test-dts-only",
"test-dts-only": "tsc -p ./test-dts/tsconfig.json && tsc -p ./test-dts/tsconfig.build.json",
"release": "node scripts/release.js",
"changelog": "conventional-changelog -p angular -i CHANGELOG.md -s",
"dev-compiler": "npm-run-all --parallel \"dev template-explorer\" serve",
"serve": "serve",
"open": "open http://localhost:5000/packages/template-explorer/local.html",
"preinstall": "node ./scripts/checkYarn.js",
"prebuild-sfc-playground": "node scripts/build.js compiler shared -af cjs && node scripts/build.js runtime reactivity shared -af esm-bundler && node scripts/build.js vue -f esm-bundler-runtime && node scripts/build.js vue -f esm-browser-runtime && node scripts/build.js compiler-sfc -f esm-browser",
"build-sfc-playground": "cd packages/sfc-playground && vite build"
},[open sourcemap]3.2 Package run vue3 The source code runs in the terminal yarn dev Command to package: yarn dev The packaged files are in the directory shown in the figure below:
packages/vue/dist/vue-global.js
[Package file directory]
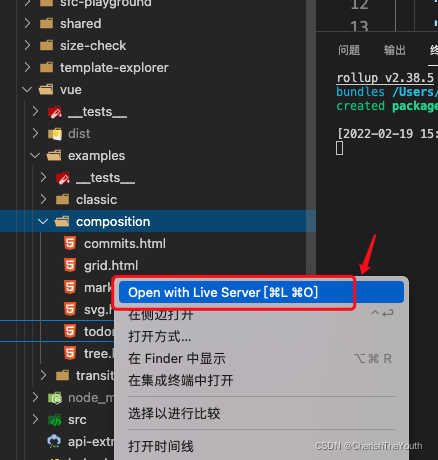
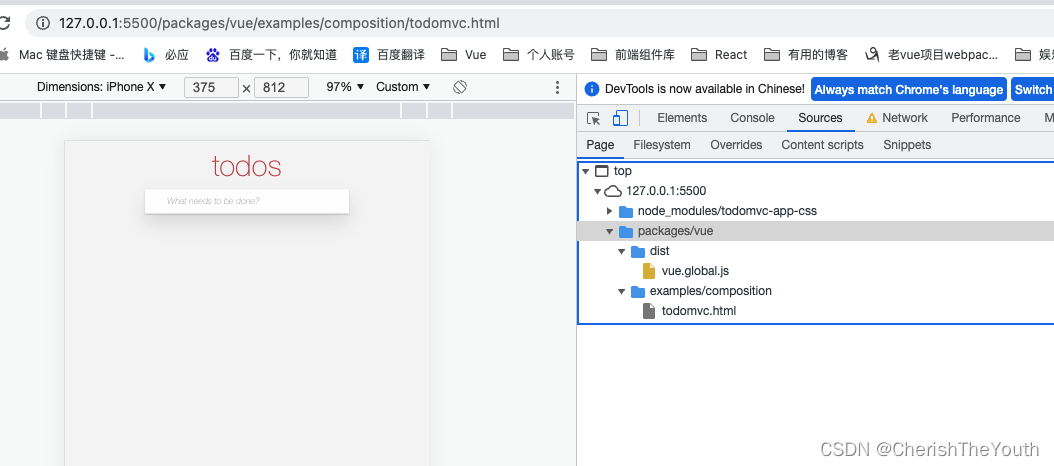
[Insert picture description here]3.3 function examples Directory demo The file is shown in the following figure. Click any one to use live-server Open. If not installed live-server,You need to install it first- In package In the JSON source code packaging script, add the configuration of -- sourcemap


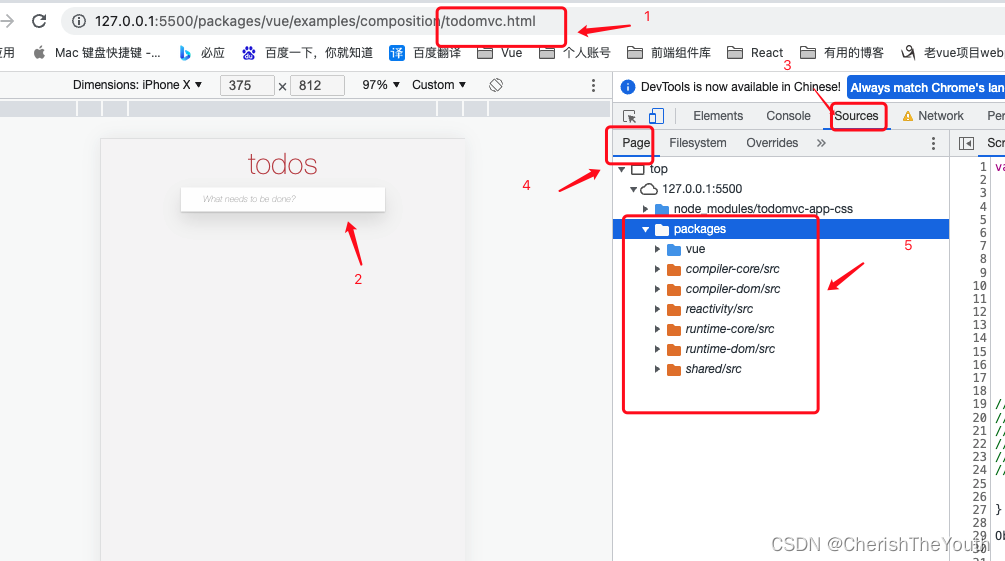
After running, you can see that the demo in the example can be accessed normally, as shown in the following figure:

Focus on the console in the figure below. Here we can see the Source code under the packages directory under the Source.
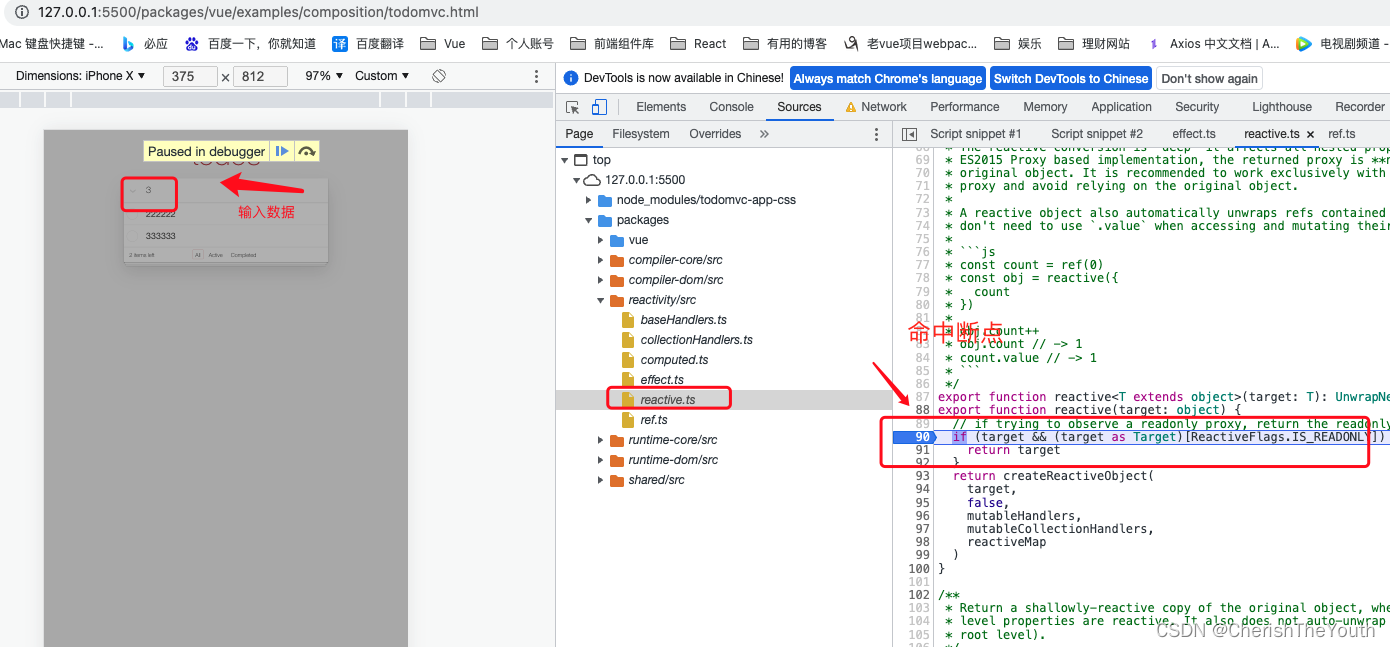
After that, we can debug the source code in devTools.
As shown in the figure below:

Finally, let's compare here. It's useless to start When using source map, devTools:

You can see that you cannot debug the source code without enabling sourcemap.
epilogue
Well, that's the record. Students who want to debug the source code can open the whole.