Hey,guys. I'm poem23
This is my study note on "Introduction to the front end of dark horse programmer pink teacher, h5(html5)+css3 + Mobile front end video tutorial for zero foundation" at station b, Link attached https://www.bilibili.com/video/BV14J4114768?p=1 , I hope my notes can help you.
HTML
What is a web page?
- Web site refers to a collection of web pages made on the Internet according to certain rules and using HTML to display specific content.
- A web page is a "page" in a website, usually a file in HTML format, which should be read through a browser.
- Web page is the basic element of a website. It is usually composed of pictures, links, text, sound, video and other elements. Usually we see web pages, often with htm or HTML suffix ends the file, so it is commonly known as HTML file.
What is HTML?
- HTML refers to Hyper Text Markup Language, which is a language used to describe Web pages.
- HTML is not a programming language, but a markup language.
- A markup language is a set of tags
Hypertext has two meanings:
a. It can add pictures, sounds, animation, multimedia and other content (beyond the text limit);
b. It can also jump from one file to another and connect to files on hosts around the world (hyperlink text).
Common browser
Browser is a platform for web page display and operation. Commonly used browsers include IE, Firefox, Google, Safari and Opera, which are usually called the five major browsers.

Browser kernel (rendering engine)
Responsible for reading web content, sorting messages, calculating the display mode of web pages and displaying pages.

At present, Webkit/Blink kernel is adopted by domestic general browsers, such as 360, UC, QQ, Sogou, etc.
Web standards
W3C (World Wide Web Consortium) is the most famous international standardization organization.
Why Web standards?
1. Make the development prospect of web more broad.
2. Content can be accessed by a wider range of devices.
3. Easier to be searched by search engines.
4. Reduce website traffic costs.
5. Make the website easier to maintain.
6. Improve the browsing speed of the page.
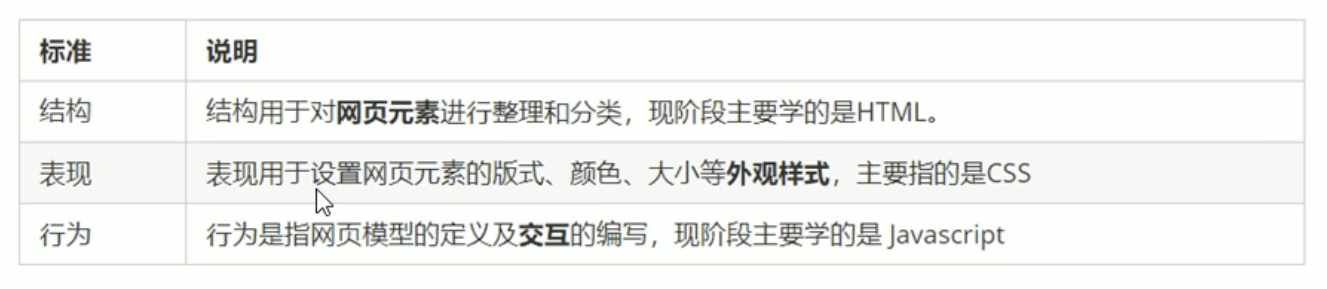
Composition of web standards
It mainly includes three aspects: structure, presentation and behavior.


HTML tags
HTML syntax specification
1.HTML tags are keywords surrounded by angle brackets, such as < title >.
2.HTML tags usually appear in pairs, such as < HTML > and < / HTML >, which are called Double tags. The first tag in the tag pair is the start tag and the second tag is the end tag.
3. Some special labels must be single labels (in rare cases), such as < / BR >, which we call single labels.
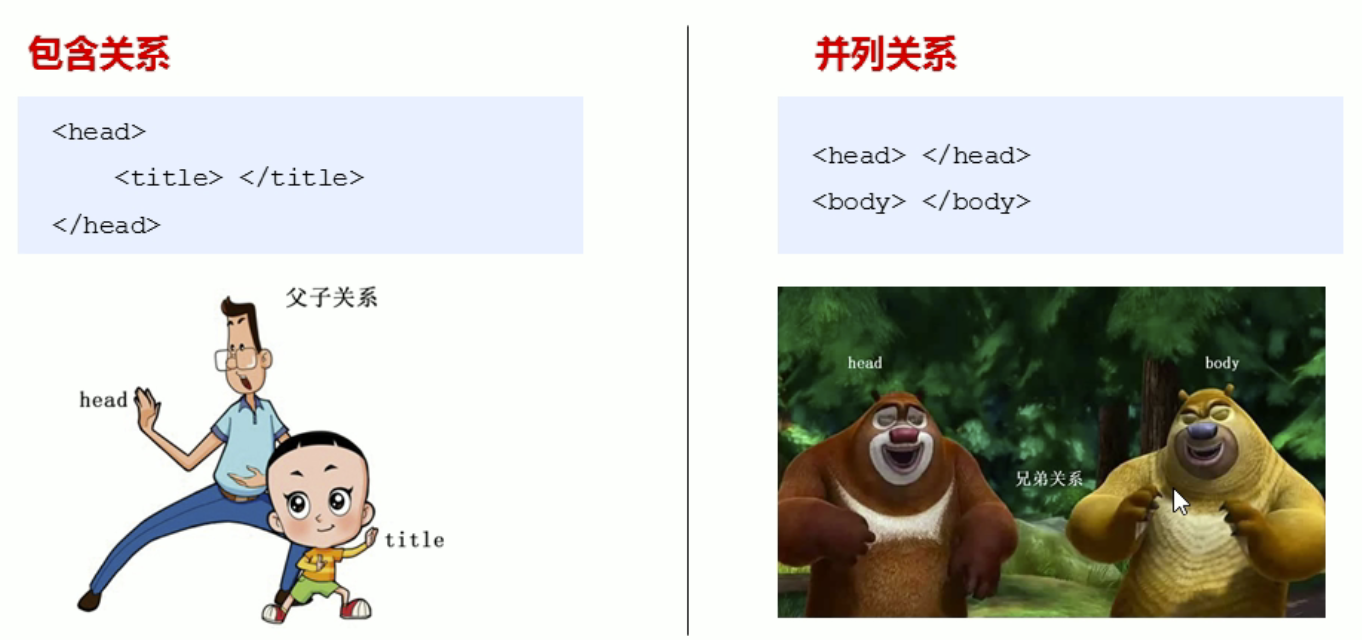
Label relationship
Double labels can be divided into two categories: containment and juxtaposition.

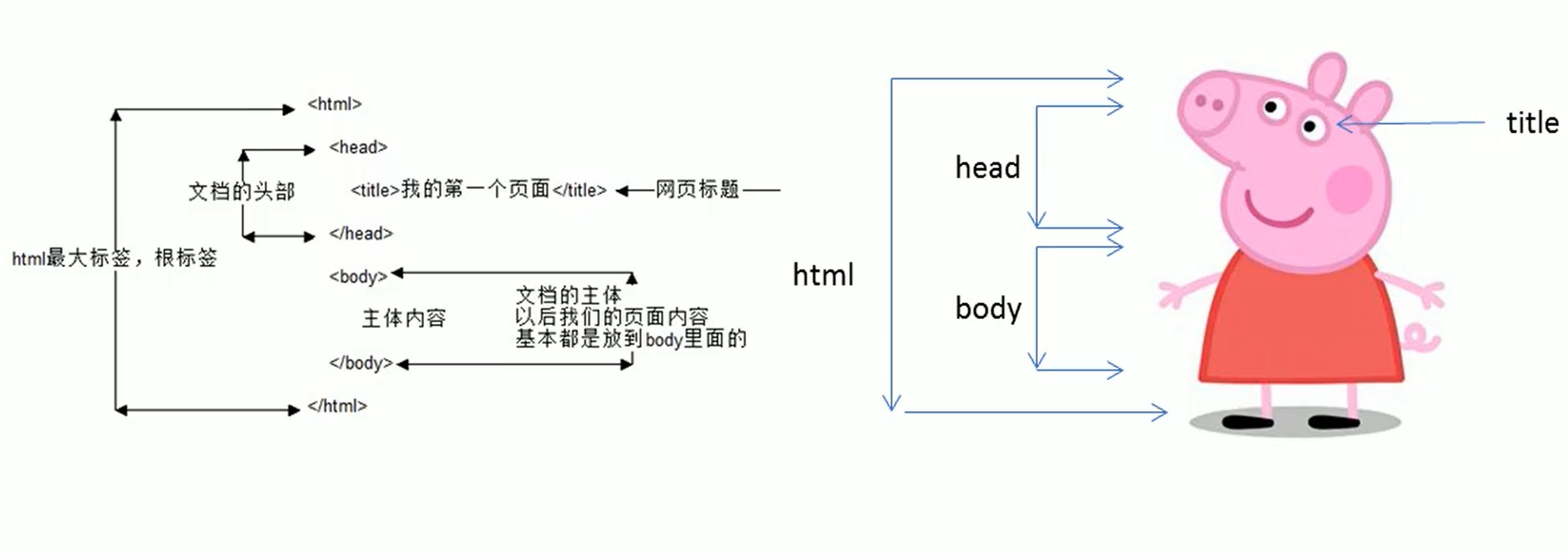
HTML basic structure tag
Each web page will have a basic structure tag (also known as skeleton tag), and the page content is written on these basic tags.
HTML pages are also called HTML documents.

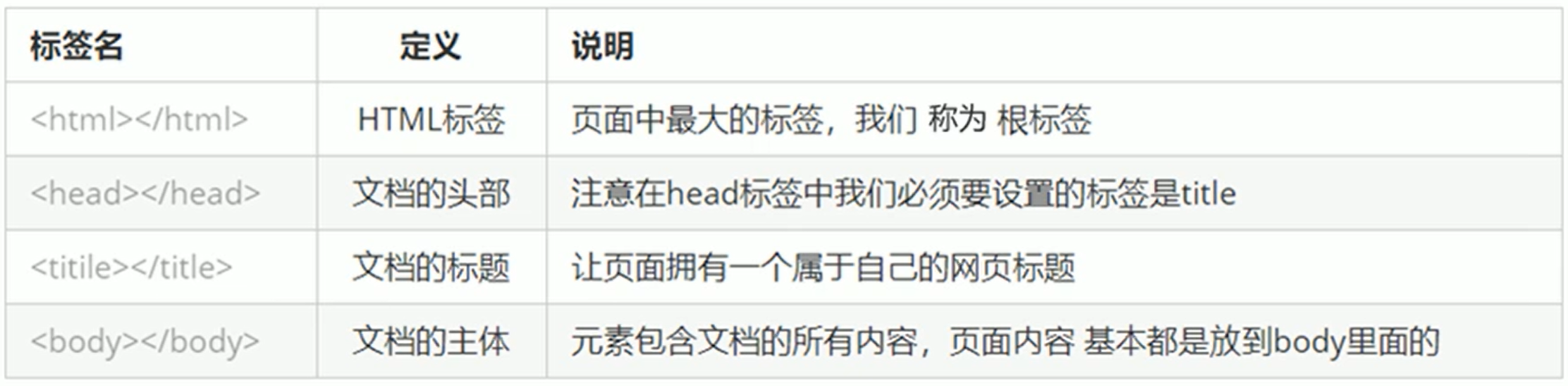
Basic structure label summary

First page
Next, let me give you an example to try
1. First, create a new text document

2. Enter the following code in the text, save and close
<html>
<head>
<title> First page</title>
</head>
<body>
The keyboard is broken, Salary over 10000
</body>
</html>
3. Rename the text document


Click "yes" (my computer uses Lenovo browser by default)

4. Double click to open it

So you get a simple html page~
HTML common tags
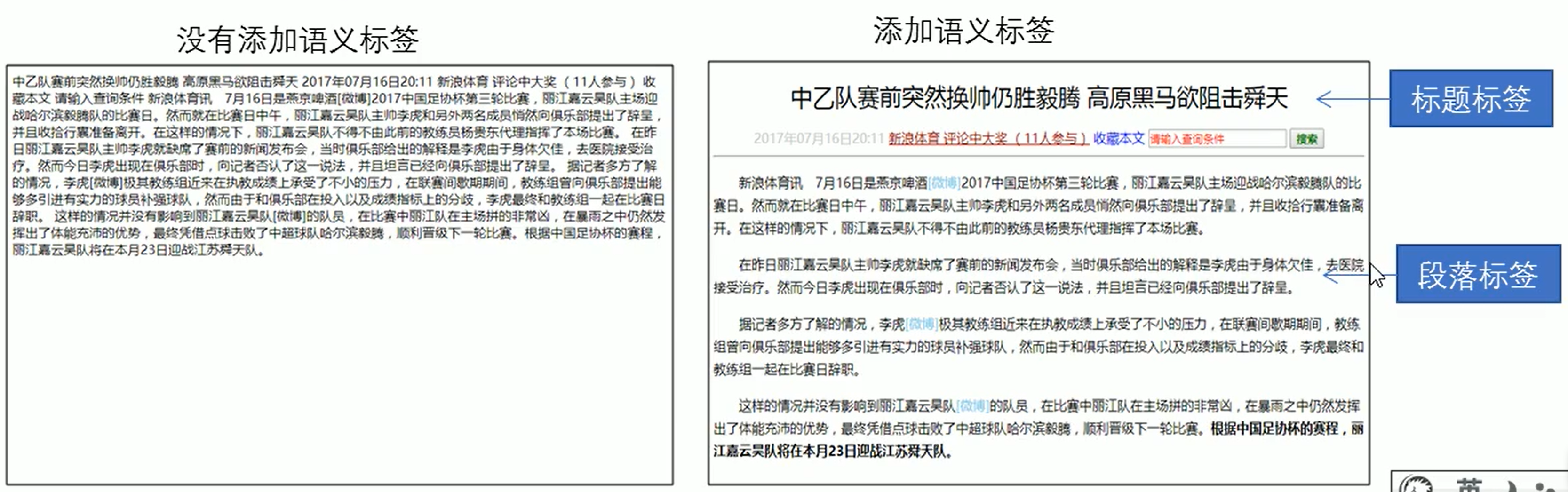
According to the semantics of tags, giving the most appropriate tag in the right place can make the page structure clearer.

Title label
<h1>--<h6>
<h1>I'm a first-class title</h1>
Tag semantics: used as a title and diminishing in importance
characteristic:
1. The text with a title will become bold and the font size will increase in turn
2. One title occupies one line
Title label (example)
//Don't worry about the character set first. It will be introduced in the next article
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>There are six levels of titles,</h1>
<h2>The text is bold on one line.</h2>
<h3>From large to small,</h3>
<h4>From heavy to light.</h4>
<h5>After the grammar specification is written,</h5>
<h6>See for specific effects.</h6>
</body>
</html>
This is the result of the build:

You can refer to the first page above to complete it.
Paragraph labels and line break labels
In HTML, carriage return and blank characters do not play a practical role in editing. At this time, if we want to wrap a line, we need to use paragraph tags and line feed tags.
<p>Paragraph label</p>
① Abbreviation for paragraph
② Text in a paragraph automatically switches according to the size of the browser window
③ There is a large gap between paragraphs
<br />Wrap label
① Abbreviation for break
② Forced line feed
③ It is a single label. It simply opens a new line. Unlike paragraphs, some vertical spacing will be inserted between paragraphs.
Paragraph labels and line break labels (example)
Here is an example I gave
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
This is using three whitespace characters
Carriage return is used here
This is used<br/>Wrap label
<p>This is the paragraph label used</p>
</body>
</html>

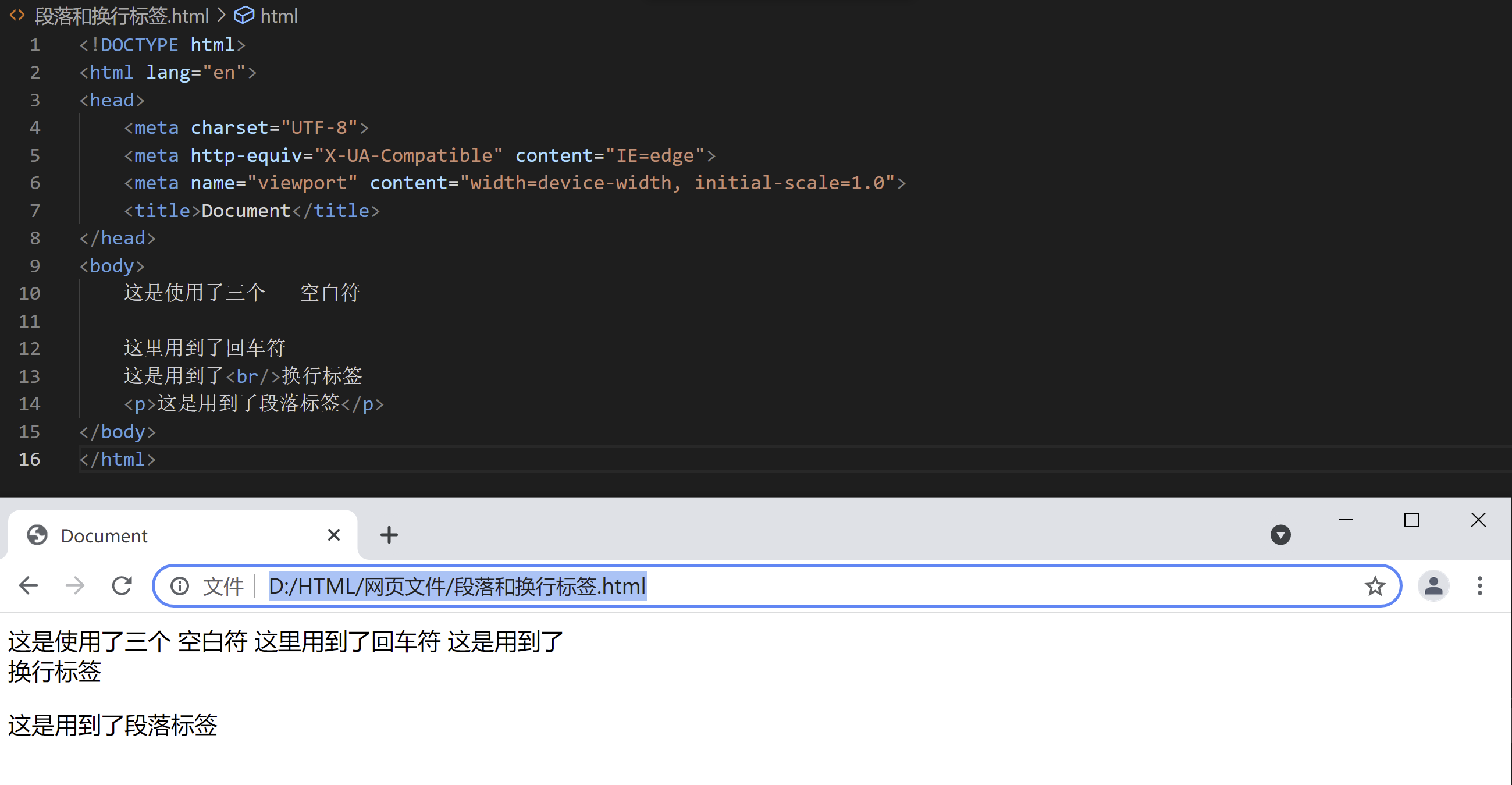
Looking at the picture, we can find that:
① No matter how many whitespace characters and carriage return characters are used, they will end up as a whitespace character
② The newline tag simply opens the next line
③ Paragraph labels insert some vertical spacing
You can simply debug with the above code
Text formatting label
In web pages, sometimes you need to set bold, italic or strikethrough effects. Sometimes you need to use text formatting tags in HTML to display the text in a special way. Focus on bold and oblique.

You can try it with the following code
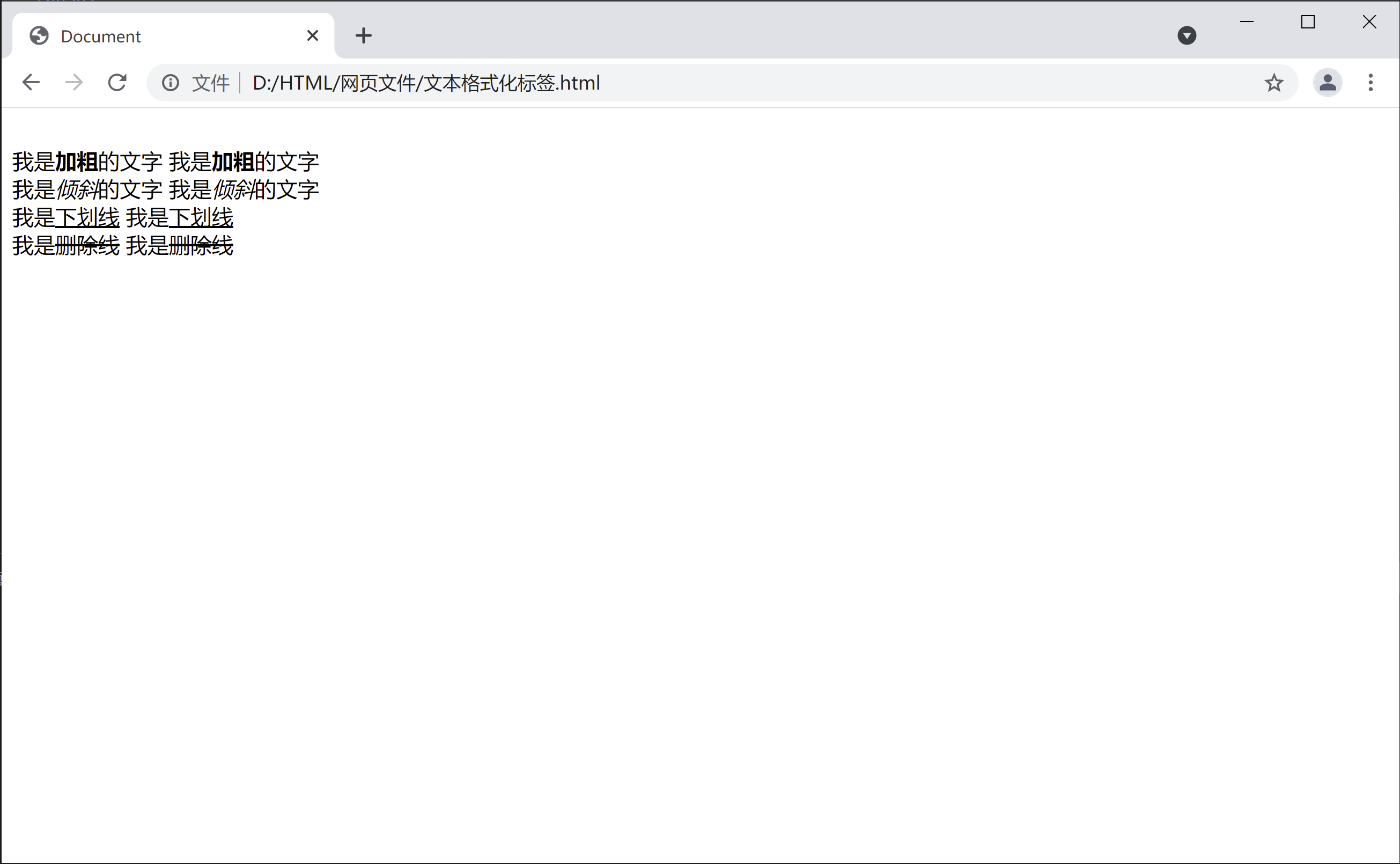
Text formatting label (example)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<br>
I am<strong>Bold</strong>Text
I am<b>Bold</b>Text<br>
I am<em>tilt</em>Text
I am<i>tilt</i>Text<br>
I am<ins>Underline</ins>
I am<u>Underline</u><br>
I am<del>Delete line</del>
I am<s>Delete line</s>
</body>
</html>
To show them separately, I used a newline label. result:

div and span Tags
< div > and < span > tags have no semantics. They are just a box for content.
< div > this is the head < / div >
<span>Today's price</span>
div is the abbreviation of division, which means division and partition. Span means span and span
characteristic:
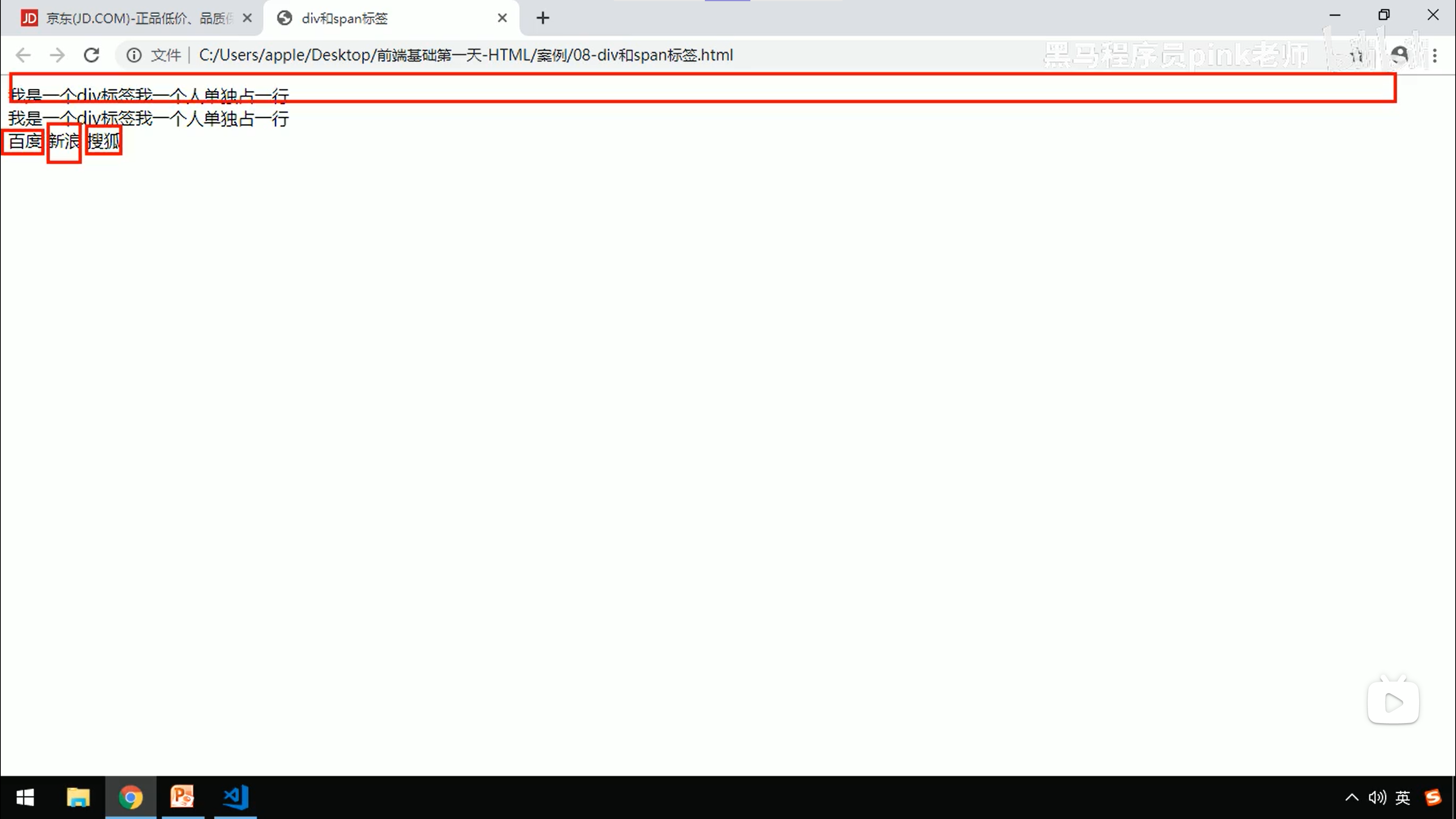
① The < div > tag is used for layout, but now only one < / div > can be placed in a row. It's equivalent to a big box. Understand it according to the pictures below.
② < span > tags are used for layout, and there can be multiple < span > tags on a line. Equivalent to a small box.
③ The specific usage will not be introduced in detail in this article.

div and span tags (example)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>I am a div Tag, I own one line</div>
<div>I am a div Tag, I own one line</div>
<span>Baidu</span>
<span>Sina</span>
<span>Sohu</span>
</body>
</html>
This is the whole content of this article, corresponding to the content before video p18.
The next article will introduce the usage of vscode in detail. Thank you for browsing.
