What is dynamic and static separation
1. Dynamic static separation is to separate dynamic resources (jsp/ftl) from static resources (img/css/js), so as to improve the response speed of the website.
2. In the traditional architecture mode, static resources (js, css, img) and dynamic resources (jsp, ftl) are stored on the same server. tomcat itself as a static resource server has a lower response speed than nginx, and nginx as a static resource server has a higher response throughput than tomcat.
There are two dynamic separation schemes based on Nginx
1. be based on location Judgment prefix (project name) 2. be based on location Judge suffix
Difference between dynamic and static separation and front and rear separation
Dynamic and static separation: deploy static resources and dynamic resources separately Front and back separation: completely separate the front-end business from the back-end business, such as: vue+springboot
Building dynamic and static separation architecture based on Nginx
Get local pictures
#nginx service is installed on the window server and accessed http://127.0.0.1/static/1.png , you will access e: / static / IMGs / 1 png
location /static/ {
alias E:/static/imgs/;
}
#nginx server is installed on the linux server and can be accessed http://192.168.220.138/static/a.png
#Create img directory under nginx directory and store a.png
location /static/ {
alias img/;
### alias must be ended with / or the file cannot be found
}
Get remote pictures
# Access address http://192.168.220.138/static/logo11.png
location /static/ {
proxy_pass http://www.mayikt.com/static/imgages/index-img/;
}
# Real path http://www.mayikt.com/static/imgages/index-img/logo11.png
Why is it more efficient to store static resources on a third-party server
1. The signed bandwidth of ECS is based on T count 2. CDN Content distribution, caching static resources to nodes all over the country can reduce the number of clients and users CDN Bandwidth transmission distance to improve response speed; Follow the principle of proximity Note: the speed of bandwidth transmission is also related to the distance between the client and the deployment server. If the picture is too large, you can split it into n Load multiple small graphs
How to reduce bandwidth transmission between client and server
Static resource compression
1. Manual compression
Compressed address of Css/JS/IMG: http://tool.oschina.net/jscompress/
2. maven automatic packaging, compression, generation min file
<!-- Build related configurations -->
<build>
<!-- maven Plug in configuration -->
<plugins>
<plugin>
<!-- YUI Compressor Maven Compression plug-in -->
<groupId>net.alchim31.maven</groupId>
<artifactId>yuicompressor-maven-plugin</artifactId>
<version>1.3.0</version>
<configuration>
<!-- read js,css Document adoption UTF-8 code -->
<encoding>UTF-8</encoding>
<!-- Do not show js Possible errors -->
<jswarn>false</jswarn>
<!-- If there is a compressed file, it will first compare whether the source file has been changed. If there is any change, it will be compressed, and if there is no change, it will not be compressed -->
<force>false</force>
<!-- Inserts a new row after the specified column number -->
<linebreakpos>-1</linebreakpos>
<!-- Aggregate files before compressing -->
<preProcessAggregates>true</preProcessAggregates>
<!-- Save file suffix after compression -->
<suffix>.min</suffix>
<!-- Source directory, that is, the root directory to be compressed -->
<sourceDirectory>${basedir}/mobile</sourceDirectory>
<!-- compress js and css file -->
<includes>
<include>**/*.js</include>
<include>**/*.css</include>
</includes>
<!-- The following directories and files will not be compressed -->
<excludes>
<exclude>**/*.min.js</exclude>
<exclude>**/*.min.css</exclude>
<exclude>scripts/data/*.js</exclude>
</excludes>
</configuration>
</plugin>
</plugins>
</build>
###Execute the maven command and open the dos window in the directory of static resources
mvn yuicompressor:compress
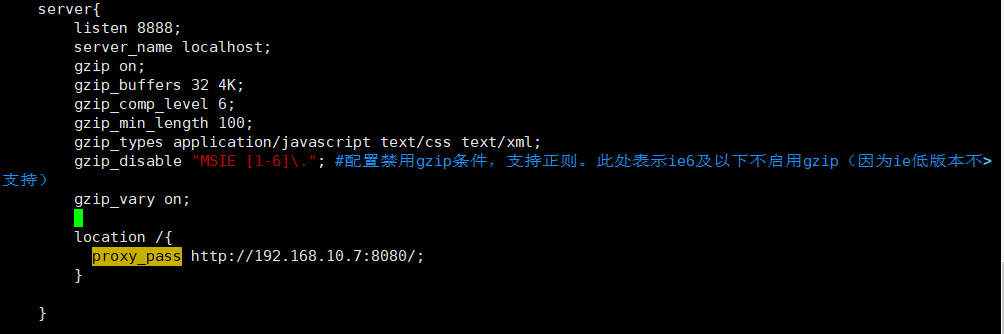
3. nginx comes with compression (very CPU consuming)
gzip on; gzip_buffers 32 4K; gzip_comp_level 6; gzip_min_length 100; gzip_types application/javascript text/css text/xml; gzip_disable "MSIE [1-6]\."; #Configure gzip disabling conditions and support regular. This indicates that gzip is not enabled for ie6 and below (because it is not supported by ie versions earlier) gzip_vary on;

Detailed description of configuration file content
Common parameters of gzip configuration
gzip on|off; # Open gzip
gzip_buffers 32 4K| 16 8K # buffer
gzip_comp_level [1-9] # recommends 6 compression levels (the higher the level, the lower the compression, and the more CPU computing resources are wasted)
gzip_disable # regular matching UA what kind of Uri is not gzip
gzip_min_length 200 # the minimum length at which compression starts (no compression is needed if it is smaller, which is meaningless)
gzip_http_version 1.0|1.1 # starts to compress the HTTP Protocol Version (it can not be set. At present, it is almost all 1.1 protocol)
gzip_proxied # sets how the requester proxy server caches content
gzip_types text/plain application/xml # for which types of files are compressed, such as TXT, XML, HTML and CSS
gzip_ Variable on | off # whether to transmit gzip compression flag
visit http://192.168.220.138:8888/js/webutils.js
webutils. JS itself has a size of 26KB. After being compressed by nginx, it can be accessed http://192.168.220.138:8888/js/webutils.js Only 145B
Static resource cache control
The status code of Http protocol 304 is a cache code. The first access will cache the resources to the browser client. If the resource file is not changed, the request will not be sent to the server repeatedly.
Note: qiniu cloud CDN may cache static resources. It is recommended to add a timestamp to the production environment for each release.
How to design the details page of large e-commerce products
Use Nginx to cache the product details page
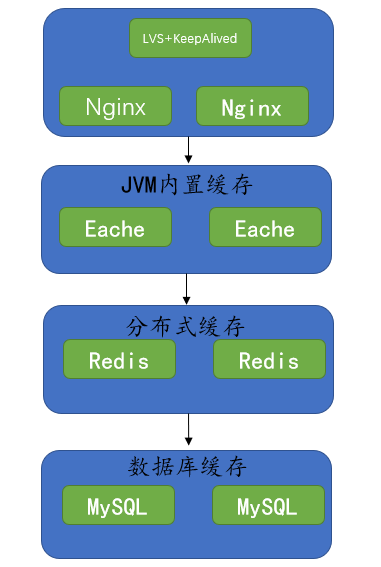
Client cache (browser cache) → CDN cache (qiniu cloud cache) → Nginx cache → JVM built-in cache → Redis distributed cache → database
Issues to consider:
Consistency between Redis and database: using mq to subscribe binlog to synchronize data consistency
Consistency between JVM and Redis
Consistency between Nginx cache and server cache

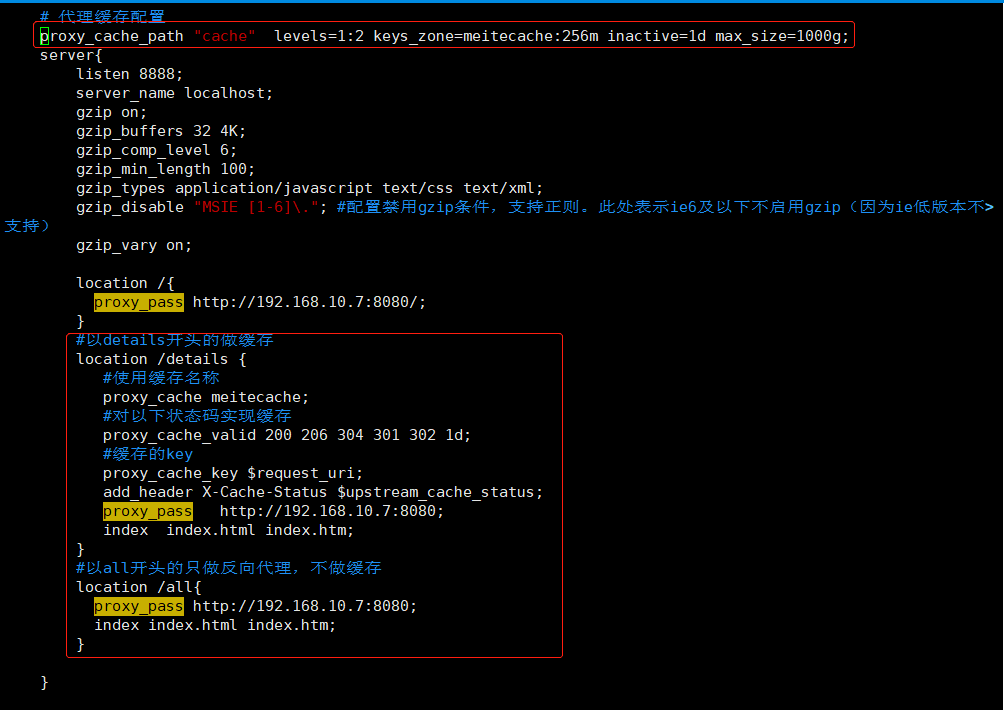
# Proxy cache configuration
proxy_cache_path "cache" levels=1:2 keys_zone=meitecache:256m inactive=1d max_size=1000g;
server {
listen 80;
server_name localhost;
gzip on;
gzip_buffers 32 4K;
gzip_comp_level 6;
gzip_min_length 100;
gzip_types application/javascript text/css text/xml;
gzip_disable "MSIE [1-6]\."; #Configure gzip disabling conditions and support regular. This indicates that gzip is not enabled for ie6 and below (because it is not supported by ie versions earlier)
gzip_vary on;
location /details {
#Use cache name
proxy_cache meitecache;
#The following cache status codes are implemented
proxy_cache_valid 200 206 304 301 302 1d;
#Cached key
proxy_cache_key $request_uri;
add_header X-Cache-Status $upstream_cache_status;
proxy_pass http://127.0.0.1:8080;
index index.html index.htm;
}
location /all {
proxy_pass http://127.0.0.1:8080;
index index.html index.htm;
}
}

visit http://192.168.10.7:8080/all/productDetailsAll Data will not be cached
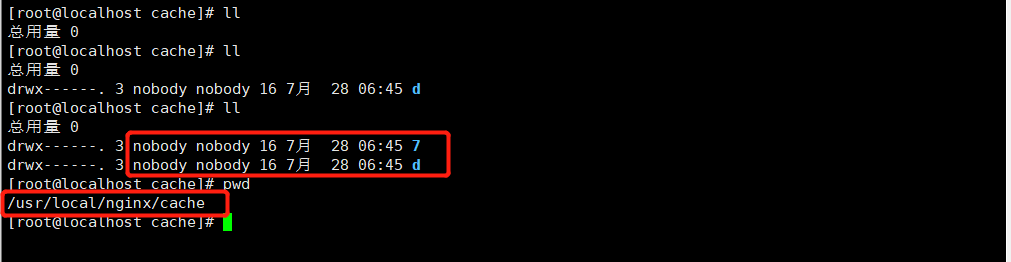
visit http://192.168.220.138:8888/details/productDetails?id=1&updatetime=2 , 021 will be cached in the cache folder

Stop the project and visit http://192.168.220.138:8888/details/productDetails?id=1&updatetime=2 , 021 is still accessible because nginx caches it