Lesson1 - Monday (7.12)
Problem summary
- html code is complex and needs more typing and patience
- The code still needs more typing to strengthen memory
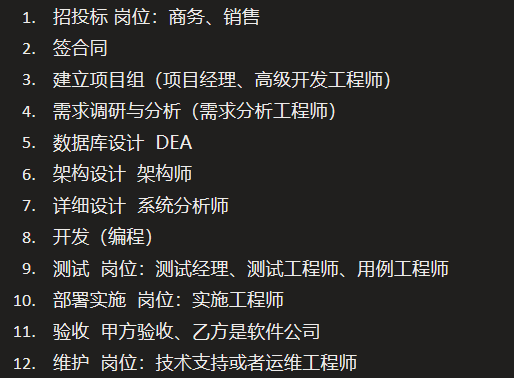
Project development process

1, Markdown learning
- Markdown is used to write software documents. It has its own syntax, and the browser can recognize the markdown code
- It is generally used to write professional software documents, write documents on github or gitee, take daily notes and write summaries
2, HTML introduction
What is HTML
HyperText Markup Language (HTML) is a standard markup language for creating web pages.
Current latest version: HTML5, abbreviated as H5
Among them, HTML code is parsed by browsers. At present, there are five mainstream browsers: Chorme, Firefox, Safari, Opera and Edge
The HTML language is case insensitive wherever it is
Why HTML
Use HTML to build your own WEB site
Who wants HTML
Back end developers, web front-end development engineers, web page artists
Where to use HTML
Used on Web pages to build web page structures or elements
HTML standard
It is an international standard formulated by W3C (international world wide organization), but W3C is not a mandatory standard. Each browser supports it differently, and the HTML syntax is relatively loose. Browsers execute web code
HTML form development
HTML forms are used to collect different types of user input and send data to the server.
Where input is the tag, and type, name, value, etc. are the attributes of the tag
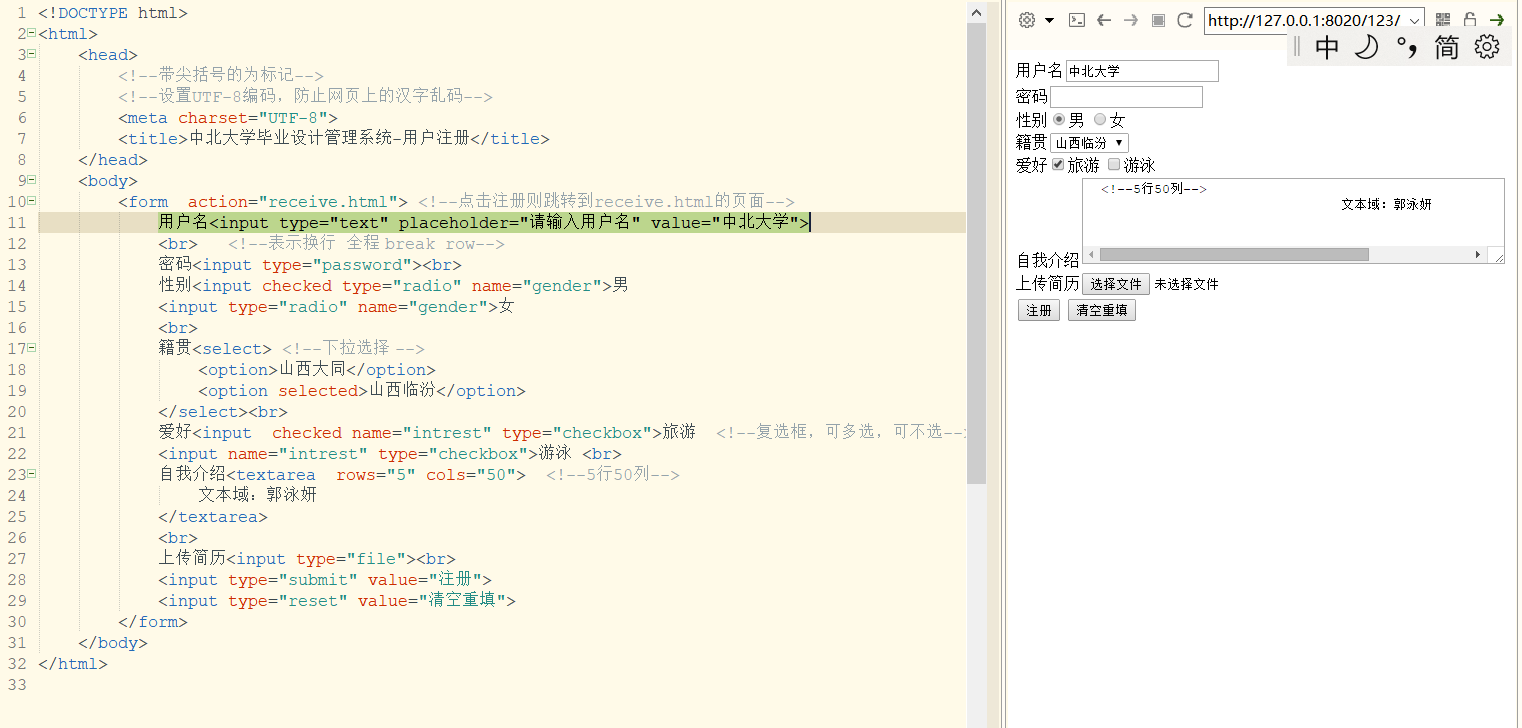
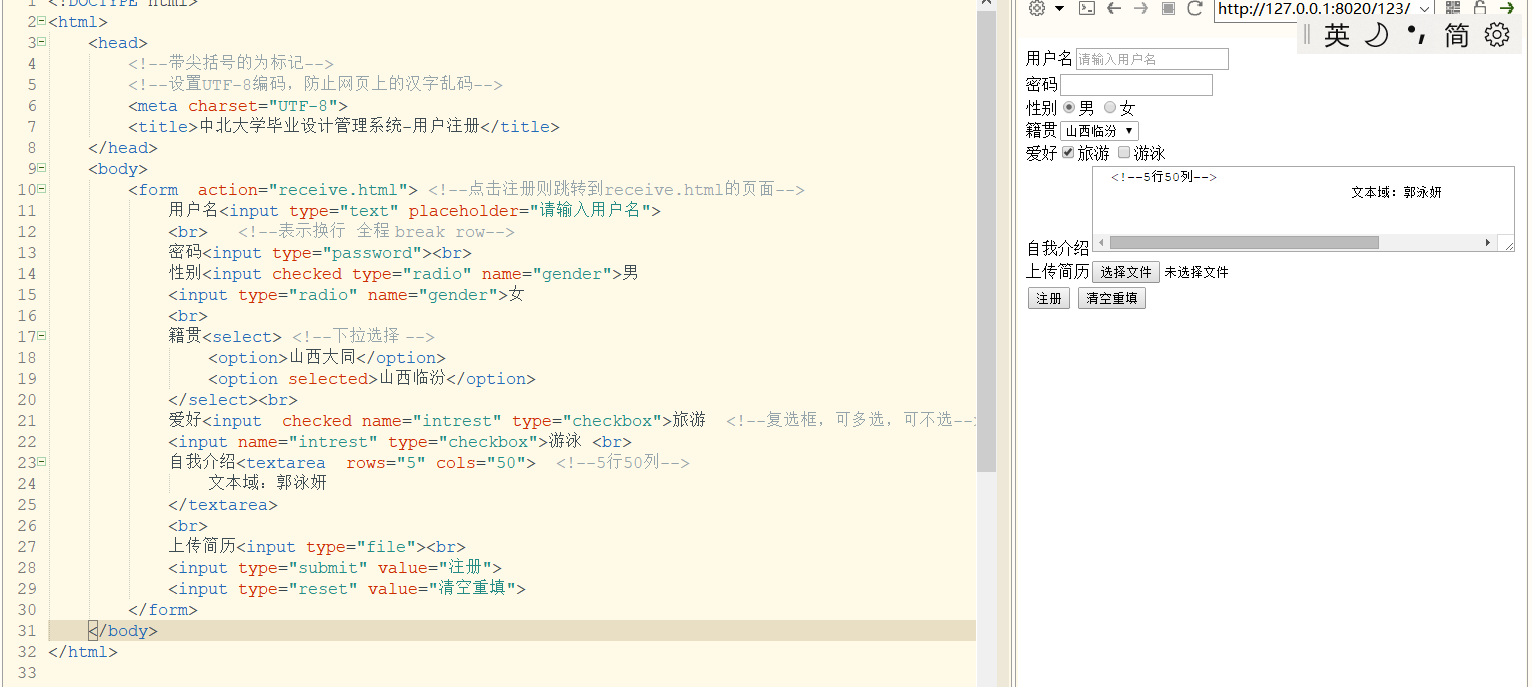
<!--DOCTYPE refer to;The document type definition defines that the root element of the web page is html--> <!DOCTYPE html> <html> <head> <!--Those with angle brackets are markers, which appear in pairs--> <!--set up UTF-8 Code to prevent Chinese characters from being garbled on Web pages--> <meta charset="UTF-8"> <title>Graduation project management system of Zhongbei University-User registration</title> </head> <body> <form action="receive.html"> <!--Click Register to jump to receive.html Page of--> user name<input type="text" placeholder="enter one user name"> <br> <!--Indicates the whole process of line feed break row--> password<input type="password"><br> Gender<input type="radio" name="gender">male <input type="radio" name="gender">female <br> Native place<select> <!--Drop down selection --> <option>Datong, Shanxi</option> <option>Linfen, Shanxi</option> </select><br> hobby<input type="checkbox">Travel <!--Check box, multiple or no selections are allowed--> <input type="checkbox">Swimming <br> self-introduction<textarea rows="5" cols="50"> <!--5 Row 50 column--> Text field: Guo Yongyan </textarea> <br> Upload resume<input type="file"><br> <input type="submit" value="register"> <input type="reset" value="Empty refill"> </form> </body> </html>
receive.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> Accept the data from the form receive registUser.html Web page data </body> </html>
- How to write a form
A form is an area that contains form elements. Form elements allow users to enter content in the form, such as text fields, drop-down lists, radio buttons, checkboxes, and so on.
The form is set using the form label < form >
<html> <head> </head> <body> <form> </form> </body> </html>
- How to write a text box type="text"
- How to write type="password" in the password box
password<input type="password" name="userpsw" id="userpsw" placeholder="Please input a password"><br>
id: is a unique identifier. Duplicate values are not allowed. The corresponding html tag object can be obtained through its value, which is equivalent to the uniqueness of a person's id card.
Name: the name of the control. Whether a control sets its name property will not affect the function implementation of the web page. However, when we need to transfer the data associated with this control to the database, we must set the name property. Equivalent to a person's name, you can duplicate it. The name attribute specifies the name of the input element, which is mostly used interactively with the background development code. The name is called the name of the input text box.
The name attribute is used to identify the form data submitted to the server, or to reference the form data through JavaScript on the client. Note: only form elements with the name attribute set can pass their values when submitting the form
- How to write a radio button type="radio"
Gender<input type="radio" name="sex" value="male">male <input type="radio" name="sex" value="female">female<br>
If the name values of male and female columns are different, it will become multi-choice. Therefore, when using radio buttons, ensure that the name values are the same.
user name<input type="text" placeholder="enter one user name" value="Zhongbei University"> //The value is automatically filled in the text box
Value: the value carried in the control.

Gender<input checked type="radio" name="gender">male <input type="radio" name="gender">female
Add checked before type, and male is selected by default

- How to write the drop-down selection
Native place<select> <!--Drop down selection --> <option>Datong, Shanxi</option> <option selected>Linfen, Shanxi</option> </select><br>
If selected is added after option, the tag is selected by default

- How to write a check box type="checkbox"
hobby<input checked name="intrest" type="checkbox">Travel <!--Check box, multiple or no selections are allowed--> <input name="intrest" type="checkbox">Swimming <br>
name is preceded by checked. Similarly, travel is the default option

- How to write a text field
<textarea rows=" ",cols=" "> </textarea>
- How to upload a file type="file"
- How to write the submit button type="submit" value = "register"
- How to write the reset button? type="reset" value = "empty and refill"
- How to jump to a web page < form action = "receive. HTML" >
action refers to who the form data is sent to. Here, it is sent to receive HTML, method means that the sending method is post; The following is an empty form with no content
<form action="receive.html" method="post">
- Normal button, no response when pressed
<button>Point me</button> <input type="button" value="Normal button">
remind
- Don't memorize the code!!! Keep a permanent memory by writing more
- The best way to learn programming: write more!!!
- Remember on the basis of understanding. The more you understand, the less you memorize
- Submit daily to the root directory
after-class tasks
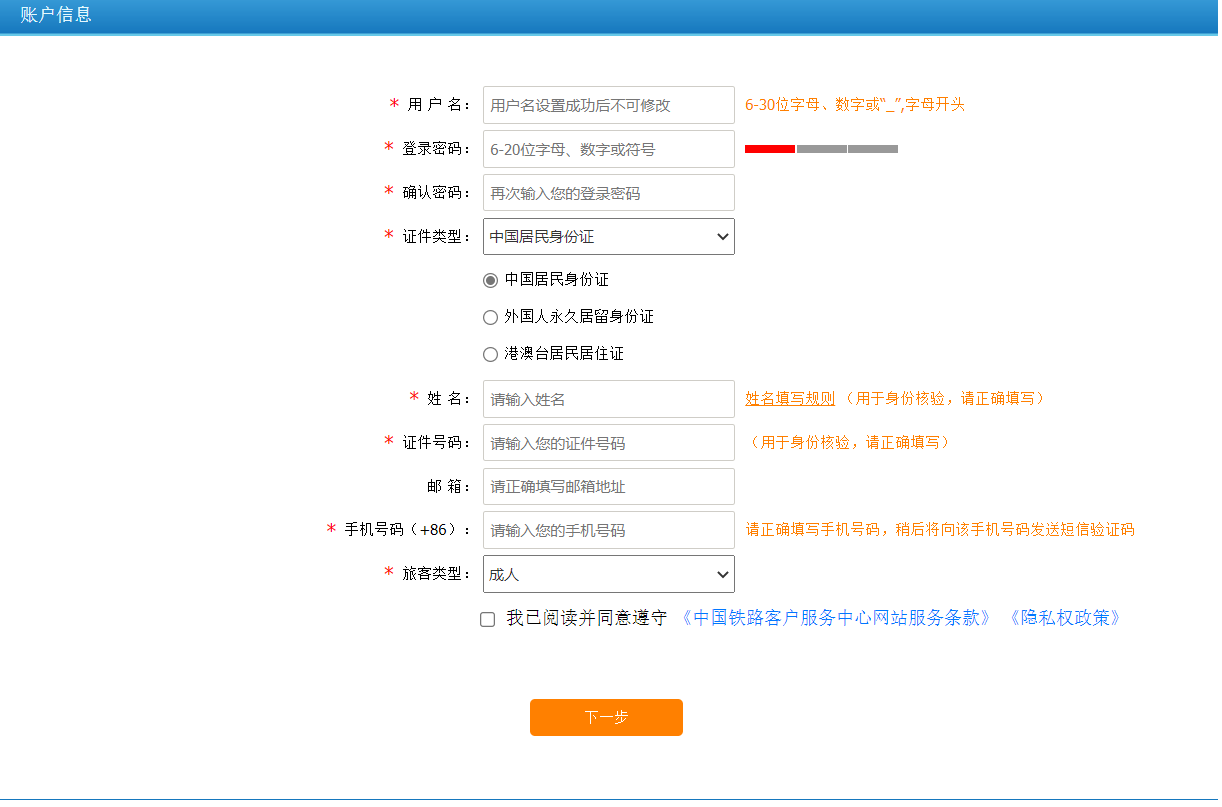
Registration page for 12306

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>China Railway 12306 account registration</title> </head> <body> <form action=" "> user name<input type="text" placeholder="The user name cannot be modified after it is set successfully">6-30 "Alphanumeric or"_",Start with a letter <br> Login password<input type="password" placeholder="6-20 A letter, number, or symbol"> <br> Confirm password<input type="password" placeholder="Enter your login password again"> <br> Document type <select> <option>Chinese resident ID card</option> <option>Mainland travel permit for Hong Kong and Macao residents</option> <option>travel passes for Taiwan residents to enter or leave the mainland</option> <option>passport</option> </select> <br> <input type="radio" name="license type">Chinese resident ID card<br> <input type="radio" name="license type">Alien permanent residence ID card<br> <input type="radio" name="license type">Residence permit for Hong Kong, Macao and Taiwan residents<br> full name<input type="text" placeholder="Please enter your name">Name filling rules (for identity verification, please fill in correctly)<br> Identification Number <input type="text" placeholder="Please enter your ID number">((for identity verification, please fill in correctly)<br> mailbox<input type="text" placeholder="Please fill in the email address correctly"><br> Mobile phone number(+86):<input type="text" placeholder="Please enter your mobile phone number">Please fill in the mobile phone number correctly, and the verification code will be sent to the mobile phone number later<br> Passenger type<select> <option>adult</option> <option>children</option> <option>student</option> <option>Disabled soldiers and disabled people's police</option> </select> <br> <input type="radio" name="typedef">I have read and agreed to abide by the terms of service of China Railway Customer Service Center website and privacy policy <input type="submit" value="next step"> </form>> </body> </html>