Rich text editor is powerful and easy to use. I use Baidu Rich Text Editor. First of all, I need to download it well. demo of Baidu Editor,
Then create the ueditor.html file, introduce Baidu Editor, then introduce it into the html file, and then use js to instantiate the editor. The code is as follows:
<!DOCTYPE html>
<html>
<head>
<title>Baidu Editor</title>
</head>
<body>
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor/lang/zh-cn/zh-cn.js"></script>
<script id="editor" type="text/plain" name="gdesc" style="width:100%;height:350px;"></script>
<script type="text/javascript">
//Instance Editor
var ue = UE.getEditor('editor', {});
</script>
</body>
</html>
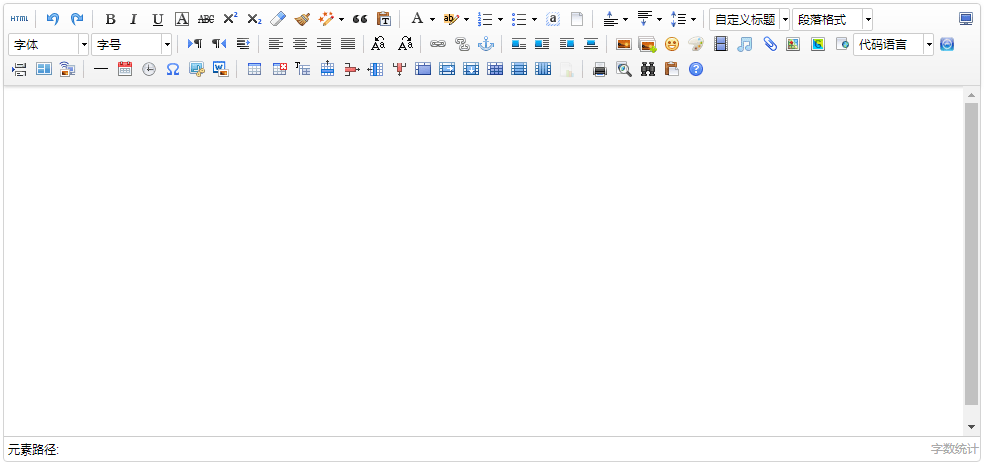
Open the ueditor.html file above in the browser and you will see the following figure:

This is the initial editor after instantiation. There are many functions in it. Some of them may be completely unused. What can we do if we want to customize them? Don't worry, Baidu provides customizable functions. Change the js code of the above instantiated editor to the following code:
<script type="text/javascript">
//Instance Editor
var ue = UE.getEditor('editor', {
toolbars: [
[
'undo', //Revoke
'bold', //Thickening
'underline', //Underline
'preview', //preview
'horizontal', //Divider line
'inserttitle', //Insert title
'cleardoc', //Empty documents
'fontfamily', //Typeface
'fontsize', //Font size
'paragraph', //format paragraph
'simpleupload', //Single map uploading
'insertimage', //Multi map uploading
'attachment', //Enclosure
'music', //Music
'inserttable', //Insert form
'emotion', //Expression
'insertvideo', //video
'justifyleft', //Left alignment
'justifyright', //Right aligned
'justifycenter', //Center right
'justifyjustify', //Alignment at both ends
'forecolor', //Font color
'fullscreen', //Full screen
'edittip ', //Edit hint
'customstyle', //Custom Title
'template', //Template
]
]
});
</script>
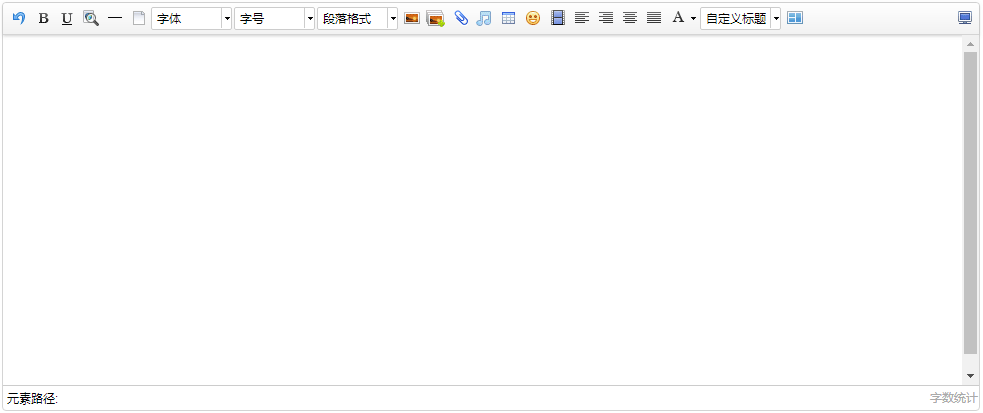
Refresh the ueditor.html page and you will see the changes:

To customize what functions, just refer to the toolbars attribute in the ueditor.config.js file downloaded above in the editor demo and add the corresponding strings in it:
//All the function buttons and drop-down boxes on the toolbar allow you to select the redefinition you need when you are working on an instance of the new editor
, toolbars: [[
'fullscreen', 'source', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',
'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',
'directionalityltr', 'directionalityrtl', 'indent', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',
'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|',
'simpleupload', 'insertimage', 'emotion', 'scrawl', 'insertvideo', 'music', 'attachment', 'map', 'gmap', 'insertframe', 'insertcode', 'webapp', 'pagebreak', 'template', 'background', '|',
'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|',
'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', 'charts', '|',
'print', 'preview', 'searchreplace', 'drafts', 'help'
]]
The ueditor.config.js file can customize many functions of the editor, just remove the'//'in front of the corresponding properties, open true, and close false. For example:
//elementPathEnabled
//Whether the element path is enabled or not, the default is to display
,elementPathEnabled : false
//wordCount
,wordCount:false //Whether to Open Word Number Statistics
//Maximum Words: 10000 // / Maximum number of characters allowed
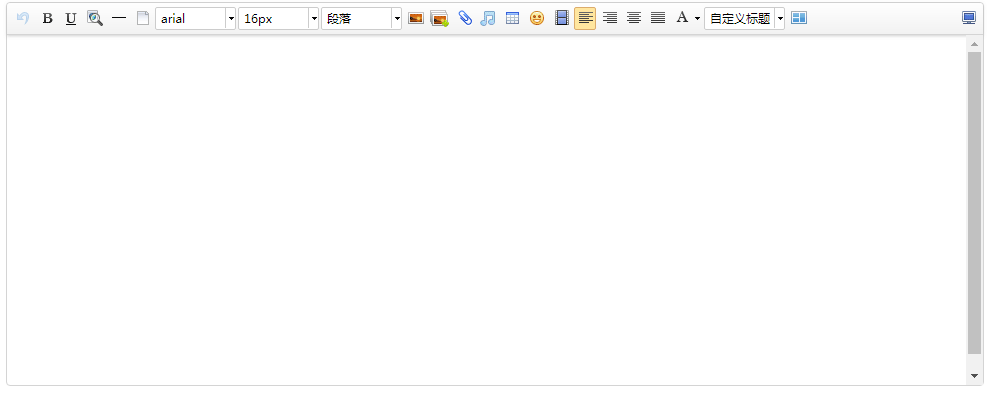
After modifying the ueditor.config.js file according to the above code, refresh the page and you will see something different:

The following element paths and word counts have disappeared, is it more beautiful O() O ~?
In practical application, we may also upload the content edited by Baidu Editor under a domain name (e.g. uploading a picture under www.52lnamp.com domain name). The need is not only to display under this domain name, but also to display under other domain names. At this time, the picture does not exist.
This is because the default upload path in the configuration file of Baidu Editor is relative path, that is to say, the address of the uploaded image is uploaded relative to the current domain name, which can only be displayed under the domain name you uploaded, other domain names can not be displayed.
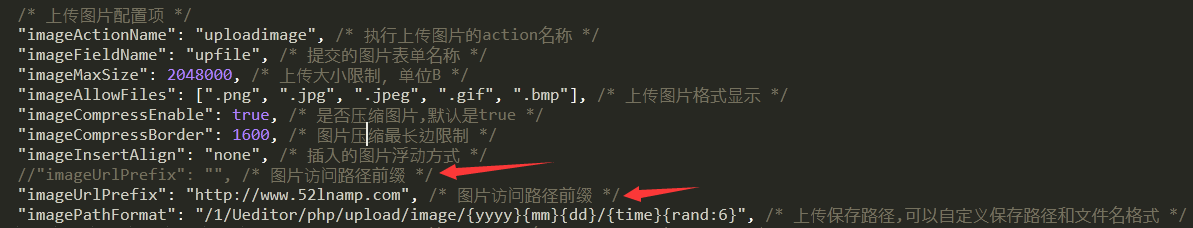
If you want to show it on another domain name, you just need to change the configuration file to absolute path. Open the demo downloaded above and find the php/config.json file. When you open it, you will see it.

The property of imageUrlPrefix can be added to the domain name: "imageUrlPrefix", "http://www.xxx.com", "image access path prefix"*/
It should be noted that when adding domain names, you must bring http or https. Only in this way can it be displayed properly. If not, you will add a domain name in front of it again when you quote it. Basically, you know that these are enough to meet the daily needs, and there are other alternative needs to refer to. Baidu Editor Document We also welcome complementary mutual learning.