HTML table
Article catalogue
- HTML table
1. Definition of form
The < Table > tag defines an HTML table. A simple HTML table consists of a table element and one or more < tr >, < th > or < td > elements; Where: < tr > element defines table row, < th > element defines header, and < td > element defines table cell.
In order to make the table more beautiful, we will use border, colspan, rowspan, align, bgcolor, etc. to beautify the table, which are explained in this article;
2. Label of the form
When defining the table in HTML, we have the following tags for us to use
NO
Table label
Use
1
<table>
Define tables, and the generated tables are in a pair of < Table > < / Table >;
2
<caption>
Define the table title. When the table needs a title, use < caption > table title < / caption >
3
<thead>
Defines the header of the table
4
<tbody>
Defines the body of the table
5
<tfoot>
Defines the footer of the table
6
<th>
Define the header of the table. Generally, the contents in the header will be blackened;
7
<tr>
Define the rows of the table
8
<td>
Define table cells
9
<col>
Define attributes for table columns
10
<colgroup>
Define groups of table columns
3. Cell border
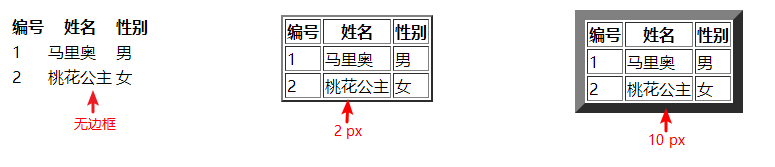
Table border: defined in the way of < table border = "1" > < / Table >, where: numbers represent the width of the border, and the unit is pixels; Here are three examples of borders;
<!--no border-->
<table>
<tr>
<th>number</th>
<th>full name</th>
<th>Gender</th>
</tr>
<tr>
<td>1</td>
<td>Mario</td>
<td>male</td>
</tr>
<tr>
<td>2</td>
<td>Peach blossom Princess</td>
<td>female</td>
</tr>
</table>
<br>
<!--Border width is 2-->
<table border="2">
<tr>
<th> number </th>
<th>full name</th>
<th>Gender</th>
</tr>
<tr>
<td>1</td>
<td>Mario</td>
<td>male</td>
</tr>
<tr>
<td>2</td>
<td>Peach blossom Princess</td>
<td>female</td>
</tr>
</table>
<br>
<!--Border width is 10-->
<table border="10">
<tr>
<th> number </th>
<th>full name</th>
<th>Gender</th>
</tr>
<tr>
<td>1</td>
<td>Mario</td>
<td>male</td>
</tr>
<tr>
<td>2</td>
<td>Peach blossom Princess</td>
<td>female</td>
</tr>
</table>
Effect of the above code:

4. Merge cells
When merging cells, the merged row uses: colspan = "2"; Merge columns using: rowspan = "2" (here '2' indicates merging two cells), for example:
4.1 merge row cells (colspan)
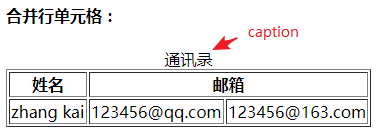
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML Table merge cells--Kai Zhang</title> </head> <body> <h4>Merge row cells:</h4> <table border="1"> <caption>mail list</caption> <tr> <th>full name</th> <th colspan="2">mailbox</th> </tr> <tr> <td>zhang kai</td> <td>123456@qq.com</td> <td>123456@163.com</td> </tr> </table> </body> </html>
Effect of the above code:

4.2 merge column cells (rowspan)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML Table merge cells--Kai Zhang</title> </head> <body> <h4>Merge column cells:</h4> <table border="1"> <tr> <th>full name</th> <td>Bill Gates</td> </tr> <tr> <th rowspan="3">mailbox</th> <td>123456@qq.com</td> </tr> <tr> <td>123456@163.com</td> </tr> <tr> <td>123456@sina.com</td> </tr> </table> </body> </html>
Effect of the above code:

5. Table format setting
5.1 cell align ment (center, left, right)
Add the align key value pair on the corresponding label, and the effective method is "proximity principle". In the following example, the cell of peach blossom princess is effective as left;
align value
left
center
right
effect
Align left
Center
Right align
<table width="600" border="2">
<tr align="center">
<th> number </th>
<th>full name</th>
<th>Gender</th>
</tr>
<tr>
<td align="center">1</td>
<td align="left">Mario</td>
<td align="right">male</td>
</tr>
<tr align="right">
<td>2</td>
<td align="left">Peach blossom Princess</td>
<td>female</td>
</tr>
</table>
The above code effect (in order to see the effect, the table width width = "600" is set):

5.2. Bgcolor & background
- Add background color: bgcolor
- Add background picture: background
5.2.1 cell background color & picture
Add bgcolor or background on the label of the cell to add the background color or background picture. Take the background color as an example;
<table width="600" border="2">
<tr align="center">
<th> number </th>
<th>full name</th>
<th>Gender</th>
</tr>
<tr>
<td align="center">1</td>
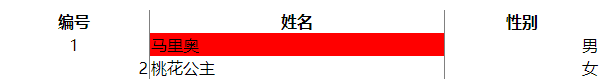
<td align="left" bgcolor='red' >Mario</td>
<td align="right">male</td>
</tr>
<tr align="right">
<td>2</td>
<td align="left">Peach blossom Princess</td>
<td>female</td>
</tr>
</table>
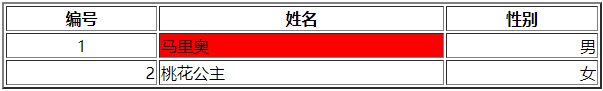
Effect of the above code:

Table & background color 2.2
Add bgcolor or background on the label of the table to add background color or background picture. Take the background picture as an example;
<table width="600" border="2" background='https://p1.ssl.qhimgs1.com/sdr/400__/t01f04c2504aa62bab7.gif'>
<tr align="center">
<th> number </th>
<th>full name</th>
<th>Gender</th>
</tr>
<tr>
<td align="center">1</td>
<td align="left">Mario</td>
<td align="right">male</td>
</tr>
<tr align="right">
<td>2</td>
<td align="left">Peach blossom Princess</td>
<td>female</td>
</tr>
</table>
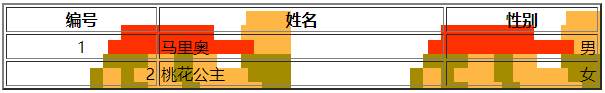
The above code effect (because I selected a dynamic diagram, the background here is dynamic!):

5.3 cell padding
Just use celladding on the < Table > < / Table > tag. The method is the same as that in the above picture. A direct example is as follows:
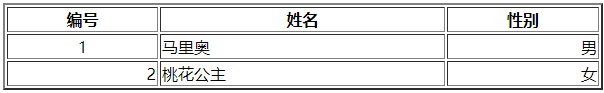
<table width="600" border="2" cellpadding="8">
<tr align="center">
<th> number </th>
<th>full name</th>
<th>Gender</th>
</tr>
<tr>
<td align="center">1</td>
<td align="left" bgcolor='red' >Mario</td>
<td align="right">male</td>
</tr>
<tr align="right">
<td>2</td>
<td align="left">Peach blossom Princess</td>
<td>female</td>
</tr>
</table>
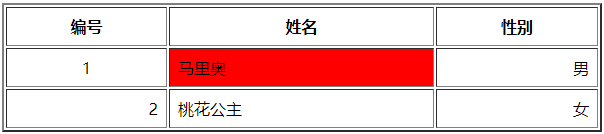
Effect of the above code:

5.4 distance between cells
Just use cellspacing on the < Table > < / Table > tag. The method is the same as that in the above picture. A direct example is as follows:
<table width="600" border="2" cellspacing="8">
<tr align="center">
<th> number </th>
<th>full name</th>
<th>Gender</th>
</tr>
<tr>
<td align="center">1</td>
<td align="left" bgcolor='red' >Mario</td>
<td align="right">male</td>
</tr>
<tr align="right">
<td>2</td>
<td align="left">Peach blossom Princess</td>
<td>female</td>
</tr>
</table>
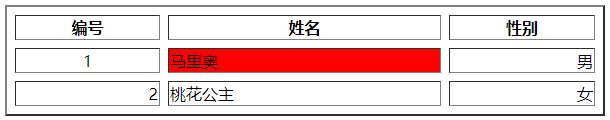
Effect of the above code:

5.5 display frame & rules
- You can add a frame key value pair in the < Table > < / Table > tag to control the outer border of the table; The corresponding relationship between key value pairs is as follows:
frame key value
effect
void
Do not show outer border
above
Show upper outer border
below
Show lower outer border
hsides
Displays the upper and lower outer borders
vsides
Displays the left and right outer borders
lhs
Displays the outer border on the left
rhs
Displays the outer border on the right
box
Show outer borders on all four edges
border
Show outer borders on all four edges
- You can add the rules key value pair in the < Table > < / Table > tag to control the outer border of the table; The corresponding relationship between key value pairs is as follows:
frame key value
effect
none
No lines
groups
Line between row and column groups
rows
Line between lines
cols
Line between columns
all
A line between rows and columns
-
An example of frame is as follows:
number full name Gender 1 Mario male 2 Peach blossom Princess female
Output effect:

-
Examples of rules are as follows:
number full name Gender 1 Mario male 2 Peach blossom Princess female
Output effect: