HTML table
1. < Table > label: declare a table. Its common attributes are as follows:
Border property: defines the border of the table. The setting value is a value
cellpadding property: defines the distance between the cell content and the border. The setting is a numeric value
cellspacing property: defines the distance between cells. The setting value is a numeric value
align attribute: defines the horizontal alignment of the overall table relative to the browser window. The setting values are: left | center | right
-
< tr > label: defines a row in the table
3. < td > and < th > labels: define a cell in a row. TD represents ordinary cells and th represents header cells. Their common attributes are as follows:
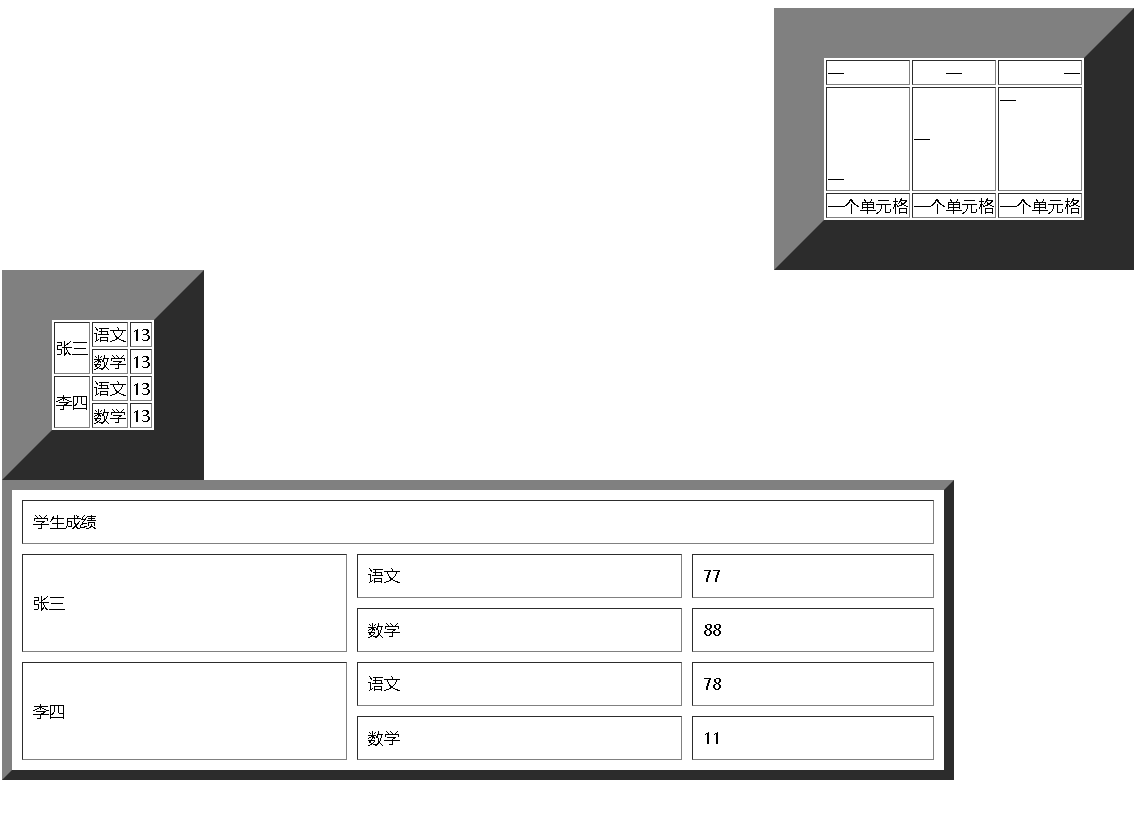
align: sets the horizontal alignment of the content in the cell. The setting values are: left | center | right
valign: set the vertical alignment of the content in the cell. Set the value as top middle bottom
colspan: set cell horizontal merging to numeric value
rowspan: set cell vertical merge to numeric value<html> <head> <meta charset="utf-8"> <title></title> </head> <body> <!-- align="center"It can be a whole row or a cell --> <table border="50" align="center"> <tr> <!-- Left, right --> <td align="left">one</td> <td align="center">one</td> <td align="right">one</td> </tr> <tr> <!-- valign Under the game --> <td height="100" valign="bottom">one</td> <td valign="middle">one</td> <td valign="top">one</td> </tr> <tr> <td>One cell</td> <td>One cell</td> <td>One cell</td> </tr> </table> <table border="50"> <tr> <td rowspan="2">Zhang San</td> <td>Chinese</td> <td>13</td> </tr> <tr> <td>Mathematics</td> <td>13</td> </tr> <tr> <!-- rowspan Span n That's ok --> <td rowspan="2">Li Si</td> <td>Chinese</td> <td>13</td> </tr> <tr> <td>Mathematics</td> <td>13</td> </tr> </table> <!-- cellpadding padding --> <!-- cellspacing Margin --> <table border="10" width="50%" height="300" cellpadding="10" cellspacing="10"> <tr> <!-- colspan Span n column --> <td colspan="3">Student achievement</td> </tr> <tr> <td rowspan="2">Zhang San</td> <td>Chinese</td> <td>77</td> </tr> <tr> <td>Mathematics</td> <td>88</td> </tr> <tr> <td rowspan="2">Li Si</td> <td>Chinese</td> <td>78</td> </tr> <tr> <td>Mathematics</td> <td>11</td> </tr> </table> </body> </html>