1, What is a form label
The form is used to collect the user's input data, and then submit the data to the server
2, Form composition
A form has three basic components:
① Form tag: This contains the URL of the program used to process the form data and the method to submit the data to the server.
② Form field: contains text box, password box, hidden field, multi line text box, check box, radio box, drop-down selection box, file upload box, etc.
③ Form button: including submit button, reset button and general button;
3, Form label
Form label < form >< / form >
Function: used to declare the form and define the range of collected data, that is, the data contained in < form > and < / form > will be submitted to the server. Syntax:
<form action="url" method="get" ></form>
action = "" server address ""
method="" get / post
1.Action attribute
action = "" path of data submission "=" server address
The action attribute defines the action to be performed when the form is submitted. The common way to submit the form to the server is to use the submit button.
Usually, the form will be submitted to the web page on the web server.
If the action attribute is omitted, the action will be set to the current page.
2.method
Method = "" method = "" data submission method ""
The method attribute specifies the method (GET or POST) to use when submitting the form:
<form action="" method="get"> </form>
<form action="" method="post"> </form>
① When to use GET?
If the form submission is passive (such as search engine query) and there is no sensitive information.
When you use GET, the form data is visible in the page address bar:
Note: GET is most suitable for submitting a small amount of data. The browser sets the capacity limit.
② When to use POST?
If the form is updating data or contains sensitive information (such as passwords).
POST is more secure because the data submitted in the page address bar is invisible.
3.Target attribute
The target attribute specifies where to display the response after the form is submitted.
The target attribute can be set to one of the following values:
| value | describe |
|---|---|
| _blank | The response is displayed in a new window or tab. |
| _self | The response is displayed in the current window. |
| _parent | The response is displayed in the parent frame. |
| _top | The response is displayed in the whole body of the window. |
| framename | The response is displayed in a named iframe. |
The default value is_ self, which means that the response will open in the current window.
4, Form field object
Form fields include text boxes, multi line text boxes, password boxes, hidden fields, check boxes, radio boxes and drop-down selection boxes, which are used to collect data entered or selected by users
< input > element
The < input > element is the most important form element.
The < input > element has many forms, depending on the type attribute.
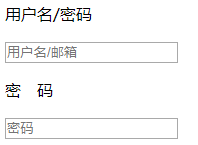
1. Text box
<form action="" method="get"> user name/password<p><input type="text" name="usernamme" value="" placeholder="user name/mailbox"/></p> </form>
Define general text input, define general text input
2. Multiline text box
<form action="/demo/html/action_page.php"> <textarea name="message" rows="10" cols="30">The cat was playing in the garden.</textarea> <br><br> <input type="submit"> </form>
Element defines a multiline input field (text field)

3. Check box
<form> <input type="checkbox" name="" id="" value="" />pingguo <input type="checkbox" name="" id="" value="" />juzi </form>
Check boxes allow the user to select zero or more options from a limited number of options
<label></label>
Inline element
Wrap the check box with label to realize the effect of selecting the check box with a little text
<label> <input type="checkbox" name="pguo" id="pguo" />Apple </label>
Label encloses the text and connects the attribute for of label with the id value of the check box to achieve the effect
<input type="checkbox" name="orange" id="orange" /> <label for="orange">orange</label>
checked
The check box is selected by default. Add checked="checked" or write checked directly
4. Password box
<form action=""> User name:<br> <input type="text" name="userid"> <br> User password:<br> <input type="password" name="psw"> </form>

The characters in the password field are masked (displayed as asterisks or filled circles).
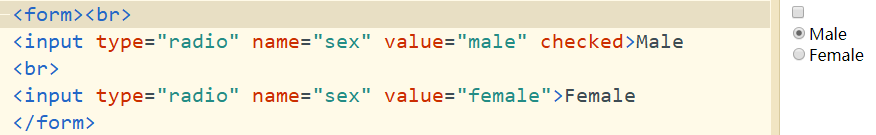
5. Radio box
<form> <input type="radio" name="sex" value="male" checked>Male <br> <input type="radio" name="sex" value="female">Female </form>
You must write the same name value to select one at a time

The radio box can also use the default property checked
6. File upload box
Visitors can enter the path of the file to be uploaded or click the Browse button to select the file to be uploaded.
<input type="file" name="..." size="15" maxlength="100">

7.< Select > drop down selection box
<select name="fruit"> <option value="apple">apple</option> <option value="pear">pear</option> <option value="watermelon">watermelon</option> <option value="banana">banana</option> </select>
The < option > element defines the options to be selected.
The list usually displays the preference as the selected option.
8.number
<form action="/demo/demo_form.asp"> Quantity (between 1 and 5): <input type="number" name="quantity" min="1" max="5"> <input type="submit"> </form>
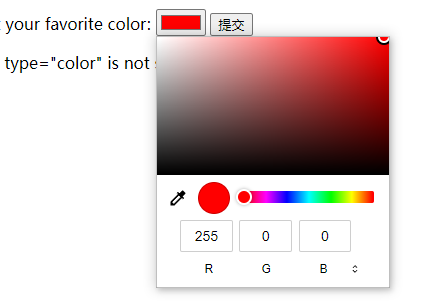
9.color color
< input type = "color" > used for input fields that should contain colors.
<form> Select your favorite color: <input type="color" name="favcolor"> </form>

10.range
< input type = "range" > used for input fields that should contain values within a certain range. The input fields can be displayed as slider controls.
<form> <input type="range" name="points" min="0" max="10"> </form
The following attributes can be used to specify limits: min, max, step, value.
11.month
< input type = "month" > allows users to select month and year.
<form> Birthday (month and year): <input type="month" name="bdaymonth"> </form>
12.week
< input type = "week" > allows users to select weeks and years.
<form> Select a week: <input type="week" name="week_year"> </form>
13.time
< input type = "time" > allows the user to select a time (no time zone).
<form> Select a time: <input type="time" name="usr_time"> </form>
14.datetime
< input type = "datetime" > allows users to select date and time (time zone)
<form> Birthday (date and time): <input type="datetime" name="bdaytime"> </form>
15.datetime-local
< input type = "datetime local" > allows the user to select a date and time (no time zone).
<form> Birthday (date and time): <input type="datetime-local" name="bdaytime"> </form>
16.: email
< input type = "email" > used for input fields that should contain email addresses.
E-mail addresses can be automatically verified when submitted.
<form> E-mail: <input type="email" name="email"> </form>
17.search
< input type = "search" > used for search fields (search fields behave like regular text fields).
<form> Search Google: <input type="search" name="googlesearch"> </form>
18.tel
< input type = "Tel" > used for input fields that should contain phone numbers.
Currently, only Safari 8 supports tel type.
<form> Telephone: <input type="tel" name="usrtel"> </form>
19.: url
< input type = "URL" > used for input fields that should contain URL addresses.
<form> Add your homepage: <input type="url" name="homepage"> </form>
5, Properties of input
1.value attribute
The value attribute specifies the initial value of the input field:
<form action=""> First name:<br> <input type="text" name="firstname" value="Bill"> <br> Last name:<br> <input type="text" name="lastname"> </form>

Property read2.only
The readonly attribute specifies that the input field is read-only (cannot be modified):
<form action=""> First name:<br> <input type="text" name="firstname" value="Bill" readonly> <br> Last name:<br> <input type="text" name="lastname"> </form>
The readonly property does not require a value. It is equivalent to readonly="readonly".
3.disabled attribute
The disabled attribute specifies that the input field is disabled, the disabled elements are unavailable and clickable, and the disabled elements will not be submitted.
<form action=""> First name:<br> <input type="text" name="firstname" value="Bill" disabled> <br> Last name:<br> <input type="text" name="lastname"> </form>
The disabled property does not require a value. It is equivalent to disabled="disabled".
4.size attribute
The size attribute specifies the size of the input field (in characters):
<form action=""> First name:<br> <input type="text" name="firstname" value="Bill" size="40"> <br> Last name:<br> <input type="text" name="lastname"> </form>
5.maxlength attribute
The maxlength property specifies the maximum length allowed for the input field:
<form action=""> First name:<br> <input type="text" name="firstname" maxlength="10"> <br> Last name:<br> <input type="text" name="lastname"> </form>
Set the maxlength property to enter no more than the allowed number of characters.
6.autofocus attribute
The autofocus attribute is a Boolean attribute. Specifies that the < input > element should automatically get focus when the page is loaded.
Make the "First name" input field automatically get focus when the page is loaded:
First name:<input type="text" name="fname" autofocus>
7.height and width attributes
The height and width attributes specify the height and width of the < input > element.
The height and width attributes are only used for < input type = "image" >.
Define the image as a submit button and set the height and width attributes:
<input type="image" src="img_submit.gif" alt="Submit" width="48" height="48">
8.placeholder attribute
The placeholder property specifies the prompt (sample value or short description of the format) used to describe the expected value of the input field.
The prompt is displayed in the input field before the user enters a value.
The placeholder property applies to the following input types: text, search, url, tel, email, and password.
<input type="text" name="fname" placeholder="First name">

9.required attribute
The required attribute is a Boolean attribute.
If set, it specifies that the input fields must be filled in before submitting the form.
The required attribute applies to the following input types: text, search, url, tel, email, password, date pickers, number, checkbox, radio, and file
<input type="text" name="usrname" required>
6, Form button
1. Submit button
<input type="submit" name="..." value="...">
2. Reset button
<input type="reset" name="..." value="...">
3. General button
<input type="button" name="..." value="..." οnclick="...">
No function, need to add effect through script
4. Picture button
<input type="image" src="/>
The following is the code example and picture of the above button
<input type="submit" name="tj" value="Submit button" /> <input type="reset" value="Reset" /> <input type="button" name="" id="" value="" /> <input type="image" src="img/hmbb02.jpg" alt="hmbb" style="width: 50px;" />>

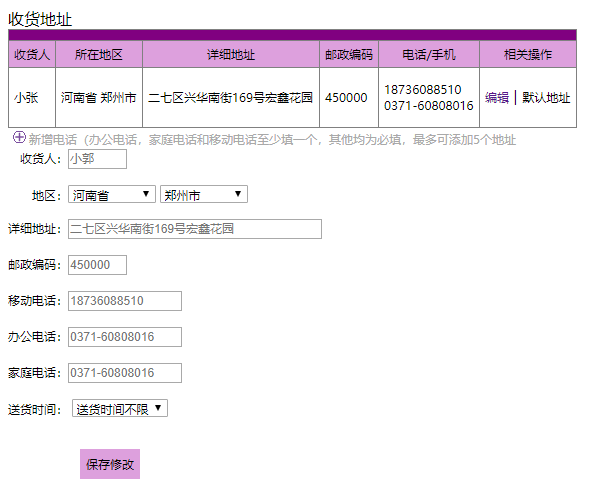
Case 1

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.tw {
display: flex;
align-items: center;
}
</style>
</head>
<body>
<span>Receiving address</span>
<table border="1" cellspacing="0" cellpadding="5" rules="all" style="font-size: 8px;">
<tr bgcolor="purple">
<td colspan="6"></td>
</tr>
<tr style="background-color: plum;" align="center">
<td>consignee</td>
<td>Location</td>
<td>Detailed address</td>
<td>Postal Code</td>
<td>Telephone/mobile phone</td>
<td>Related operation</td>
</tr>
<tr style="height: 60px;">
<td>Xiao Zhang</td>
<td>Henan Province Zhengzhou City</td>
<td>Hongxin garden, No. 169, Xinghua South Street, Erqi District</td>
<td>450000</td>
<td>18736088510 <br>0371-60808016</td>
<td><a href="" style="text-decoration: none;">edit</a> ▏Default address</td>
</tr>
</table>
<div class="tw">
<img src="img/20220226164017.png">
<span style="color: darkgray; font-size: 8px;">Add a new phone (at least one for office phone, home phone and mobile phone), the others are required, and up to 5 addresses can be added</span>
</div>
<form method="post" style="font-size: 8px;">
 consignee:<input type="text" name="uname" placeholder="Xiao Guo" style="font-size: 8px;width: 55px;"/><br><br>
  Region:<select name="dq" style="font-size: 8px;width: 88px;">
<option value="Henan Province">Henan Province</option>
<option value="Hebei Province">Hebei Province</option>
<option value="Jiangsu Province">Jiangsu Province</option>
<option value="Shandong Province">Shandong Province</option>
</select>
<select name="sq" style="font-size: 8px;width: 88px;">
<option value="Zhengzhou City">Zhengzhou City</option>
<option value="Shijiazhuang City ">Shijiazhuang City </option>
<option value="Wuxi City">Wuxi City</option>
<option value="HeZe ">HeZe </option><br>
</select><br><br>
Detailed address:<input type="text" name="uname" placeholder="Hongxin garden, No. 169, Xinghua South Street, Erqi District" style="width: 250px;font-size: 8px;"/><br><br>
Postal Code:<input type="text" name="uname" placeholder="450000" style="font-size: 8px;width: 55px;"/><br><br>
Mobile phone:<input type="text" name="uname" placeholder="18736088510" style="font-size: 8px;width: 110px;"/><br><br>
Office telephone:<input type="text" name="uname" placeholder="0371-60808016" style="font-size: 8px;width: 110px;"/><br><br>
Home phone:<input type="text" name="uname" placeholder="0371-60808016" style="font-size: 8px;width: 110px;"/><br><br>
Delivery time:
<select name="sh" style="font-size: 8px;">
<option value="">Unlimited delivery time</option>
<option value="">No</option>
<option value="">That's too much</option>
<option value="">Quit</option><br>
</select><br><br><br>
      <input type="submit" value="Save changes" style="font-size: 8px; height: 30px; background-color:plum; border: plum;" />
</form>
</body>
</html>Case 2

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.bottom {
height: 50px;
background-color: #d5e2f6;
text-align: center;
margin: auto;
}
a {
text-decoration: none;
}
span {
display: inline-block;
vertical-align: middle;
}
</style>
</head>
<body>
<table border="=1" cellspacing="0" cellpadding="" width="350px" rules="none">
<tr height="100px">
<td align="center"> <img src="img/bd.jpg" width="100px"></td>
<td>▪</td>
<td align="center">Login with user name and password</td>
<td> </td>
<td valign="top" style="font-size: 30px; color: darkgray;">×</td>
</tr>
<tr>
<td colspan="5">
</td>
</tr>
<tr align="center">
<td colspan="5">
<form action="" method="get">
<input type="text" name="uname" placeholder="mobile phone/mailbox/user name" style="width: 255px; height: 30px;" />
</form><br>
</td>
</tr>
<tr align="center">
<td colspan="5"><input type="password" name="pwd" placeholder="password"
style="width: 255px;height: 30px;" /><br><br>
</td>
</tr>
<tr>
<td colspan="5">
<p></p>
</td>
</tr>
<tr align="center">
<td colspan="5">
<form action="" method="post">
<input type="submit" name="dl" value="Sign in"
style="background-color: #4e8fe7; width: 260px;color: aliceblue; height: 30px; border: #4e8fe7;" />
</form>
</td>
</tr>
<tr>
<td colspan="5"><a
href="https://passport. baidu. com/? getpassindex&tt=1645842397705&gid=3C7ACFC-E790-4AA4-A4AF-96AD4D42A409&tpl=pp&u=https%3A%2F%2Fpassport. baidu. Com% 2F "> < small > & emsp; & emsp; & emsp; & nbsp; forgot your password? < / small ></a>
</td>
</tr>
<tr>
<td colspan="5">
<p><br></p>
</td>
</tr>
<tr class="bottom">
<td colspan="5" align="center">
<span style="text-align: right; color: royalblue; "><a
href="https://passport. baidu. com/v2/? Login "> < small > & emsp; & emsp; scan code to login < / small ></a></span>
<span style=" font-size: 8px; color: #4e8fe7;">   ▏</span>
<span><a
href="https://graph.qq.com/oauth2.0/show?which=Login&display=pc&client_id=100312028&response_type=code&redirect_uri=https%3A%2F%2Fpassport.baidu.com%2Fphoenix%2Faccount%2Fafterauth%3Fmkey%3Dbe264f9f99772293f61c441d1cbe22158e4c4312a3b76554b7%26tpl%3Dpp&state=1645842760&display=page&scope=get_user_info%2Cadd_share%2Cget_other_info%2Cget_fanslist%2Cget_idollist%2Cadd_idol%2Cget_simple_userinfo&traceid="><img
src="img/qq.jpg" width="20px" align="middle"></a></span>
<a
href="https://api.weibo.com/oauth2/authorize?client_id=2512457640&response_type=code&redirect_uri=https%3A%2F%2Fpassport.baidu.com%2Fphoenix%2Faccount%2Fafterauth%3Fmkey%3D5dc201ff8318eb7dd45c27c03b38a3c8ad841dc696d9a361a5%26tpl%3Dpp&forcelogin=1&state=1645842790&display=page&traceid=###"><img
src="img/wx1.jpg" width="20px" align="middle"></a>
<a
href="https://open.weixin.qq.com/connect/qrconnect?appid=wx85f17c29f3e648bf&response_type=code&scope=snsapi_login&redirect_uri=https%3A%2F%2Fpassport.baidu.com%2Fphoenix%2Faccount%2Fafterauth%3Fmkey%3D192282ab60e2631776eadee442cd94e2fc7e751fd4987b5d56%26tpl%3Dpp%26appid%3Dwx85f17c29f3e648bf%26traceid%3D&state=1645842814&display=page&traceid="><img
src="img/wx2.jpg" width="20px" align="middle"></a>
<span style="text-align: right; color: royalblue;">
<a classhref="https://passport.baidu.com/v2/?reg&tt=1645842756404&overseas=&gid=6D85B91-6A46-4CD0-8C3C-E9396CDDF47F&tpl=pp&u=https%3A%2F%2Fpassport.baidu.com%2F">
<small>    Register now</small></a></span>
</td>
</tr>
</table>
</body>
</html>
Case 3

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <h2>Xiao Ming's application form</h2> <span>user name:</span> <form action="" method="get"> <input type="text" name="uname" value="Xiao Ming" /> </form><br> <span>password:</span> <form action="" method="post"> <input type="password" value="" /> </form><br> <span>Confirm password:</span> <form action="" method="post"> <input type="password" value="" /> </form><br> <span>hobby:</span><br> <form action="" method="get"> <input type="checkbox" name="num1" value="sing" />sing <input type="checkbox" name="" id="" value="" />dance <input type="checkbox" name="" id="" value="" />Swimming <input type="checkbox" name="" id="" value="" />read a book <input type="checkbox" name="" id="" value="" />play with the smarthphone </form> <span>Gender</span><br> <form action="" method="post"> <input type="radio" name="aa" id="" value="" />male <input type="radio" name="aa" id="" value="" />female <input type="radio" name="aa" id="" value="" />secrecy </form> <br> <span>Upload photos</span><br> <form action="" method="post"> <input type="file" name="..." size="15" maxlength="100"> </form><br> <span>education</span> <form action="" method="post"> <select name=""> <option value="doctor">doctor</option> <option value="master">master</option> <option value="">graduate student</option> <option value="">undergraduate</option> <option value="">specialty</option> <option value="">high school</option> </select> </form><br> <span>Personal signature</span><br> <form action="" method="post"> <textarea rows="10" cols="30"></textarea> </form><br> <form action="" method="get"> <input type="submit" name="tijiao" value="Sign up now" style="width: 190px;" /> <input type="reset" value="Reset" /> <input type="button" name="" id="" value="agree" /> </form> </body> </html>
Case 4

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <table border="1" cellspacing="0" cellpadding="10" rules="all"> <tr align="center"> <td> <form action="" method="get"> <input type="checkbox" name="" id="" value="" /> </form> </td> <th>commodity</th> <th>colour/size</th> <th>quantity</th> <th>price</th> <th>Discount</th> <th>Subtotal of transaction price</th> <th>state</th> <th>operation</th> </tr> <tr align="center"> <td> <form action="" method="get"> <input type="checkbox" name="" id="" value="" /> </form> </td> <td><img src="img/kz.png" width="40px"></td> <td>Daning nationality<br>160/66A</td> <td> <form action="" method=""> <input type="button" name="" id="" value="-" /> <input type="button" name="" id="" value="1" style="width:50PX;" /> <input type="button" name="" id="" value="+" /> </form> </td> <th>¥119.00</th> <th>¥0.00 Promotional offers</th> <td>¥119.00</td> <td>in stock</td> <td>Add favorites▏delete<br><span style="text-decoration: underline;">Modify offer</span></td> </tr> <tr> <td colspan="9" align="right"> <form action="" method="get" style="text-align: left;"> <input type="checkbox" name="" id="" value="" />Select all Delete selected item </form><small>Selected items<b>1</b>piece<br> Total price of goods:<b>¥119.0</b>Discount<b>¥0.00</b><br> Total (excluding freight):<b style="color: red;">¥119.00</b><br><br></small> Continue shopping        <form action="" method=""> <input type="submit" id="" name="" value="Go to settlement" style="background-color: red; border: red; color: white; width: 100px; height: 35px;"/> </form> </td> </tr> </table> </body> </html>