catalogue
2.1 form labels
2.1.1 basic table syntax
<table> <!-- Define table -- >
<tr> <!-- Define rows in the table -- >
Text in < td > cell < / td > <-- Define cells in the table -- >
...
<tr>
...
<table>
<body>
<table>
<tr><td>full name</td> <td>Gender</td> <td>Age</td></tr>
<tr><td>Lau Andy</td> <td>male</td> <td>xx</td></tr>
<tr><td>Huo Jianhua</td> <td>female</td> <td>xx</td></tr>
<tr><td>dawn</td> <td>male</td> <td>xx</td></tr>
<tr><td>Li Qin</td> <td>female</td> <td>xx</td></tr>
<tr><td>Wu Zetian</td> <td>female</td> <td>xx</td></tr>
</table>
</body>< th > < / th > header cell, text bold and centered
<body>
<table>
<tr><th>full name</th> <th>Gender</th> <th>Age</th></tr>
<tr><td>Lau Andy</td> <td>male</td> <td>xx</td></tr>
<tr><td>Huo Jianhua</td> <td>female</td> <td>xx</td></tr>
<tr><td>dawn</td> <td>male</td> <td>xx</td></tr>
<tr><td>Li Qin</td> <td>female</td> <td>xx</td></tr>
<tr><td>Wu Zetian</td> <td>female</td> <td>xx</td></tr>
</table>
</body>2.1.2 table attributes
| Attribute name | Attribute value | describe |
| align | left,center,right | Specifies the alignment of the table with respect to the surrounding elements |
| border | 1 or '' | Specifies whether the table cell has a border. The default is "", which means there is no border |
| cellpadding | Pixel value | Specifies the space between the edge of a cell and its contents. Default 1 pixel |
| cellspacing | Pixel value | Specifies the space between cells. The default is 2 pixels |
| width | Pixel value or percentage | Specify the width of the table |
<body>
<table align="center" border="1" cellpadding="0" cellspacing="0" width="500" height="200">
<tr><th>full name</th> <th>Gender</th> <th>Age</th></tr>
<tr><td>Lau Andy</td> <td>male</td> <td>xx</td></tr>
<tr><td>Huo Jianhua</td> <td>female</td> <td>xx</td></tr>
<tr><td>dawn</td> <td>male</td> <td>xx</td></tr>
<tr><td>Li Qin</td> <td>female</td> <td>xx</td></tr>
<tr><td>Wu Zetian</td> <td>female</td> <td>xx</td></tr>
</table>
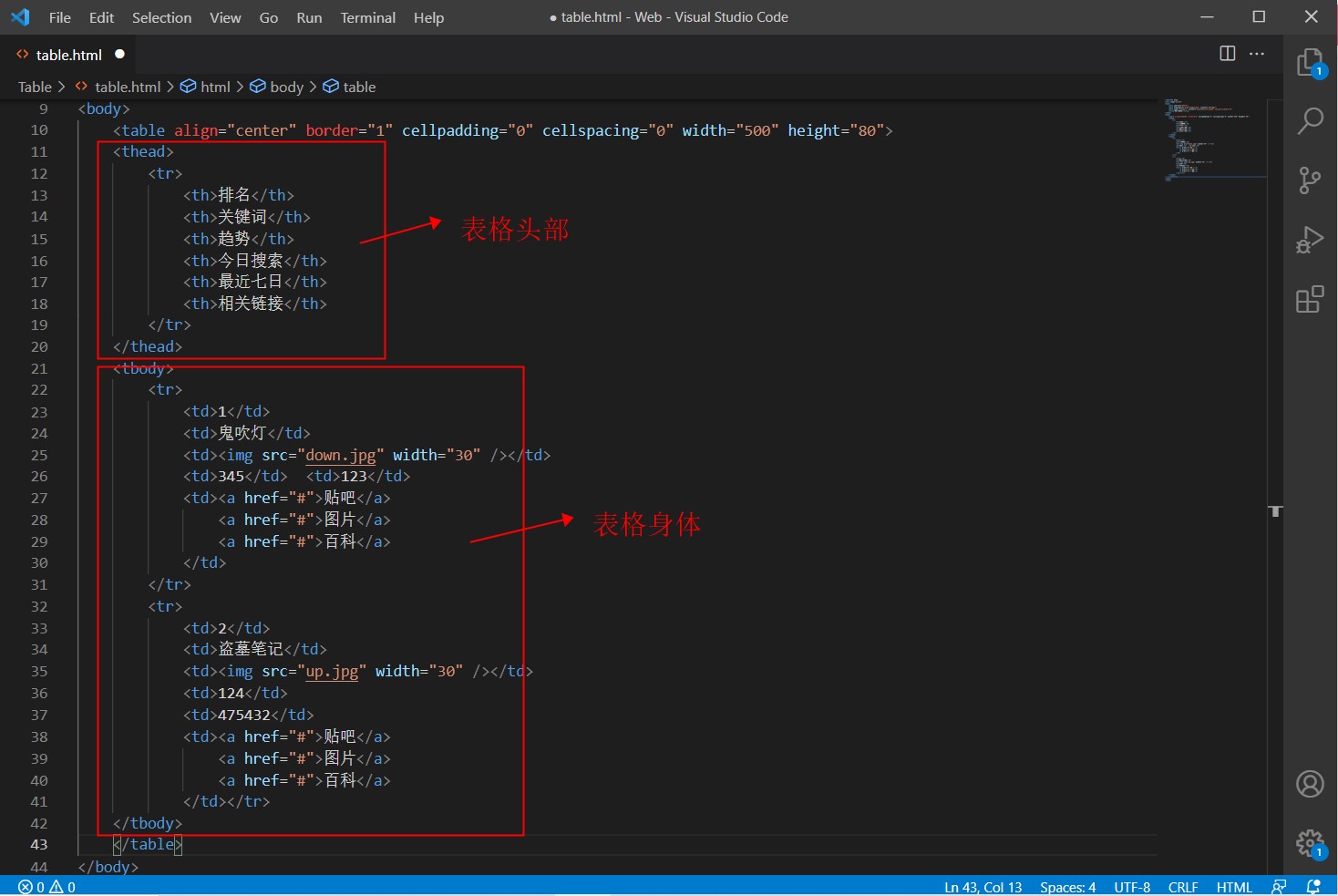
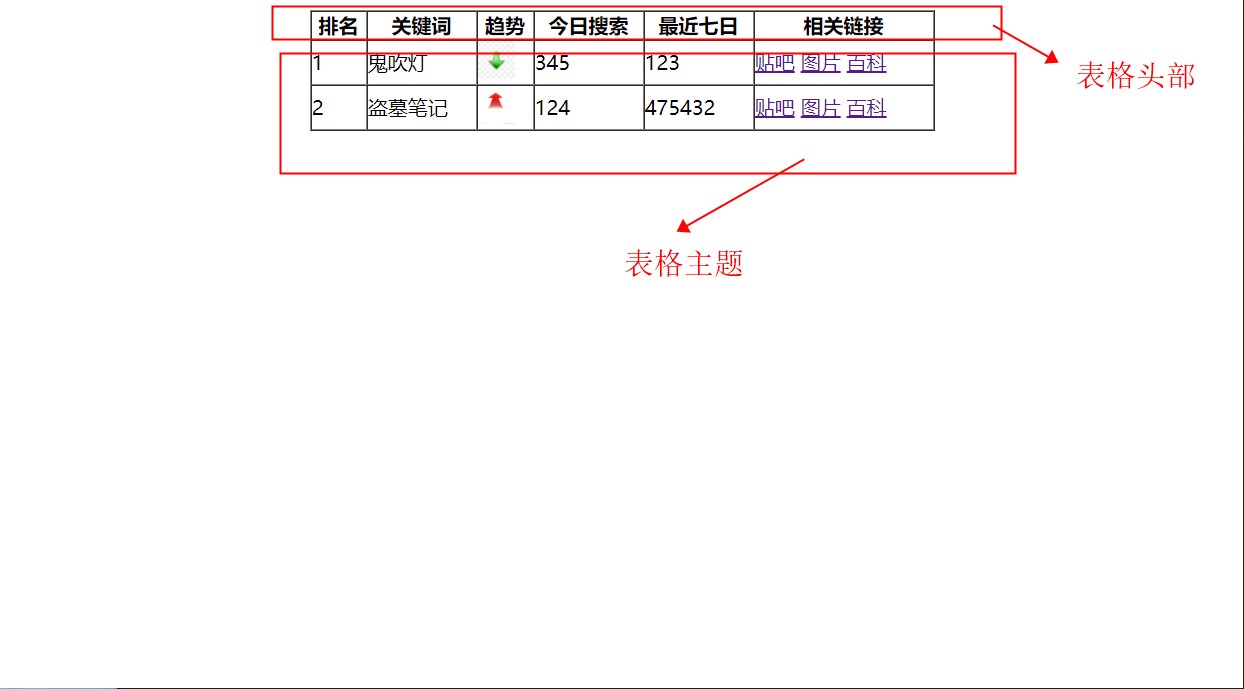
</body>2.1.3 table structure label
1. < thead > < / thead >: used to define table headers< Thead > must have a < tr > tag inside. Usually on the first line.
2. < tbody > < / tbody >: used to define the table body, mainly used to place the data ontology.
3. The above labels are placed in the < Table > < / Table > label.


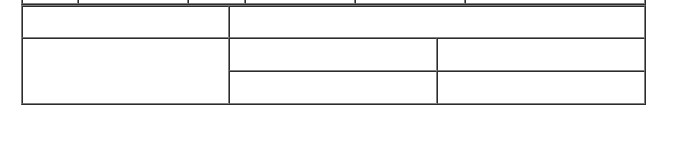
2.1.4 merging cells
Three steps to merge cells:
1. First determine whether to merge across rows or columns.
2. Find the target cell (cross row is the uppermost cell and cross column is the leftmost cell), and write the merge method = number of merged cells. For example: < TD colSpan = "2" > < / td >< td rowspan="2" ></td>
3. Delete extra cells.
<body>
<table align="center" border="1" cellspacing="0" width="500" height="80">
<tr>
<td></td>
<td colspan="2"></td>
</tr>
<tr><td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
2.2 list labels
2.2.1 unordered list
Basic syntax format of unordered list:
<ul>
< li > list item 1</li>
< li > list item 2</li>
< li > list item 3</li>
...
</ul>
1. The list items in the unordered list can be divided into order levels, which are parallel.
2. Only < li > < / Li > can be nested in < UL > < / UL >, and it is not allowed to directly enter other labels or text in < UL > < / UL > labels.
3. < li > < / Li > is equivalent to a container that can hold all elements.
<body>
<h3>What fruit do you like?</h3>
<ul>
<li>White gourd</li>
<li>watermelon</li>
<li>Hami melon</li>
</ul>
</body>2.2.2 with sequence table
Basic syntax format of unordered list:
<ol>
< li > list item 1</li>
< li > list item 2</li>
< li > list item 3</li>
...
</ol>
<body>
<h3>What fruit do you like?</h3>
<ol>
<li>White gourd</li>
<li>watermelon</li>
<li>Hami melon</li>
</ol>
</body>2.2.3 user defined list
<dl>
< DT > noun 1 < / dt >
< DD > noun 1 interpretation 1 < / DD >
< DD > noun 1 interpretation 2 < / DD >
<dl>
<body>
<dl>
<dt>Fruit classification</dt>
<dd>Apple</dd>
<dd>pitaya</dd>
<dd>Pistachio</dd>
</dl>
</body>2.3 form labels
2.3.1 form composition
In HTML, a complete form is usually composed of three parts: form field, form control (also known as form element) and prompt information.
2.3.2 form fields
A form field is an area that contains form elements.
< form > will submit the form element information within its scope to the server.
< form action = "URL address" method = "submission method" name = "form field name" >
Various form element controls
</form>
| attribute | Attribute value | effect |
| action | url address | Specifies the url address of the server program that receives and processes form data |
| method | get/post | Used to set the submission method of form data. The value is get or post |
| name | name | Specifies the name of the form to distinguish multiple form fields in the same page |
<body>
<form action="table.html" method="POST" name="bd">
Each element control
</form>
</body>2.3.3 < input > form elements
< input type = "attribute value" / >
<body>
<form align="right">
user name:<input type="text" /> <br />
password:<input type="password" />
</form>
</body>| Attribute value | describe |
|---|---|
| button | Define clickable buttons (in most cases, used to launch scripts through JavaScript) |
| checkbox | Define check box |
| file | Define input fields and browse buttons for file upload |
| hidden | Define hidden input fields |
| image | Define submit button in image form |
| password | Defines the password field in which the characters are flooded |
| radio | Define radio buttons |
| reset | Define the submit button, which will clear all the data in the form |
| submit | Define the submit button. The submit button sends the form data to the server |
| text | Defines the input field for a single line in which the user can enter text. The default width is 20 characters. |
Attributes other than type:
| attribute | Attribute value | describe |
|---|---|---|
| name | User defined | Define input element name |
| value | User defined | Specifies the value of the input element |
| checked | checked | Specifies that the secondary input element should be selected when it is first loaded |
| maxlength | positive integer | Specifies the maximum length of characters in the input field |
1.name and value are the attribute values of each form element, which are mainly used by background personnel.
2. The name of the form element requires that the radio button and check box have the same name value.
3. The checked attribute value is for radio buttons and check boxes. It is mainly used to select a form element by default as soon as the page is opened.
4.maxlength is the maximum number of characters that users can enter in form elements, which is generally less used.
<body>
<form action="xxx.php" method="GET">
user name:<input type="text" value="enter one user name" name="username" /> <br />
password:<input type="password" name="pwd" maxlength="11" />
<!-- Common button later combination js use -->
<input type="button" value="Get verification code" /><br />
<!-- radio radio button -->
Gender:<input type="radio" name="sex" value="male" />male
<input type="radio" name="sex" value="female" checked="checked" />female
<input type="radio" name="sex" value="other" />other<br />
<!-- checkbox check box -->
Hobbies:<input type="checkbox" name="hobby" value="having dinner" />having dinner
<input type="checkbox" name="hobby" value="sleep" />sleep
<input type="checkbox" name="hobby" value="Beat beans" />Beat beans
<br />
<!-- Click the submit button to form The values in the form elements are submitted to the background server -->
<input type="submit" value="register" />
<!-- The reset button restores the initial default state of the form element -->
<input type="reset" value="Reset" /><br />
<!-- File field used to upload files -->
<input type="file" />
</form>
</body>