Chapter 01 - front end core technology - HTML5 Foundation
Learning objectives
- Understand what HTML is
- Master the concepts and key points of HTML tags and elements
- Master the key points of using common HTML header elements
- Master the key and difficult points of HTML title, paragraph, text, picture and other typesetting
- Master the key points of using HTML hyperlinks
What is HTML
Html is HyperText Markup Language (HTML for short). It is a standard markup language used to create web pages. Its main function is to control the content displayed on Web pages without paying attention to the display of content styles. The display effect of styles is realized by css technology
HTML features:
- HTML is not a programming language, but a simple markup language
- HTML documents are also called web pages (web pages)
- HTML document is just a simple ASCII code [text], which is directly interpreted and executed by the browser
The default file name of a web page is index HTML, that is, if a page is called index HTML can be ignored when accessing this page, such as:
http://127.0.0.1:8888/demo/index.html -> http://127.0.0.1:8888/demo/
Case 01
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> </head> <body> <h1>Hypertext markup language</h1> <p>Welcome to HTML The world of</p> </body> </html>
Effect display

Case analysis
<!DOCTYPE html> Declare as HTML Version 5 documentation <html> Element is HTML The root element of the page, so the content should be written inside it <head> Element contains the metadata of the document( meta)Data, used to set page parameters <title> Element sets the title of the entire page in the browser <body> Element contains the content displayed in the visible area of the entire page <h1> Element displays a first level title <p> Element displays paragraphs of normal text
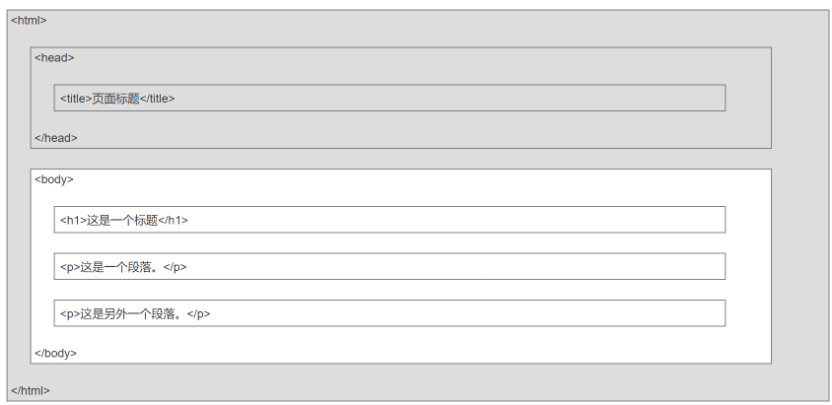
HTML page structure
The following is a visual HTML page structure:

explain
<head> Element contains the metadata of the document( meta)Data, used to set page parameters <body> Element contains the content displayed in the visible area of the entire page Note: only <body> region (White part) Will be displayed in the browser
HTML tags (tags)
HTML tags are often called HTML tags. The parts enclosed by < > are collectively referred to as labels
HTML tags usually appear in pairs, such as < p > and < / P > tag pairs. The first tag is the start tag (open tag) and the second tag is the end tag (closed tag)
There are also special labels. Only the beginning has no end. Adding / after the beginning indicates the end. This kind of table label is called single label or empty label, such as: < br >
Label format
It is divided into single label and double label
<label>content</label>
HTML element
The whole composed of the start tag, the content in the tag and the end tag is called an element.
For example:
<body>
<h1>Hypertext markup language</h1>
<p>Welcome to HTML The world of</p>
</body>
HTML attributes
The * * key value pair (name / value pair) * * written in the start tag is called an attribute.
HTML elements can set attributes, just like the length and width attributes of a rectangle. Attributes must be written in the start tag, such as < p align = "center" > paragraph < / P >, and attributes always appear in the form of name / value pairs, such as: name="value".
HTML attribute function
- Add additional information to the element (just add data)
- Control the display style of elements (change the default display style of elements)
Case 02
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>document title</title> </head> <body> <h1 align="center">Center alignment</h1> <p align="left">Left align default</p> <p align="center">Center alignment</p> <p align="right">Right align</p> </body> </html>
Effect display

HTML title
The text Heading in the page is defined by < H1 > - < H6 > tags, from large to small: < H1 > - < H6 >.
| label | describe | case |
|---|---|---|
| <h1> | Primary title | <h1>Title H1</h1> |
| <h2> | Secondary title | <h2>Title H2</h2> |
| <h3> | Tertiary title | <h3>Title H3</h3> |
| <h4> | Four level title | < H4 > Title H4 < / H4 > |
| <h5> | Five level title | < H5 > Title H5 < / H5 > |
| <h6> | Six level title | < H6 > Title H6 < / H6 > |
Case 03
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>document title</title> </head> <body> <h1>title H1</h1> <h2>title H2</h2> <h3>title H3</h3> <h4>title H4</h4> <h5>title H5</h5> <h6>title H6</h6> </body> </html>
Effect display
HTML paragraph & wrap
The text in HTML is usually written in the tag, and the tag used for ordinary text is the paragraph P tag.
In HTML, spaces and newline tags are automatically ignored and will not be displayed. Therefore, you need to use the newline tag < br > to wrap lines manually.
| label | describe | case |
|---|---|---|
| <p> | Normal text label (paragraph label) | <p>This is a paragraph</p> |
| <br> | Line feed | <br/> |
Case 04
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>document title</title> </head> <body> <p>This is a paragraph, starting from the first line</p> <p>This is the second paragraph. It will wrap automatically and start with another line</p> <br/> <p>This is the third paragraph, which was used before br Label to wrap, so the interval becomes larger</p> <p>This is the fourth paragraph, one br The label can only be changed on one line, and it takes several to change several lines br label</p> </body> </html>
Effect display
HTML header
Page title element
The < title > tag defines the titles of different documents.
Case 05
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>The title of the current web page in the browser's tab</title> </head> <body> <h1>Hypertext markup language</h1> <p>Welcome to HTML The world of</p> </body> </html>
Web page parameter setting element
The meta tag describes some basic metadata.
- Tags provide metadata Metadata is not displayed on the page, but will be parsed by the browser.
- Element is usually used to specify the description of the web page, keywords, modification time of the file, author, and other metadata.
- It can be used in browsers (how to display content or reload pages), search engines (keywords), or other Web services.
Case 06
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>document title</title> <!--Define keywords for search engines--> <meta name="keywords" content="HTML Hypertext markup language"> <!--Define description content for web pages--> <meta name="description" content="Necessary basic skills at the front end"> <!--Define Web Author--> <meta name="author" content="star"> <!--Refresh the current page every 5 seconds--> <meta http-equiv="refresh" content="5"> <!--Automatically jump every 5 seconds--> <meta http-equiv="refresh" content="5;url=http://www.baidu.com"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> </head> <body> <h1>Hypertext markup language</h1> <p>Welcome to HTML The world of</p> </body> </html>
HTML horizontal divider
The < HR > label is used to realize the horizontal split line, and the < HR > label attributes are as follows:
| attribute | value | describe |
|---|---|---|
| align | left | center |
| color | Color words | Specifies the color of the hr element |
| size | pixel | Specifies the height of the hr element. |
| width | Pixel | percentage | Specifies the width of the hr element. |
Case 07
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>document title</title> </head> <body> <h4 align="center">Split line properties</h4> <p align="center">Split line width attribute( width="200")</p> <hr width="200"> <p align="center">Split line thickness attribute( size="20")</p> <hr width="200" size="20"> <p align="center">Split line color attribute( color="blue")</p> <hr width="200" size="20" color="blue"> <p align="center">Split line alignment properties( color="blue")</p> <hr width="200" size="20" color="blue" align="left"> </body> </html>
Effect display
HTML text formatting
Common text formatting labels
| label | describe | case |
|---|---|---|
| <b> | Bold text | <b>Bold</b> |
| <i> | italics | <i> Italic < / I > |
| <small> | Small font | < small > trumpet < / small > |
| <sub> | Subscript | < sub > subscript < / sub > |
| <sup> | superscript | < sup > superscript < / sup > |
| <ins> | Insert word (underline) | < ins > underline < / INS > |
| <del> | Delete word (middle dash) | < del > middle dash < / del > |
| <em> | Emphasize words, similar to i | <em>Emphasis word</em> |
| strong | Emphasis, similar to b | < strong > emphasis < / strong > |
| font | Custom font (not recommended) | < font size = "3" color = "red" > custom font < / font > |
Case 08
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML text formatting </title> </head> <body> <h3 align="center">In the Quiet Night<small><i><sub>(Li Bai<del>Poetry</del>)</sub></i></small></h3> <hr align="center" width="160"> <p align="center"><ins>Bright moon in front of bed<b>light</b></ins><sup>(1)</sup>,</p> <p align="center"><ins>It's on the ground<b>frost</b></ins><sup>(2)</sup>. </p> <p align="center">raise the head<b>at</b>bright moon<sup>(3)</sup>,</p> <p align="center">Bow your head<b>thinking</b>hometown<sup>(4)</sup>. </p> <hr width="160"> </body> </html>
Effect display

HTML character entity
Reserved characters in HTML must be replaced with character entities.
Some characters that cannot be found on the keyboard can also be replaced with character entities.
For example, the less than sign < and greater than sign > cannot be used in HTML because the browser will mistakenly think that they are tags.
| Display results | describe | Entity name |
|---|---|---|
| Space | ||
| < | Less than sign | < |
| > | Greater than sign | > |
| © | copyright | © |
| ® | Registered trademark | ® |
| ™ | trademark | &trad |
HTML hyperlink
HTML uses the tag < a > to set up hypertext links.
A hyperlink can be a word, a word, a group of words, or an image. You can click these contents to jump to a new document or a part of the current document.
- When you move the mouse pointer over a link in a web page, the arrow changes to a small hand.
- Use the href attribute in the tag < a > to describe the address of the link.
- Use the target="_blank" attribute in the tag < a > to set the page to open in the browser's new tab.
By default, links appear in the browser as follows:
- A link that has not been visited is displayed in blue font and underlined.
- Visited links are displayed in purple and underlined.
- When you click a link, the link is displayed in red and underlined.
Hyperlink properties
| attribute | value | describe |
|---|---|---|
| href | URL | Specifies the destination URL for the link. |
| target | _blank | Specifies the URL of the target web page to open in the browser's new tab. Use only if the href attribute exists. |
Hyperlink syntax
<a href="http://www.xx. com" target="_ Blank "> this is a hyperlink</a>
Hyperlink anchor (bookmark)
The hyperlink anchor is similar to Taobao. Click the menu to jump to a classified product.
The anchor of the link is specified by the ID attribute. The ID attribute is an attribute of each element. It specifies the ID code for an element
After an element has an ID attribute, you can jump to the specified element through the href attribute of the hyperlink a tag. But it needs to be # prefixed
as
12<h1 id="aaa">Top</h1><a href="#AAA "> back to top</a>
Case 10
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <hr > <h1 id="aaa">Top</h1> <a href="#BBB "> back to the middle</a> <a href="#CCC "> back to bottom</a> <hr > Look down↓<br><br><br><br><br><br><br><br><br><br> Look down↓<br><br><br><br><br><br><br><br><br><br> Look down↓<br><br><br><br><br><br><br><br><br><br> Look down↓<br><br><br><br><br><br><br><br><br><br> Look down↓<br><br><br><br><br><br><br><br><br><br> Look down↓<br><br><br><br><br><br><br><br><br><br> <hr > <h2 id="bbb">Middle of page</h2> <a href="#AAA "> back to top</a> <a href="#CCC "> back to bottom</a> <hr > Look down↓<br><br><br><br><br><br><br><br><br><br> Look down↓<br><br><br><br><br><br><br><br><br><br> Look down↓<br><br><br><br><br><br><br><br><br><br> Look down↓<br><br><br><br><br><br><br><br><br><br> Look down↓<br><br><br><br><br><br><br><br><br><br> Look down↓<br><br><br><br><br><br><br><br><br><br> <hr > <h2 id="ccc">Bottom of page</h2> <a href="#AAA "> back to top</a> <a href="#BBB "> back to the middle</a> <hr > </body> </html>
HTML picture
In HTML, images are defined by < img > tags< IMG > is an empty tag, which means that it contains only attributes and has no closed tag
To display the image on the page, you need to use the source attribute src. src refers to source. The value of the source property is the URL address of the image
Picture label properties
| Display results | value | Entity name |
|---|---|---|
| src | URL | Specifies the destination URL for the picture. |
| width | %|Value | Specify the width of the picture. |
| height | %|Value | Specify the height of the picture. |
Defines the syntax of the image
<img src="logo.png" width="200" height="200" />
URL uniform resource locator
The picture is centered as a whole
The image can only be displayed on the left or right through the align attribute, but not in the middle.
HTML tags can be nested. When nested, the attributes of the outer tag will often act on the inner tag. Using this feature, you can use the tag with central layout to control the central display of its internal tag.
If < p > < / P > is used to wrap the < img > label, the < img > label can be displayed in the center.
The picture is centered as a whole
The image can only be displayed on the left or right through the align attribute, but not in the middle.
HTML tags can be nested. When nested, the attributes of the outer tag will often act on the inner tag. Using this feature, you can use the tag with central layout to control the central display of its internal tag.
If < p > < / P > is used to wrap the < img > label, the < img > label can be displayed in the center.
Case 13
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>The picture is centered as a whole</title> </head> <body> <h4 align="center">The picture is centered as a whole</h4> <p align="center"><img src="img/timg.jpg" height="150" /></p> </body> </html>
Effect display
