label
1. Title label: < h1-h6 > reduce the size in turn, and the label will automatically bold and wrap (block level elements)
< bady > code is as follows:
<!-- Common labels --> <h1>h1 title</h1> <h2>h2 title</h2> <h3>h3 title</h3> <h4>h4 title</h4> <h5>h5 title</h5> <h6>h6 title</h6>
The operation results are shown in the figure:

2. Paragraph label: < p > will wrap automatically, block level elements
< bady > code is as follows:
<!-- Paragraph label --> <p>This is a paragraph</p> <p>This is a paragraph</p>
The operation results are shown in the figure:

3. Line feed label < br > or < br / >
< bady > code is as follows:
<!-- Wrap label --> hello world <br /> hello<br />world <br /> hello<br>world
The operation results are shown in the figure:

4 horizontal line labels < HR >, < HR > attributes: color, size, width, align, etc
< bady > code is as follows:
<!-- Horizontal line label --> <hr /> <hr color="aqua" size="4" width="50%" align="center">
The operation results are shown in the figure:

5 list
Ordered list: < ol > < li > < / L > < / OL >
< bady > code is as follows:
<ol type="A"> <li>Joker Xue</li> <li>Mao Bu Yi</li> <li>Lin Junjie</li> </ol>
Unordered list: < UL > < li > < / Li > < / UL >
< bady > code is as follows:
<ul type="disc"> <li>Joker Xue</li> <li>Mao Bu Yi</li> <li>Lin Junjie</li> </ul>
The operation results are shown in the figure:

6.div tag < div >: equivalent to a tag block. You can set the size, width, height and align of the block
< bady > code is as follows:
<!-- List: ordered list, unordered list --> <div style="width: auto;height: auto",align="center"> hello world</div>
The operation results are shown in the figure:

7 span tag < span >: no line breaks, how much can it take
< bady > code is as follows:
<!-- span label --> <span>hello world</span> --------
The operation results are shown in the figure:

8 formatting labels
font label
colour
size
face (font)
pre tag
Keep original format
b bold
i tilt
u underline
del underline
sup superscript
sub subscript
< bady > code is as follows:
<!-- Format label --> <font color="aquamarine" size="4" face="Song style">Hello world</font> <pre>hello world</pre>
The operation results are shown in the figure:

9 a label
Hyperlink tag: used to connect to a new URL
Common attributes:
herf: address to jump to (required attribute)
target: window jump mode
-- self (current window)
-- blank
As anchor:
A tag name attribute value: < a name = "top" ></a>
Other ID attribute values: < div id = "top" > < / div >
Use of anchor points: < a herf = "top" ></a>
< bady > code is as follows:
<!-- a label --> <a href="https://www.csdn.net/">CSDN</a>
The operation results are shown in the figure:


10 picture tag: img tag, which embeds an icon into the web page
Common attribute: src: address of the picture to be imported (mandatory attribute)
alt: display the text content when the picture is damaged or does not exist
title: displays text when the mouse hovers over the picture
Width: display width
Height: display height
Border: picture border
< bady > code is as follows:
<!-- img label --> <br /> <img src="https://img-bss.csdn.net/1643265395158.png" width="500" height="150" title="CSDN" border="1" alt=" CSDN" />
The operation results are shown in the figure:

11. Table label
Table table
Attribute: width of the table
border: border
align: alignment
style =“border-collapse: collapse;” Merge Table borders
tr line
Attribute: align the alignment of the contents of the line
td: standard cell
th: header (bold and centered)
< bady > code is as follows:
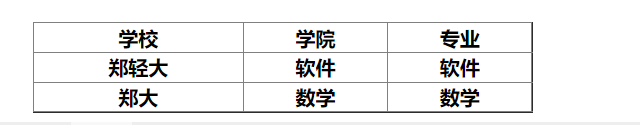
<!-- Table label --> <table align="center" width="400px" border="1" style="border-collapse: collapse;"> <tr align="center"> <th> school</th> <th> college</th> <th> major</th> </tr> <tr align="center"> <th> Zheng Qingda</th> <th> Software</th> <th> Software</th> </tr> <tr align="center"> <th> Zheng Da</th> <th> mathematics</th> <th> mathematics</th> </tr> </table>
The operation results are shown in the figure: