1. Concept
A language that uses tags or tags to describe Web pages and present information to users
2. Hyper Text Mark Language:
Hypertext: the page can contain pictures, links, music, programs and other non text elements
Tag: that is, tag. Different tags realize different functions.
Language: an interactive tool between human and computer
3. HTML writing specification
HTML tags are keywords surrounded by angle brackets
HTML tags usually appear in pairs, with the beginning and end
HTML usually has attributes.
Format: attribute = "attribute value"
Multiple attributes are separated by spaces
HTML tags are not case sensitive and are recommended to be all lowercase
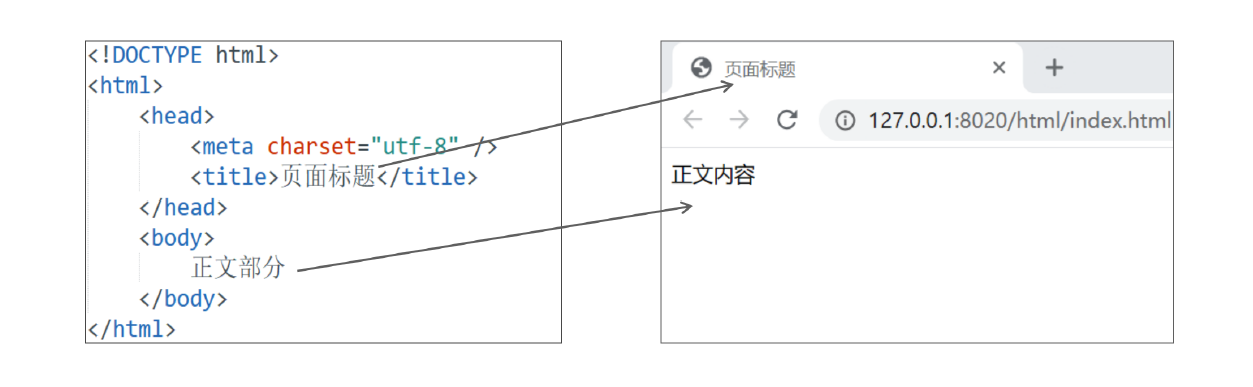
4. Structure label
<html>< / HTML > root tag
< head > < / head > header file
< title > < / Title > title label
<body>< / body > body

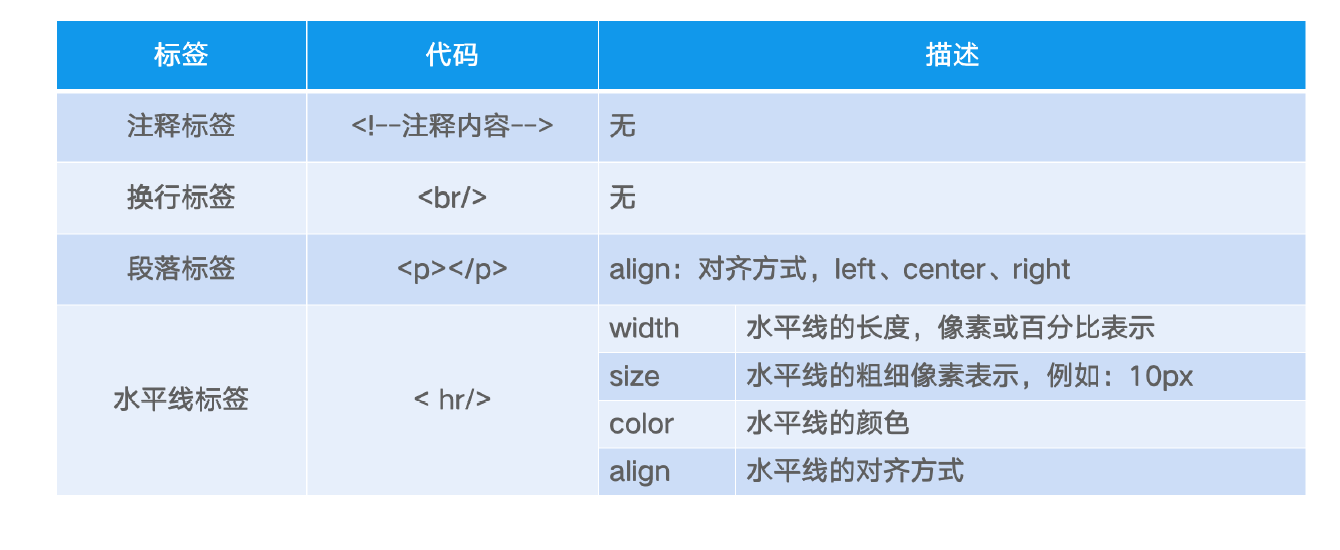
5. Typesetting label
For simple page layout

<hr style="width: 200px;" size="20px" color="black" align="left">

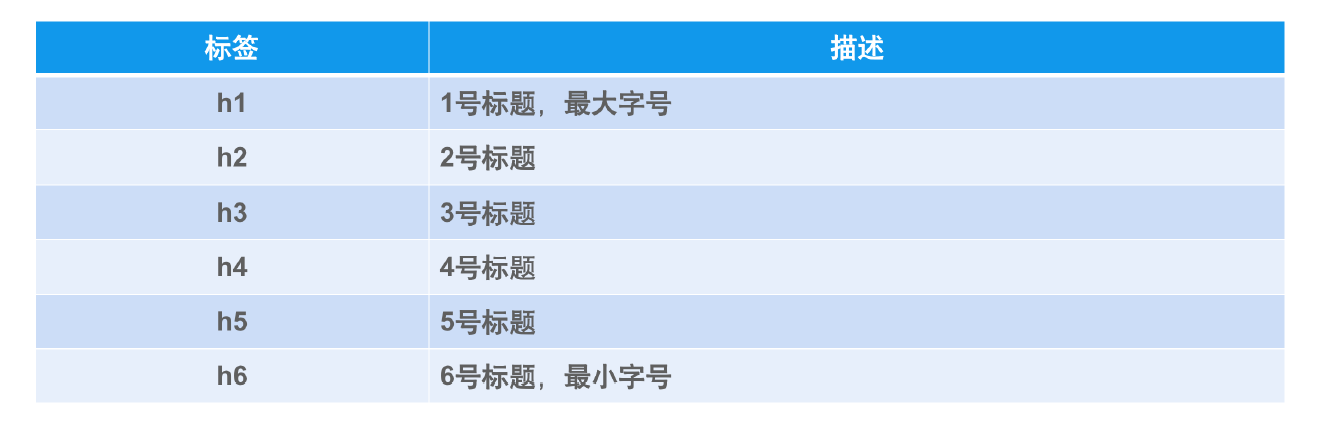
6. Title label
As the number increases, the text becomes smaller and smaller. The font is bold. The built-in Font Size occupies one line by default

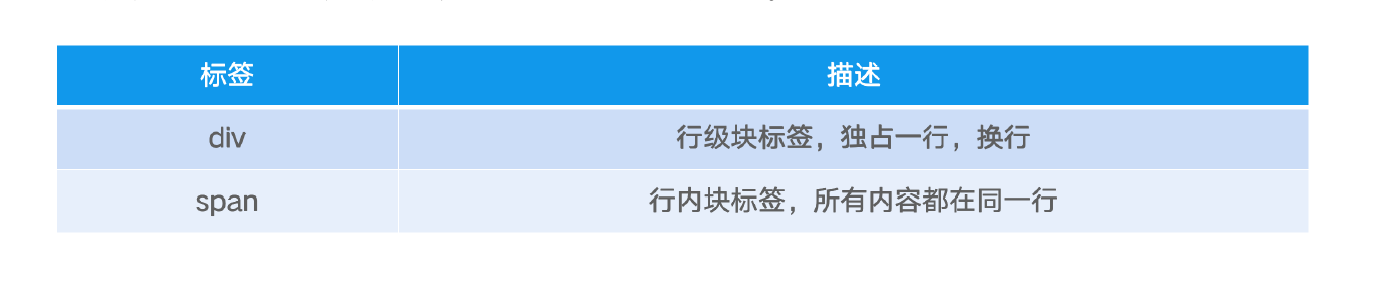
7. Block label
Using DIV+CSS is a popular layout method at present.

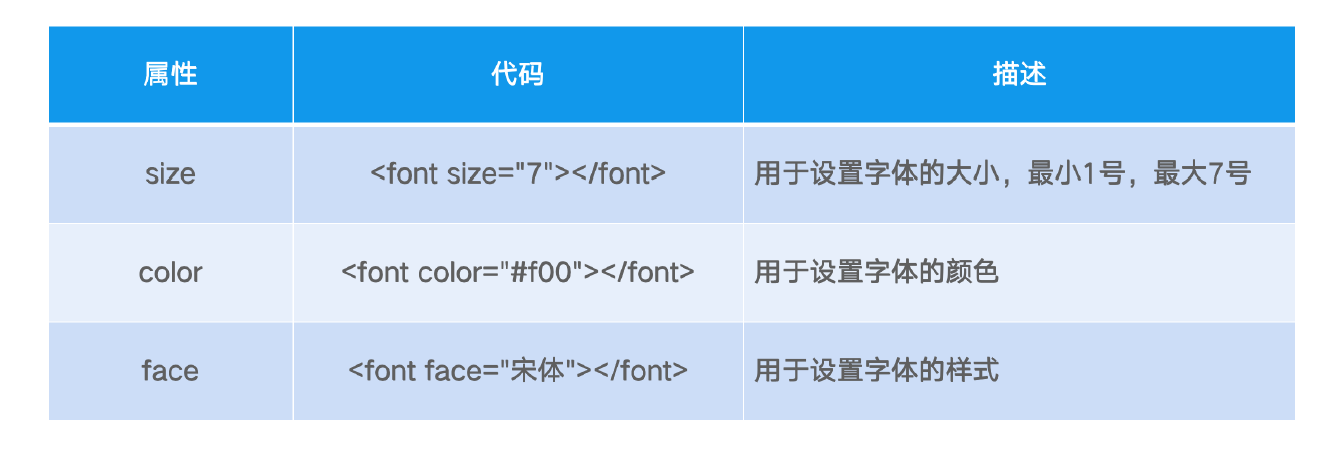
8. Text label
font tag handles the display of text in web pages

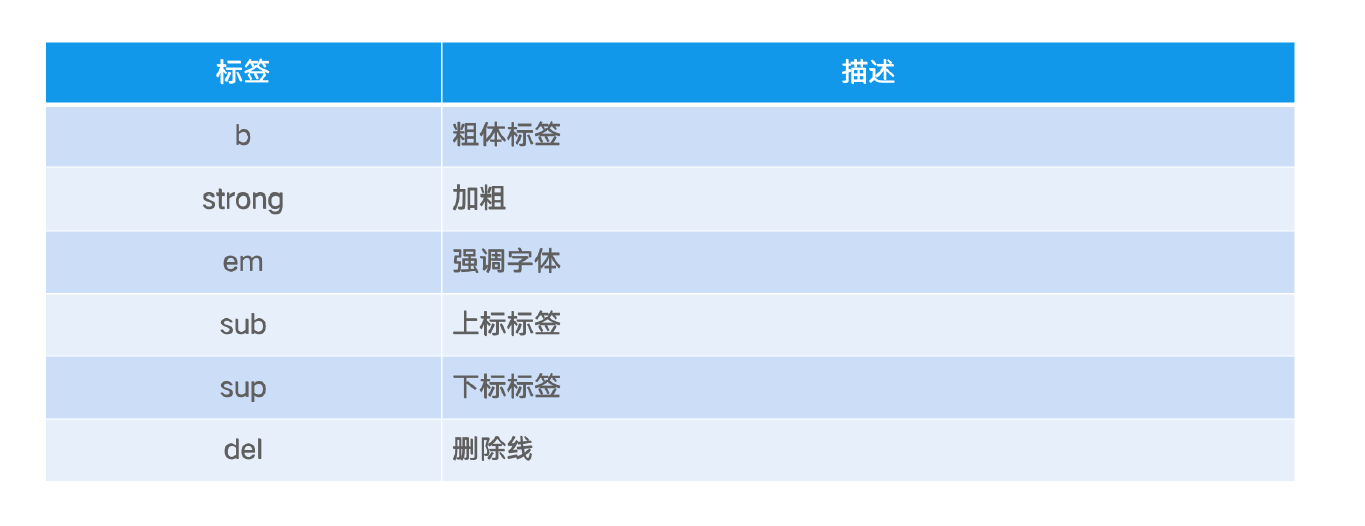
9. Text formatting label
Formatting labels to achieve simple style processing of content

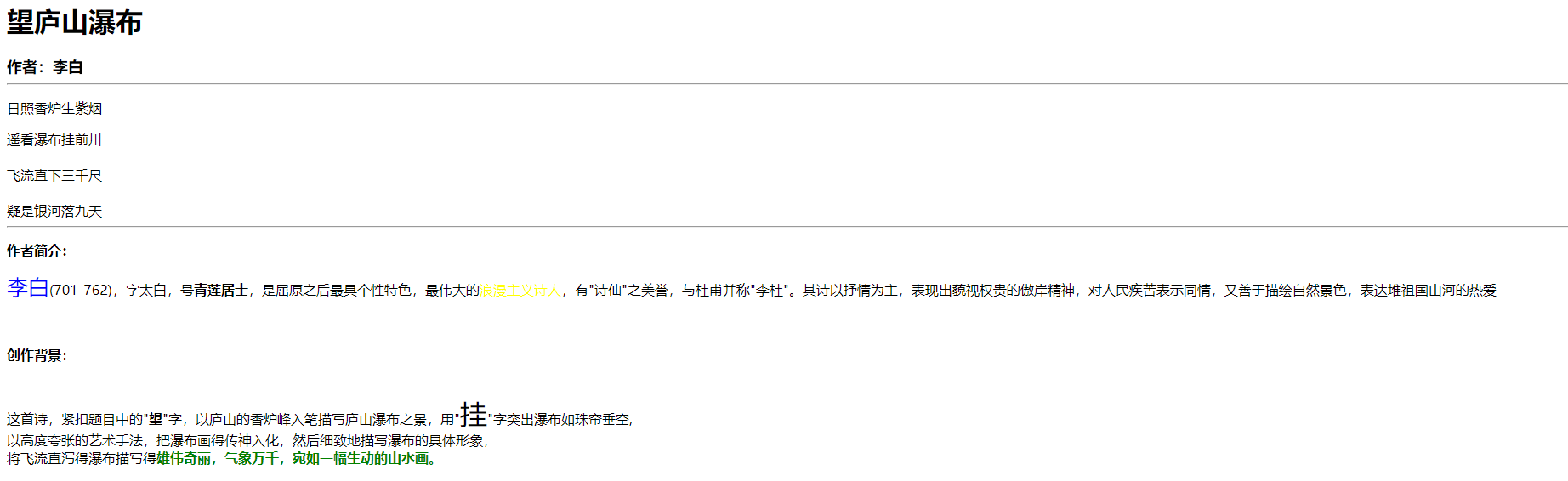
10. Synthesis
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <font size="6"><strong>Wanglushan waterfall</strong></font><br /> <br /> <font size="4"><strong>Author: Li Bai</strong></font> <hr /> <p>Sunshine censer produces purple smoke</p> <font>Look at the waterfall hanging in front of the river</font><br /> <br /> <font>The current flew down 3000 feet</font><br /> <br /> <font>It is suspected that the Milky way falls nine days</font> <hr /> <p><font><strong>About the author:</strong></font></p> <p><span style="color: blue; font-size: 25px;" >Li Bai</span>(701-762),The word is too white and the number is too small<strong>Li Baiwas a great poet of the Tang Dynasty.</strong>,It is the most unique and greatest after Qu Yuan<span style="color: yellow;">Romantic poet</span>,have"<span>Shixian</span>"And Du Fu"Li Du". His poems are mainly lyrical, showing the arrogant spirit of contempt for dignitaries, sympathizing with the sufferings of the people, and good at depicting natural scenery and expressing the love of mountains and rivers of the motherland</p> <br /> <p><font><strong>Creative background:</strong></font></p> <br /> <div>This poem is closely related to the theme"<b>at</b>"The character is written with the incense burner peak of Lushan Mountain to describe the scenery of Lushan waterfall"<font size="6">hang</font>"The word stands out, and the waterfall hangs like a pearl curtain,<br /> Draw the waterfall vividly with highly exaggerated artistic techniques, and then describe the specific image of the waterfall in detail,<br /> Describe the waterfall flowing straight down<font color="green"><b>Majestic and magnificent, it looks like a vivid landscape painting.</b></font></div> </body> </html>

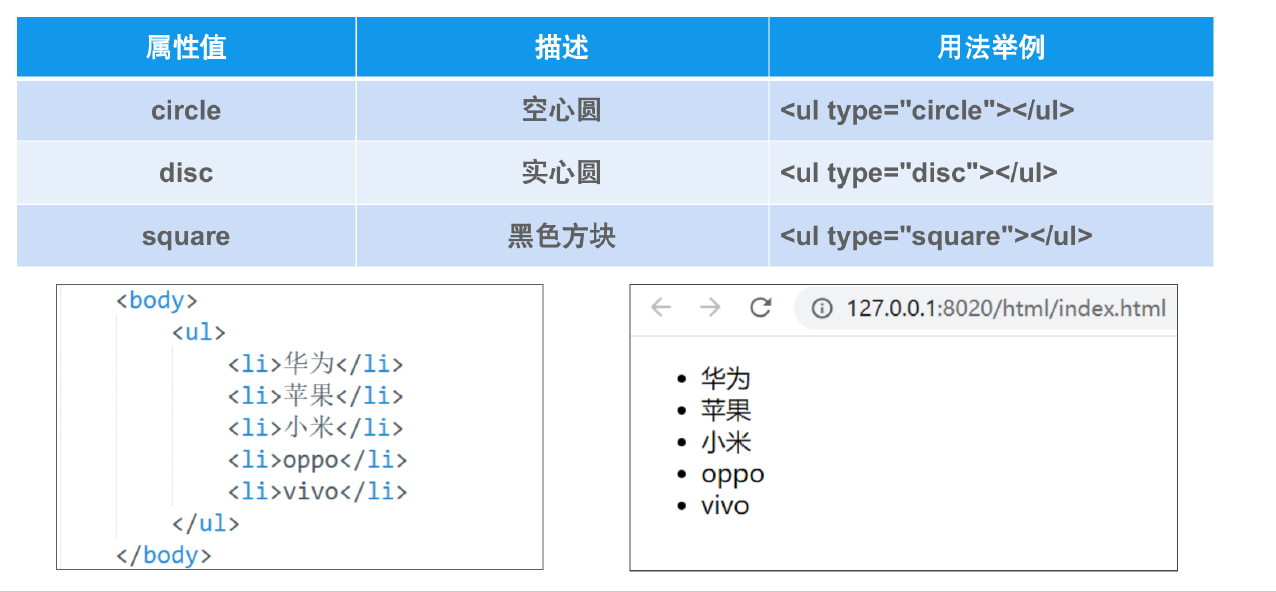
11. Unordered list
Unordered list: defined with a set of unordered symbols, labeled < UL > < / UL >

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ul type="square"> <li>Huawei</li> <li>Apple</li> <li>millet</li> <li>vivo</li> <li>oppo</li> </ul> </body> </html>
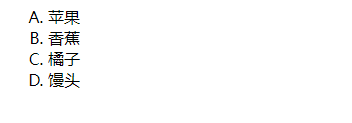
12. Ordered list
Ordered list: use an ordered set of symbolic meanings, labeled < ol > < / OL >

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ol type="A"> <li>Apple</li> <li>Banana</li> <li>a mandarin orange</li> <li>Steamed buns</li> </ol> </body> </html>

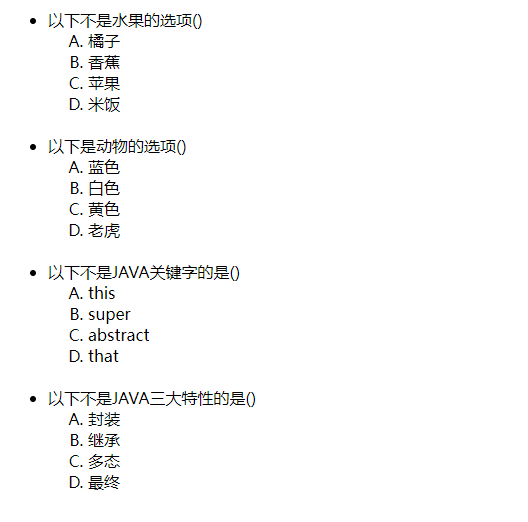
13. List nesting
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ul type = circle"> <li> The following are not fruit options() <ol type="A"> <li>a mandarin orange</li> <li>Banana</li> <li>Apple</li> <li>rice</li> </ol> </li> <br /> <li> Here are the animal options() <ol type ="A"> <li>blue</li> <li>white</li> <li>yellow</li> <li>tiger</li> </ol> </li> <br /> <li> The following is not JAVA Keyword is() <ol type="A"> <li>this</li> <li>super</li> <li>abstract</li> <li>that</li> </ol> </li> <br /> <li> The following is not JAVA The three characteristics are() <ol type="A"> <li>encapsulation</li> <li>inherit</li> <li>polymorphic</li> <li>final</li> </ol> </li> </ul> </body> </html>

14. Picture label
Introduce a picture at the specified position on the page with the label < img / >

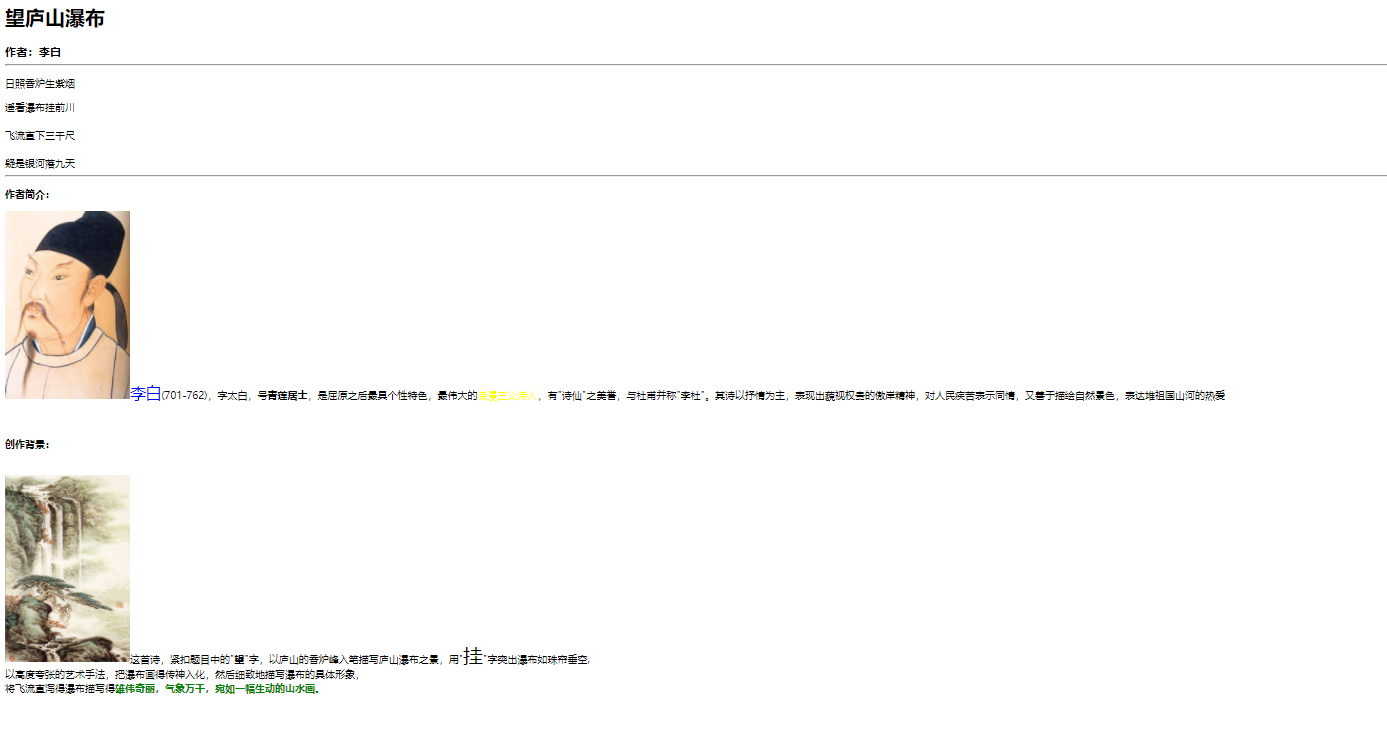
15. Synthesis
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <font size="6"><strong>Wanglushan waterfall</strong></font><br /> <br /> <font size="4"><strong>Author: Li Bai</strong></font> <hr /> <p>Sunshine censer produces purple smoke</p> <font>Look at the waterfall hanging in front of the river</font><br /> <br /> <font>The current flew down 3000 feet</font><br /> <br /> <font>It is suspected that the Milky way falls nine days</font> <hr /> <p><font><strong>About the author:</strong></font></p> <p><span style="color: blue; font-size: 25px;" ><img src="../img/1644838256(1).jpg" style="width: 200px; height: 300px;" />Li Bai</span>(701-762),The word is too white and the number is too small<strong>Li Baiwas a great poet of the Tang Dynasty.</strong>,It is the most unique and greatest after Qu Yuan<span style="color: yellow;">Romantic poet</span>,have"<span>Shixian</span>"And Du Fu"Li Du". His poems are mainly lyrical, showing the arrogant spirit of contempt for dignitaries, sympathizing with the sufferings of the people, and good at depicting natural scenery and expressing the love of mountains and rivers of the motherland</p> <br /> <p><font><strong>Creative background:</strong></font></p> <br /> <div><img src="../img/1644838537(1).jpg"style="width: 200px; height: 300px; "/>This poem is closely related to the theme"<b>at</b>"The character is written with the incense burner peak of Lushan Mountain to describe the scenery of Lushan waterfall"<font size="6">hang</font>"The word stands out, and the waterfall hangs like a pearl curtain,<br /> Draw the waterfall vividly with highly exaggerated artistic techniques, and then describe the specific image of the waterfall in detail,<br /> Describe the waterfall flowing straight down<font color="green"><b>Majestic and magnificent, it looks like a vivid landscape painting.</b></font></div> </body> </html>

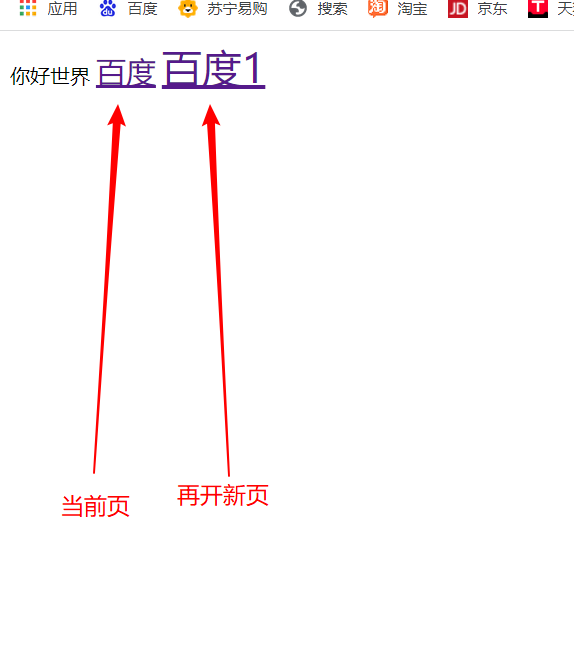
16. Link label
The link label is < a > text or picture < / a >.
Use link tags in a page to jump to another page

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> Hello world <a href="http://www.baidu. Com "> font size =" 5 "> Baidu < / font ></a> <a href="http://www.baidu. com" target="_ Blank "> font size =" 6 "> Baidu 1 < / font ></a> </body> </html>

Return to the designated position
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> Hello world <a id="123" href="http://www.baidu. Com "> < font size =" 5 "> Baidu < / font > < / a > < br / > <a href="http://www.baidu. com" target="_ Blank "> font size =" 6 "> Baidu 1 < / font ></a> <a href="#456 "> back to the middle</a> <a href="#123 "> back to top</a> </body> </html>
17. Table label
Table labels are used to display data regularly and neatly in the page
label:
Table defines a table
tr # define line
td definition column
th defines the bold display of column headers
18. Table common attributes

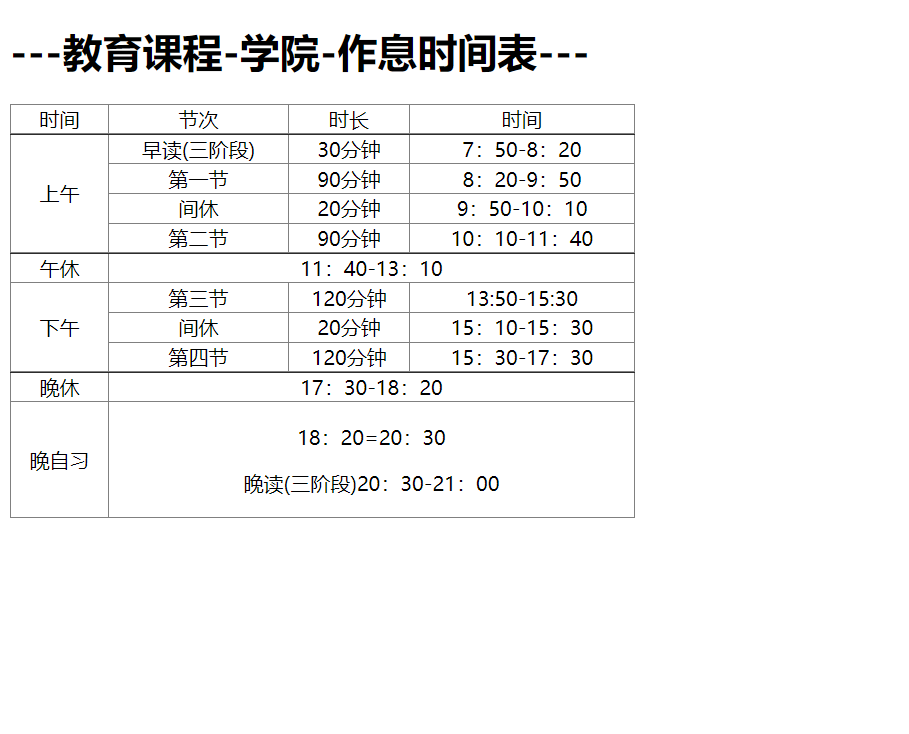
19. Tandem parallel merge
Column merge cols
Merge rows
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Work and rest schedule</title>
<style>
td{
text-align: center;
}
</style>
</head>
<body>
<h1>---Educational curriculum-college-Work and rest schedule---</h1>
<table width="500px" border="1px" style="border-collapse: collapse;">
<tr>
<!--column-->
<td>time</td>
<td>Section</td>
<td>duration</td>
<td>time</td>
</tr>
<tr>
<!--rowspan Is the number of rows representing the fusion-->
<td rowspan="4">morning</td>
<td>Early reading(Three stages)</td>
<td>30 minute</td>
<td>7: 50-8: 20</td>
</tr>
<tr>
<!--column-->
<td>Section I</td>
<td>90 minute</td>
<td>8: 20-9: 50</td>
</tr>
<tr>
<!--column-->
<td>Intermission</td>
<td>20 minute</td>
<td>9: 50-10: 10</td>
</tr>
<tr>
<!--column-->
<td>Section II</td>
<td>90 minute</td>
<td>10: 10-11: 40</td>
</tr>
<tr>
<!--column-->
<td>noon break</td>
<td colspan="3">11: 40-13: 10</td>
</tr>
<tr>
<!--column-->
<td rowspan="3">afternoon</td>
<td>Section III</td>
<td>120 minute</td>
<td>13:50-15:30</td>
</tr>
<tr>
<!--column-->
<td>Intermission</td>
<td>20 minute</td>
<td>15: 10-15: 30</td>
</tr>
<tr>
<!--column-->
<td>Section IV</td>
<td>120 minute</td>
<td>15: 30-17: 30</td>
</tr>
<tr>
<!--column-->
<td>Late break</td>
<td colspan="3">17: 30-18: 20</td>
</tr>
<tr>
<!--column-->
<td>Late self study</td>
<td colspan="3"><p>18: 20=20: 30</p>
<p>Late reading(Three stages)20: 30-21: 00</p></td>
</tr>
</table>
</body>
</html>