Step 1 download Icoont Alibaba vector map
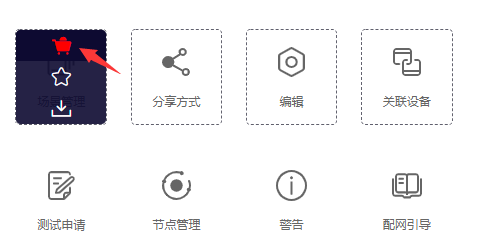
After logging in the website, add the required icon to the library as follows:

Then download to local. (Note: the compressed package downloaded by my google browser is empty, and it was successfully downloaded by using other browsers.)
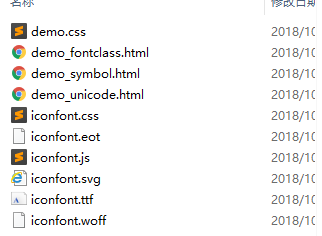
It has the following contents:

Step 2: create the genJson.js file and convert the css file to json
Create the genJson.js file:
const path = require('path');
const oldPath = path.resolve(__dirname, 'iconfont.css');
const newPath = path.resolve(__dirname, 'iconfont.json');
var gen = module.exports = function () {
const readline = require('readline');
const fs = require('fs');
const fRead = fs.createReadStream(oldPath);
const fWrite = fs.createWriteStream(newPath, {flags: 'w+', defaultEncoding: 'utf8'});
const objReadLine = readline.createInterface({
input: fRead
});
var ret = {};
objReadLine.on('line', line => {
line = line && line.trim();
if( !line.includes(":before") || !line.includes("content") ) return;
var keyMatch = line.match(/\.(.*?):/);
var valueMatch = line.match(/content:.*?\\(.*?);/);
var key = keyMatch && keyMatch[1];
var value = valueMatch && valueMatch[1];
value = parseInt(value, 16);
key && value && (ret[key] = value);
});
objReadLine.on('close', () => {
console.log('readline close');
fWrite.write(JSON.stringify(ret), 'utf8');
});
};
gen();Place the iconcont.css file and genJson.js in the same folder, and run node:
node genJson.js
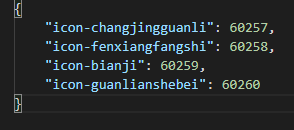
Obtain the iconfont.json file, as follows:

Step 3: place iconfont.ttf and iconfont.json into the project
Put inconfont.json in the project directory: node_modules / @ Expo / vector icons / vendor / react native vector icons / glyphmaps
Put iconfont.ttf in the project directory: node_modules / @ Expo / vector icons / fonts
Step 4: create the iconfont.js file,
Create the file iconcont.js under the project directory node_modules / @ Expo / vector icons:
import createIconSet from './createIconSet';
import glyphMap from './vendor/react-native-vector-icons/glyphmaps/iconfont.json';
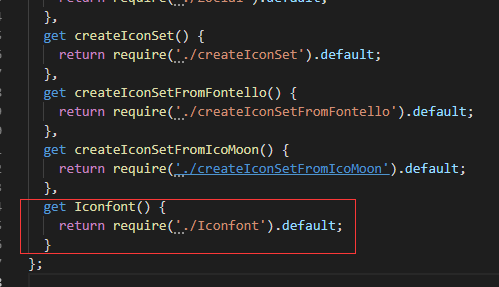
export default createIconSet(glyphMap, "iconfont", require('./fonts/iconfont.ttf'));Find the file node_modules / @ Expo / vector icons / index.js under the project directory, and add the contents:

The last step is to use iconfont
Open demo? Fontclass.html, and you can see that these icons are downloaded:

The first icon icon icon is used as an example:
import React from "react";
import { View, Text, StyleSheet } from "react-native";
import { Icon } from 'expo';
//Or import {iconcont} from '@ Expo / vector icons' in this way;
// You can use the icoont component directly
export default class ProfileScreen extends React.Component {
render() {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<Text>Details!</Text>
<Icon.Iconfont
name="icon-changjingguanli"
size={26}
style={{ marginBottom: -3 }}
color="red"
/>
</View>
);
}
}The effect is as follows:

Font using expo
By carefully observing the file directory of expo, you can see that expo has followed some fonts:

For example, to use the font of FontAwesome, use it as follows:
import React from "react";
import { View, Text, StyleSheet } from "react-native";
import FontAwesome from "@expo/vector-icons/FontAwesome";
export default class ProfileScreen extends React.Component {
render() {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<Text>Details!</Text>
<FontAwesome
name="android"
size={26}
style={{ marginBottom: -3 }}
color="red"
/>
</View>
);
}
}