HTML Basics
1. Introduction
HyperText Markup Language (HTML) is a standard markup language for creating web pages. HTML runs on the browser and is parsed by the browser.
2. Simple examples
Comment statement format: <-- Contents of comments -- >
<!DOCTYPE html> <!-- Declare as HTML5 file -->
<html lang="en">
<!--head The tag represents the header of the web page-->
<head>
<!-- meata Descriptive tag, which is used to describe some information of our website-->
<!-- meata Generally used to do SEO-->
<meta charset="UTF-8">
<meta name="keywords" content="HTML">
<meta name="description" content="Study">
<!-- title Page title -->
<title>HTML Basic learning</title>
</head>
<!--body The tag represents the main body of the web page-->
<body>
Hello World!
</body>
</html>
Note: use the F12 key on the keyboard in Google browser to turn on the debugging mode, and you can see the composition label of the web page.
3. Typesetting label
3.1 title label
The text of the title label is bold, gradually decreasing from h1 to h6, and is exclusive to one line.
<!--Title label--> <h1>Primary label</h1> <h2>Secondary label</h2> <h3>Tertiary label</h3> <h4>Four level label</h4> <h5>Five level label</h5> <h6>Six level label</h6>
The display effect of the web page is as follows:

3.2 paragraph labels
The content of the paragraph label is on a single line. If there are more than one space in the paragraph, it will be displayed as one space on the web page.
<p>paragraph</p>
3.3 line feed label
Force text to wrap.
<br>
3.4 horizontal line label
Displays a horizontal line in the page.
<hr>
3.5 simple practice
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Typesetting label</title>
</head>
<body>
<h1>Primary label</h1>
<hr>
<h2>Secondary label</h2>
<br>
<h3>Tertiary label</h3>
<hr>
<h4>Four level label</h4>
<br>
<h5>Five level label</h5>
<hr>
<h6>Six level label</h6>
<br>
</body>
</html>
The display effect is as follows:

4. Text formatting label
Add bold, underline, tilt, delete lines and other effects to the text.
<b>Bold</b> <u>Underline</u> <i>tilt</i> <s>Delete line</s>
<strong>Bold</strong> <ins>Underline</ins> <em>tilt</em> <del>Delete line</del>
5. Hyperlink labels
Click to jump from one page to another.
<a href="" target="_self/_blank"></a>
| attribute | explain |
|---|---|
| href | Link path |
| target | In which window does the link open (_self opens on this page, _blank opens on a new page) |
Display features:
- a the default text of the label is underlined.
- a tag has never been clicked, and the default text is displayed in blue.
- a after clicking the tag, the text will be displayed in purple (clear the browser history to restore blue).
Empty links are written as follows:
<a href="#"> empty link</a>
6. Media labels
6.1 picture labels
Show pictures in web pages.
<img src="1.jpg" alt="text" title="text" width="x" height="y" />
| attribute | explain |
|---|---|
| src | Path of picture |
| alt | Replace text, the text displayed when the picture is not displayed |
| title | Text displayed over the mouse (this property can be used for multiple labels) |
| width | Width of picture |
| height | Length of picture |
The width and height attributes only need to give one value, and the other needs to be scaled equally.
6.2 audio labels
Insert audio into a web page.
<audio src="2.mp3" controls autoplay loop></audio>
| attribute | explain |
|---|---|
| src | Audio path |
| controls | Show components for playback |
| autoplay | Auto play (not supported by some browsers) |
| loop | Loop Playback |
6.3 video labels
<video src="3.mp4" controls autoplay loop></video>
| attribute | explain |
|---|---|
| src | Video path |
| controls | Show components for playback |
| autoplay | Auto play (Google browser can play the video automatically, but it should be automatically muted with muted attribute) |
| loop | Loop Playback |
7. List label
A list is a form of displaying information resources. It can make the information structured and organized, and display it in the form of list, so that visitors can get the corresponding information more quickly.
The classification of lists includes unordered lists, ordered lists and user-defined lists.
7.1 unorder list
In a web page, it represents a group of non sequential lists, such as news lists. Small dots are displayed in front of each item in the list by default.
| Tag name | explain |
|---|---|
| ul | Represents the whole of an unordered list for package labels |
| li | Represents each item of the unordered list, which is used to contain the content of each row |
Only nested li tags are allowed in ul tags; li any content can be nested in the tag.
<ul>
<li>Java</li>
<li>Python</li>
<li>C</li>
</ul>
The display effect is as follows:

7.2 order list
In the web page, it represents a group of sequential lists, such as ranking list. The serial number ID is displayed in front of each item in the list by default.
| Tag name | explain |
|---|---|
| ol | Represents the whole with sequence table, which is used for package label |
| li | Represents each item with a sequence table, which is used to contain the content of each row |
Only li tags can be nested in ol tags; li any content can be nested in the tag.
<ol>
<li>Java</li>
<li>Python</li>
<li>C</li>
</ol>
The display effect is as follows:

7.3 definition list
| Tag name | explain |
|---|---|
| dl | Represents the whole of the custom list, which is used to wrap dt/dd tags |
| dt | Represents the theme of a custom list |
| dd | Represents each item of the custom list for the topic |
Only dt/dd tags can be nested in dl tags; dt/dd tag can contain any content; The indent effect will be displayed by default before dd.
<dl>
<dt>subject</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>C</dd>
</dl>
The display effect is as follows:

8. Form label
Display and data neatly in the form of row + column cells in the web page, such as student transcript.
8.1 basic labels
| Tag name | explain |
|---|---|
| table | The whole table can be used to wrap multiple tr |
| tr | Each row of the table can be used for wrapping td |
| td | Table cells that can be used to wrap content |
Nested relationship of tags: table contains TR and tr contains td.
8.2 related attributes
Set the basic display effect of the table.
| Attribute name | Attribute value | effect |
|---|---|---|
| border | number | Border width |
| width | number | Table width |
| height | number | Table height |
It is recommended to set the actual effect of CSS for development.
8.3 merging cells
Merge multiple horizontal or vertical cells into one cell.
| Attribute name | Attribute value | effect |
|---|---|---|
| rowspan | Number of merged cells | Cross row merge: merge cells in multiple rows vertically |
| colspan | Number of merged cells | Cross column merge: merge cells of multiple columns horizontally |
Top left principle:
- Merge top and bottom: only keep the top and delete others
- Merge left and right: keep only the leftmost and delete others
8.4 simple practice
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Table label</title>
</head>
<body>
<table border="1">
<tr>
<td>full name</td>
<td>class</td>
<td>achievement</td>
</tr>
<tr>
<td>Zhang San</td>
<td rowspan="3">1 class</td>
<td>90</td>
</tr>
<tr>
<td>Li Si</td>
<td>85</td>
</tr>
<tr>
<td>Wang Wu</td>
<td>100</td>
</tr>
</table>
</body>
</html>
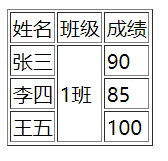
The display effect is as follows:

9. Form label
9.1 input series labels
Display the form effect of collecting user information in the web page, such as login page and registration page. The input tag can show different effects through different values of the type attribute.
| Tag name | type attribute value | explain |
|---|---|---|
| input | text | Text box for entering single line text |
| input | password | Password box for entering a password |
| input | radio | Radio box, used to select more than one |
| input | checkbox | Multiple selection box, used for multiple selection |
| input | file | File selection for uploading files |
| input | submit | Submit button for submitting |
| input | reset | Reset button for resetting |
| input | button | Normal button, which has no function by default, can be added with JavaScript |
9.1.1 placeholder
placeholder: prompts the user to enter content
<input type="text" placeholder="enter one user name"> <input type="password" placeholder="Please input a password">
9.1.2 radio and multiple selection boxes
| Attribute name | explain |
|---|---|
| name | grouping. Radio boxes with the same name attribute are a group, and only one of them can be selected at the same time |
| checked | Selected by default, it can be used for radio and multiple boxes |
Gender: <input type="radio" name="sex">male
<input type="radio" name="sex" checked>female
hobby: <input type="checkbox" name="hobby">motion
<input type="checkbox" name="hobby">sing
<input type="checkbox" name="hobby">Photography
<input type="checkbox" name="hobby">read
9.1.3 file upload
Multiple: multiple file selection
<input type="file" multiple>
9.1.4 buttons
Display button form controls with different functions in web pages.
| Tag name | type attribute value | explain |
|---|---|---|
| input | submit | Submit button for submitting |
| input | reset | Reset button for resetting |
| input | button | Normal button, which has no function by default, can be added with JavaScript |
It can be used with the form tag.
9.2 button label
The default button in Google browser is the submit button; Button label is a double label, which is convenient for wrapping other contents: text, pictures, etc.
| Tag name | type attribute value | explain |
|---|---|---|
| button | submit | Click the submit button to submit the data to the back-end server |
| button | reset | Reset button, click to restore the default value of the form |
| button | button | Normal button, no function by default, can be added with JavaScript |
<button>Button</button> <button type="submit">Submit button</button> <button type="reset">Reset button</button> <button type="button">Normal button</button>
9.3 select drop-down menu label
| Tag name | explain |
|---|---|
| select | Drop down menu as a whole |
| option | Each item in the drop-down menu |
Attribute selected: the default selected attribute of the drop-down menu
<select name="" id="">
<option>Beijing</option>
<option>Shanghai</option>
<option>Guangzhou</option>
<option selected>Shenzhen</option>
</select>
9.4 textarea text field label
textarea: text field as a whole
| Attribute name | explain |
|---|---|
| cols | Visible width of text field |
| rows | Number of visible lines in text field |
The lower right corner of the text field effect can be dragged to change the size.
<textarea cols="30" rows="10"></textarea>
9.5 simple practice
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Form label</title>
</head>
<body>
<h1>Registration page</h1>
<hr>
<form action="">
Nickname?<input type="text" placeholder="Please enter a nickname"><br>
password:<input type="password" placeholder="Please input a password">
<br>
<br>
Gender:
<input type="radio" name="sex" checked> male
<input type="radio" name="sex"> female
<br>
<br>
City:
<select>
<option>Beijing</option>
<option selected>Shanghai</option>
<option>Guangzhou</option>
</select>
<br>
<br>
hobby:
<input type="checkbox" checked> motion
<input type="checkbox" checked> Photography
<input type="checkbox"> read
<br>
<br>
Personal introduction:
<br>
<textarea name="" id="" cols="60" rows="10"></textarea>
<br>
<!-- Upload file -->
<input type="file" multiple>
<br>
<br>
<!-- Button: input button -->
<input type="submit" value="register">
<button type="reset">Reset</button>
</form>
</body>
</html>
The display effect is as follows:

10. Layout labels
10.1 non semantic layout labels
div and span, two non semantic layout tags, are frequently used in the actual development of web pages.
| Tag name | explain |
|---|---|
| div | Show only one row (one row only) |
| span | A row can display more than one |
<div>This is div label</div> <div>This is div label</div> <br> <span>This is span label</span> <span>This is span label</span>
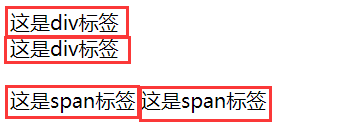
The display effect is as follows:

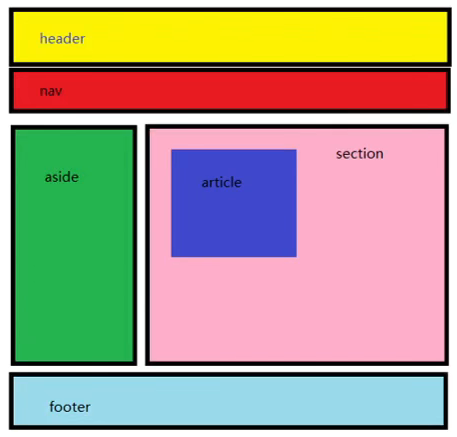
10.2 semantic layout labels
In the new version of HTML5, some semantic layout tags have been introduced for developers to use, which can be used for mobile pages.
| Tag name | semantics |
|---|---|
| header | Web page header |
| nav | Webpage navigation |
| footer | Bottom of page |
| aside | Web sidebar |
| section | Web page block |
| article | Web article |

11. Block elements and inline elements
- Block element: no matter how much content, this element has a single row, such as p, h1-h6
- In line elements: the width of the content. The left and right are in line elements, which can be arranged in one line, such as a, strong, em
CSS switches block elements to inline elements.
12. Character entity
If multiple spaces, line breaks, indents, etc. appear side by side in html code at the same time, the browser will only parse one space in the end.
When displaying special symbol effects in web pages, character entities need to be used instead
| Display results | describe | Entity name |
|---|---|---|
| Space | | |
| < | Less than sign | < |
| > | Greater than sign | > |
| & | Sum number | & |
| " | Quotation marks | " |
| ' | apostrophe | ' (not supported by IE) |
| ¢ | cent | ¢ |
| £ | pound | £ |
| ¥ | Yuan (yen) | ¥ |
| € | euro | € |
| § | Section | § |
| © | Copyright | © |