Pre-declaration
I'm not really good. This web page design is also a regular web page which uses what I've learned to do. It can be used as a reference for freshmen in the future. The effect of commercial websites is certainly unparalleled. Expectations are too high to close. Please criticize me severely. Please don't say this to me. Of course, if you are gentle, you can
Introduction Page
Design sketch:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Welcome to the Fragrance Secret</title> <style> body { background: url(img/1 Background image.jpg) no-repeat center center; background-size: cover; /* Scale background image based on container size */ background-attachment: fixed; /* When the content height is greater than the image height, the position of the background image relative to the viewport must be set or this property may not be valid*/ background-color: #CCCCCC; /* Set the background color, which will be displayed when the background image is loaded */ } div.dialog-bz { width: 550px; height: 300px; margin: auto; margin-top: 200px; background-color: white; padding: 50px 50px 30px; box-shadow: 10px 10px 15px black; text-align: center; } .music { float: right; padding-bottom: 600px; } .dialog-bz-btn { text-decoration: none; font-size: larger; color: #1f4e5f; } h2 { font-family: Courier New; } #start { width: 40px; height: 40px; } a:hover { background-color: #f4f7f7; padding: 10px; } </style> </head> <body> <div class="dialog-bz"> <h2>I wear nothing but a few drops of perfume.</h2> <h2>Wrap up the rising fragrance of flowers in the garden on June night<br>To your beloved</h2><br> <a href="homepage.html" class="dialog-bz-btn"><b>Explore now</b></a> </div> <audio id="audio1" autoplay="autoplay" src="music/Richard Sanderson - Reality.flac" preload> //Sorry, your browser does not support the HTML5 audio API </audio> <div class="music"> <button id="play" οnclick="toggleMusic()"><img id="start" src="img/play.png" /></button> </div> <script> var music = document.getElementById("audio1"); var toggleBtn = document.getElementById("play"); function toggleMusic() { if (music.paused) { music.play(); //Play music if it is not playing document.getElementById("start").src = "img/pause.png"; } else { music.pause(); //Pause Music document.getElementById("start").src = "img/play.png"; } } </script> </body> </html>
**
homepage
**
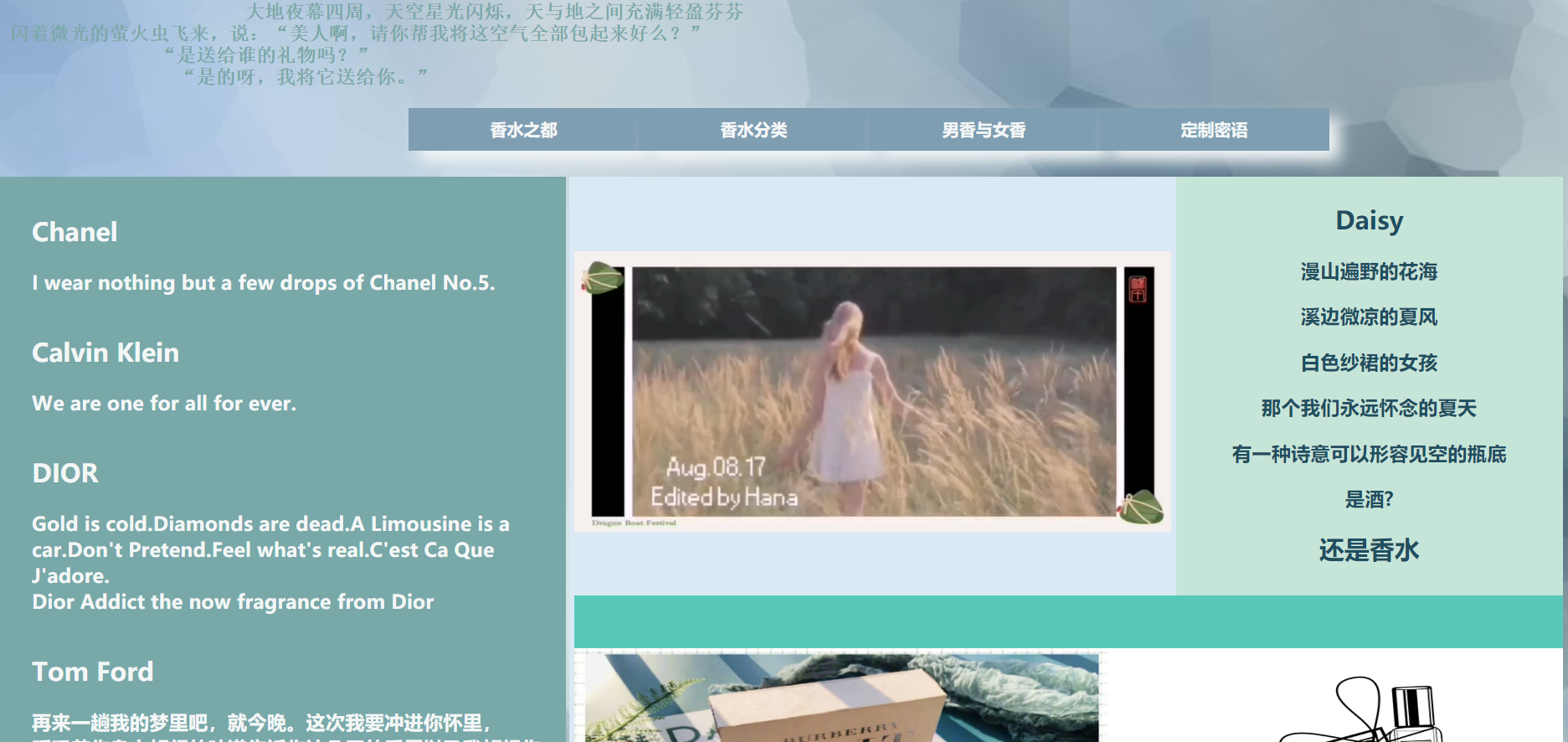
Design sketch:
Code:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Welcome to the Fragrance Secret</title> <style> body { background: url(img/Blue-gray background.jpg) no-repeat center center; background-size: cover; /* Scale background image based on container size */ background-attachment: fixed; /* When the content height is greater than the image height, the position of the background image relative to the viewport must be set or this property may not be valid*/ background-color: #CCCCCC; /* Set the background color, which will be displayed when the background image is loaded */ } #left { background-color: #79a8a9; color: #f4f7f7; height: 800px; width: 550px; float: left; margin-top: 25px; } #words { color: #79a8a9; font-family: NSimSun; /*font-family: FZShouJinShu-S10S;*/ } #right { background-color: #dae9f4; height: 800px; width: 950px; float: right; margin-top: 25px; } footer { background-color: #1f4e5f; color: #f4f7f7; clear: both; text-align: center; } #video1 { float: left; height: 400px; width: 950px; } video { height: 400px; width: 570px; padding-left: 5px; padding-top: 5px; } #picture { height: 390px; width: 945px; float: right; background-color: #58C9B9; } #poem { float: right; color: #1f4e5f; /*font-family: NSimSun;*/ background-color: #c6e5d9; text-align: center; width: 370px; height: 397px; padding-top: 5px; } img { float: left; width: 510px; height: 320px; margin-top: 50px; } nav { display: block; padding: 10px 60px; padding-top: 0; margin-left: 300px; } ul { list-style-type: none; } a:link, a:visited { display: block; font-weight: bold; color: #f4f7f7; background-color: #7f9eb2; box-shadow: 10px 10px 15px #f4f7f7; width: 200px; padding: 10px; text-align: center; text-decoration: none; text-transform: uppercase; } a:hover { background-color: #aacfd0; } a:active { background-color: #79a8a9; } li { float: left; } </style> </head> <body> <div id="words"> <h3> Around the earth at night, the stars in the sky are shining, and the sky and the earth are filled with light and fragrance<br> The flickering firefly came and said, "Beauty, can you help me wrap up all this air?"<br> "Who's the gift for?"<br> "Yes, I'll give it to you."</h3> </div> <nav> <ul> <li><a href="Source Tracing.html">Perfume Capital</a></li> <li><a href="classification.html">Fragrance Classification</a></li> <li><a href="Male fragrance and female fragrance.html">Male fragrance and female fragrance</a></li> <li><a href="Custom Secret Language.html">Custom Secret Language</a></li> </ul> </nav> <div id="left"> <ul> <li> <h2>Chanel</h2> <h3>I wear nothing but a few drops of Chanel No.5.</h3> </li> <li> <h2>Calvin Klein</h2> <h3>We are one for all for ever.</h3> </li> <li> <h2>DIOR</h2> <h3>Gold is cold.Diamonds are dead.A Limousine is a car.Don't Pretend.Feel what's real.C'est Ca Que J'adore. <br>Dior Addict the now fragrance from Dior</h3> </li> <li> <h2>Tom Ford</h2> <h3>Come back to my dream, tonight.This time I'm going to rush into your arms,<br>Breathing the good smell on you tells you about your grievances these days and how I miss you</h3> </li> </ul> </div> <div id="right"> <div id="video1"> <video src="img/video.mp4">Sorry, your browser doesn't support video API!</video> <div id="poem"> <h2>Daisy</h2> <h3>Flowers Across Mountains and Fields<br></h3> <h3>A cool summer wind by the stream<br></h3> <h3>A girl in a white dress<br></h3> <h3>That summer we'll always miss<br></h3> <h3>There is a poem to describe the empty bottom of the bottle<br></h3> <h3>It's wine?</h3> <h2>Or perfume</h2> </div> </div> <div id="picture"> <img src="img/1 Small Map.jpg" /> <img style="float: right;width: 435px;" src="img/Zumaroon Animation 1.gif" /> </div> </div> <audio id="audio1" autoplay="autoplay" src="music/Richard Sanderson - Reality.flac" preload> //Sorry, your browser does not support the HTML5 audio API </audio> <footer> //Copyright zhuchuchu5</footer> </body> </html>
Page One
Design sketch:
Code:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Fragrance Origin</title> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style type="text/css"> html{height:100%} body{ height:100%; width:70% margin-left:30%; padding:25px; background: url(img/Background Figure 3.jpg) no-repeat center center; background-size: cover; /* Scale background image based on container size */ background-attachment: fixed; /* When the content height is greater than the image height, the position of the background image relative to the viewport must be set or this property may not be valid*/ background-color: #CCCCCC; /* Set the background color, which will be displayed when the background image is loaded */ } #container{height:100%;} img{ width: 50px; height: 50px; float: right; } #world{ border-left: 600px; margin-top: 15px; margin-bottom: 5px; padding-left: 30px; border: 2px dashed #1F4E5F; font-size: larger; /*width: 650px;*/ } h2{ margin:0; width: 600px; } h3{ margin: 0; width: 500px; } </style> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=99kGo9f4AwHnUv2b8MMxAnrSw0YHKiKN"> //v2.0 reference: src="http://Api.map.baidu.com/api?V=2.0&ak=your key " </script> </head> <body> <h2>Fragrance Capital - Provence Glass, France</h2> <h3>"Those who have not been trained in Glass do not deserve to be called perfume makers."</h3> <div id="world"> <p>Since the end of the 18th century, Glass has been the centre of the fragrance industry in France. //In this small town of South France, there are more than 30 perfume factories and fragrance laboratories. //Two-thirds of residents work with perfume.With the development of the tourism industry in recent years, //Visiting the fragrance factory and understanding the fragrance culture has become the choice for many tourists to come here for a deep tour.</p> </div> <div id="container"></div> <script type="text/javascript"> var map = new BMap.Map("container"); // Create a map instance var point = new BMap.Point(6.924,43.6591); // Create point coordinates 116.404, 39.915 6.92478 43.6591 map.centerAndZoom(point, 15); // Initialize map, set center point coordinates and map level map.centerAndZoom(new BMap.Point(6.924,43.6591), 11);; map.addControl(new BMap.NavigationControl()); </script> <a href="homepage.html"><img src="img/Return to Home Page.jpg" /></a> </body> </html>
Page Two
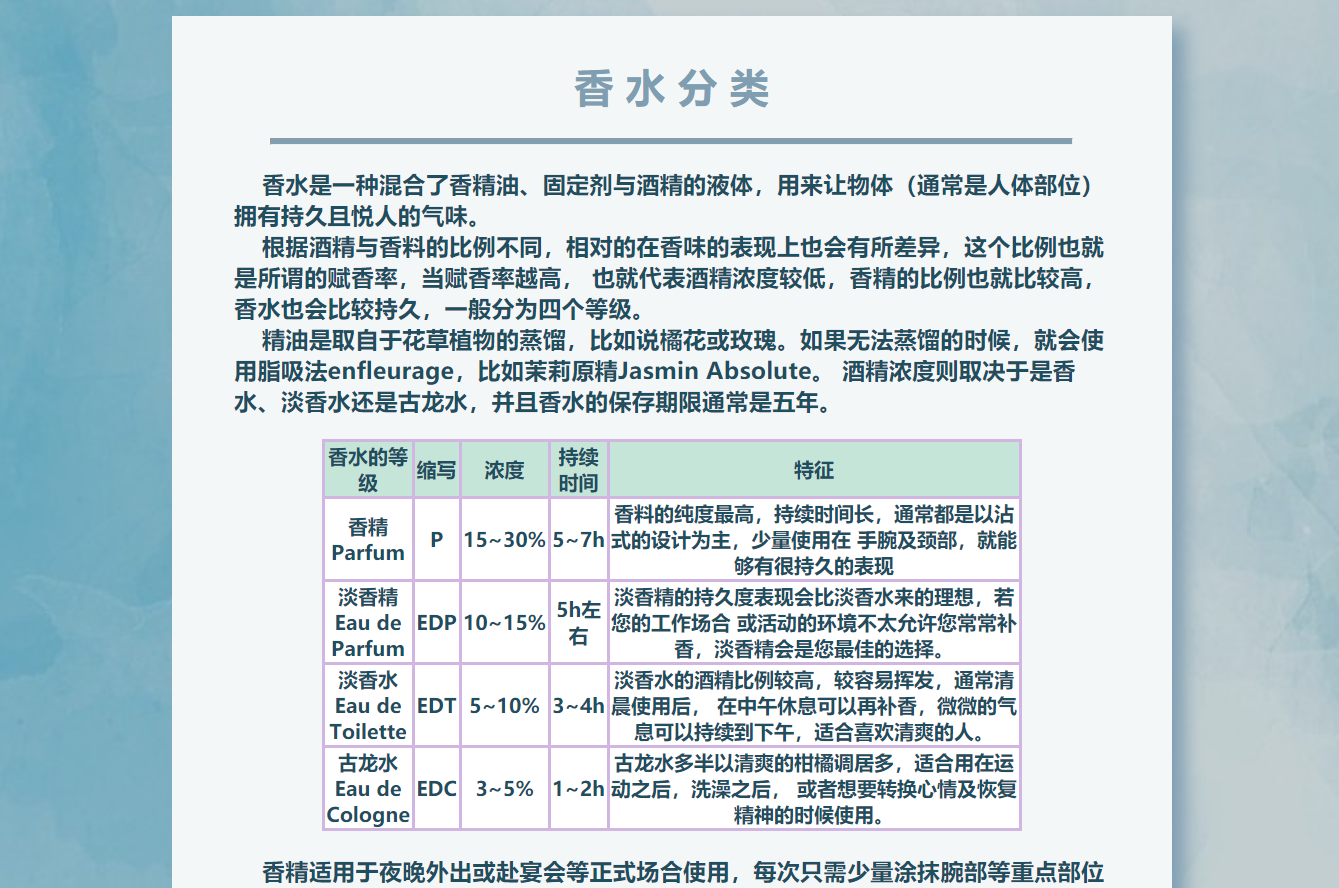
Design sketch:
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Fragrance Classification </title>
<style type="text/css">
body {
background: url(img/background Figure 3.jpg) no-repeat center;
background-size: cover;
/*Scale the background image based on container size*/
background-attachment: fixed;
/*When the content height is greater than the image height, the position of the background image relative to the viewport must be set or this property may not be valid*/
background-color: #CCCCCC;
/* Set the background color, which will be displayed during background loading*/
}
div {
background-color: #f4f7f7;
width: 800px;
height: 900px;
margin: auto;
box-shadow: 10px 10px 15px #7F9EB2;
}
hr {
width: 80%;
background-color: #7F9EB2;
height: 3px;
}
h1 {
padding-top: 35px;
color: #7F9EB2;
text-align: center;
}
h3 {
padding-left: 50px;
padding-right: 50px;
color: #1f4e5f;
}
table {
border-collapse: collapse;
width: 70%;
margin: auto;
}
table,
td,
th {
border: 3px solid #D1B6E1;
}
.alt {
background-color: #C6E5D9;
color: #1F4E5F;
}
tr {
color: #1F4E5F;
background-color: white;
}
img {
width: 50px;
height: 50px;
float: right;
}
</style>
</head>
<body>
<div>
<h1>Fragrance Classification </h1>
<hr>
<h3>
Perfume is a liquid that combines essential oils, fixatives and alcohol to give an object (usually a human part) a long-lasting and pleasant odor.<br>
Nbsp; Depending on the ratio of alcohol to spices, the performance of aroma will also be different. This ratio is also called aroma rate. When the aroma rate is higher,
It also means that the alcohol concentration is low, the proportion of fragrances is higher, and the fragrance will be longer lasting, generally divided into four grades.<br>
Essential oils are distilled from plants such as orange flowers or roses.If distillation is not possible, enfleurage, such as Jasmin Absolute, is used by liposuction.
Alcohol concentration depends on whether perfume, light perfume or Cologne is present, and perfumes are usually stored for five years.
</h3>
<table>
<tr class="alt">
<th>Fragrance grade</th>
<th>Abbreviation</th>
<th>concentration</th>
<th>Duration</th>
<th>Feature</th>
</tr>
<tr>
<th>Essence<br>Parfum</th>
<th>P</th>
<th>15~30%</th>
<th>5~7h</th>
The <th>spices have the highest purity and last a long time. They are usually contaminated and used in small quantities.
Wrist and neck can have long-lasting performance </th>
</tr>
<tr>
<th>Light Essence<br>Eau de Parfum</th>
<th>EDP</th>
<th>10~15%</th>
<th>5h or so</th>
<th>Light fragrance will last longer than light fragrance if you work
Or the active environment doesn't always allow you to refresh your fragrance. Light fragrance will be your best choice.</th>
</tr>
<tr>
<th>Light Fragrance<br>Eau de Toilette</th>
<th>EDT</th>
<th>5~10%</th>
<th>3~4h</th>
<th>Light fragrance has a higher alcohol ratio and is easy to volatilize. Usually it is used in the morning.
Rest at noon can be refreshed, and the subtle breath can last till the afternoon, suitable for people who like refreshing.</th>
</tr>
<tr>
<th>Colon water<br>Eau de Cologne</th>
<th>EDC</th>
<th>3~5%</th>
<th>1~2h</th>
<th>Cologne water is mostly freshly blended with citrus. It is suitable for use after exercise or after bathing.
Or when you want to change your mood and restore your spirit.</th>
</tr>
</table>
<h3> Essence is suitable for use on official occasions such as going out at night or going to a dinner party, with only a small amount of application on key parts such as wrist each time;
Perfumes are suitable for daytime dinners or holidays. Light fragrances, the most common type of male fragrances, have a gentle fragrance and are better suited to the office environment. </h3>
</div>
<audio id="audio1" autoplay="autoplay" src="music/Richard Sanderson - Reality.flac" preload>
Sorry, your browser does not support the HTML5 audio API
</audio>
<a href="Home page.html"><img src="img/return home page.jpg"/></a>
</body>
</html>
Page Three
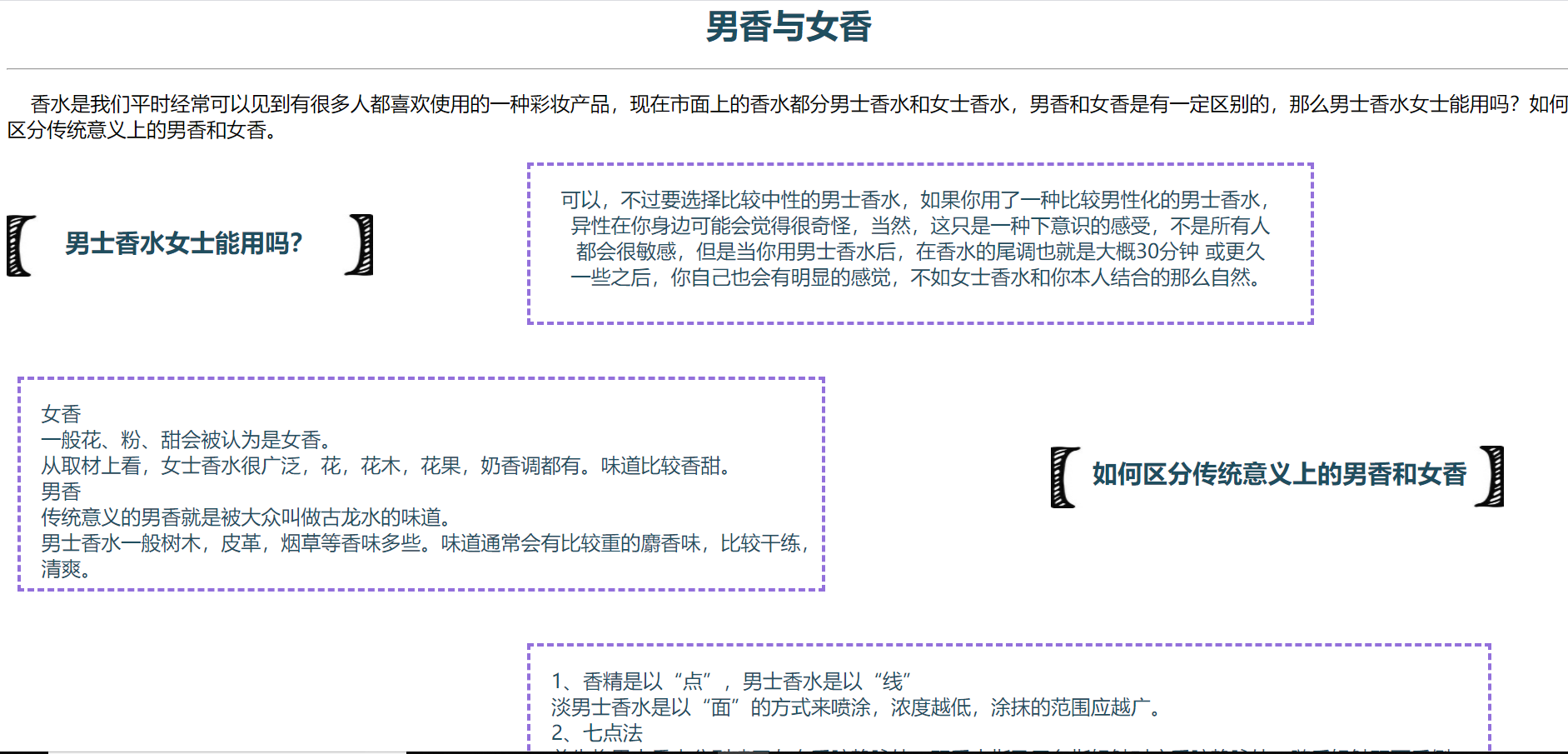
Design sketch:
Code:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Male fragrance and female fragrance</title> <style> /*body{ background-color: #C6E5D9; }*/ h1 { color: #1F4E5F; text-align: center; } #oneword { float: left; margin: auto; padding: 10px 26px; margin-top: 50px; color: #1F4E5F; } #one { display: block; float: left; width: 30px; height: 60px; padding-top: 0px; margin-top: 50px; } #word1 { margin-left: 500px; text-align: center; width: 750px; height: 150px; border: 3px dashed mediumpurple; font-size: larger; color: #1F4E5F; } #word2 { margin-left: 10px; margin-top: 50px; padding-left: 20px; width: 750px; height: 200px; border: 3px dashed mediumpurple; font-size: larger; color: #1F4E5F; } #twoword { float: right; margin-top: -150px; margin-right: 100px; color: #1F4E5F; } #two { display: block; float: right; width: 30px; height: 60px; margin-right: 65px; margin-top: -160px; color: #1F4E5F; } #two2 { display: block; float: right; width: 30px; height: 60px; margin-right: 470px; margin-top: -160px; } #three { display: block; float: left; width: 30px; height: 60px; padding-top: 0px; margin-top: 150px; } #threeword { float: left; padding: 10px 26px; margin-top: 150px; color: #1F4E5F; } #word3 { margin-left: 500px; margin-top: 50px; width: 900px; height: 300px; border: 3px dashed mediumpurple; font-size: larger; padding-left: 20px; padding-top: 20px; color: #1F4E5F; } img { width: 50px; height: 50px; float: right; } </style> </head> <body> <h1>Male fragrance and female fragrance</h1> <hr> <p style="font-size: larger;"> Fragrance is a kind of make-up product that we often see many people like to use. Now the fragrances on the market are divided into men's fragrance and women's fragrance. There is a certain difference between men's fragrance and women's fragrance. Can men's fragrance and women use it?How to distinguish male fragrance from female fragrance in the traditional sense.</p> <h2><img id="one" src="img/Border Left.jpg" /> <span id="oneword">Can men and women use perfume?</span> <img id="one" src="img/Border Right.jpg" /> </h2> <div id="word1"> <p>Yes, but choose a more neutral male fragrance if you use a more masculine male fragrance.<br> //Heterosexuality may seem strange around you, of course, it's just a subconscious feeling, not everyone <br>is very sensitive, but when you use a man's fragrance, the tail tone of the fragrance is about 30 minutes //Or longer <br>after some, you will also have a noticeable feeling, not as natural as the combination of lady perfume and yourself. </p> </div> <div id="word2"> <p>Female fragrance<br> //Flowers, pollen and sweetness are generally considered feminine fragrances.<br> //From the material point of view, women have a wide range of fragrances, including flowers, trees, fruits and milk.It tastes sweet.<br> //Male fragrance <br> //Traditionally, male fragrance is the flavor of what people call cologne.<br> //Men's fragrance is more aromatic than trees, leather, tobacco, etc.It usually has a stronger musk flavor, which is more dry and refreshing.<br> </p> </div> <h2><img id="two" src="img/Border Right.jpg" /> <span id="twoword">How to distinguish male fragrance from female fragrance in traditional sense</span> <img id="two2" src="img/Border Left.jpg" /> </h2> <h2><img id="three" src="img/Border Left.jpg" /> <span id="threeword">How to spray male fragrance best</span> <img id="three" src="img/Border Right.jpg" /> </h2> <div id="word3">1,Essence is "dot", men's fragrance is "line"<br> //Light men's fragrance is sprayed in the form of "face". The lower the concentration, the wider the range of application.<br> 2,Seven-Point Method<br> //First spray the male fragrance on the veins of the left and right wrists, then touch the veins of the wrists with the middle finger and the ring finger in both hands, and then touch the back of the ears and the back neck of both ears.;<br> //Close your hair gently and stay at the end for a while;Touch the inside of the corresponding elbow with both wrists;Use a spray to spray men's fragrance on the left and right sides of your waist and your left and right fingers<br> //Touch the scent area at the waist, then touch the inside of the thigh, the inside of the knees of the left and right legs, and the inside of the ankles with your finger soaked with male perfume. This is the end of the seven-point scent wiping.<br> //Note that no rubbing should occur during the rubbing process, otherwise the organic components in the fragrance will react chemically, which may destroy the original flavor of men's fragrance.</div> <audio id="audio1" autoplay="autoplay" src="music/Richard Sanderson - Reality.flac" preload> //Sorry, your browser does not support the HTML5 audio API </audio> <a href="homepage.html"><img src="img/Return to Home Page.jpg" /></a> </body> </html>
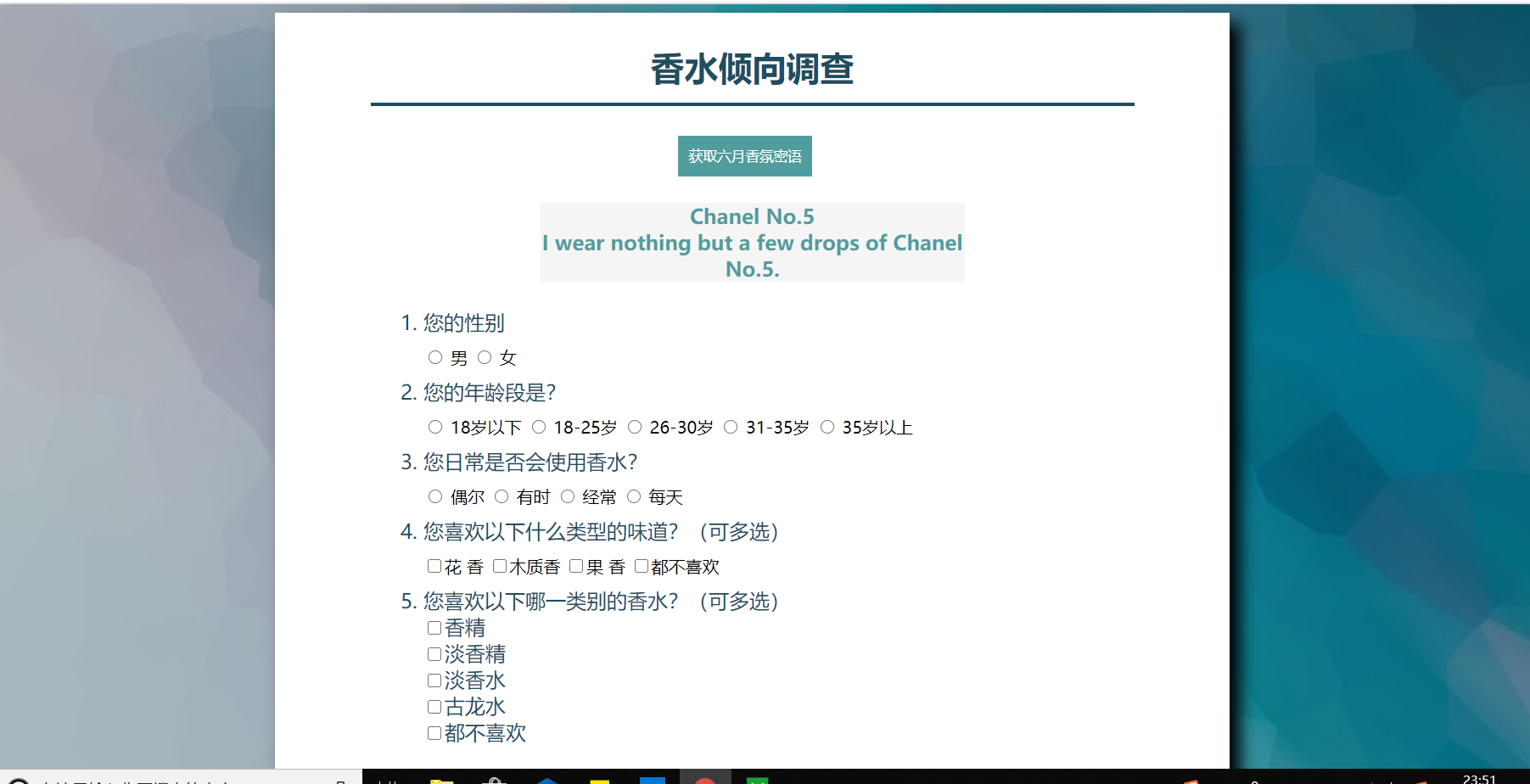
Page Four
Design sketch:
Code:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Custom Secret Language</title> <style> body{ background: url(img/Background Figure 4.jpg) no-repeat center center; background-size: cover; /* Scale background image based on container size */ background-attachment: fixed; /* When the content height is greater than the image height, the position of the background image relative to the viewport must be set or this property may not be valid*/ background-color: #CCCCCC; /* Set the background color, which will be displayed when the background image is loaded */ } form{ height: 750px; width: 850px; box-shadow:10px 10px 15px black; background-color: white; /*margin-left: 400px;*/ margin:auto; /*When margin is set to auto, the effect of alignment is centered*/ } hr{ width:80%; height:3px; background-color:#1f4e5f ; border: 0; } button{ background-color: #519D9E; color: white; margin-top: 20px; margin-left: 380px; padding: 10px; border: 20px; } form{ height: 950px; width: 900px; } label{ margin-left: 15px; } ol{ margin-left: 80px; } li{ margin-top: 10px; margin-bottom: 10px; color: #1f4e5f; font-size: larger; } h1{ color: #1f4e5f; text-align: center; padding-top: 30px; padding-bottom: 5px; margin: 0; } ol{ margin-left: 100px; } h4{ margin-left: 250px; margin-right: 250px; text-align: center; font-size: larger; background-color: whitesmoke; color: #519D9E; } img{ width: 50px; height: 50px; float: right; } </style> </head> <body> <form method="post" action="URL" autocomplete="on"> <h1>Investigation of fragrance tendency</h1> <hr /> <button οnclick="myFunction()">Get June Fragrance Secrets</button> <h4 id="demo"> </h1> <div> <ol> <li>Your gender</li> <input type="radio" name="q1" required> //male <input type="radio" name="q1" required> //female <li>What is your age?</li> <input type="radio" name="q2" required> 18 Under age <input type="radio" name="q2" required> 18-25 year <input type="radio" name="q2" required> 26-30 year <input type="radio" name="q2" required> 31-35 year <input type="radio" name="q2" required> 35 Age over <li>Do you use perfume every day?</li> <input type="radio" name="q3" required> //occasionally <input type="radio" name="q3" required> //sometimes <input type="radio" name="q3" required> //Often <input type="radio" name="q3" required> //Every day <li>What types of flavors do you like?(optional)</li> <input type="checkbox" name=k value="q4" />Flower scent <input type="checkbox" name=k value="q4" />Wood scent <input type="checkbox" name=k value="q4" />Fruity aroma <input type="checkbox" name=k value="q4" />None of them like it <li>Which of the following perfumes do you like?(optional) <br /><input type="checkbox" name=k value="q5" />Essence <br /><input type="checkbox" name=k value="q5" />Flavour <br /><input type="checkbox" name=k value="q5" />Edt <br /><input type="checkbox" name=k value="q5" />Eau de Cologne <br /><input type="checkbox" name=k value="q5" />None of them like it </li> </ol> <br /><button type="submit">Submit Questionnaire</button> <script> function myFunction() { var x; var d = Math.round(Math.random() * 12); switch (d) { case 0: x = "Osmanthus fragrans Aug. night<br>Wrap up the rising fragrance of flowers in the garden on August night and give it to your beloved one..."; break; case 1: x = "Chanel No.5<br>I wear nothing but a few drops of Chanel No.5."; break; case 2: x = "ck be<br>Be good,be bad,just be yourself."; break; case 3: x = "YSL Reverse Paris<br>From the moment I smelt the fragrance on her, I thought I would spend my life with her"; break; case 4: x = "Rudan Orphan Complaint<br>I'm about to break, but I'm still complete.I've seen so many different things in life.I never feel sad. It's not worth it.The world says that she is proud and cold, but there is always someone who can see her deep gentleness at a glance."; break; case 5: x = "Morning after Roy<br>Flexible and sweet bergamot, rich and warm sandalwood, this is your taste"; break; case 6: x = "Chanel blue<br>If possible, I think every second of my life is about your fragrance"; break; case 7: x = "MiuMiu<br>Want to sit with you till dusk, dance till morning, spend your life in the dark"; break; case 8: x = "Byredo Roses Without Areas<br>I crush all the icebergs, not far away, to find you"; break; case 9: x = "Kenzo Wind Love<br>The first clothing we were born to wear was the wind."; break; case 10: x = "Bvlgari White Tea<br>White tea has nothing to do with happiness,I am waiting for the wind,If wine breaks willow today,No wind, no moon, no you"; break; case 11: x = "Silver Mountain Water<br>This century is crazy, inhuman, corrupt,You've always been awake, gentle and clean"; break; case 12: x = "Gucci Sin love<br>Never feel guilty for your own happiness"; break; } document.getElementById("demo").innerHTML = x; } </script> </div> </form> <audio id="audio1" autoplay="autoplay" src="music/Richard Sanderson - Reality.flac" preload> //Sorry, your browser does not support the HTML5 audio API </audio> <a href="Introduce.html"><img src="img/Return to Home Page.jpg" /></a> </body> </html>