1. HTML is a language used to describe Web pages.
HTML refers to hyper text markup language. Html is not a programming language, but a markup language
(markup language)
HTML uses tags to describe Web pages
2. HTML tags are often called HTML tags.
HTML tags are keywords surrounded by angle brackets
HTML tags usually appear in pairs. The first tag in the pair is the start tag and the second tag is the end tag
HTML has a self closing tag, that is, it does not write self closing/
3. HTML basic structure
<!--<!DOCTYPE html>by HTML5 Document declaration for( HTML You can use shortcut keys for comments Ctrl+/Generate) (Note: Note: an exclamation mark needs to be immediately followed after the start bracket (the bracket on the left), and not before the end bracket (the bracket on the right)-->
<!DOCTYPE html>
<!--<html lang="en">Yes, tell the browser that you are writing an English website, and "translate" will pop up at runtime. If you don't want to pop up, you should change to<html lang="zh">-->
<html lang="ch">
<head>
<!-- <meta charset="UTF-8">Yes, set the character set to be consistent with the editor. If the encoded and decoded character sets are inconsistent, there will be garbled problems -->
<meta charset="UTF-8">
<title>Hard Coder</title>
</head>
<!-- VSCode The alignment shortcut is:Shift + Alt + F-->
<!--HTML Stylized background-color Attribute defines the background color for the element;text-align Property specifies the horizontal alignment of the text in the element-->
<body style="background-color:yellow">
<!--HTML The title tag is passed <h1> - <h6> Labels are defined in descending order of importance, and generally only use h1-h3 -->
<!-- hgroup Label will h Title Grouping -->
<hgroup>
<h1 style="background-color:red;text-align: center">This is heading 1</h1>
<h2 style="background-color:red;text-align: center">This is heading 2</h2>
<h3 style="background-color:red;text-align: center">This is heading 3</h3>
<h4 style="background-color:red;text-align: center">This is heading 4</h4>
<h5 style="background-color:red;text-align: center">This is heading 5</h5>
<h6 style="background-color:red;text-align: center">This is heading 6</h6>
</hgroup>
<!--Paragraph labels, with p Represents a block element (i.e., an exclusive row) -->
<p style="background-color:green">This is paragraph 1.</p>
<!-- <hr /> Label in HTML Create a horizontal line in the page -->
<hr />
<p style="background-color:green">This is paragraph 2.</p>
<hr />
<p style="background-color:green">This is paragraph 3.</p>
<hr />
<!--<br /> Labels are used for line breaks,<br /> The element is empty HTML element -->
<p style="background-color:green">This is paragraph 4.<br />This is paragraph 5.</p>
<!-- <b>Define bold text -->
<b>This text is bold</b>
<br />
<!-- <strong>Define emphasis -->
<strong>This text is strong</strong>
<br />
<!-- <em>Define accent text -->
<em>This text is emphasized</em>
<br />
<!-- <big>Define large font-->
<big>This text is emphasized</big>
<br />
<!-- <small>Define small font -->
<small>This text is emphasized</small>
<br />
This is a long reference:
<!--<blockquote>Define long references; Browsers usually <blockquote> Indent element -->
<blockquote>
This is a long reference. This is a long reference. This is a long reference. This is a long reference. This is a long reference. This is a long reference. This is a long reference. This is a long reference. This is a long reference. This is a long reference. This is a long reference.
</blockquote>
<!-- <q>Define short references; Browsers usually <q> Element encloses quotation marks. -->
This is a short reference:
<q>
This is a short reference.
</q>
</body>
</html>
Display effect:

4. HTML tags can have attributes. Property provides more information about HTML elements. Attributes always appear as name / value pairs, for example: name = "value". Attributes are always specified in the start tag of HTML elements.
Attribute values should always be enclosed in quotation marks. Double quotation marks are the most commonly used, and single quotation marks can also be used. In some individual cases, such as the attribute value itself contains double quotation marks, you must use single quotation marks.
HTML tag reference manual
5. HTML hyperlinks can be a word, a word, a group of words, or an image. You can click on these contents to jump to a new document or a part of the current document.
When you move the mouse pointer over a link in a web page, the arrow changes to a small hand.
We create links in HTML by using < a > tags.
There are two ways to use < a > Tags:
Create a link to another document by using the href attribute -;
Create bookmarks within the document by using the name attribute -.
<!--stay VSCode Medium new HTML Page can be entered first!again tab Key, quick generation HTML Code template -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hard Coder</title>
</head>
<body>
<!-- href Indicates the target jump path
The value can be an external website address or an internal page address
#Means back to the top
use id Properties (note id It is a unique attribute, all within a page id Cannot be the same. It starts with a letter and is case sensitive. The first element takes precedence)
You can create a section that jumps directly to a page without scrolling for information
-->
<a href="https://www.baidu. COM / "> hyperlink 1</a>
<br />
<!-- When we need to jump to an internal server page, we usually use a relative path
And the relative path is generally./ or ../Beginning, where./You can omit not writing to indicate the directory where the current file is located
../Represents the upper level directory of the directory where the current file element is located
When we are not sure about the relative path, we can select the file and right-click to select it"Copy relative path"-->
<a href="./practice.html">Hyperlink 2</a>
<br />
<a href="Test\test1.html">Hyperlink 3</a>
<br />
<!-- target Property is optional
_self Is the default(Generally do not write)Indicates that it is open on the current page
_blank Indicates opening on a new page -->
<a href="http://www.w3school. com. cn/" target="_ Blank "> hyperlink 4</a>
<br /><br />
<!-- Link to different locations on the same page -->
<p>
<a href="#C4 "> View Chapter 4</a>
</p>
<h2>Chapter 1</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 2</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 3</h2>
<p>This chapter explains ba bla bla</p>
<!-- Note here Chapter 4 Define a unique id -->
<h2><a id="C4">Chapter 4</a></h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 5</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 6</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 7</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 8</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 9</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 10</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 11</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 12</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 13</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 14</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 15</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 16</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 17</h2>
<p>This chapter explains ba bla bla</p>
<a href="#"> back to top</a>
</body>
</html>
Effect display:


6. In HTML, images are defined by < img > tags.
< img > is an empty tag, that is, it contains only attributes and has no closed tag. (IMG is a replacement element, which is an element between the in-line element and the replacement element, that is, IMG is replaced by something specific.)
To display the image on the page, you need to use the source attribute (src), src refers to "source" and the value of the source attribute is the URL address of the image. The URL refers to the location where the image is stored. The browser displays the image in the document where the image label appears. If you place the image tag between two paragraphs, the browser will display the first paragraph, then the picture, and finally the second paragraph.
The alt attribute is used to define a prepared string of replaceable text for the image. The value of the replacement text attribute is user-defined. When the browser cannot load the image, the replacement text attribute can tell readers what they have lost. At this point, the browser will display this alternative text instead of an image. Note that if you move the mouse pointer over the image, most browsers will display "ALT" text.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hard Coder</title>
</head>
<!--body Properties of background You can set the image background( gif and jpg Files can be used as HTML Background, and if the image is smaller than the page, the image repeats) -->
<body background="huawen.png">
<!-- <img>The properties of include src,alt,width(In pixels px)and height(In pixels px)
(Note: if only modified width or height One, the picture will be scaled equally;
If a picture is specified at the same time width and height It won't change in proportion;
And the attributes should not be separated by commas
-->
<!-- Here src Relative path (we can directly drag the image to be displayed into the project) -->
<img src="wiliuqi.jpg" width=500px>
<br />
<img src="wuliuiq.gif" height=200px>
<br />
<!-- Show server pictures to web pages -->
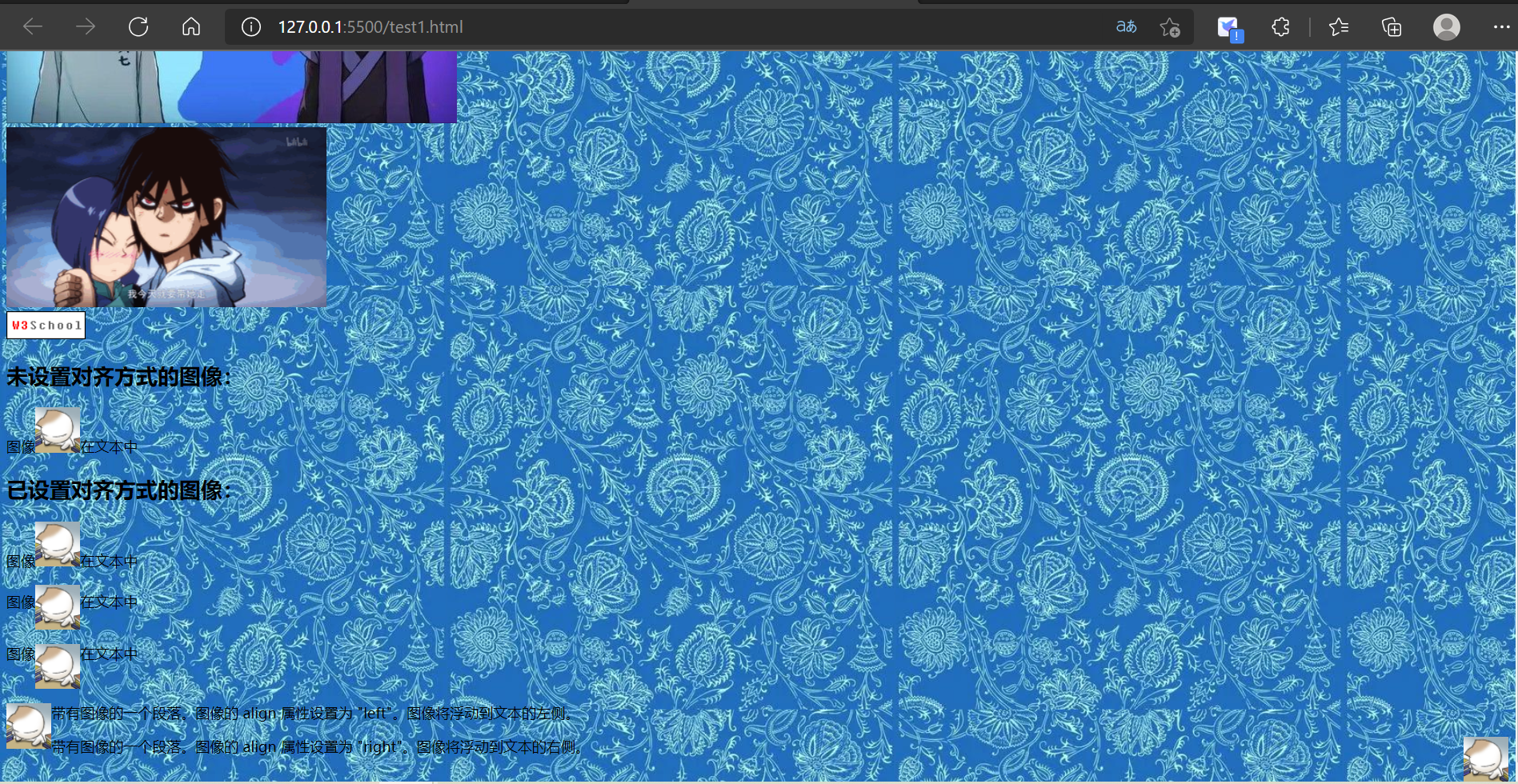
<img src="http://www.w3school.com.cn/i/w3school_logo_white.gif" />
<!-- Arrange images in text (the default alignment is bottom alignment) -->
<h2>Images with no alignment set:</h2>
<p>image <img src="eg_cute.gif"> In text</p>
<h2>Images with alignment set:</h2>
<p>image <img src="eg_cute.gif" align="bottom"> In text</p>
<p>image <img src="eg_cute.gif" align="middle"> In text</p>
<p>image <img src="eg_cute.gif" align="top"> In text</p>
<!--Float the picture to the left or right of the paragraph-->
<p>
<img src ="eg_cute.gif" align ="left">
A paragraph with an image. Pictorial align Property is set to "left". The image floats to the left of the text.
</p>
<p>
<img src ="eg_cute.gif" align ="right">
A paragraph with an image. Pictorial align Property is set to "right". The image floats to the right of the text.
</p>
</body>
</html>
Display effect:


7. HTML creates a table, which is defined by the < Table > tag. Each table has several rows (defined by the < tr > tag), and each row is divided into several cells (defined by the < td > tag). The letter TD refers to table data, that is, the contents of data cells. Data cells can contain text, pictures, lists, paragraphs, forms, horizontal lines, tables, and so on.
If you do not define border properties, the table will not display borders. The table header is defined with the < th > tag. Most browsers display the header as bold centered text. In some browsers, table cells without content do not display well. If a cell is empty (no content), the browser may not be able to display the border of the cell.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hard Coder</title>
</head>
<body>
<h4>This table has no borders:</h4>
<table>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
<!-- border Property specifies the width of the border around the table.
border Property applies a border to each cell and surrounds the table with a border
-->
<h4>Horizontal meter:</h4>
<table border="1">
<tr>
<th>full name</th>
<th>Telephone</th>
<th>Gender</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>123 456 789</td>
<td>male</td>
</tr>
</table>
<h4>Vertical header:</h4>
<table border="1">
<tr>
<th>full name</th>
<td>Bill Gates</td>
</tr>
<tr>
<th>Telephone</th>
<td>123 456 789</td>
</tr>
<tr>
<th>Gender</th>
<td>male</td>
</tr>
</table>
<!--<caption>Label definition table title -->
<h4>This table has a title and a thick border:</h4>
<table border="6">
<caption>My title</caption>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
<!--th Properties of colspan Indicates the number of columns that the cell spans horizontally, colspan=2 That is, merge two columns
th Properties of rowspan Indicates the number of rows the cell spans vertically, rowspan=2 That is, merge two rows
-->
<h4>Cells spanning two columns:</h4>
<table border="1">
<tr>
<th>full name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>123 456 789</td>
<td>123 456 789</td>
</tr>
</table>
<h4>Cells spanning two rows:</h4>
<table border="1">
<tr>
<th>full name</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone</th>
<td>123 456 789</td>
</tr>
<tr>
<td>123 456 789</td>
</tr>
</table>
<!-- table Label properties bgcolor Represents the background color of the table
be careful td Tags also have this attribute -->
<h4>Background color:</h4>
<table border="1" bgcolor="red">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<!-- table Label properties background Represents a table background image
be careful td Tags also have this attribute-->
<h4>Background image:</h4>
<table border="1" background="huawen.png">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<!-- th and td All labels align Property to set the left-right alignment -->
<table width="400" border="1">
<tr>
<th align="left">Consumption items</th>
<th align="right">January</th>
<th align="right">February</th>
</tr>
<tr>
<td align="left">clothes</td>
<td align="right">100</td>
<td align="right">100</td>
</tr>
<tr>
<td align="left">Cosmetics</td>
<td align="right">300</td>
<td align="right">300</td>
</tr>
<tr>
<td align="left">food</td>
<td align="right">500</td>
<td align="right">500</td>
</tr>
<tr>
<th align="left">total</th>
<th align="right">900</th>
<th align="right">900</th>
</tr>
</table>
</body>
</html>
Display effect:


8. HTML supports ordered, unordered, and defined lists.
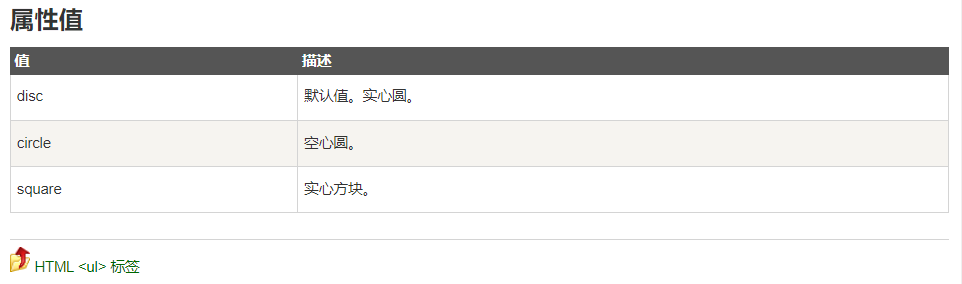
An unordered list is a list of items marked with bold dots (typically small black circles). The unordered list begins with the < UL > tag. Each list item begins with < li >.

An ordered list is also a list of items, which are marked with numbers. There is a sequence table starting with the < ol > tag. Each list item begins with the < li > tag.

A custom list is not just a list of items, but a combination of items and their comments. The custom list starts with the < DL > tag. Each custom list item starts with < DT >. Each custom list item is defined in < DD >.
Note: lists can be nested with each other.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hard Coder</title>
</head>
<body>
<!-- ul Tagged type There are three attribute values: disc(Default (solid circle); circle(Hollow circle); square((solid square) -->
<h4>Disc Bullet list:</h4>
<ul type="disc">
<li>Apple</li>
<li>Banana</li>
<li>lemon</li>
<li>Orange</li>
</ul>
<h4>Circle Bullet list:</h4>
<ul type="circle">
<li>Apple</li>
<li>Banana</li>
<li>lemon</li>
<li>Orange</li>
</ul>
<h4>Square Bullet list:</h4>
<ul type="square">
<li>Apple</li>
<li>Banana</li>
<li>lemon</li>
<li>Orange</li>
</ul>
<!--ol Tagged type There are four attribute values: decimal digits (default); Lowercase alphabetical list; List in uppercase alphabetical order; Lowercase Roman numerals and uppercase Roman numerals -->
<h4>List of numbers:</h4>
<ol>
<li>Apple</li>
<li>Banana</li>
<li>lemon</li>
<li>Orange</li>
</ol>
<h4>Alphabet:</h4>
<ol type="A">
<li>Apple</li>
<li>Banana</li>
<li>lemon</li>
<li>Orange</li>
</ol>
<h4>List of lowercase letters:</h4>
<ol type="a">
<li>Apple</li>
<li>Banana</li>
<li>lemon</li>
<li>Orange</li>
</ol>
<h4>List of capital Roman letters:</h4>
<ol type="I">
<li>Apple</li>
<li>Banana</li>
<li>lemon</li>
<li>Orange</li>
</ol>
<h4>List of lowercase Roman letters:</h4>
<ol type="i">
<li>Apple</li>
<li>Banana</li>
<li>lemon</li>
<li>Orange</li>
</ol>
<h4>A nested list:</h4>
<ul>
<li>Coffee</li>
<li>tea
<ul>
<li>black tea</li>
<li>Green Tea
<ul>
<li>Chinese tea</li>
<li>African tea</li>
</ul>
</li>
</ul>
</li>
<li>milk</li>
</ul>
<h2>A list of definitions:</h2>
<dl>
<dt>computer</dt>
<dd>An instrument used for calculation ... ...</dd>
<dt>monitor</dt>
<dd>Device for visually displaying information ... ...</dd>
</dl>
</body>
</html>
Display effect:


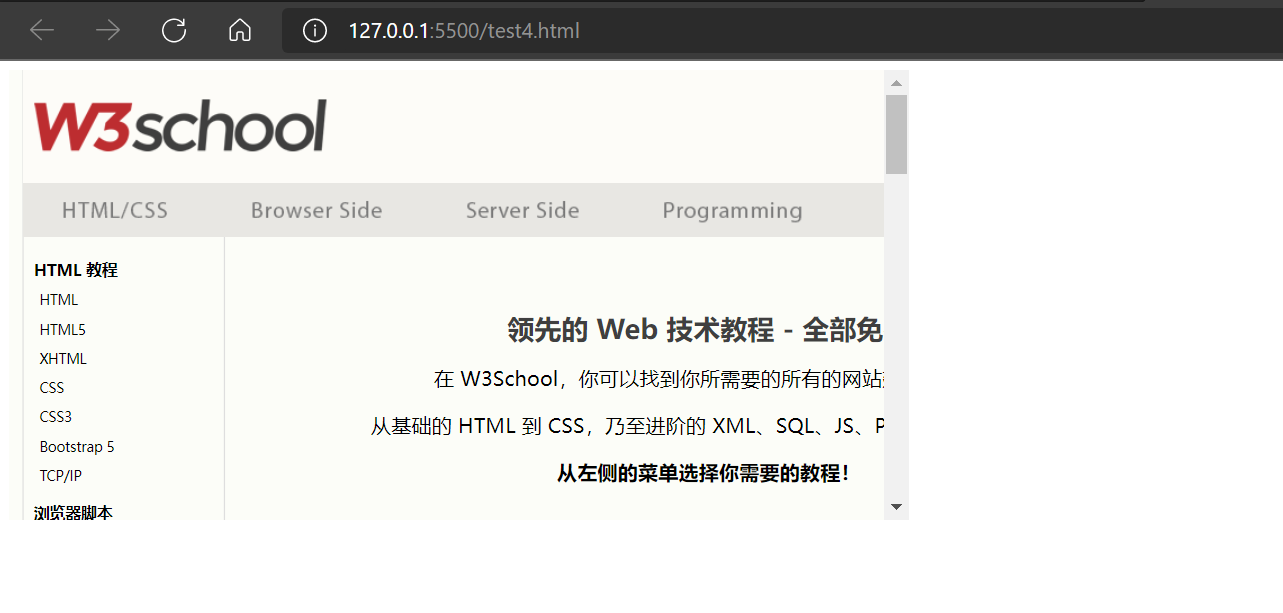
8. iframe of inline framework is used to display web pages in web pages. The attribute src specifies the path of the web page to be introduced. frameborder has only two values of 0 / 1, indicating that the border is displayed and not displayed respectively.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hard Coder</title>
</head>
<body>
<iframe src="https://www.w3school.com.cn"
frameborder="0"
width=800
height=400>
</iframe>
</body>
</html>
Effect display:

9. Semantic tags for HTML

10. HTML character entity (equivalent to escape)

HTML entity symbol reference manual
11. HTML media


WAVE is the most popular uncompressed sound format on the Internet, which is supported by all popular browsers. If you need uncompressed sound (music or speech), you should use WAVE format.
Mp3 is the latest compressed recording music format. The term MP3 has become synonymous with digital music.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hard Coder</title>
</head>
<body>
<!-- audio Tag is used to introduce an external audio file to a page. By default, users are not allowed to control playback and stop by themselves
Attribute is controls(Indicates whether the user is allowed to control playback)
autoplay(Indicates whether the audio file is played automatically. If set autoplay The music will play automatically when the page is opened
But at present, most browsers will not play music
loop(Indicates whether the music is played circularly-->
<audio controls>
<source src="Still miss you .mp3" >
</audio>
<!-- video Tag is used to introduce an external video file to a page
Attribute and audio identical-->
<video controls>
<source src="Salute.mp4">
</video>
</body>
</html>
Effect display:

12. HTML forms are used to collect user input< The form > element defines an HTML form. Form elements refer to different types of input elements, check boxes, radio buttons, submit buttons, etc.

Form element syntax:
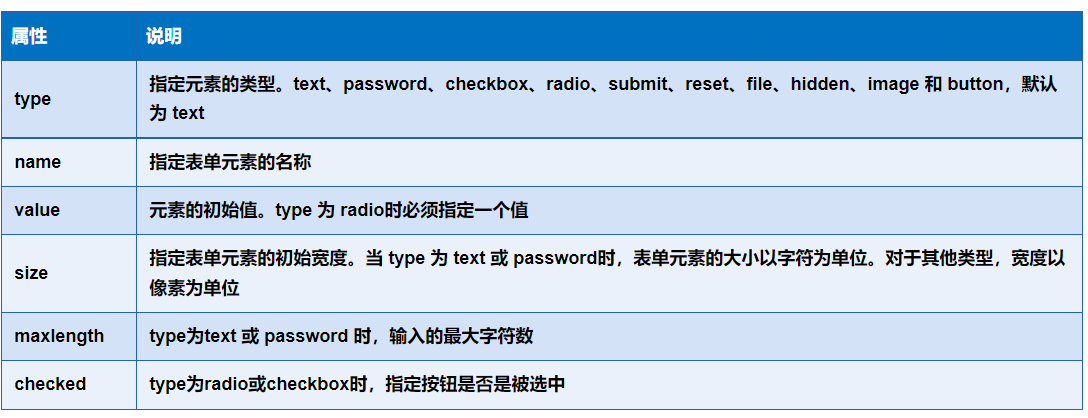
<input type="text"(input Element type) name="fname"(input Element name) value="text"(input (value of element)/>

Text box - Syntax:
<input type="text"(Text box) name="userName"(Text box name) value="user name"(Text box initial value) size="30"(Text box length) maxlength="20"(A maximum of characters can be entered in the text box) />
Password box - Syntax:
<input type="password "(Password box) name="pass"(The name of the password box) size="20"(Length of password box) />
Radio button - Syntax:
<input name="gen" type="radio"(Radio button box) value="male"(value) checked(Radio button selected) />male <input name="gen" type="radio" value="female" />female
Check box - Syntax:
<input type="checkbox"(check box) name="interest" value="sports"(value)/>motion <input type="checkbox" name="interest" value="talk" checked(Check box selected) />chat <input type="checkbox" name="interest" value="play"/>play a game
List box - Syntax:
<select(list box) name="List name" size="Number of rows"> <option value="The value of the option" selected="selected"(Default selection)>...</option > <option(option) value="The value of the option">...</option > </select>
Button - Syntax:
<input type="reset" (Reset button) name="butReset" value="reset Button"(Text displayed on the button)> <input type="submit"(Submit button) name="butSubmit" value="submit Button"> <input type="button"(Normal button) name="butButton" value="button Button"/>
Multiline text field - Syntax:
<textarea(Multiline text field) name="showText" cols="x"(Number of columns displayed) rows="y"(Number of rows displayed)>Text content </textarea >
File domain - Syntax:
<form action="" method="post" enctype="multipart/form-data"(Form code (properties)> <p><input type="file"(File domain) name="files" /> <input type="submit" name="upload" value="upload" /></p> </form>
Mailbox - Syntax:
<p>mailbox:<input type="email"(Mailbox) name="email"/></p> <input type="submit"/>
URL - Syntax:
<p>Please enter your web address:<input type="url"((website) name="userUrl"/></p> <input type="submit"/>
Number - Syntax:
<p>please enter a number:<input type="number"(number) name="num" min="0"(Minimum allowed) max="100"(Maximum allowed) step(Legal number interval)="10"/></p> <input type="submit"/>
Slider - Syntax:
<p>please enter a number:<input type="range"(slider) name="range1" min="0"(Minimum allowed) max="10"(Maximum allowed) step(Legal number interval)="2"/></p> <input type="submit"/>
Search box - Syntax:
<p>Please enter a keyword to search:<input type="search"(Search box) name="sousuo"/></p> <input type="submit"/>
